Neste tutorial vamos criar um site com o template Genesis Hello Pro para deixá-lo igual ao da demo.
O modelo está disponível gratuitamente na área premium ou você pode comprá-lo aqui.
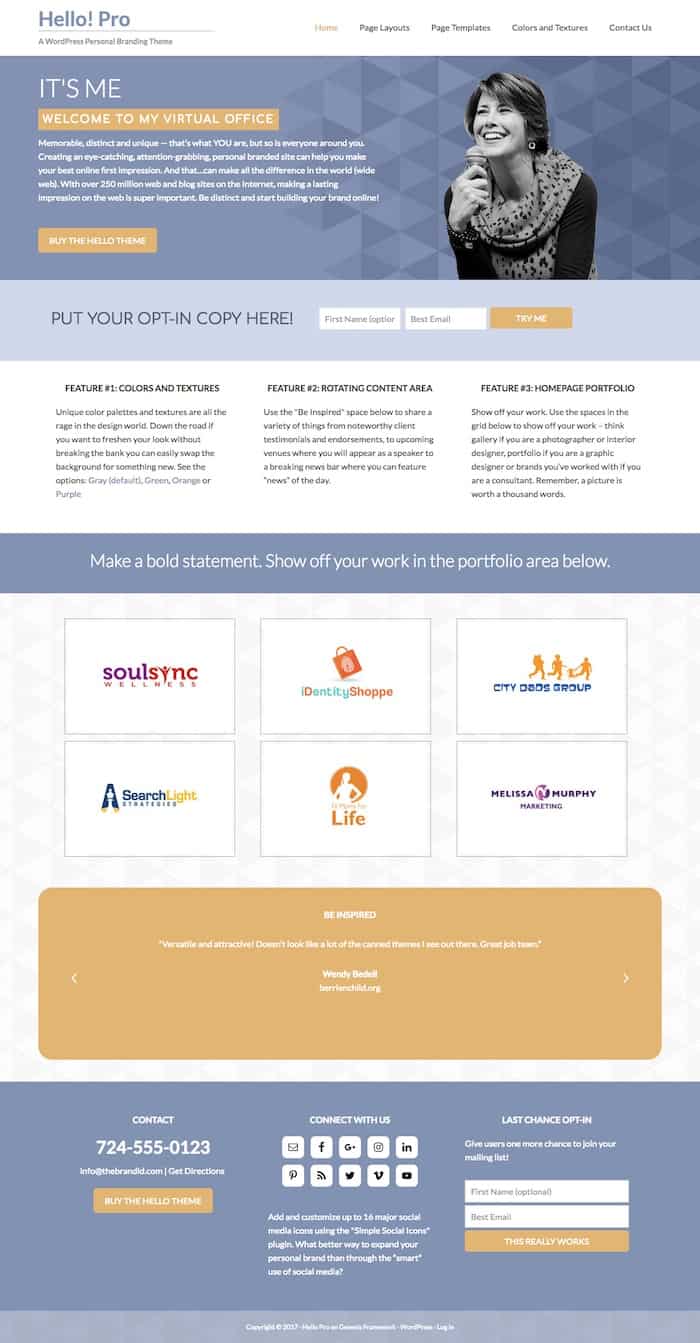
O resultado final que vamos alcançar é o seguinte:

Vídeo tutorial
Inscreva-se no meu canal:
O que precisamos ter comprado
- Hospedagem de sites: Eu uso WPEngine É um dos melhores para WordPress. Se você prefere um barato aqui vai Hostgator. Use o cupom oscarteayuda e vai ficar ainda mais barato 😉
- FrameworkGenesis: Você o tem disponível gratuitamente na Zona Premium ou pode compre aqui
- Tema filho Olá Pro: Você pode compre aqui ou Faça o Download Gratuito do zona premium
- GravityForms: Você pode baixá-lo gratuitamente em área premium o compre aqui
Agora que temos tudo o que precisamos, vamos continuar 😉
Instale o template e os plugins necessários
A primeira coisa que precisamos fazer é instalar o modelo pai do Genesis, para isso vamos para Aparência -> Temas -> Adicionar novo e instalar e ativar o modelo Gênese.
Agora fazemos o mesmo com o modelo Olá pro.
Uma vez que o modelo esteja instalado, vamos instalar os plugins necessários para que nosso site seja idêntico ao demo.
Os plugins que vamos instalar são:
- GravityForms: Você pode baixá-lo gratuitamente em área premium o compre aqui
- Widget de postagens recentes estendido
- Ícones sociais simples
- Controle deslizante de prova social (testemunho)
- Genesis eNews Extended
Instalar conteúdo de demonstração
Configurar uma página sem conteúdo é muito difícil, então vamos importar o conteúdo de demonstração que vem com o template.
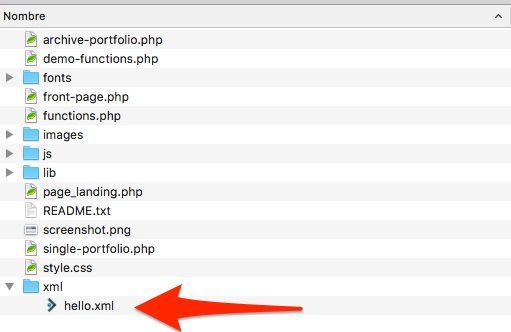
O conteúdo de demonstração está no arquivo hello.xml dentro da pasta xml do modelo Hello Pro:

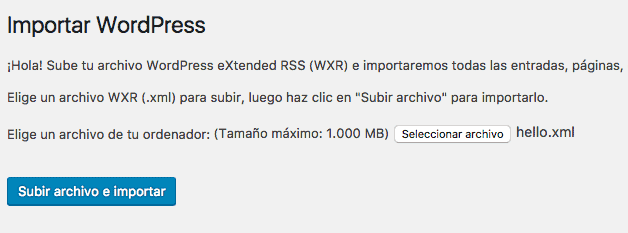
Para importá-lo, vamos em Ferramentas -> Importar -> WordPress -> Executar importador

E agora temos posts, imagens e páginas de demonstração prontas para serem usadas.
Configurações do Menu
Para configurar o menu como aparece na demonstração, precisamos fazer duas coisas:
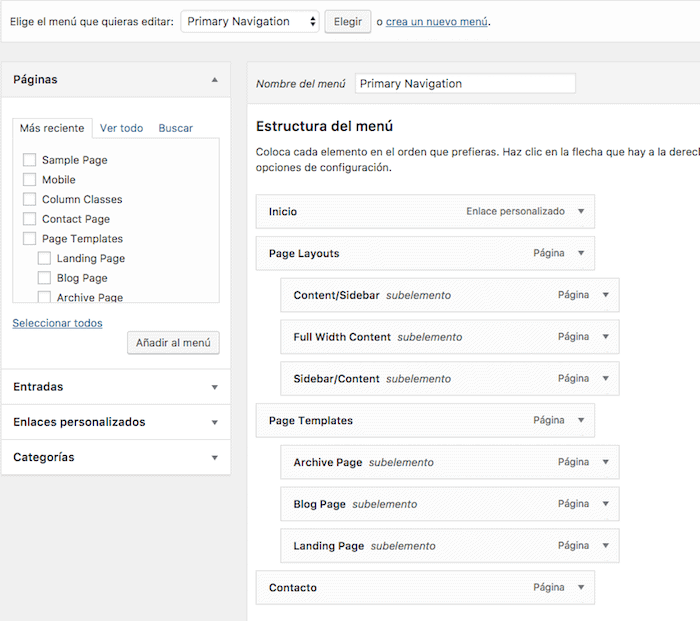
– Criar o Menu e Aparência –> Menus com os itens que queremos:

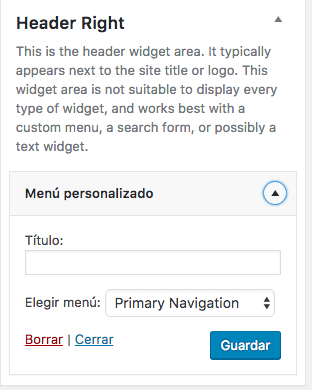
Agora, para que ele seja visto na página, você deve adicionar o menu personalizado de Navegação Primária aos Widgets na Zona do Cabeçalho à Direita:

Se tudo correu bem, deve ficar assim:

Configurando widgets da página inicial
Início – Bem-vindo
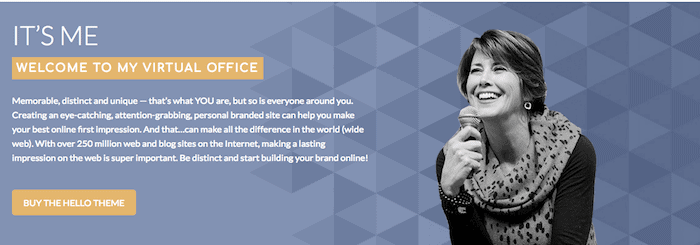
O seguinte texto à esquerda é configurado aqui:

Apenas o texto já que a foto da senhora que aparece é feita em outro widget.
Adicionaremos um widget de texto nesta área com o seguinte conteúdo:
<h1>It's Me</h1> <span class="highlight">Welcome to My Virtual Office</span> Memorable, distinct and unique — that’s what YOU are, but so is everyone around you. Creating an eye-catching, attention-grabbing, personal branded site can help you make your best online first impression. And that…can make all the difference in the world (wide web). With over 250 million web and blog sites on the Internet, making a lasting impression on the web is super important. Be distinct and start building your brand online! <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/">Buy the Hello Theme</a>
Início – Imagem
Aqui aparecerá a foto que vemos na imagem anterior.
Vamos adicionar um widget de imagem e fazer upload de uma foto de 315px por 380px
Home – Chamada à Ação
Aqui aparecerá o formulário para que os visitantes possam nos deixar seu e-mail, será parecido com a imagem a seguir:

Para chegar a esse resultado, adicionaremos um widget Genesis eNews Extended.
Para configurar corretamente enews extend com mailchimp aqui está um tutorial
Início – Recursos
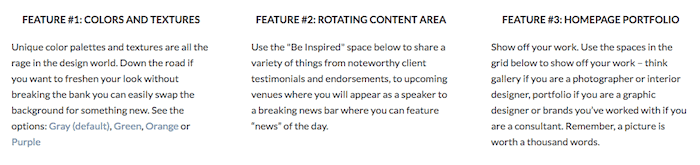
Neste Widget configuramos a seguinte parte:

Para isso, adicionamos apenas 3 widgets de texto com as informações que desejamos.
Início - Título
O resultado deste widget é o seguinte:

Para fazer isso, adicionamos um widget de texto com um título h1 com as informações que desejamos, por exemplo:
<h1>Make a bold statement. Show off your work in the portfolio area below.</h1>
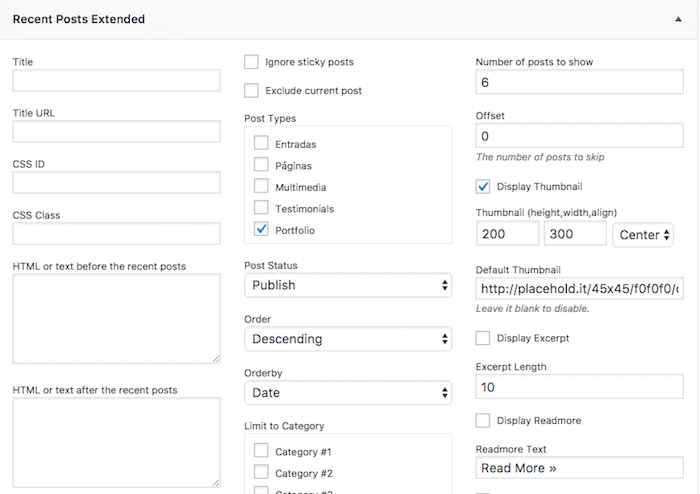
Início – Portfólio
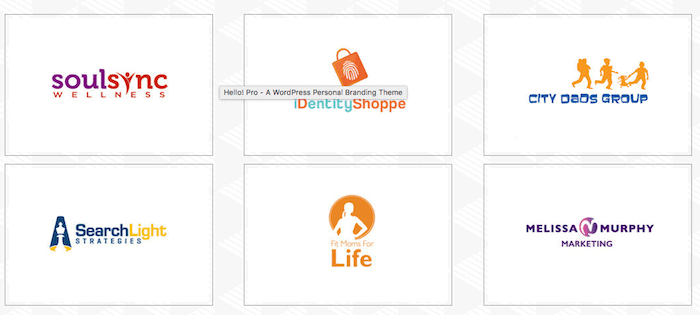
Aqui vamos configurar a seguinte parte:

Para fazer isso, usaremos o widget de postagens recentes estendidas e verificaremos as seguintes opções:

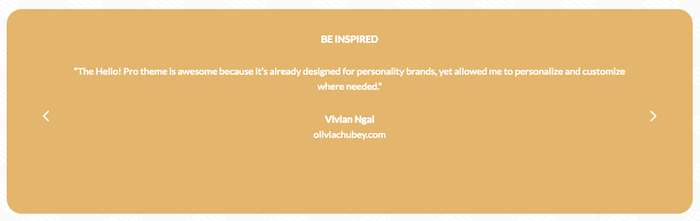
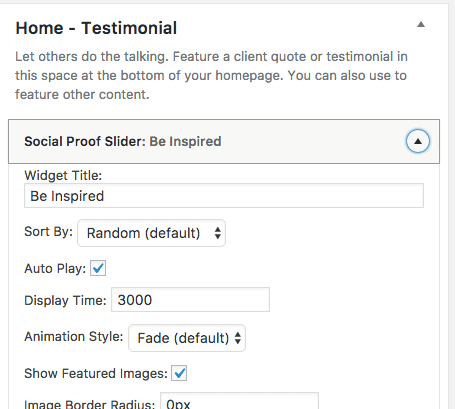
Home – Testemunho
O resultado final será:

Para fazer isso, adicionaremos um controle deslizante com depoimentos de clientes.
Faremos isso com o widget Social Proof Slider

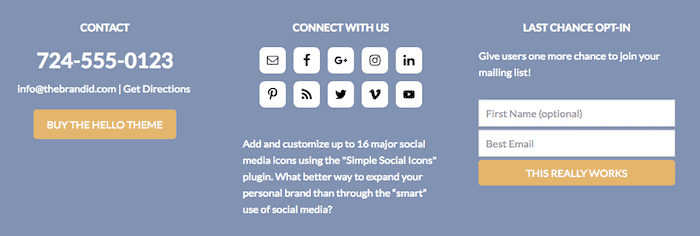
Rodapé
Agora configure 3 widgets para configurar o rodapé.
O resultado final será:

Rodapé 1
Usaremos um widget de texto com o seguinte html
<h1>724-555-0123</h1> <a href="mailto:info@thebrandid.com" target="_blank" rel="noopener">info@thebrandid.com</a> | <a href="#">Get Directions</a> <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/" target="_blank" rel="noopener">Buy the Hello Theme</a>
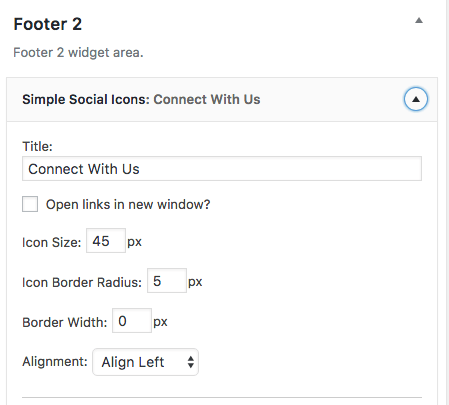
Rodapé 2
Usaremos o Widget de ícones sociais simples com as redes sociais que temos.
Podemos alterar o tamanho e a cor dos ícones como você pode ver nesta imagem:

Rodapé 3
Nesta área, permitiremos que os usuários assinem nossa newsletter, faremos isso com o widget Genesis eNews Extended.
E se você chegou até aqui, terá o modelo montado como na demonstração.
Espero que tenha sido útil para você 😉