В этом уроке мы шаг за шагом увидим, как сделать веб-сайт, если вы ниша бизнеса – туризм или путешествия.
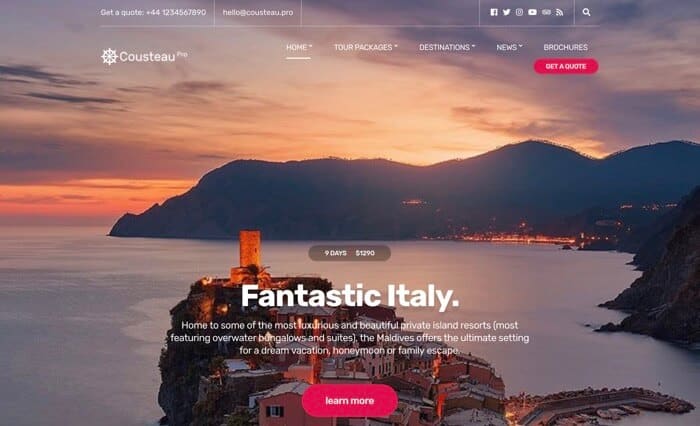
Мы увидим шаг за шагом, как это сделать с помощью шаблона Cousteau Pro.
Вы купить шаблон здесь или если вы являетесь премиум-участником, он доступен в вашей пользовательской области.
Этот шаблон специально разработан для создания веб-сайтов для туристических агентств, туроператоров и блогов о приключенческих путешествиях.
Окончательный результат, которого мы собираемся достичь, следующий (Нажмите, чтобы увидеть полное изображение)
Если вы предпочитаете увидеть это вживую, вот демо:
Среди особенностей этой темы:
- Расширенный фильтр по цене, месту, датам
- Очень наглядные и полные файлы каждой из поездок, с маршрутом, навигацией по различным частям файла, блоками с дизайном для выделения информации и т. д.
- Отзывы о поездках самих пользователей
- Гибкость в вариантах компоновки
- Пользовательские виджеты для просмотра контента в разных областях виджетов
- Поддержка Элементор
- Поддержка видео и слайдера
- И многое другое, что мы увидим на протяжении всего урока
Для выполнения этого урока вам понадобится:
- Домен и хостинг: В hostgator у вас это супер дешево с купоном: создатьвашвебиази
- WordPress: Бесплатно 😉
- Кусто Про Шаблон: 49$ и [wps_highlight background=»#eeee22″ color=»#000000″]вы можете купить здесь[/wps_highlight] или он доступен в Премиум Зона
Видеоурок
Suscríbete a mi канал:
Аренда домена и хостинга
Если у вас уже есть домен и хостинг, вы можете пропустить эту часть, если вы не можете арендовать его в Hostgator со скидочным купоном. создатьвашвебиази
Установить WordPress
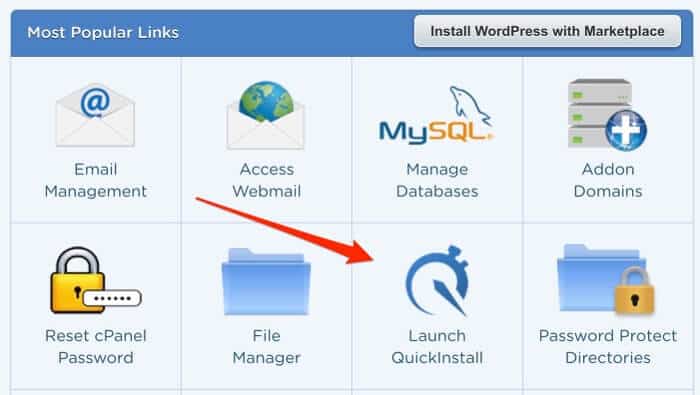
В harasser очень легко установить WordPress, как только мы войдем в свою учетную запись, мы просто нажмем Hosting и введем Launch QuickInstall.

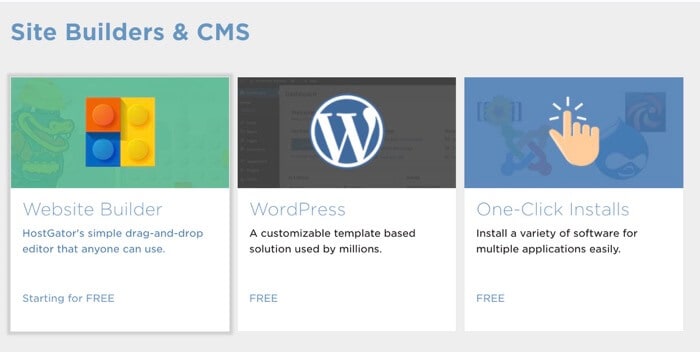
Здесь мы выбираем WordPress

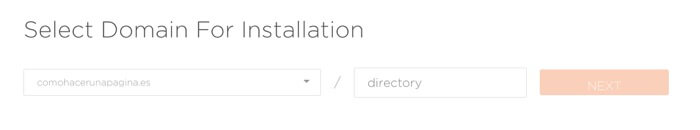
Выбираем домен, на который хотим его установить:

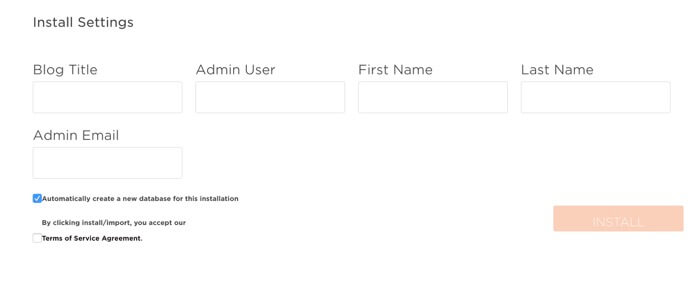
Мы заполняем название блога, пользователя, адрес электронной почты и наше имя и фамилию, и все, наш WordPress уже установлен.

Если вы зашли так далеко, у вас уже установлен WordPress со стандартным шаблоном.
Поставить WordPress на испанский
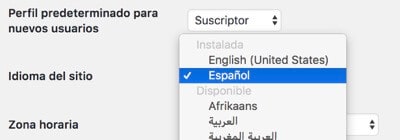
По умолчанию в Hostgator устанавливается WordPress на английском языке, чтобы установить его на испанском языке, мы просто заходим в «Настройки» —> «Основные» и устанавливаем WordPress на испанском языке:

Установите шаблон Cousteau Pro
Когда у нас есть шаблон купил o скачал из премиум зоны идем Внешний вид —> Темы —> Добавить новую —> Загрузить тему и устанавливаем и активируем ее.
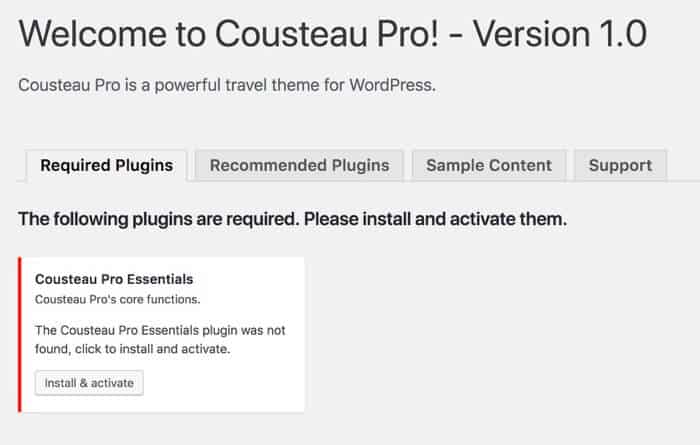
Сделав это, мы придем к следующему экрану

И мы устанавливаем и активируем каждый плагин, который говорит нам:
- Основы Кусто Pro
- Максслайдер
- One Click Демо Импорт
- Elementor
И будьте осторожны, мы также установили плагин Contact Form 7, который, хотя и не сообщает нам, что он нам понадобится.
Установить демонстрационный контент
На вкладке Sample Content мы нажимаем Свяжитесь с нами! для нас, чтобы установить демо-контент.
Это займет некоторое время, но оно того стоит, потому что шаблон автоматически настраивается так, как в демоверсии. Я люблю это 💪 💪 💪
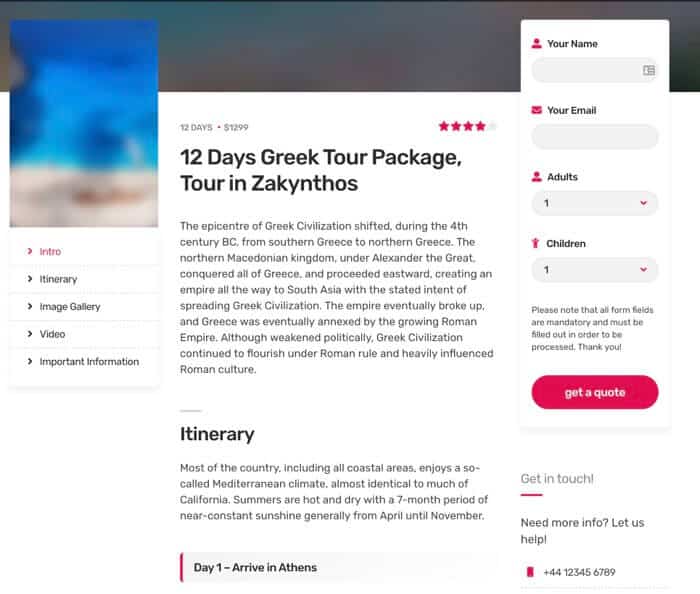
Первое, что мы обнаруживаем, это то, что страница такая же, как в демо, но с изображениями. не в фокусе Не волнуйтесь, это специально для защиты авторских прав на изображения, но нам действительно все равно, так как мы заменим фотографии на наши.
Дома
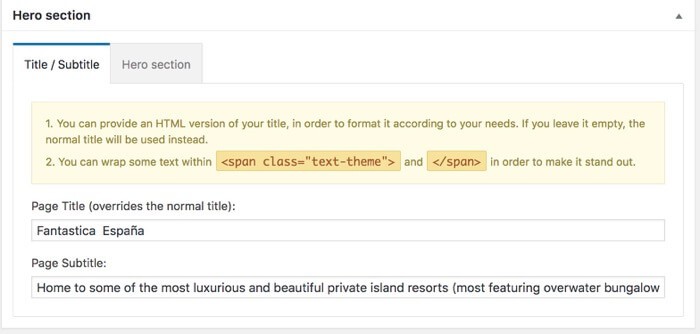
Домашняя страница настраивается в основном с помощью виджетов, поэтому, если мы отредактируем главную страницу, мы найдем очень мало для редактирования, основное поле пусто, и нам нужно только добавить заголовок, подзаголовок и цену рекомендуемого пакета:

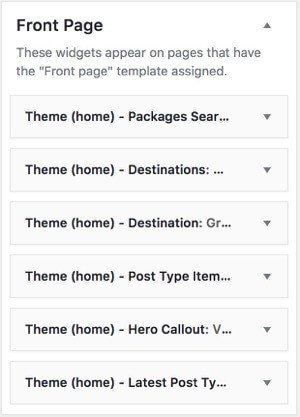
Остальные компоненты, которые отображаются на главной странице в виджетах, в разделе Первая страница
Как мы импортировали демо-контент, все кажется настроенным, но мы можем без проблем его изменить:

В нашем распоряжении пользовательские виджеты с направлениями, пакетами и призывами к действию.
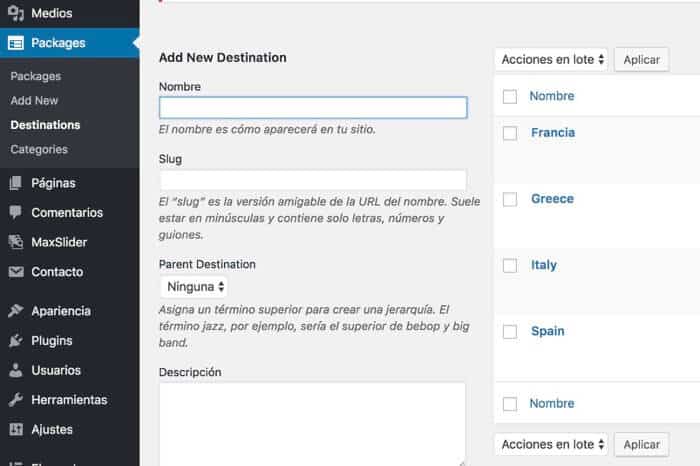
Создать направления
Мы видели, что виджеты могут быть добавлены на главную страницу с направлениями нашего блога о путешествиях или пакетами, которые мы продаем на веб-сайте нашего туристического агентства.
Чтобы создать или отредактировать пункты назначения, мы можем сделать это из Packages -> Destinations:

Создавайте туристические пакеты или туристические направления
В этом заключается большая часть изящества этого шаблона, пакетов туров, которые мы можем создать.
Конечный результат очень нагляден, и для его достижения у нас есть два способа сделать это:
- Автоматический с Элементором
- Вручную
Автоматический с Элементором
Elementor — это удивительный визуальный конструктор, который позволяет нам создавать наш веб-сайт, не зная html или css.
Это также позволяет нам сохранять работу, которую мы делаем, в формате шаблона.
Что я сделал, так это создал шаблон со всей ручной работой, которую вы увидите ниже, чтобы избавить меня от выполнения всех этих шагов и подготовить его к автоматическому выполнению.
Созданный мной шаблон доступен для студенты премиум-класса в области загрузки.
Чтобы использовать Elementor в пакетах, нам нужно перейти в Elementor -> Настройки и выбрать тип контента. Packages
После того, как вы создали шаблон в Elementor, использовать его очень просто.
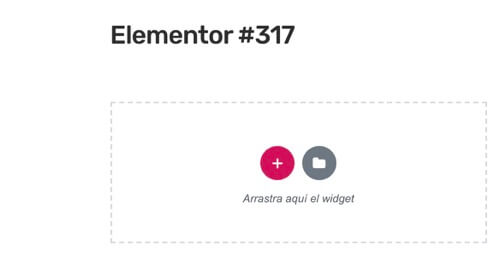
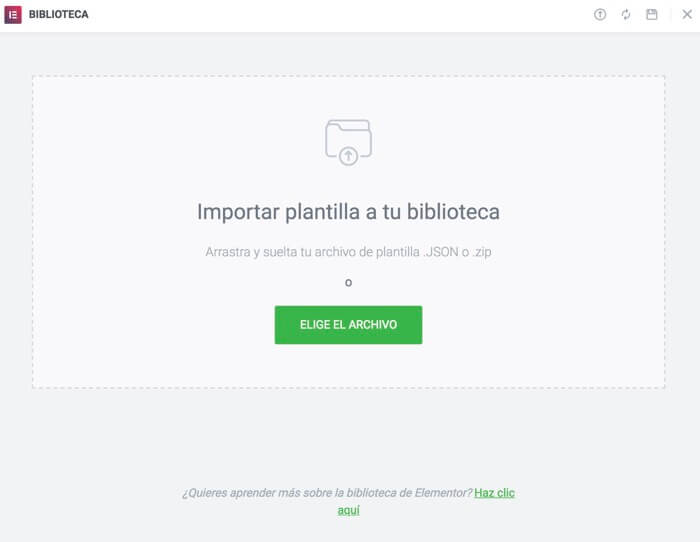
Создаем новый туристический пакет, нажимаем на Эдитар кон Элементор и на появившемся экране нажимаем на иконку в виде папки:

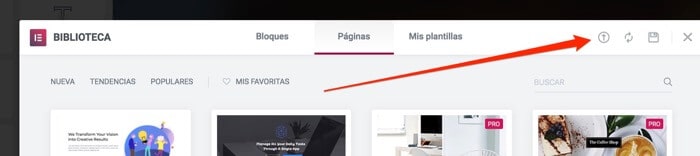
На следующем появившемся экране нажмите на стрелку, указывающую вверх

Импортируем наш шаблон из этого шаблона:

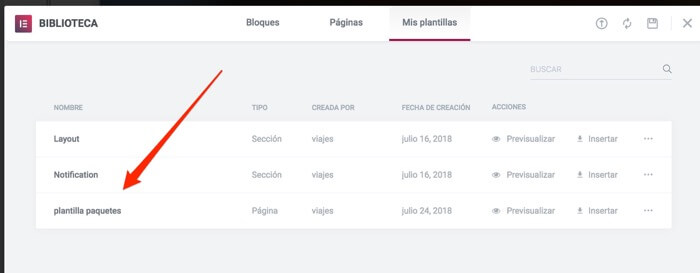
После импорта вы можете использовать его в любое время на вкладке мои шаблоны

Нажав импорт, Elementor сделает всю работу за нас:

Вручную
Пакет или туристическое направление имеет несколько элементов, которые мы должны учитывать:
- Боковое избранное изображение
- Меню навигации по туристическому пакету и избранные заголовки
- Маршрутные дни
- Контактная форма
- галереи изображений
- Коробка с выделенной информацией
- Отзывы
Боковое избранное изображение
Рекомендуемое изображение — это изображение, которое появляется слева, и когда мы опускаемся, чтобы увидеть больше информации, оно остается фиксированным, чтобы мы не теряли его из виду.
Это следующее изображение слева:

Чтобы добавить его, мы просто добавляем избранное изображение со стороны редактора WordPress.

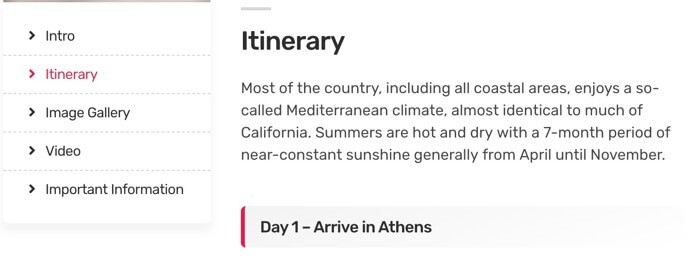
Меню навигации по туристическому пакету и избранные заголовки
Если мы посмотрим на предыдущий снимок экрана под показанным изображением, появится меню навигации.

Это меню, в котором есть пункты:
- Главная
- Маршрут
- Галерея изображений
- Видео
- Важная информация
Если мы поймем, что это те же самые элементы, которые мы выделили в списке.
Чтобы построить его, нам просто нужно добавить класс к заголовкам h2,h3,h4,h5.
<h2 class="anchor-title">Itinerary</h2>
Таким образом, он будет выделен и в боковом меню.
Маршрутные дни
Это выглядит следующим образом:

И создаем его следующим образом:
h3 class="boxed-title">Day 1 - Arrive in Athens</h3>
Контактная форма
Контактная форма справа появляется автоматически, если вы установили плагин Contact Form 7 перед импортом демо-контента благодаря виджету зоны. Packages со следующим html-кодом
<div class="theme-form content-elevated">
[contact-form-7 id="190" title="Contact form 1"]
</div>
Не забудьте изменить идентификационный номер, если он отличается в вашем случае.
галереи изображений
Мы добавляем галерею изображений так же, как и на любой странице WordPress:
Добавить объект —> Создать галерею и выбрать изображения.
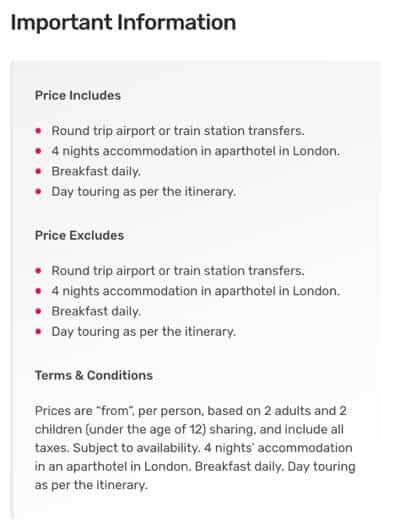
Коробка с выделенной информацией
Мы можем добавить рекомендуемые блоки, например:

Для этого нам нужно добавить div со следующим классом:
<div class="box-styled">
<strong>Price Includes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Price Excludes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Terms & Conditions</strong>
Prices are "from", per person, based on 2 adults and 2 children (under the age of 12) sharing, and include all taxes. Subject to availability. 4 nights’ accommodation in an aparthotel in London. Breakfast daily. Day touring as per the itinerary.
</div>
Вы можете изменить содержимое на то, что хотите.
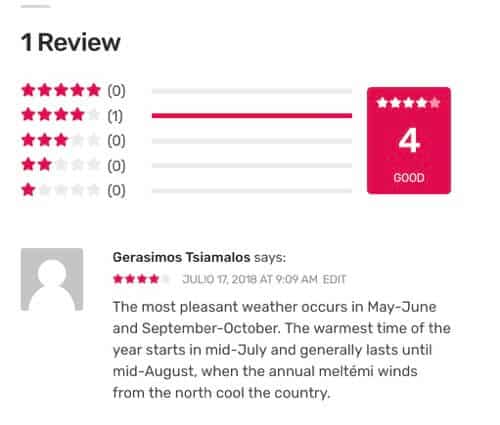
Обзоры или обзоры
Результат выглядит следующим образом:

Чтобы получить его, вам просто нужно добавить комментарий в форму ниже:

Как вы можете видеть, создание профессионального блога о путешествиях в пределах вашей досягаемости с небольшой работой и этим шаблоном 😉