Oi pessoal
Hoje trago para vocês um tutorial bem simples mas acho que pode ser muito útil para vocês.
Vamos ver como podemos criar uma imagem com zoom ao passar o mouse sobre o mouse como o seguinte:

Vídeo tutorial
Inscreva-se no meu canal:
A primeira coisa que vamos fazer é adicionar uma classe à imagem para que possamos aplicar estilo exclusivamente a esta imagem e não a todas as imagens da web.
No caso do meu site seria:
<img class="zoom" src="https://comohacerunapagina.es/wp-content/uploads/2018/05/imagen-aleatoria.jpeg" alt="imagen aleatoria con zoom">
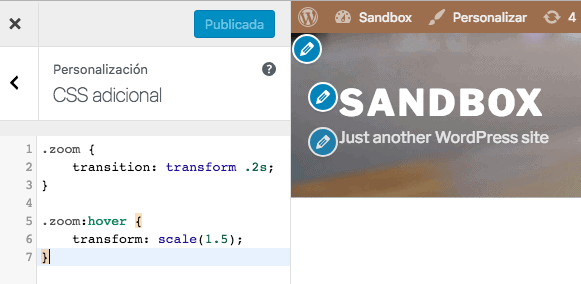
Agora que temos a classe criada vamos adicionar o css, para isso vamos Customize –> Additional Css:

Aqui está o código que você precisa:
.zoom {
transition: transform .2s;
}
.zoom:hover {
transform: scale(1.5);
}
O CSS acima é composto de duas partes:
Ampliar imagem
O CSS responsável por essas partes é o seguinte:
.zoom:hover {
transform: scale(1.5);
}
Embora esse código faça o Zoom perfeitamente, ele é muito abrupto, pois passa de uma posição para outra sem estados intermediários.
Transição de um estado para outro gradualmente
Para ver uma animação suave entre as duas posições, adicionamos a seguinte parte ao css:
.zoom {
transition: transform .2s;
}
Aqui dizemos para transformar da posição inicial para a final em 0.2 segundos.
Alterando o tempo, variamos a velocidade da transformação.
Como você pode ver é muito simples e pode ser muito útil
Brilhante!! Exatamente o que eu estava procurando 😀 Muito obrigado!
Fico feliz que tenha ajudado, muito obrigado pelo seu comentário
Muito boa contribuição e muito bem explicada.. Muito obrigado!!
Olá Agustín,
Muito obrigado, eu realmente aprecio suas palavras 😉
Uma saudação!