Привет, ребята, как дела?
Надеюсь отлично 😉
Название звучит как противоречие, но поверьте мне, это не так.
Представьте, что у вас есть веб-сайт с Elementor, но вы хотите активировать всплывающее окно при нажатии кнопки на странице, где вы не используете Elementor.
Либо страница, либо запись, где мы используем Гутенберг.
Возможно ли это сделать? Да, мы можем сделать это с Факир Pro как мне объяснить в этом уроке или как JetPopups, как я объясняю здесь.
Я не буду объяснять, как сделать само всплывающее окно, я уже это объяснил в этом уроке.
Чтобы следовать учебнику, вам нужно:
Видеоурок
Suscríbete a mi канал:
Я собираюсь сосредоточиться на логике, которая должна использоваться для достижения того, чего мы хотим, то есть иметь возможность активировать всплывающее окно из ввода без Elementor, но всплывающее окно создается с помощью Elementor 😉
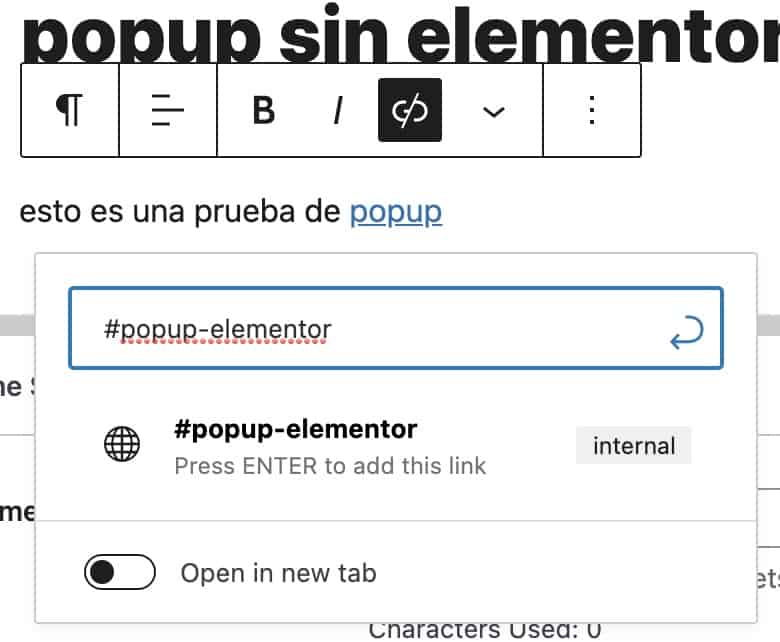
Для этого я захожу на страницу, с которой я хочу, чтобы всплывающее окно перескакивало.
В этом случае я хочу, чтобы при нажатии на ссылку всплывающее окно прыгало, поэтому я создаю внутреннюю ссылку на URL-адрес, который я изобретаю.
Для этого я добавляю # перед внутренней ссылкой, которую хочу:

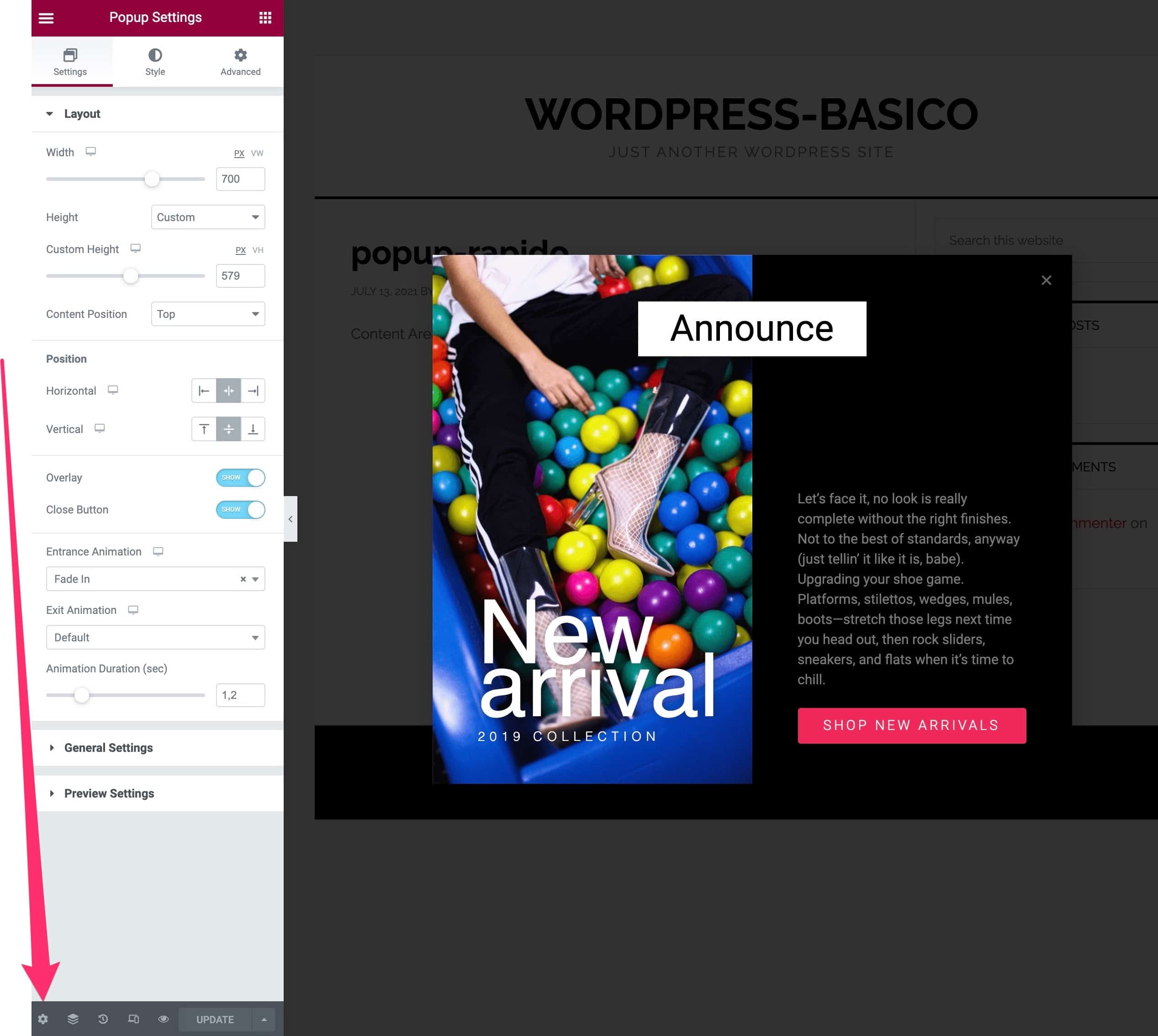
Теперь мы переходим к всплывающему окну, которое мы создаем с помощью Факир Pro

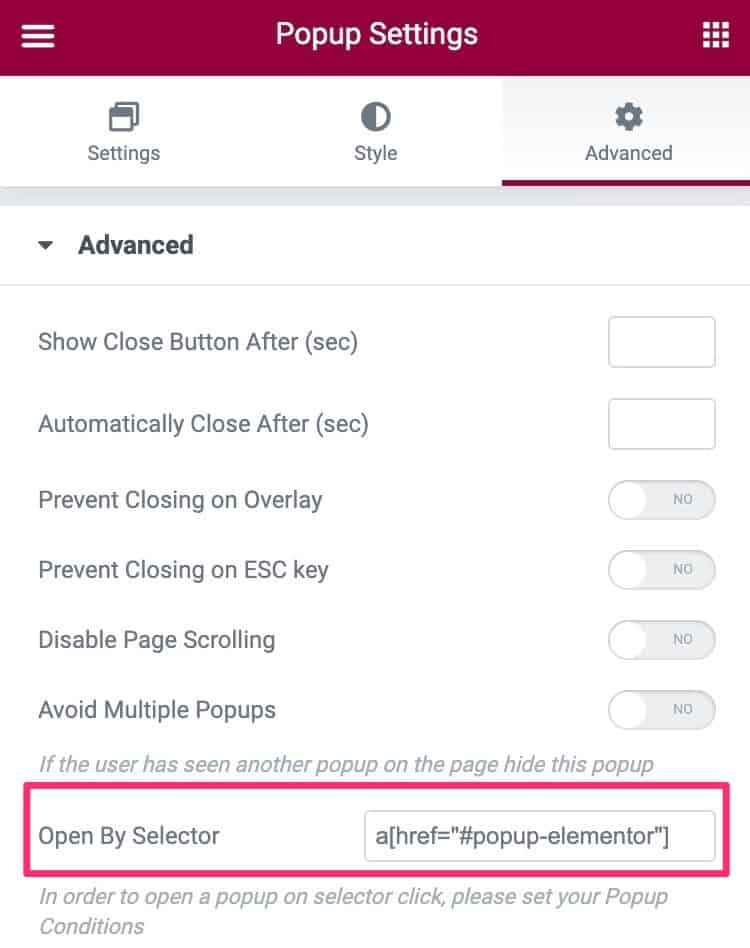
Как только мы нажмем на настройки, мы Фильтр и вот мы подошли к варианту Открыть селектором

И добавим сюда следующее:
a[href="#popup-elementor"]
Если мы помним, часть #popup-elementor — это внутренняя ссылка, которую мы создали на странице.
Здесь мы можем увидеть официальную справку об этом.
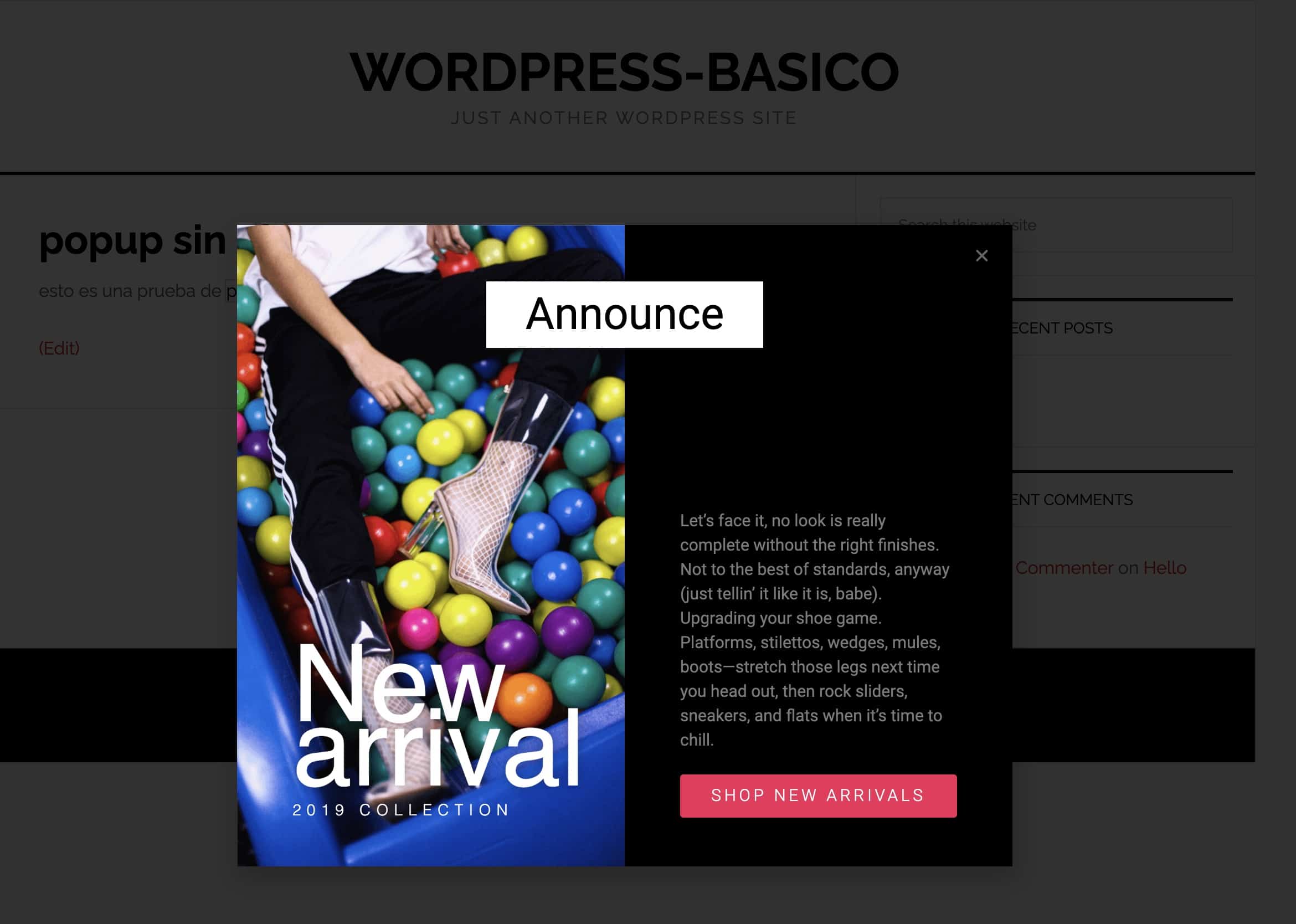
Теперь, если мы проверим ссылку на странице, которая не сделана с помощью Elementor, мы увидим, что всплывающее окно прыгает.

Надеюсь, он был вам полезен 😉
приветствия