O template Outfitter do Genesis é um ótimo template para poder fazer uma loja com Woocommerce, caso não tenha visto o tutorial para ter o modelo como na demonstração aqui está
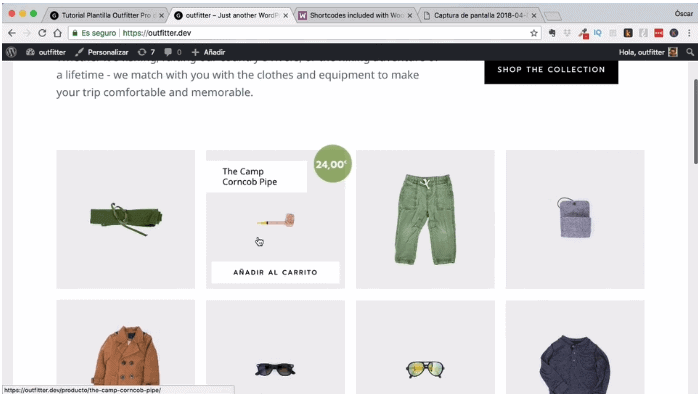
Esse template tem uma casa bem legal e diferente do que normalmente é uma loja, eu gosto especialmente disso.
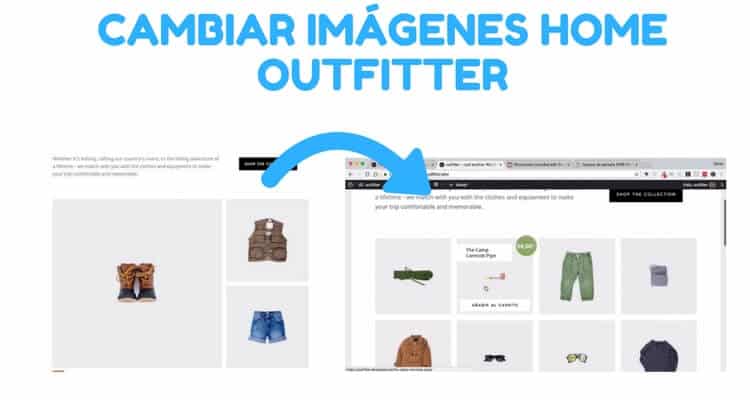
Mas você me perguntou se existe a possibilidade de alterar o tamanho e o layout das imagens na página principal.

A primeira coisa que eu tentaria (desta vez não funciona) é ir para as configurações de imagem do produto no WooCommerce e alterá-la.
O problema é que o tamanho é forçado pelo CSS, então não funcionará para nós.
Por padrão, ele não vem com opções para alterar o tamanho das imagens, mas podemos fazer isso com CSS.
Neste vídeo vemos como alterar o tamanho e layout de imagens com CSS.
Se o CSS te assusta, lembre-se que estamos fazendo um Curso CSS para WordPress passo a passo ;).
Modifique o tamanho das imagens do Frontpage
Como você viu que graças ao inspetor de elementos e um pouco de CSS podemos modificar o modelo de fornecedor ao nosso gosto.
Temos que ter cuidado para que o CSS que criamos seja aplicado apenas na parte que queremos modificar e não na página inteira.
Espero que tenham gostado 😉