Não existem muitos modelos Genesis para eCommerce, então toda vez que um novo sai eu fico muito feliz. O StudioPress acaba de lançar o Tema Outfitter Pro e aqui você tem um tutorial para aprender como deixar seu site como aparece na demonstração deste modelo.
Este modelo, juntamente com o Genesis Framework, custa US$ 129,95.
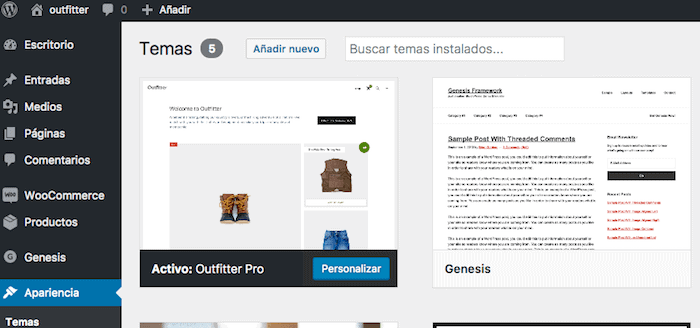
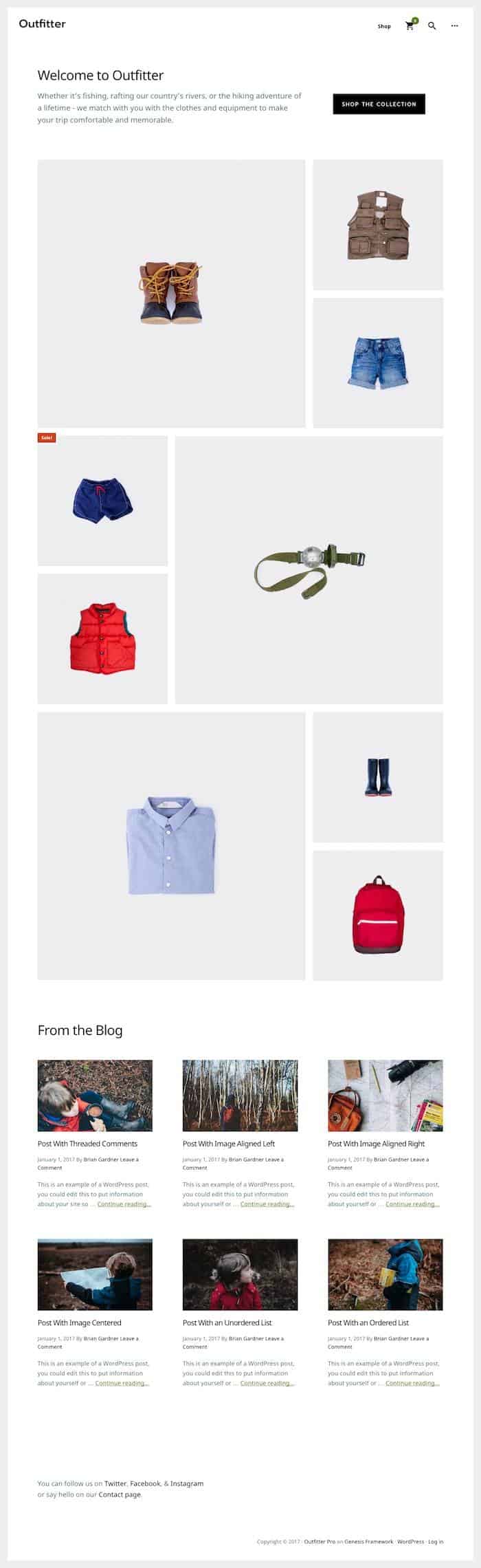
Na imagem a seguir você pode ver o resultado final que vamos obter:
Antes de começar com este tutorial, você precisa ter o WordPress instalado. Na área premium você tem um Curso WordPress
Aqui está o tutorial em vídeo:
Inscreva-se no meu canal:
Modelo de instalação
Como você provavelmente já sabe, sendo um template filho do Genesis, antes de instalar o template Outfitter você precisa ter o framework Genesis instalado. e uma vez instalado e você pode instalar e ativar o tema Outfitter.

Uma vez que o modelo é ativado, temos que instalar os seguintes plugins:
Plug-ins necessários
- WooCommerce: Se vamos criar uma loja no WordPress não há melhor opção
- Genesis Connect para WooCommerce: O plugin adiciona os estilos aos componentes da loja. Uma obrigação nos modelos de Gênesis
Importar conteúdo de demonstração
Configurar o template sem conteúdo é muito complicado, pois não teremos nada para colocar na página.
Este modelo vem preparado com conteúdo de demonstração. O conteúdo da demonstração pode ser encontrado dentro do arquivo compactado do modelo. Especificamente na pasta XML você encontrará um arquivo com o nome outfitter-pro.xml
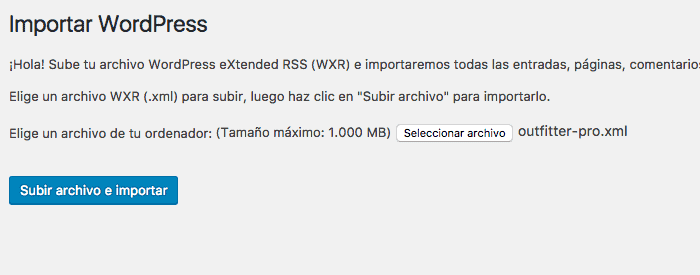
Para importar o conteúdo, você deve acessar o Painel do WordPress –> Importar –> WordPress e executar o importador:

Pode demorar alguns minutos. Quando terminar, você terá postagens, produtos e páginas de demonstração para configurar o modelo.
Configurações do Menu
No menu temos que configurar os seguintes elementos:

- Menu do cabeçalho: São os itens à direita do carrinho de compras
- Carrinho de compras
- Pesquisar um artigo
- Menu fora da tela
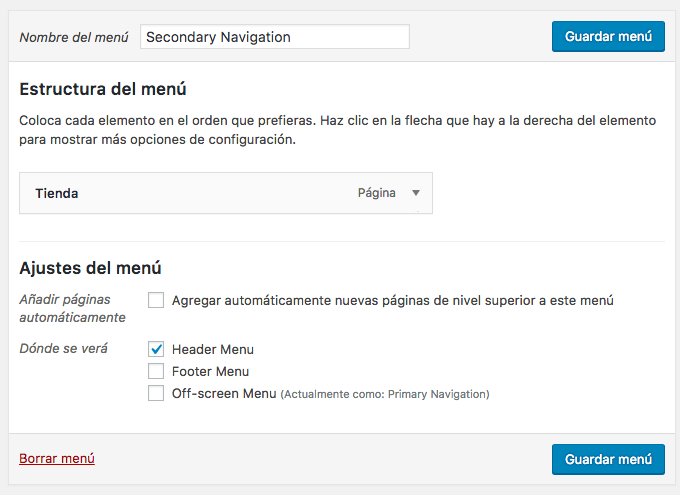
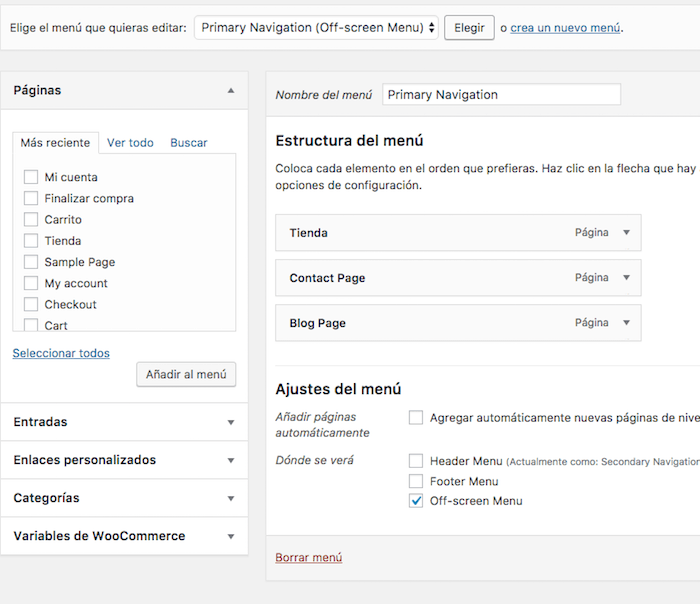
Menu de cabeçalho
No caso da demonstração é o menu “Loja”
Você pode adicionar quantos elementos quiser, basta ir em Aparência –> Menus e adicionar um menu.
No menu que você criou você deve marcar "menu de cabeçalho"

Carrinho de compras
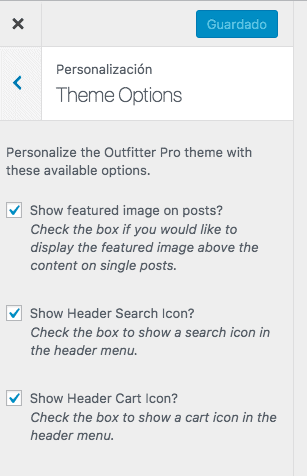
Você pode ocultá-lo ou exibi-lo no cabeçalho da web. Para fazer isso você deve ir em Aparência -> Personalizar -> Opções de tema e marcar ou desmarcar a opção “Mostrar ícone do carrinho de cabeçalho”.

Pesquisar um artigo
Nas opções anteriores temos que ativar ou desativar "Mostrar ícone de pesquisa de cabeçalho"
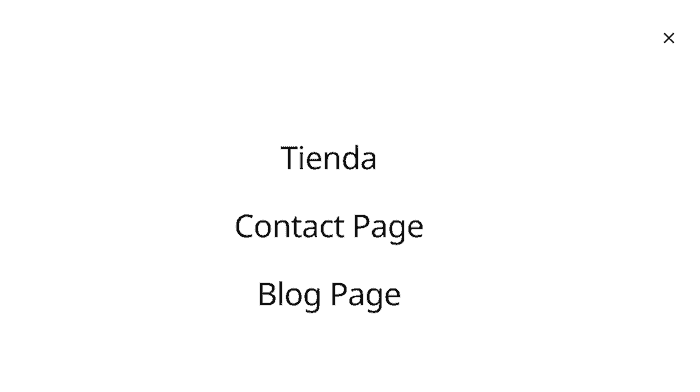
Menu fora da tela
É o menu que aparece nos três pontos. Clicar neles abre o menu assim:

Para configurar o menu vamos em Aparência –> Menus –> criar um novo menu e marcar a opção “Menu Fora da Tela”

Página Principal - Início
A página principal é configurada através dos widgets. Especificamente as áreas:
- Primeira página 1
- Primeira página 2
- Primeira página 3
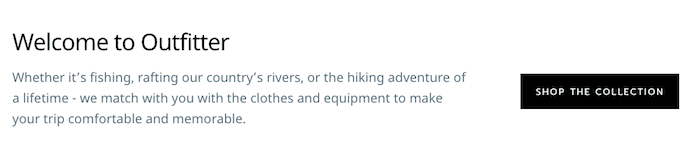
Primeira página 1
Na primeira página 1 vemos o seguinte conteúdo:

Para configurá-lo, criamos um widget do tipo html e adicionamos o seguinte conteúdo se quisermos o resultado da demonstração:
título: Bem-vindo à Outfitter
conteúdo:
<div class="two-thirds first"> <p>Whether it’s fishing, rafting our country’s rivers, or the hiking adventure of a lifetime - we match with you with the clothes and equipment to make your trip comfortable and memorable.</p> </div> <div class="one-third"> <div class="welcome-button"> <a class="button" href="#front-page-2">Shop The Collection</a> </div> </div>
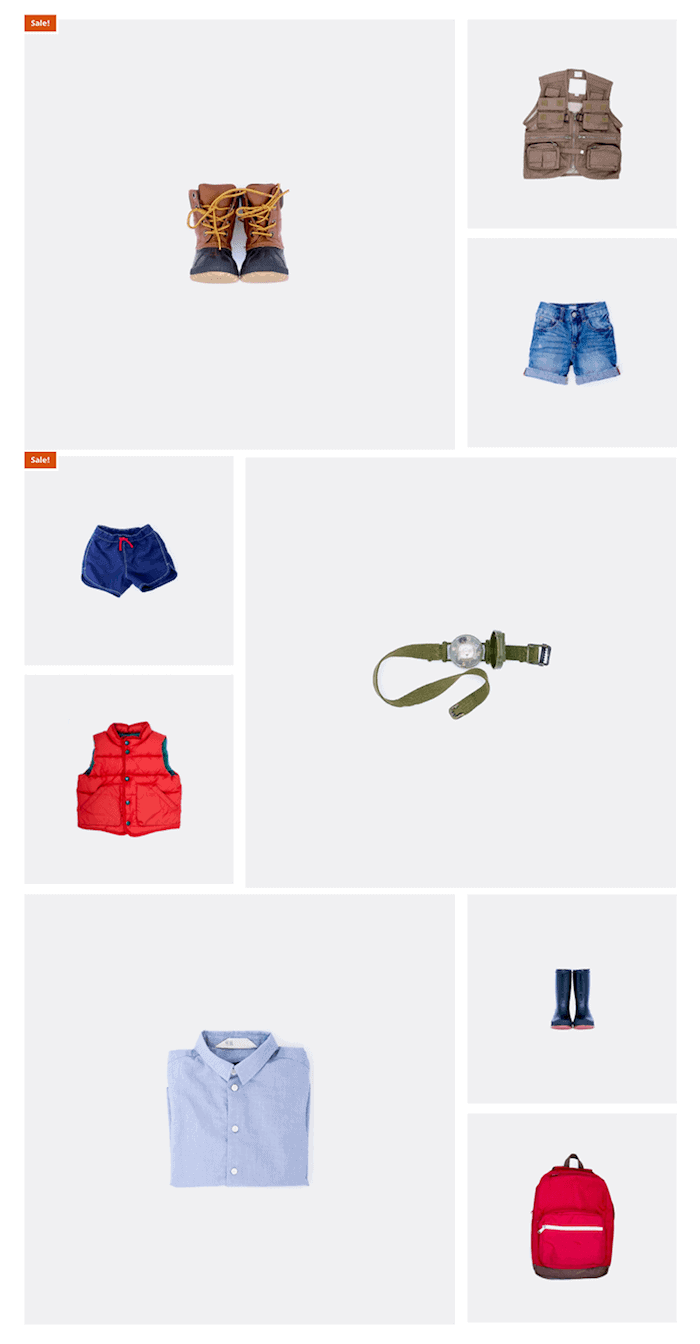
Primeira página 2
Aqui vêm os produtos da página principal. Se não adicionarmos nada a esta área, eles aparecerão por padrão.

Se quisermos alterar o número de produtos em destaque, podemos usar o seguinte shortcode:
[featured_products per_page=”9″]
Primeira página 3
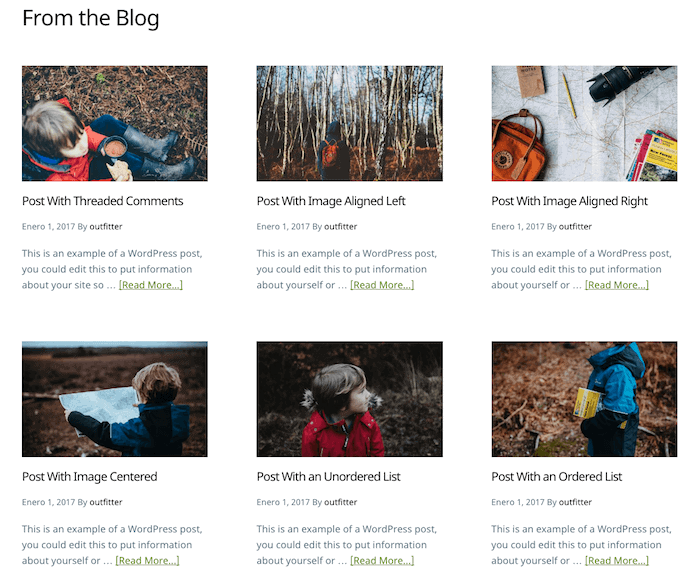
Os artigos do blog vão nesta área.
Para obter o seguinte resultado:

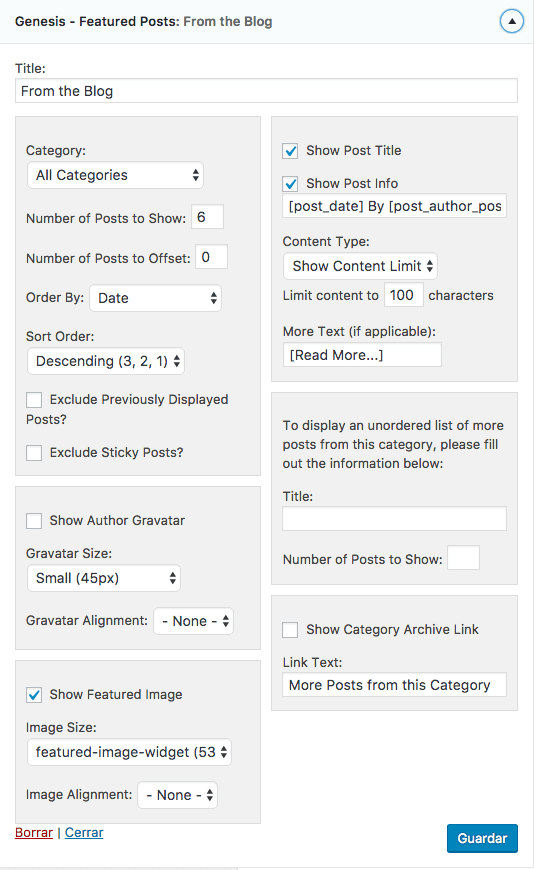
Temos que adicionar à Front Page 3 o widget Postagens em destaque do Gênesis com a seguinte configuração:

página do blog
Para que a página do blog tenha a imagem em destaque em largura total, temos que ir ao painel do WordPress –> Genesis –> Configurações do tema –> Arquivos de conteúdo e marcar “Imagem em destaque” e selecionar “Imagem em destaque” e centralizado.
Se você concluiu o tutorial até aqui, parabéns, você terá seu modelo como na demonstração 😉
Espero que tenha se encaixado
lembranças
Oscar

1 comentário sobre “Tutorial de modelo Genesis Outfitter Pro para WooCommerce”