Привет, ребята,
WordPress имеет возможность отображать изображения в формате Gif, но если вы попытаетесь добавить избранное изображение к продукту, оно, скорее всего, не будет перемещаться в списках и на странице продукта.
Почему?
Потому что WordPress по умолчанию обрезает изображение и при кадрировании убирает движение.
Что нам нужно сделать, так это отключить обрезку в том месте, где мы хотим, чтобы gif перемещался.
Видеоурок
Suscríbete a mi канал:
Добавьте движущееся изображение Gif в продукты WooCommerce
Представьте, что я хочу, чтобы изображения продуктов перемещались на странице магазина или в любом списке.
Что мне нужно сделать, так это перейти в «Настройка» WooCommerce » Изображения продуктов и оставить поле изображения пустым. ширина эскиза

На скриншоте выше у нас есть два поля:
Ширина основного изображения Который представляет изображение на странице продукта. Поэтому, если мы хотим добавить движущийся GIF-файл, нам придется оставить это поле пустым.
Ширина эскиза Который представляет миниатюру изображения на страницах списка. Списки — это страницы магазинов, страницы категорий и т. д.
Если мы хотим, чтобы гифка перемещалась по этим страницам, мы должны оставить это поле пустым.
Возможно, в вашем шаблоне нет этого поля, если это так, то это потому, что ваш шаблон не оптимизирован для WooCommerce, и вам придется делать это с помощью кода.
Здесь объясняют, как можно делать, хотя если у вас нет знаний в области программирования, я не рекомендую этот метод.
Добавить движущееся изображение Gif к изображениям WooCommerce
Так же, как мы делали это ранее, мы должны сделать это, но с глобальными образами WordPress.
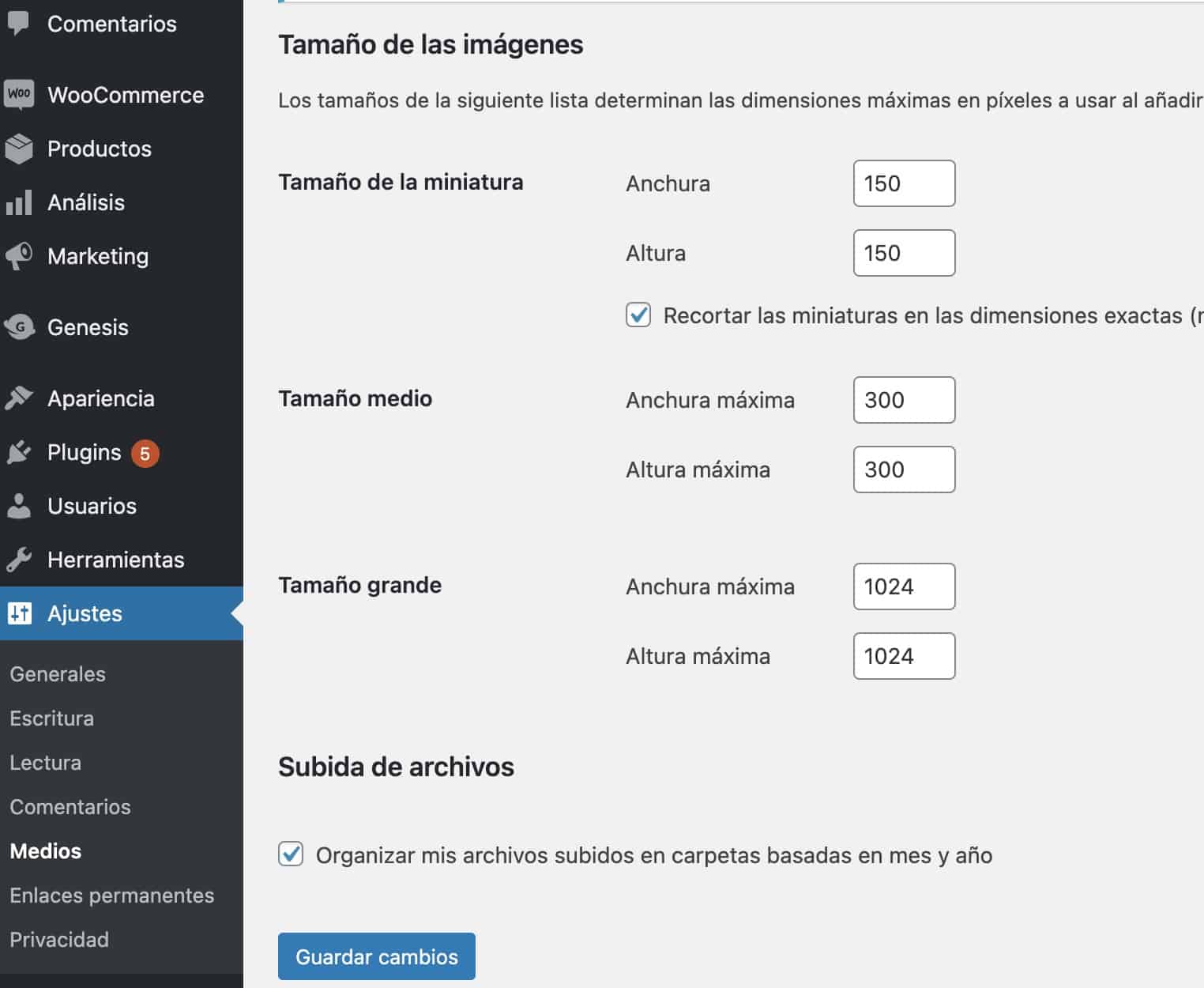
Чтобы изменить миниатюры или миниатюры WordPress, нам нужно перейти в «Настройки» Медиафайлы:

Мы бы оставили пустым размер изображения, которое мы хотим иметь движение в Git.
И готово, вам бы это 😉
Я надеюсь, что эта статья будет полезна для вас.
приветствия