В этом уроке мы увидим, как мы можем установить предустановленные шаблоны в Divi.
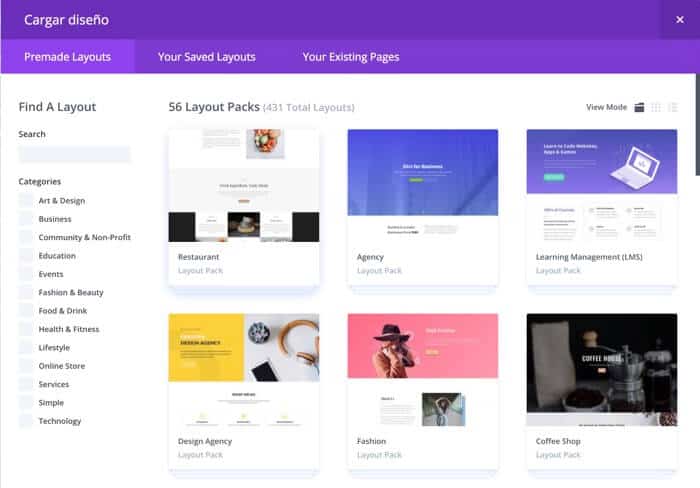
Мы увидим, что Divi вставил батарейки, и теперь есть много шаблонов, готовых к использованию.
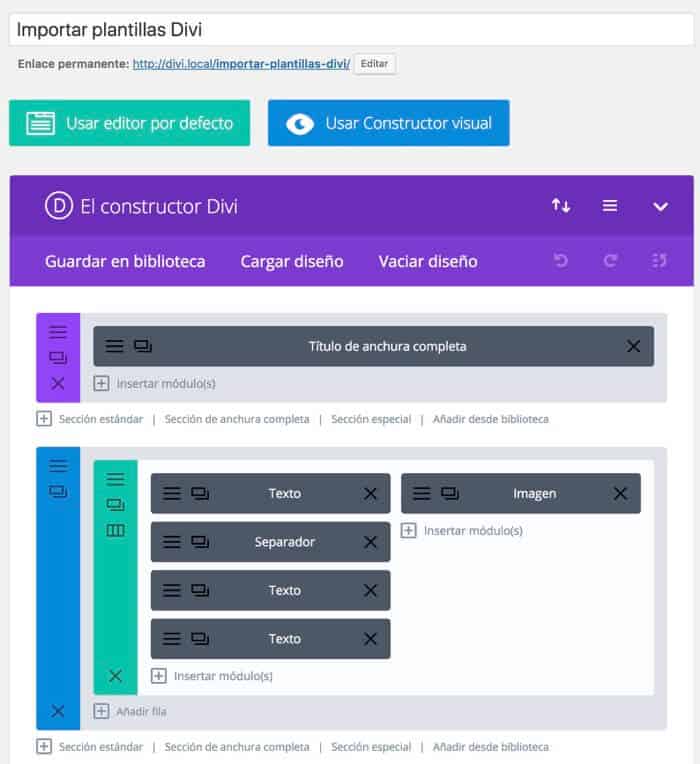
Из последней версии Divi, когда мы создаем сообщение или страницу, мы нажимаем на Используйте конструктор Divi —> Загрузить дизайн:

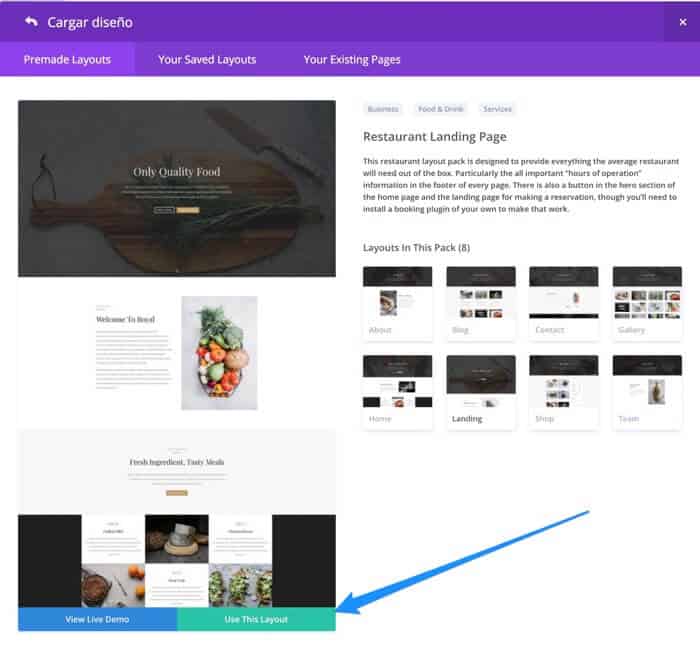
Если у вас есть купленная лицензия вы выбираете понравившийся шаблон, и за считанные секунды веб-страница готова

И готово, наш шаблон готов к импорту в один клик.
Проблема возникает, когда у нас нет активной лицензии Divi. Поскольку, если он не активен, когда вы хотите его импортировать, он говорит вам, что это невозможно.
Видеоурок
Suscríbete a mi канал:
Не паникуйте 😉
Если у вас нет лицензии, процесс импорта шаблонов выглядит следующим образом:
- Имейте шаблон, который вы хотите установить. Купить Divi
- импортировать шаблон
- Публикуем страницу 😉
Единственный шаг, который может вызвать трудности, — это второй, импорт шаблона.
Импорт шаблонов Divi вручную
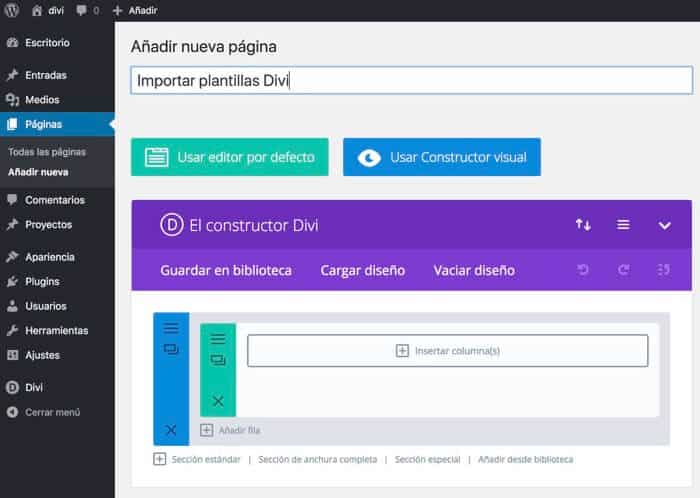
Создаем страницу и активируем визуальный конструктор:

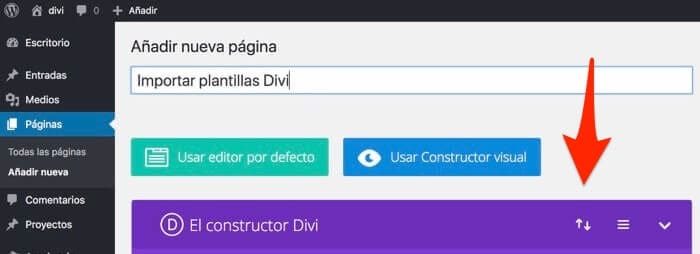
Теперь нажимаем на стрелки справа:

Мы нажимаем «Импорт» и выбираем импортный json-файл с дизайном, который мы скачали из премиум-зоны.
И все, мы заботимся обо всем дизайне:

Любые вопросы, которые возникают здесь, у вас есть ко мне 😉