Recebi muitos e-mails me perguntando como instalar o conteúdo de demonstração no Listable, pois ele não aparece como expliquei no primeiro vídeo para configurar listável
Para isso temos 3 opções:
- Conecte o modelo listável com o Pixelgrade, esta opção só está disponível se tivermos comprado o modelo
- Instale uma versão mais antiga do listable, faça o que eu explico no primeiro tutorial e depois atualizar o modelo manualmente
- Instale o conteúdo de demonstração manualmente: Este é o método que vou explicar neste tutorial 😉
Instale o conteúdo de demonstração manualmente
Aqui está o vídeo tutorial
Inscreva-se no meu canal:
O processo é bem simples, você vai ver 😉
Não vou explicar todo o processo para instalar o Listable, pois você o tem no link anterior, neste tutorial vamos direto ao ponto de instalar o conteúdo de demonstração em Listable.
Passo 01: Instale o modelo
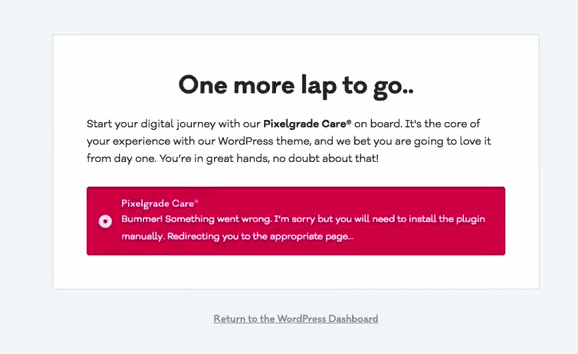
Instalamos o template de maneira normal até chegarmos ao ponto em que recebemos o aviso para conectar nosso template com a API Themeforest através Cuidados de nível de pixel

Aqui tudo o que fazemos é clicar em Voltar ao painel do WordPress e voltamos ao desktop do nosso WordPress
Passo 02: Instale os plugins
Instalamos e ativamos todos os plugins sugeridos pelo template
Etapa 03: adicionar postagem e páginas de demonstração
Este é o primeiro passo real no processo de importação de conteúdo de demonstração.
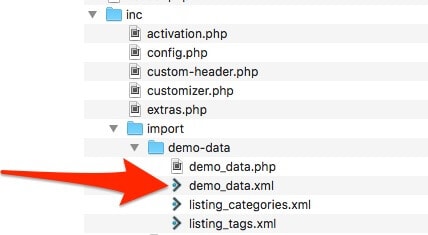
Vamos descompactar o arquivo de modelo listável e dentro da pasta inc—>importar—>demo-data encontraremos o arquivo demo-data.xml

Para importar este conteúdo vamos em Ferramentas —> Importar —> WordPress —> Executar importador e fazer upload do arquivo demo-data.xml
Ele nos pergunta quem é o usuário que vai importar o conteúdo, selecionamos nosso usuário e esperamos que ele seja importado e neste momento teremos todo o conteúdo de demonstração importado.
Embora tenhamos todo o conteúdo de demonstração importado, faltam as seguintes etapas:
Passo 04 – Escolha a Home Page e a Página do Blog
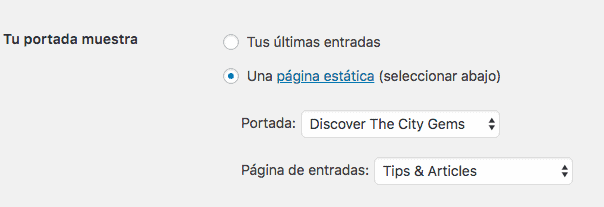
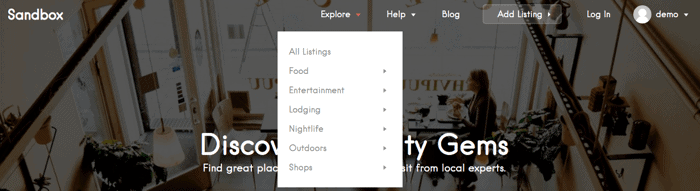
Vamos para Configurações —> Leitura e selecionamos uma página estática para a página inicial e para a página do blog, especificamente em listável, selecionaremos Descubra as joias da cidade para casa e Dicas e artigos para o blogue:

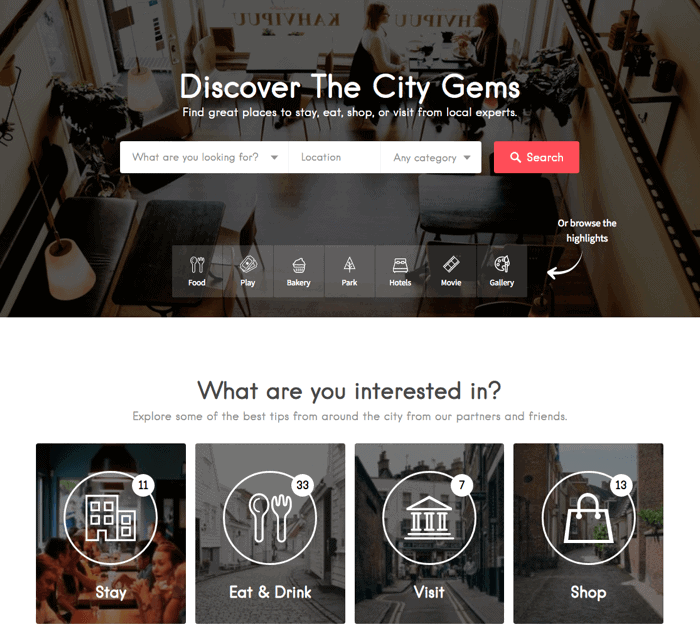
Agora sim, nossa casa parece muito boa:

Mas estamos perdendo dois passos
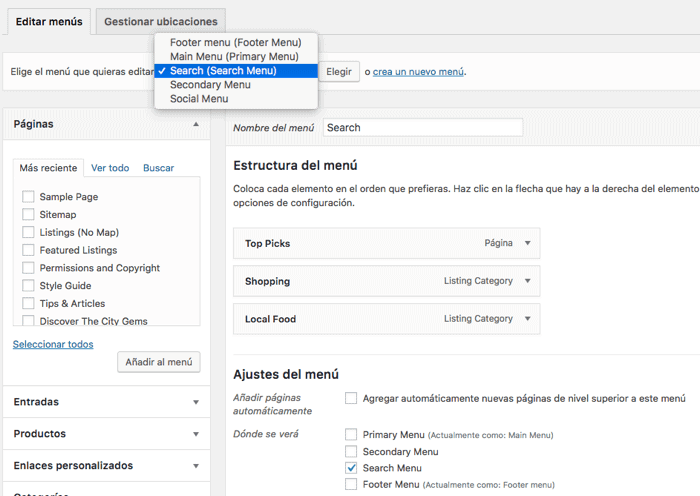
Etapa 05: Menus de demonstração
Quando importamos o conteúdo de demonstração, os menus foram gerados, mas ainda temos que dizer onde queremos que eles sejam vistos.
Para fazer isso, vamos para Aparência —> Menus e fazemos:

- A área de pesquisa no menu de pesquisa
- O Menu Principal na área do Menu Primare
- O Menu de Rodapé na área do Menu de Rodapé
E teremos os menus no lugar:

Passo 06: Importar Widgets
Precisaríamos que os widgets tivessem o mesmo conteúdo que eles têm na página de demonstração, para isso precisamos importá-los com o plugin Importador/Exportador de Configurações de Widget
Uma vez que o plugin é instalado, a opção Ferramentas aparece —> Importação de configuração de widget

Você tem o arquivo que você precisa na Zona Premium se você for um membro e se não for, eu o darei a você se você se inscrever meu canal do YouTube 😉
Quando você se inscrever no meu canal, avise-me por e-mail e eu o enviarei para você.
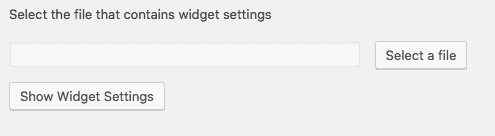
Uma vez selecionado o arquivo do widget, todos eles aparecem e a opção
Selecione Todos os Widgets ativos, marcamos tudo e clicamos em importar configurações do widget
E agora sim, já temos nosso site completamente pronto assim como na demo 👏 👏 👏
Lembre-se que na zona premium existem 46 vídeos para aprender a usar o modelo Listável.
Excelente contribuição, você deve modificar o vídeo 01 e especificar que eles precisam ver este vídeo para importar o conteúdo de demonstração
Acabei de te enviar um email com esta solução
Você está certo, eu tenho que ligar do primeiro tutorial.
Cumprimentos e obrigado pela sua observação.
Excelente Oscar, sou usuário premium e estou progredindo muito em meus projetos com a ajuda de vocês. porém descobri que o plugin Import/Export de configuração do Widget não está mais funcionando, usei outro mas ele me diz que o arquivo widgets-listable.json é um tipo de arquivo que não é permitido por questões de segurança. O que você sugere que eu faça?
Muito obrigado Jorge.
Você pode seguir este método, pois ele foi alterado:
https://www.youtube.com/watch?v=5JUhZcHNKfQ&t=2s
Qualquer dúvida que surgir aqui você tem a mim 😉