Suscríbete a mi канал:
Привет, ребята,
В этом уроке мы собираемся создать веб-сайт с помощью шаблона Beautiful Pro, который является дочерним шаблоном Genesis, поэтому для его использования нам нужно сначала установить родительский шаблон Genesis.
Если вы предпочитаете купить его, вы можете сделать это с здесь.
Шаг 1: Установите WordPress
Первое, что нам нужно сделать, это установить WordPress.
Если вам нужна помощь в установке WordPress на Премиум Зона у вас есть базовый курс по управлению собой с помощью WordPress.
Шаг 2: Установите шаблон
Установите родительский шаблон Genesis, а затем установите дочерний шаблон Beautiful Pro.
Чтобы установить шаблоны, нам просто нужно перейти в «Внешний вид» -> «Темы» -> «Добавить новую» -> «Загрузить тему» и загрузить два шаблона.
Помните, сначала шаблон Genesis, а затем Beautiful Pro, если вы сделаете наоборот, он не позволит вам.
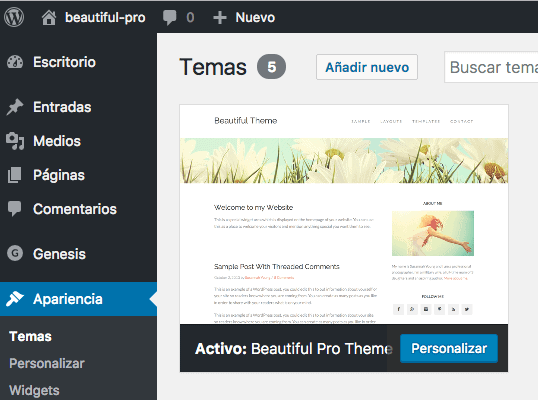
После установки шаблона Beautiful Pro его необходимо активировать, как показано на следующем изображении:

Шаг 3: Установите необходимые плагины
Для достижения того же результата, что и в демо, нам нужно установить следующие бесплатные плагины:
Шаг 3: Добавьте демо-контент
Макет пустой страницы становится очень сложным, поэтому рекомендуется импортировать демонстрационный контент, предоставленный шаблоном, чтобы иметь тестовый контент, чтобы увидеть, как продвигается страница.
Если вы разархивируете шаблон, вы найдете папку с именем XML и внутри файла beautiful.xml, это файл, который мы должны импортировать.
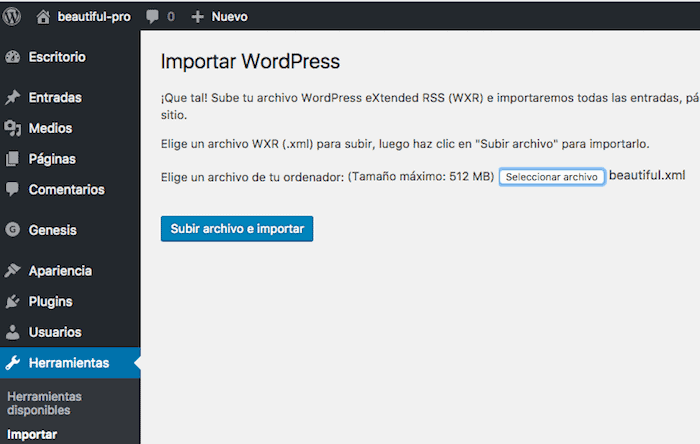
Для этого идем в инструменты -> Импорт -> WordPress, устанавливаем импортер и запускаем его:

После импорта на нашем веб-сайте появятся записи, меню и тестовые страницы.
Шаг 4: Добавьте изображение веб-заголовка
Чтобы добавить изображение шапки веб-сайта, мы идем в Внешний вид -> Фон и здесь мы добавляем изображение, которое мы хотим. Изображение в демоверсии имеет размер 2000×200 пикселей.
Шаг 5: Добавьте виджеты
Заголовок правой
В этой области мы собираемся добавить пользовательское меню, в нашем случае меню «Основная навигация».
Помните, что содержимое меню — это то, что мы импортировали из демоверсии. Чтобы добавить или изменить меню, вам нужно перейти в «Внешний вид» -> «Меню».
В этой области вы не должны добавлять больше виджетов
Основная боковая панель:
Текстовый виджет со следующим содержимым:
<p><img src="https://demo.studiopress.com/beautiful/files/2013/10/me.jpg"></p> <p>My name is Susannah Young and I am a professional photographer. I'm a military wife, a full-time mom of 3 daughters and an aspiring author. <a href="#">More about me</a>.</p>
Виджет Simple Social Icons с имеющимися у вас социальными сетями.
Приветственное сообщение
Текст виджета с текстом, который вы хотите отобразить на главной странице выше.
Разделить боковую панель справа:
Текстовый виджет с баннерами, которые вы хотите добавить, в демоверсии поставляется следующее содержимое:
<p><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a></p>
Разделить боковую панель справа:
В этой области есть два виджета:
- Виджет «Пользовательское меню» с меню «Сайты»
- Файловый виджет
Нижняя боковая панель:
Здесь мы добавим виджет Instagram. Этот виджет называется Iconosquare Widget.
Чтобы настроить пользователя виджета и настроить его внешний вид, вы можете сделать это из «Внешний вид» -> «Виджет Iconosquare».
Footer 1
В демо есть текстовый виджет со следующим содержимым:
<p>This is an example of a text widget which can be used to describe a particular service.</p> <p>You can also use widgets such as recent posts, latest tweets, a tag cloud or more.</p> <p><a href="https://demo.studiopress.com/beautiful/sample/">Read more about the Beautiful Theme</a>.</p>
Footer 2
В демо есть виджет «Последние посты» с 5 постами.
Footer 3
В этой области есть два виджета:
- Виджет облака тегов
- Виджет поиска
Если вы зашли так далеко, у вас будет та же страница, что и в демо 😉
приветствия