В предыдущем уроке мы видели, как добавить пользовательский поиск на любой странице Listable
Эта поисковая система такая же мощная, как и та, что находится в заголовке дома в Listable, но у нее нет дизайна.
В этом уроке мы увидим, как мы можем добавить дизайн с помощью CSS.
Мы собираемся придать ему стиль, похожий на поисковую систему, которая находится в Доме.
Напоминаем, что в Премиум Зоне у нас есть Партизанский курс CSS для WordPress
С помощью инспектора элементов Google мы скопируем CSS основной поисковой системы.
43 Добавить стиль в поисковую систему, созданную с помощью CSS, в Listable
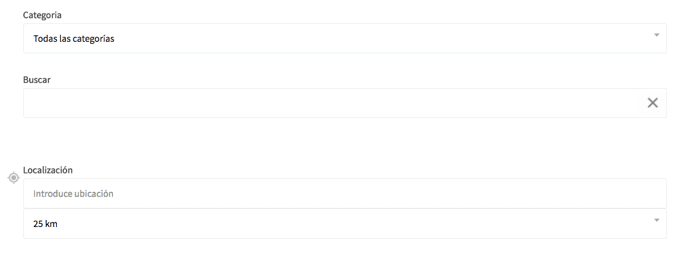
Пойдем из поисковика без дизайна:

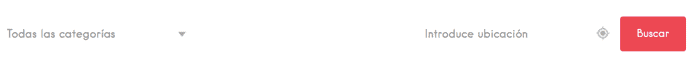
В поисковик с макетом:

Как видите, с помощью очень небольшого количества CSS мы можем сделать нашу поисковую систему намного красивее.
Хитрость заключается в том, чтобы воспользоваться классами, уже созданными в шаблоне.
Нам нужно добавить красную кнопку поиска, мы увидим это в следующем видео.
До следующего урока 😉