Мы делаем серию руководств по созданию пользовательской поисковой системы в списке. Как вы уже знаете, если вы следовали предыдущим руководствам, мы полагаемся на плагин FacetWP, чтобы сделать это.
В этом руководстве Мы видели, как его создать, но теперь мы добавляем кнопку поиска, чтобы она работала так же, как домашняя поисковая система Listable.
44 Добавить кнопку поиска в системе пользовательского поиска
В руководстве вы можете увидеть, что очень просто добавить кнопку и как с помощью небольшого кода мы можем изменить поведение поисковой системы, чтобы она не обновлялась автоматически автоматически.
В следующем видео мы займемся стилем кнопки.
Мы собираемся изменить цвет и добавить значок, чтобы сделать его более привлекательным.
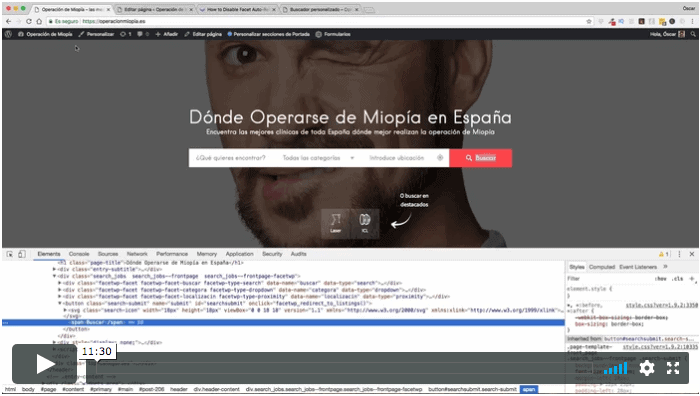
45 Отформатировать кнопку поиска с помощью CSS
Благодаря классам, уже существующим в шаблоне, мы видим, как легко стилизовать кнопку.
Что не так просто, так это узнать, как они добавили значок в шаблон, но как только мы увидим, как это делается, очень легко воспроизвести его.
Немного CSS может спасти нам жизнь, и нет единого способа сделать что-то.
Надеюсь вам понравилось 😉