Видеоурок
Suscríbete a mi канал:
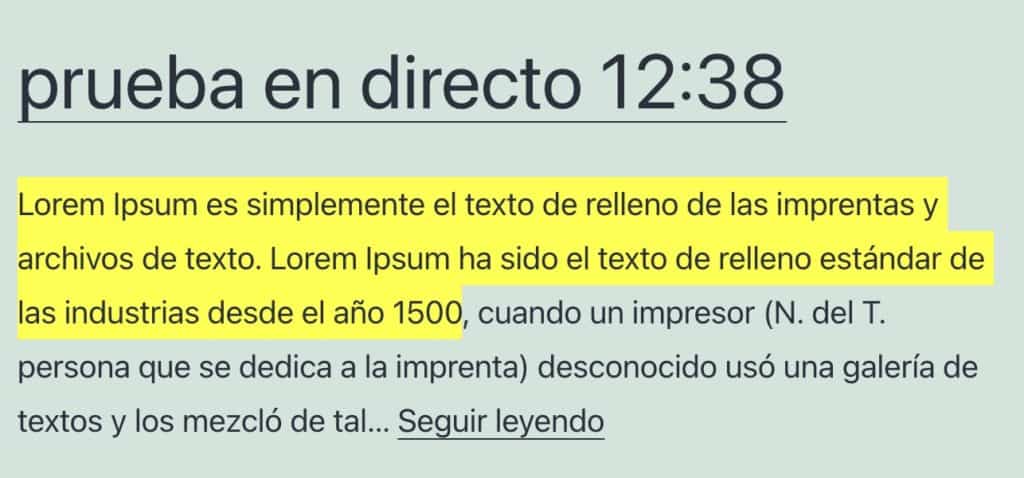
В этом небольшом уроке мы увидим как мы можем изменить цвет фона текста, когда мы выбираем его с помощью мыши.
Вполне возможно, что при выборе текста на веб-сайте вы были удивлены, когда фон изменился на цвет, отличный от типичного синего цвета всей жизни.

как это делается? Вы увидите, что это очень просто благодаря CSS.
В этом уроке мы сделаем это в WordPress, но вы можете сделать это на любом типе веб-страницы, использующей CSS.
Для этого воспользуемся псевдоэлементом :: выбор css
Вы не можете использовать ::selection с каким-либо свойством CSS. Свойства CSS, которые могут использовать ::selection:
- Цвет
- проверка данных
- цвет фона
- тень текста
В нашем примере мы используем его следующим образом:
p::selecction{
background:yellow;
}Чтобы добавить псевдоэлемент в WordPress, мы идем в Customize -> custom css и вуаля, он у нас есть 🙂
Я применил его к абзацу, но вы можете применить его к любому другому элементу.
Быстро и легко, вы можете попросить больше? 🙂
Я надеюсь тебе понравилось