Во многих случаях нам нужно иметь возможность взимать плату на нашем веб-сайте, но нам не нужно полное решение для электронной коммерцииДля этих случаев отлично подойдут гравиформы с полосками.
Гравитационные формы — лучшая форма для WordPress, проблема только в том, что она платная.
Помните, что если вы являетесь премиум-участником, я даю вам и форму, и надстройку с полосами для гравитационных форм.
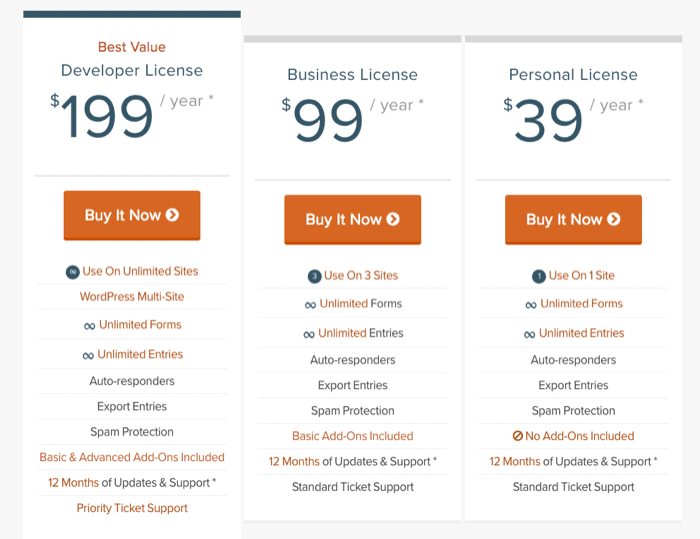
Если вы предпочитаете купить его, вы можете сделать это здесь, базовый плагин стоит 39 долларов в год, но расширение не включено в эту цену. Если вам нужен пакет с надстройками, он стоит 199 долларов в год.
Здесь вы можете это увидеть:

Расширение Stripe Gravity Forms не продается отдельно, это дополнение к версии за 199 долларов в год:

Видеоурок:
Suscríbete a mi канал:
Gravityforms и аддон устанавливаются как любой другой плагин, единственное предостережение в том, что если это та версия, которую я вам даю, вам будет предложено добавить лицензию, чтобы иметь возможность обновлять ее автоматически, просто игнорируйте сообщение, и все работает в совершенстве. За исключением того, что вы не можете обновлять плагин автоматически.
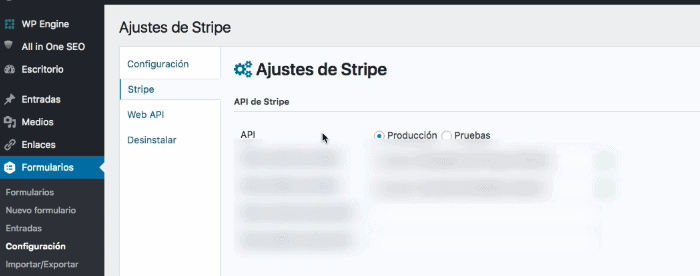
После того, как мы установили формы Gravity и надстройки, мы заходим в нашу панель инструментов WordPress в «Формы» -> «Конфигурация».
Мы увидим, что появляется опция полосы, где мы должны добавить ключи API нашей учетной записи Stripe:

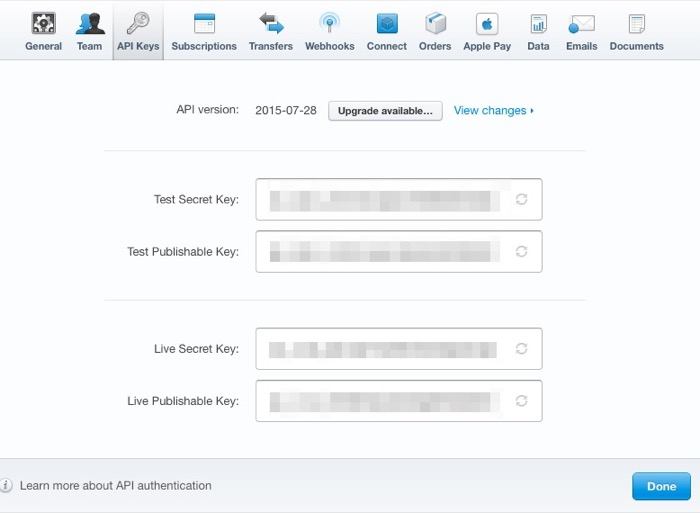
Чтобы получить наши ключи полосы, мы должны войти в нашу учетную запись Stripe -> Настройки учетной записи -> Ключи API.

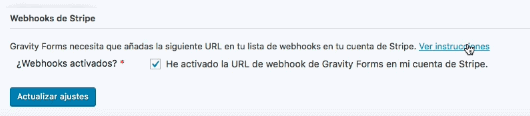
На экране параметров полосы в wordpress (под ключами API) мы должны активировать веб-хуки полосы, для этого есть ссылка с инструкциями:

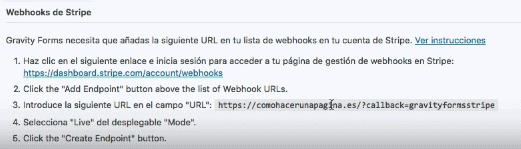
Когда вы нажимаете «см. инструкции», инструкции отображаются, как вы можете видеть ниже:

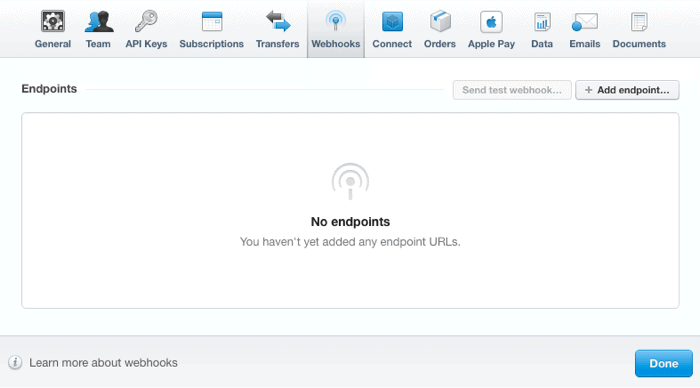
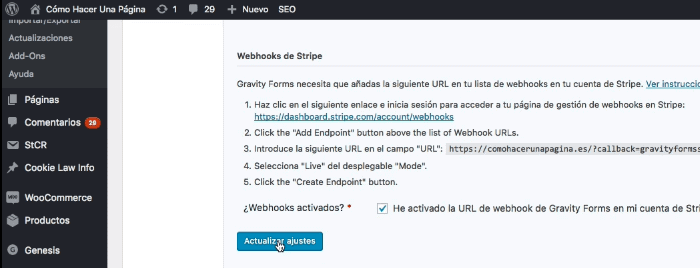
Инструкции говорят нам добавить URL-адрес, который они нам дают, к опции webhooks в конфигурации полосы:

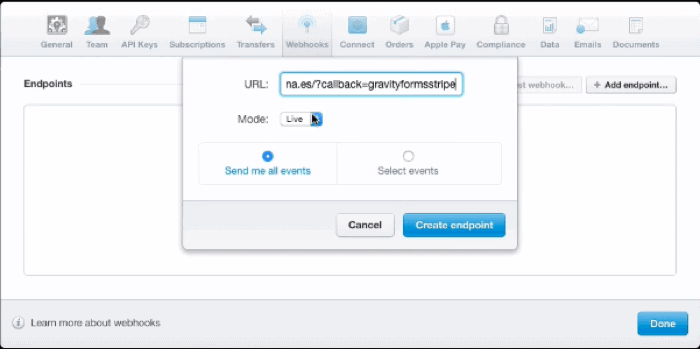
Я добавляю конечную точку с URL-адресом, который мне дали гравитационные формы, и создаю ее:

И как только все будет сделано на странице конфигурации Stripe Gravity Froms, я нажимаю «Обновить настройки».

С этого момента мы можем принимать платежи в наших формах.
Напоминаю вам одну важную вещь:
Stripe работает, только если у вас установлен сертификат безопасности
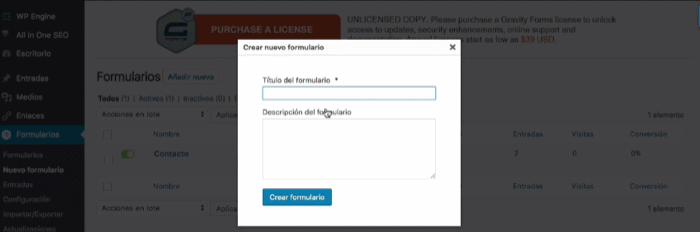
Теперь мы можем создать новую форму. для этого идем в Forms -> New Form и создаем ее:

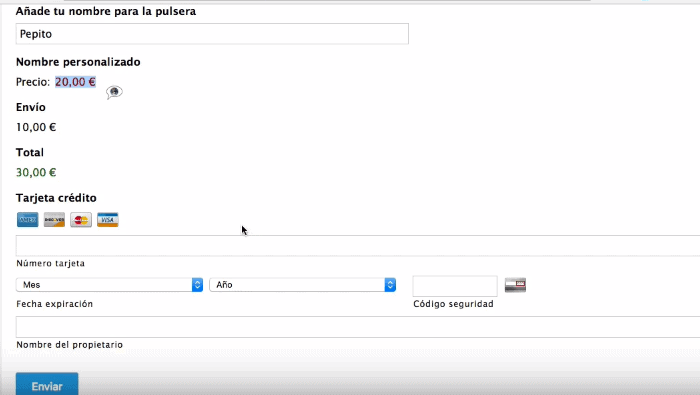
Теперь на экране создания формы Stripe мне нужно добавить поля, которые мне нужно будет продавать в форме. Для этого мы развертываем ценовые поля и добавляем нужные нам поля. В данном примере поле товара с названием и ценой то что нам нужно. Я также собираюсь добавить поле текстовая строка чтобы он мог быть заполнен пользователем.
я также добавляю общее поле, стоимость доставки и кредитная карта
Я нажимаю на предварительный просмотр, и результат выглядит следующим образом:

Надеюсь, он был вам полезен 😉
привет
Оскар