Шаблон Listable — это шаблон для создать веб-каталог в wordpress. Каталог, который мы можем смонтировать с помощью этого шаблона, может быть бесплатным или мы можем взимать плату с наших пользователей.
Вы можете шаблон купить здесь o скачать бесплатно если ты премиум-член.
Вот видеоурок:
Suscríbete a mi канал:
Существуют и другие шаблоны, выполняющие эту функцию, например выгодный шаблон но шаблон Listable имеет более совершенный дизайн и некоторые аспекты, которые делают его гораздо более мощным и масштабируемым, чем другие решения.
В этом шаблоне используются различные плагины для придания ему функциональности каталога. Этот элемент является ключевым, так как у нас нет функционала в шаблоне и в будущем мы можем поменять его на другой и функционал не будет потерян.
Кроме того, чтобы преобразовать наш каталог в платный каталог, используйте WooCommerce, самый продвинутый плагин для преобразования веб-сайта в магазин WordPress.
Таким образом, мы гарантируем, что наш каталог будет иметь очень мощный магазин на всех уровнях благодаря огромному сообществу WooCommerce.
С другой стороны, если мы используем шаблон Vantage, функциональность шаблона гораздо более ограничена во всех аспектах, связанных со сбором и преобразованием нашего веб-сайта в платный каталог.
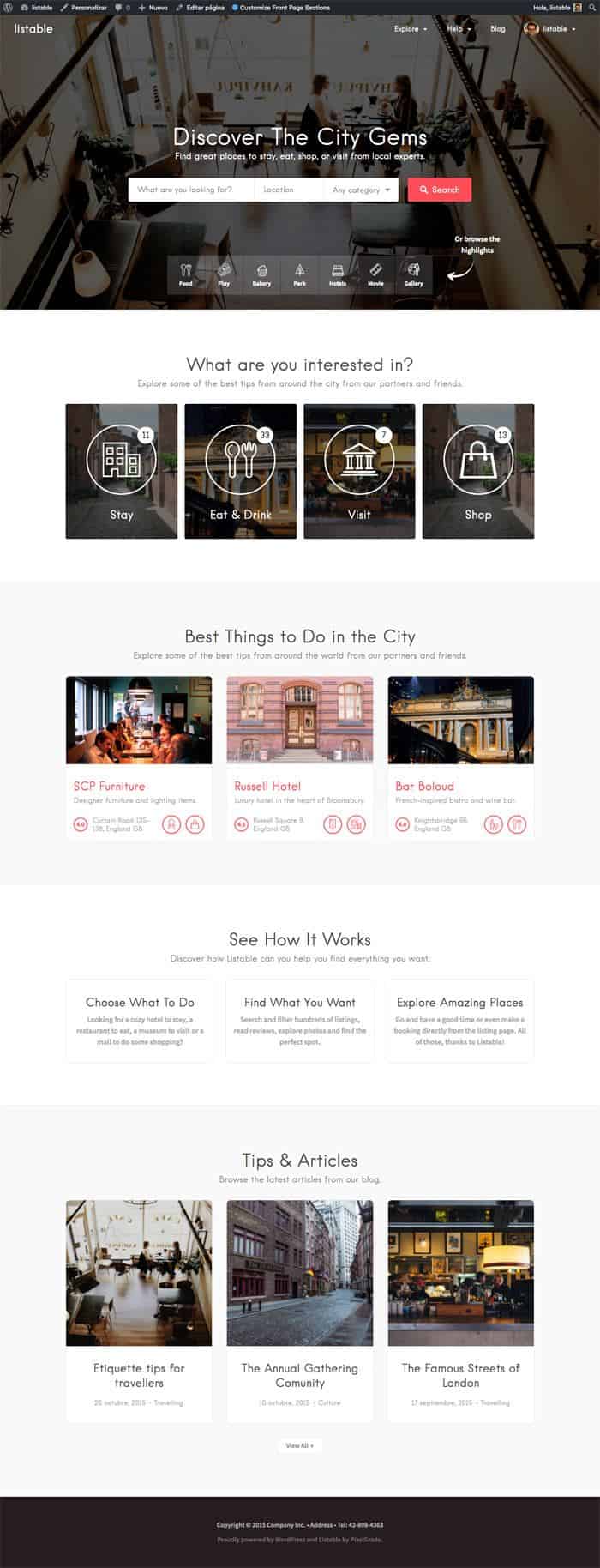
Дизайн шаблона великолепен, и вы можете увидеть скриншот ниже:

Как видите, дизайн очень хорош 😉
Давайте настроим это.
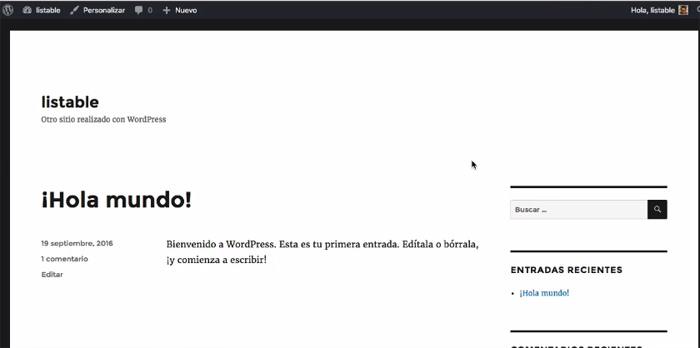
Я начну с того факта, что у вас недавно установлен WordPress, как вы можете видеть на следующем экране:

Если вы не знаете, как установить wordpress на премиальная зона у вас есть курс WordPress, чтобы узнать, как легко добраться до этой точки.
После установки WordPress мы собираемся установить шаблон Listable, который проведет нас через процесс установки.
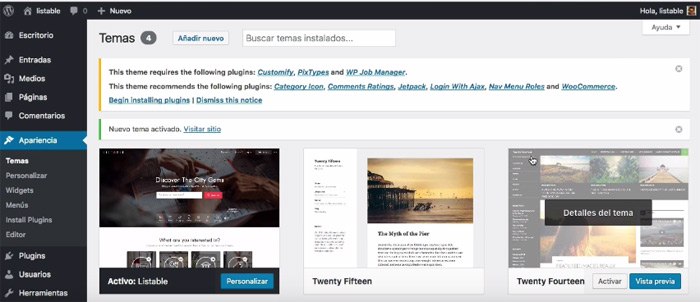
Для этого мы идем в «Внешний вид» -> «Темы» -> «Добавить новый» и загружаем наш шаблон, активируем его, и после активации мы находим экран, подобный следующему:

Что мне действительно нравится в этом шаблоне, так это то, что он направляет нас, и мы можем автоматически собрать шаблон.
Если мы посмотрим на предыдущий снимок экрана, он говорит нам, что он требует установки определенных плагинов и рекомендует другие.
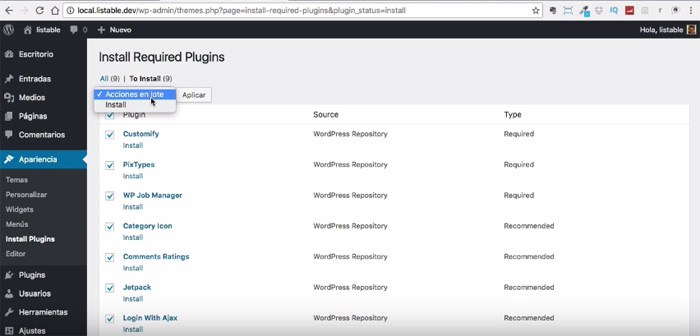
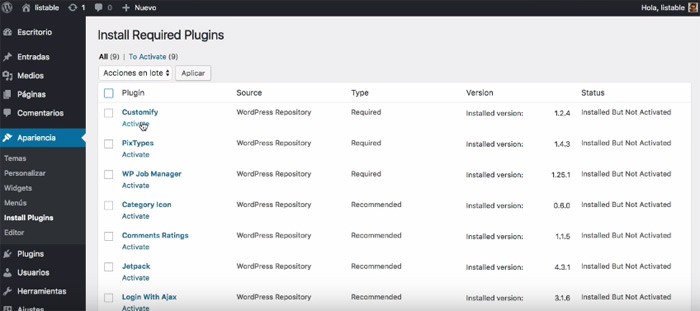
Нажимаем «Начать установку плагина» и начинаем установку нужных вам плагинов.
Выбираем все плагины и устанавливаем их:

Как только они все будут установлены, возвращаемся к установщику, нажав кнопку «Вернуться к установщику необходимых плагинов».
Хотя мы устанавливаем их все сразу, я рекомендую активировать их по одному, чтобы у нас не возникло проблем.

Мы активируем все, в некоторых плагинах это приведет нас к экрану конфигурации.
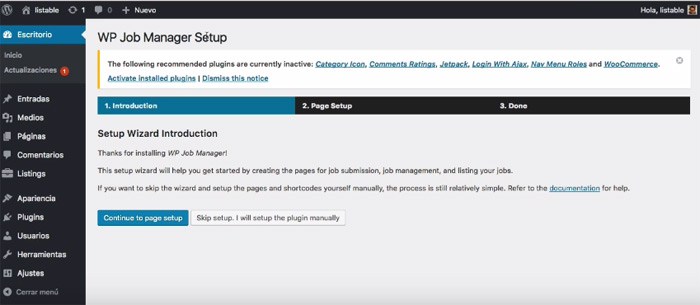
Первое, что приводит нас на экран конфигурации, — это плагин «WP Job Manager».
Этот плагин преобразует наш веб-сайт в веб-сайт каталога, он будет рассматривать каждое заведение, которое мы собираемся добавить, как вакансию или любой другой тип веб-сайта, который нуждается в листинге, как в случае с веб-сайтом каталога.

Нажимаем «Продолжить настройку страницы».
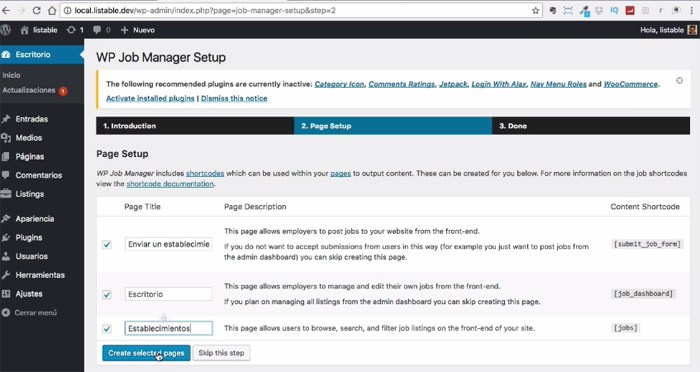
На этой странице мы переводим тексты каждой из страниц так, как нам удобно:

Нажимаем «Создать выбранные страницы» и на следующем экране снова продолжаем активировать плагины, нажав «Активировать установленные плагины».
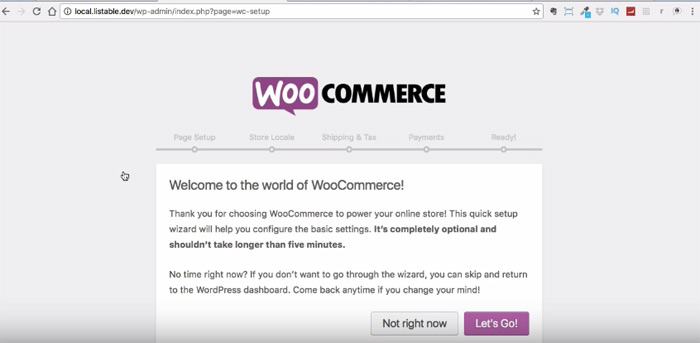
Мы продолжаем активировать остальные, и как только они все будут активированы, нажатие на любую опцию WordPress пропустит установщик WooCommerce:

Нажимаем «Поехали», чтобы начать настройку. В этом первом уроке я не собираюсь останавливаться и подробно настраивать его, поскольку мы сделаем это позже, сейчас мы собираемся выполнить только самую базовую настройку.
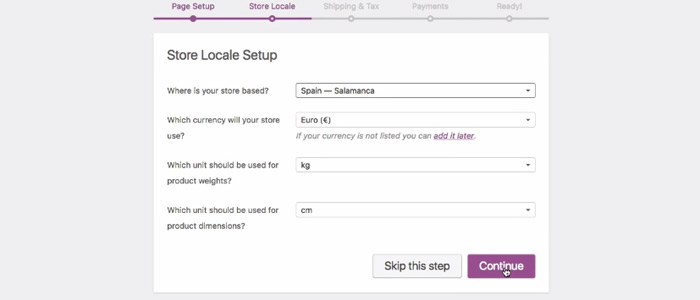
Первое, что он спросит у меня, это где находится мой магазин и какую валюту и единицы измерения я хочу использовать:

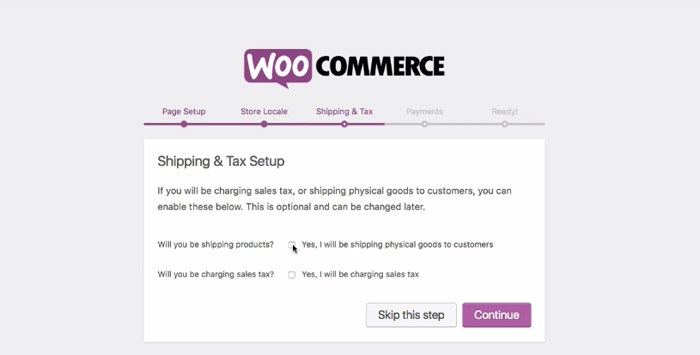
На следующем экране я деактивирую параметры, так как я не собираюсь отправлять физические продукты:

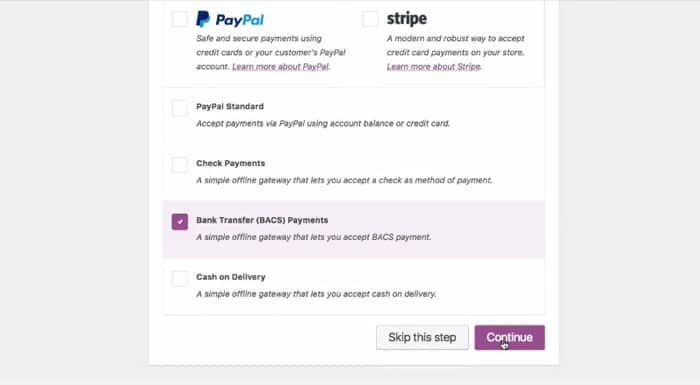
Теперь мы можем настроить способы оплаты, которые мы собираемся разрешить в нашем каталоге. Поскольку это очень важно, мы посвятим этому время позже. Сейчас я просто собираюсь активировать способ оплаты «Банковский перевод», чтобы позже протестировать процесс покупки.

На этом этапе мы уже настроили (выше) наш магазин и можем продолжить процесс, чтобы веб-сайт выглядел так, как он выглядит в демо-версии. Нажимаем «Вернуться в панель управления WordPress».
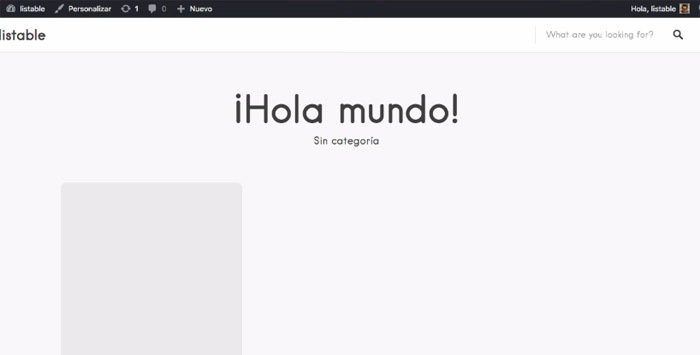
На данный момент у нас уже установлен наш шаблон, но он все еще не похож на демо. На данный момент наш сайт выглядит так:

Хотя кажется, что мы очень далеки от нашего окончательного результата, это не так, как вы увидите ниже.
Теперь давайте установим демо-контент. Демонстрационный контент создает для нас адаптированный тестовый контент, а также добавляет все виджеты и настройки главной страницы и внутренних страниц.
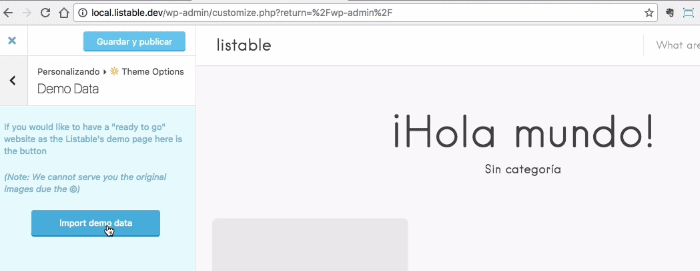
Для этого мы идем в Внешний вид -> Настроить -> Параметры темы -> Демо-данные -> Импортировать демо-данные.

Этот процесс займет некоторое время, так как вам нужно импортировать весь контент. Если вы получаете ошибку из-за того, что ваш сервер останавливает процесс, я рекомендую вам установить плагин «Превышено максимальное время выполнения WP», таким образом ваш сервер увеличит время выполнения и позволит вам продолжить процесс. У этого плагина нет опций, вы просто активируете его и он начинает работать.
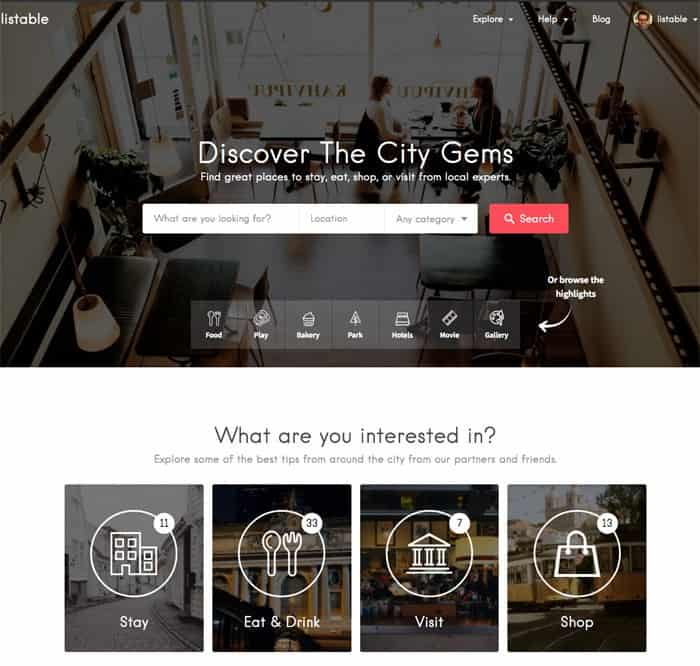
И теперь, если я вернусь на главную страницу своего сайта, у меня уже будет смонтирован весь сайт:

Хотя в следующих видео я собираюсь подробно рассказать вам, как работает шаблон, в этом видео я хочу прокомментировать несколько вещей, чтобы вы не сошли с ума, пытаясь их найти.
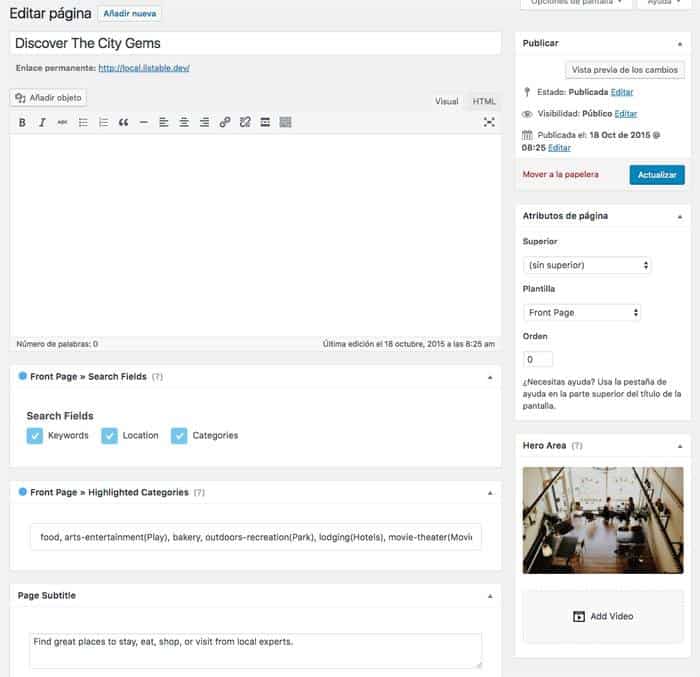
Для настройки главной страницы, если мы отредактируем страницу, мы поймем, что не все элементы, которые мы видим на главной странице, нам кажутся:

Как мы можем увидеть, что заголовок, который появляется на нашей странице, соответствует заголовку при редактировании? Мы можем найти подзаголовок чуть ниже, где написано «Субтитры страницы». Мы видим, что оно соответствует нашей странице:

Под телом сообщения (то, что у нас пусто) мы можем найти поля 3 нашей поисковой системы, если мы деактивируем любое из них, оно не появится на нашем сайте.

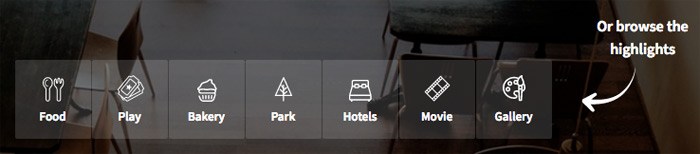
А поле, которое появляется при редактировании страницы как «Главная страница -> Выделенные категории», — это выделенные категории, разделенные запятыми. Запятыми мы разделяем URL-адрес каждой категории и в скобках имя, которое мы хотим отображать:

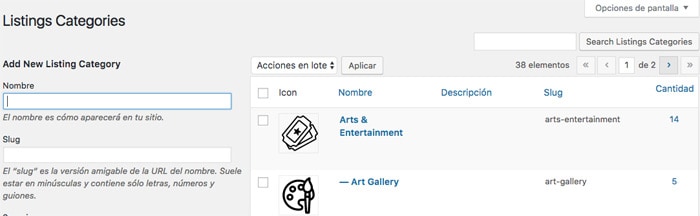
Если мы перейдем в Объявления -> Категории, мы увидим, что это соответствует:

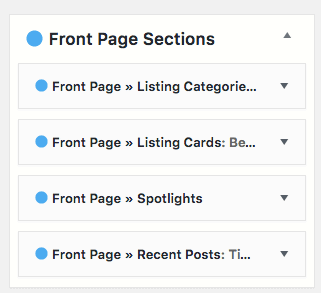
Все, что отображается ниже, находится не в редакции страницы, а в виджетах:
Это зоны разделов первых страниц:

И пока что первый туториал по этому замечательному шаблону 😉
Я надеюсь тебе понравилось
привет
Оскар
Хороший Оскар, я уже подписался на Премиум-зону, в восторге от шаблона Listable, именно то, что я искал, я всегда работал с Blogger, и WordPress для меня новый опыт, спасибо за учебник, не терпится начать работу над это более тщательно.
Здравствуйте Иван,
Bienvenido !!!!
Я рада что тебе нравится.
В ближайшие дни я создам больше руководств по шаблонам, но только для премиум-пользователей.
Также сейчас я собираюсь отправить вам письмо с сюрпризом 😉
Приветствую и снова добро пожаловать!
Оскар
Привет, Оскар, как дела? Я хотел бы подписаться, чтобы узнать больше об этом шаблоне, но прежде чем принимать это решение, не могли бы вы рассказать мне, помимо этого введения в шаблон, что еще у вас есть о нем?
Я хотел бы узнать, как создавать продукты для продажи с помощью способов оплаты, пользователи, которые просматривают списки, должны войти в систему, чтобы иметь возможность оставлять отзывы, среди прочего, я хочу создавать простых пользователей и предприятия.
Спасибо, и я с нетерпением жду ваших комментариев.
Привет, Хосе,
Каждую неделю выкладываю новые видео про шаблон Listable, на данный момент их уже 10
Только в последнем обновлении я добавил учебник по созданию платной рекламы и раздаче необходимого плагина. Вы можете видеть это здесь:
https://comohacerunapagina.es/como-cobrar-por-anadir-anuncios-en-la-plantilla-listable-premium/
Привет 😉
Оскар
привет, Оскар, если я оплачу, вы дадите мне бесплатную тему для списка, я хочу создать каталог, и мне нравится эта тема, и вы также раздаете плагин для платежей? и вовремя, когда я делаю платеж, подарки приходят, и я могу получить доступ к видео
Привет Исаак,
У вас есть шаблон в премиум-зоне, доступный для загрузки прямо из премиум-зоны. То есть, оказавшись внутри, вам не нужно ждать, вы загружаете его сами 😉
Какой платежный плагин вы имеете в виду? Все, что я говорю в статьях, что находится в премиум-зоне, вы можете найти там.
Привет 😉
Оскар
Я хотел бы знать, могу ли я сделать изображение шаблона списка меньше, если оно может быть меньше, чтобы при открытии страницы мы могли видеть что-то еще.
Можно ли убрать поисковик с изображения? Планирую поставить плагин мега меню и хотелось бы иметь возможность поставить поисковик в другой области.
Я хочу превратить его в сайт компании, фармацевтической, но когда я его открываю, мне нужно увидеть нечто большее, чем просто видео и меню.
Большое спасибо за Вашу помощь
Привет, Хуан Карлос,
Хорошая тема, которую вы предлагаете, я готовлю учебник, чтобы уменьшить его и удалить заголовок.
Как только сделаю, дам знать 😉
приветствия
Привет. Этот шаблон переведен на испанский язык. благодарю вас!!
Нет, но это можно перевести без проблем 😉
приветствия
Здравствуйте, Оскар! Какой из двух шаблонов Listable или Listify лучше, в чем их отличия или характеристики?
Привет Карлос,
Сложный вопрос 😉
Они очень похожи, мне больше нравится Listable, но оба очень хороши.
Привет 😉
Один вопрос, если я зарегистрируюсь как премиум на вашей странице, смогу ли я скачать listable и listify? познакомиться с обоими и посмотреть, какой из них работает лучше?? и еще вопрос какие версии у вас есть и того и другого? они обновлены?
Привет Саманта,
Именно они у вас есть в наличии, чтобы попробовать 😉
Это последняя версия, каждый месяц я обновляю их, поэтому, пока вы находитесь в премиум-зоне, у вас есть последняя версия.
Привет 😉
Здравствуйте, вопрос, который я до сих пор не могу найти в видео, можно ли изменить фотографии виджетов на главной странице по своему вкусу?
Спасибо за ценную помощь.
Привет Даниэль,
Как вы хотите его изменить?
Если вы хотите, вы можете отправить мне электронное письмо, чтобы объяснить немного больше, что вы хотите сделать, и я скажу вам, можно ли это сделать.
Привет 😉
Здравствуйте, я пытался связаться с вами в течение последних нескольких месяцев.
Я заинтересован в настройке веб-каталога, и меня интересует шаблон списка
мне нужно начать на этой неделе
Какой шаг я должен выполнить, чтобы продвинуться и выполнить его с вашей помощью
спасибо
Добрый день, Далмир.
В премиум-зоне у вас есть шаблон и много видео по его настройке 😉
При доступе к премиум-зоне частные консультации не включены. Я отвечаю на все электронные письма с вопросами, но моя индивидуальная помощь не включена.
Привет 😉