Привет, ребята,
В этом уроке я собираюсь научить вас, как сделать сайт о здоровье, похудении, фитнесе или образе жизни.
Вот видеоурок:
Suscríbete a mi канал:
А теперь по тексту пошагово 😉
Для этих тем идеально подходит шаблон Wellness от Studiopress, а лучше всего Genesis 😉
Шаблон стоит 99,95 долларов, но если вы мой студент, вы можете скачать его бесплатно с премиальная зона этого сайта 😉
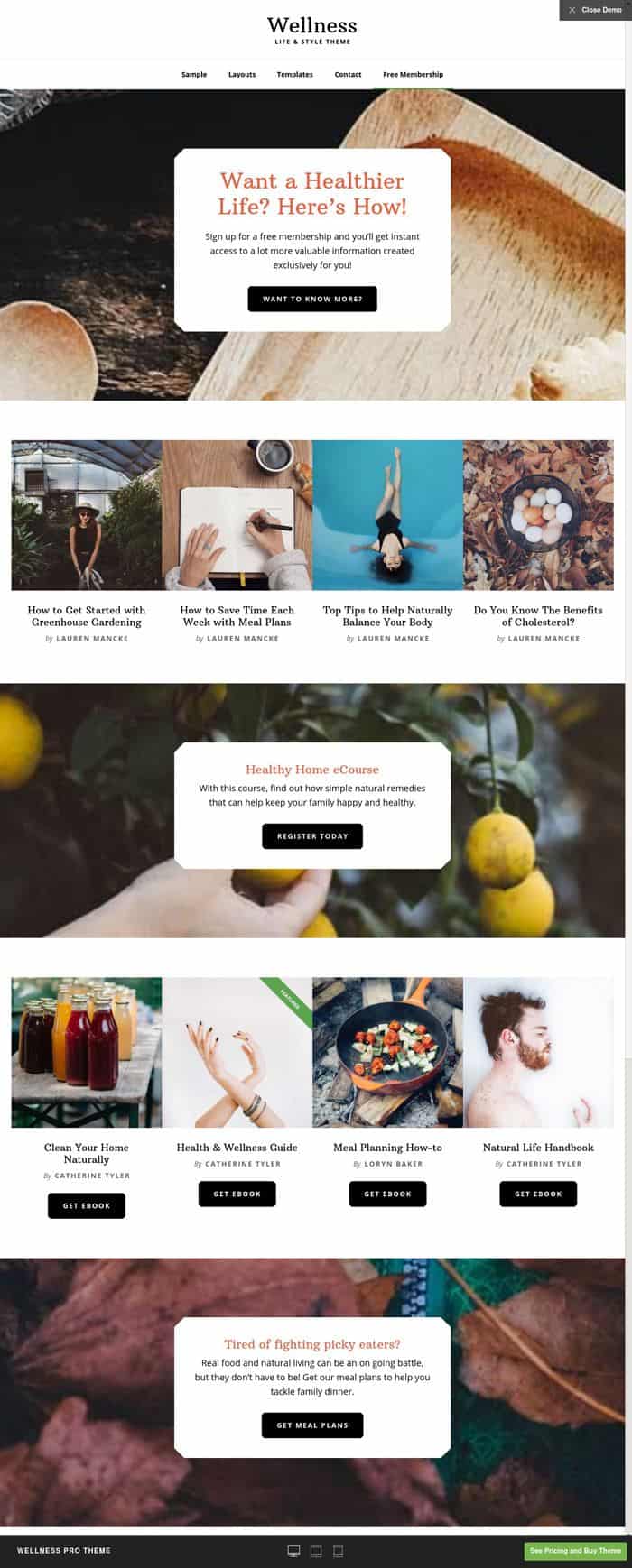
Если вы хотите увидеть демонстрацию того, как это будет выглядеть, вы можете сделать это здесь: Studiopress.com/Велнесс

Если вы продаете книги или цифровые продукты, этот шаблон подготовлен для этого, поскольку в нем есть листы продуктов благодаря плагинам, которые мы собираемся установить позже.
Это очень чистый шаблон с белым фоном и большими фотографиями.
Первое, что нам нужно, это установить wordpress на наш сервер. Если вы не знаете, как добраться до этой точки, или вам нужно лучше узнать WordPress, у вас есть курс для этого в Премиум Зона. Если у вас уже есть wordpress, давайте продолжим 😉
Прежде чем мы сможем установить шаблон Wellness, нам нужно установить родительский шаблон Genesis.. Помните, что мы используем дочерний шаблон Genesis.
После установки мы активируем его, затем мы активируем дочерний шаблон Wellness.
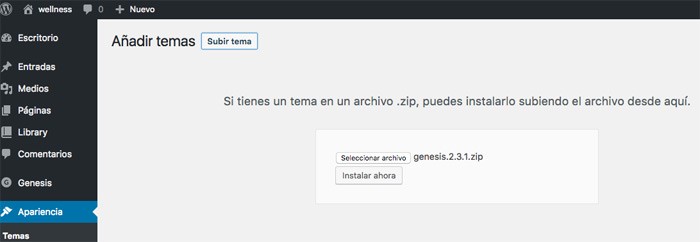
Чтобы установить его, вам просто нужно перейти в меню WordPress «Внешний вид» -> «Темы» -> «Добавить новый» -> «Загрузить тему» и нажать «Установить сейчас»:

После установки активируйте его.
Не беспокойтесь об ошибке «Пожалуйста, активируйте дочернюю тему Genesis: Мы заметили, что вы используете только родительскую тему Genesis Framework. Мы настоятельно рекомендуем вам запустить с ним дочернюю тему Genesis (у нас даже есть бесплатная тема, которую вы можете использовать). Для получения дополнительной информации см. нашу статью по адресу https://www.studiopress.com/genesis-always-use-child-theme/»
Эта ошибка является предупреждением о том, что мы используем родительский шаблон Genesis без использования каких-либо дочерних шаблонов.
Мы изменим это позже.
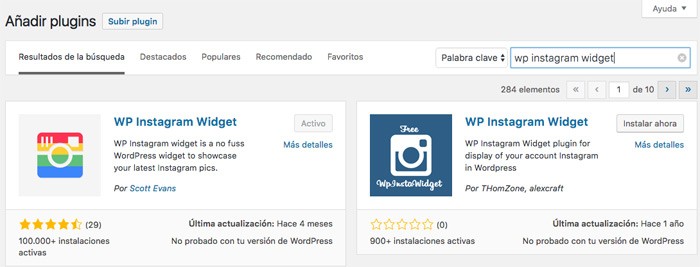
Теперь мы собираемся установить несколько плагинов, которые необходимы для правильного функционирования Интернета, они бесплатны и заключаются в следующем:
Помните, что для установки плагинов нам просто нужно перейти в «Плагины» -> «Добавить новый» и найти плагин, который мы хотим установить:

И всегда после установки плагина активируйте его, потому что если вы его не активируете, вы не сможете его использовать 😉
Теперь мы можем установить шаблон Wellness, то есть дочерний шаблон Genesis.
Для этого нам просто нужно перейти в «Внешний вид» -> «Темы» -> «Добавить новую» -> «Загрузить тему», установить и активировать шаблон «Здоровье».
Хотя у нас уже установлен шаблон, результат все равно не тот, что в демо.
Нам еще нужно добавить тестовый контент и настроить содержимое страниц, меню и виджетов.
Импорт демо-контента Theme Wellness:
Этот шаблон подготовлен с тестовым содержимым. Таким образом, мы можем увидеть конечный результат с демо-контентом, специально подготовленным для шаблона.
Рекомендуется использовать его, так как таким образом вы можете увидеть конечный результат, который хотят создатели шаблона, и когда вы научитесь его использовать, вы уже добавляете свой собственный контент.
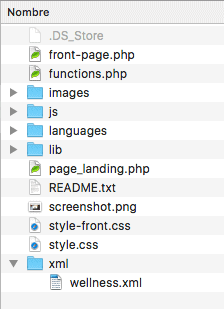
Чтобы установить демонстрационный контент, мы должны разархивировать шаблон и найти файл Wellness.xml, который находится в папке XML, как вы можете видеть на следующем изображении:

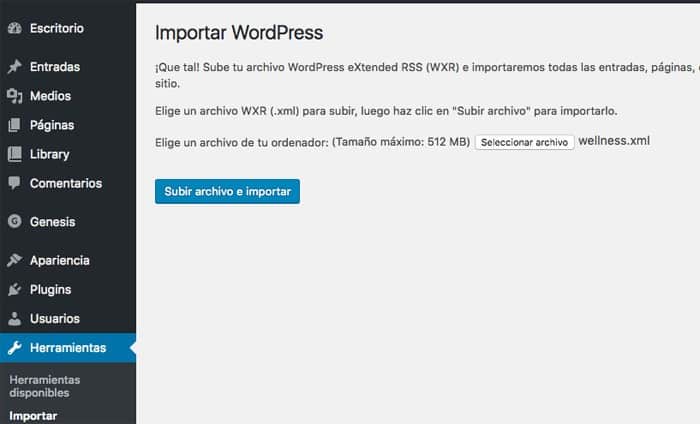
Теперь, когда мы нашли XML-файл, который собираемся импортировать, приступаем к его выполнению.Для этого в панели администрирования WordPress перейдите в меню «Инструменты» -> «Импорт» -> «WordPress» -> «Установить импортер» -> «Запустить импортер». и загрузите файл, который мы хотим импортировать, как показано на следующем изображении:

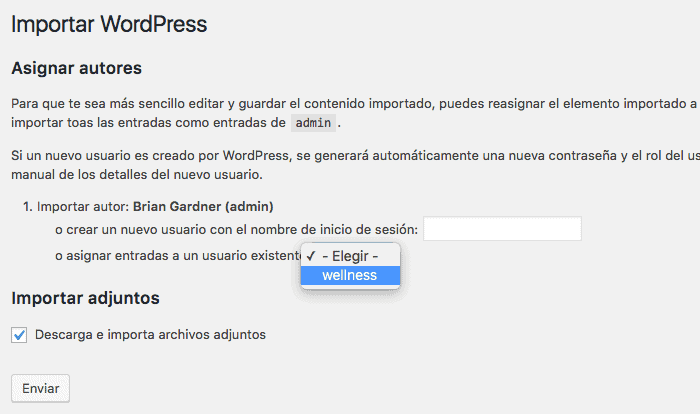
Нас спросят, каким автором мы хотим быть импортированного контента, мы выбираем нашего пользователя, ставим галочку в поле «Загрузить и импортировать прикрепленные файлы» и нажимаем «Отправить»:

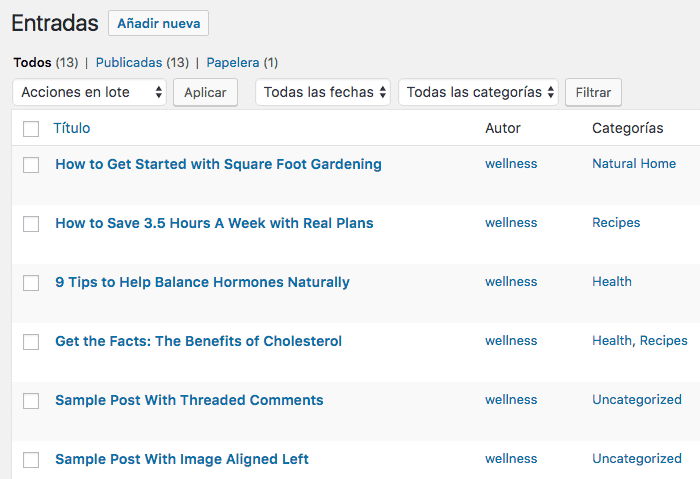
Если все прошло хорошо, вы увидите, что на вашем сайте создано много контента, например, если вы зайдете в посты, вы увидите его:

Теперь нам нужно разместить весь контент, который мы импортировали, чтобы сеть выглядела как в демо.
Для этого сначала настроим меню, а затем виджеты.
Настройка меню
Также было импортировано демонстрационное меню, так что оно очень простое.
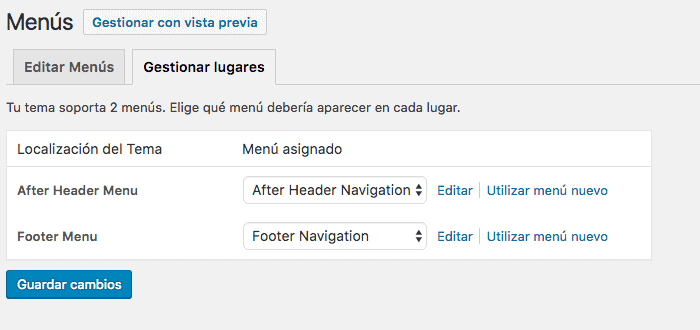
Мы идем в «Внешний вид» -> «Меню» -> «Управление местами» и в разделе «Меню после заголовка» выбираем меню «Навигация после заголовка», а в расположении меню «Нижний колонтитул» меню «Навигация в нижнем колонтитуле», как вы можете видеть на этом снимке экрана:

Как только это будет сделано, у нас уже есть меню, размещенное на нашем сайте:

Если вы посмотрите на последний элемент, под ним будет зеленая линия. Чтобы выделить пункт меню таким образом, мы должны сделать это из конфигурации меню.
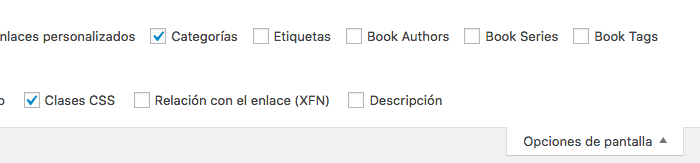
Вверху написано «Параметры экрана», нам нужно отобразить его и выбрать классы CSS:

Благодаря выбору этой опции теперь в каждом пункте меню у нас есть возможность добавить класс и, таким образом, пометить любой элемент как выделенный.
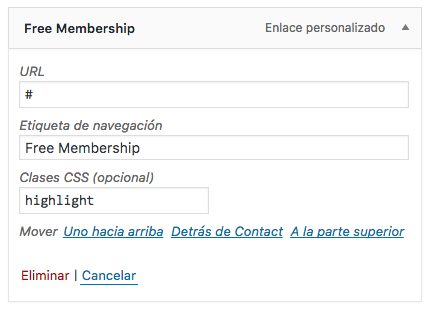
Для этого мы отображаем любой пункт меню и в классах css помещаем Hightlight и таким образом он будет отображаться с зеленой линией под элементом.

Настроить виджеты
Теперь приступим к работе с той частью, которая будет форматировать наш сайт.
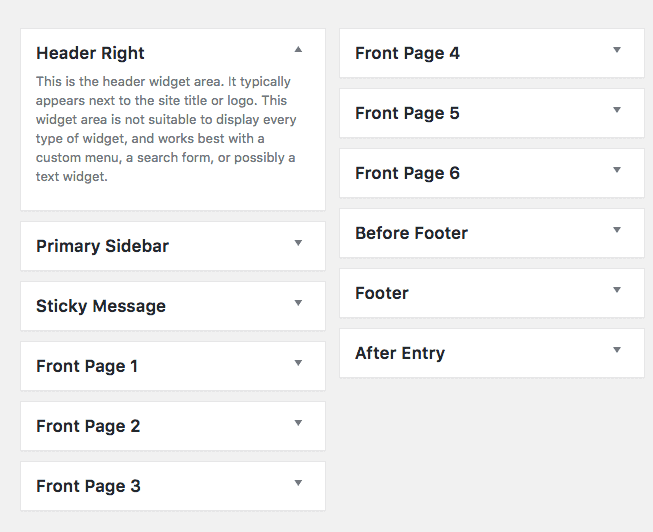
Главная страница полностью состоит из виджетов для получения конечного результата. Если мы перейдем в Внешний вид -> Виджеты, мы найдем следующее:

Все зоны виджетов, которые начинаются с «Главная страница», включают зоны, принадлежащие главной странице, и, как вы можете видеть, у нас 6 зон. Если мы не выберем какой-либо виджет, на нашей главной странице будут последние статьи блога. Если мы добавим виджет, больше не будут отображаться последние сообщения, а будет отображаться то, что мы добавляем в эти виджеты.
Настроим каждую из зон
Главная страница 1
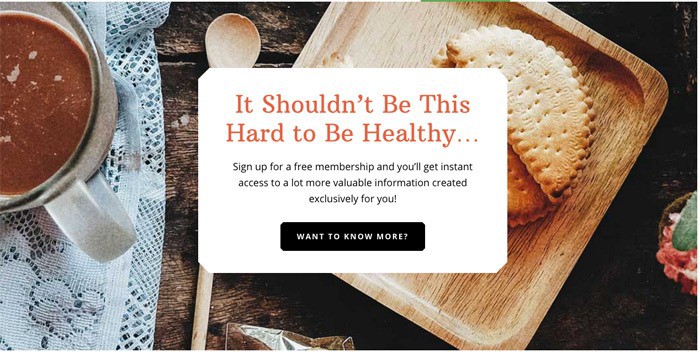
Окончательный результат этой области выглядит следующим образом:

Вы можете видеть, что есть фоновое изображение и текстовое поле. Мы добавим текст из виджета, но изображение здесь не делается.
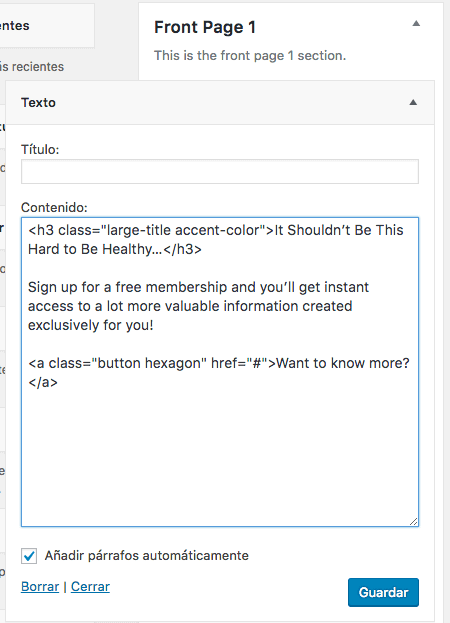
Сначала мы собираемся добавить текстовое поле, для этого мы добавляем текстовый виджет с нужным нам содержимым, я делюсь тестовым с форматированием и всем остальным:
<h3 class="large-title accent-color">It Shouldn’t Be This Hard to Be Healthy…</h3> Sign up for a free membership and you’ll get instant access to a lot more valuable information created exclusively for you! <a class="button hexagon" href="#">Want to know more?</a>
Отмечаем опцию «Добавлять абзацы автоматически»
скриншот этого виджета:

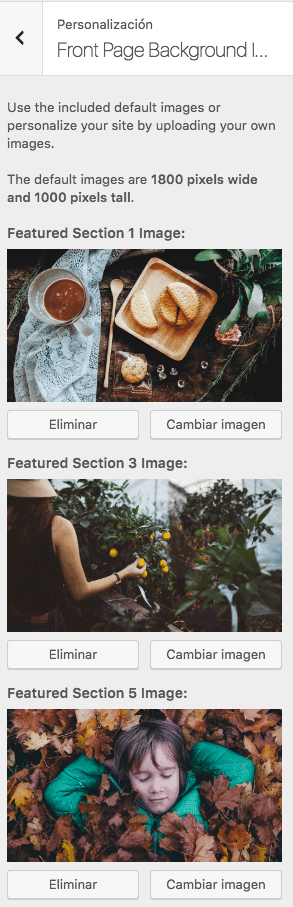
Как я уже упоминал, фоновое изображение настраивается в другом месте. Чтобы настроить его, перейдите в «Внешний вид» -> «Настроить» -> «Фоновые изображения главной страницы». и находим следующее:

Здесь нам нужно добавить 3 изображения, по одному для каждого виджета с одинаковой нумерацией, то есть для виджета «Главная страница 1» это изображение «Изображение избранного раздела 1», для виджета «Главная страница 3» изображение «Изображение избранного раздела 3». ", а для виджета Front Page 5 изображение «Избранное в разделе 5»
В примере это изображения, которые входят в демонстрацию, но если вы хотите добавить свои собственные, размером 1800 × 1000 пикселей.
Вернемся к виджетам 😉
Главная страница 2
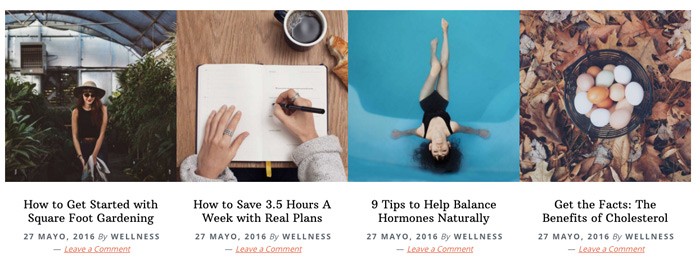
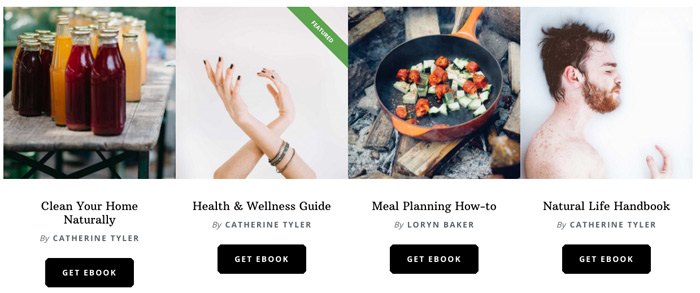
Окончательный результат этой области выглядит следующим образом:

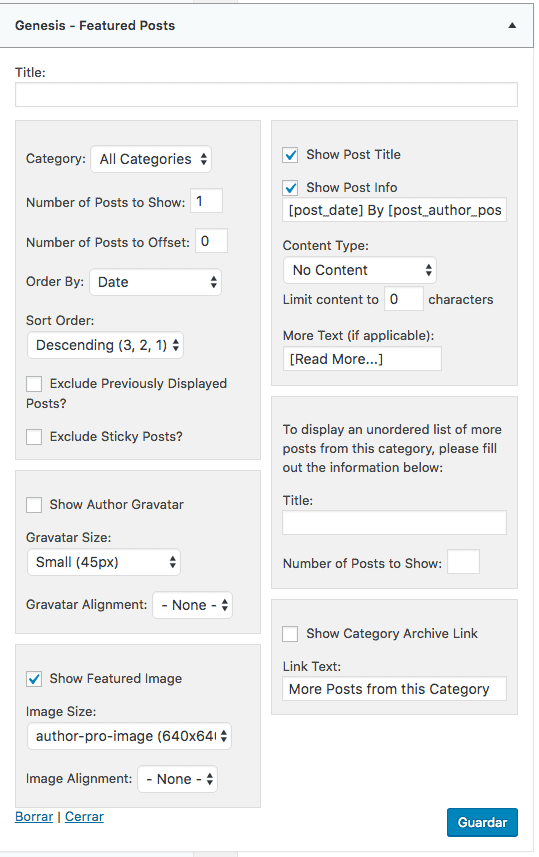
В эту область мы собираемся добавить 4 одинаковых виджета с небольшой модификацией. Виджет, который мы собираемся добавить, — «Genesis — Избранные сообщения», и мы отмечаем параметры «Показать заголовок сообщения», «Показать информацию о сообщении» и «Показать избранное изображение» размером «Авторское изображение 640 × 640».
Вот скриншот того, как это будет выглядеть:

Мы добавили еще 3 идентичных виджета (всего 4) в эту область с единственным изменением поля «Количество сообщений для смещения». В первом виджете оставьте 0, в следующем 1, в следующем 2 и так далее. Таким образом, в каждом из них появятся разные статьи.
Главная страница 3
Результат этой области следующий:

Чтобы добиться этого, мы должны сделать это так же, как и в области Front Page 1.
Главная страница 4
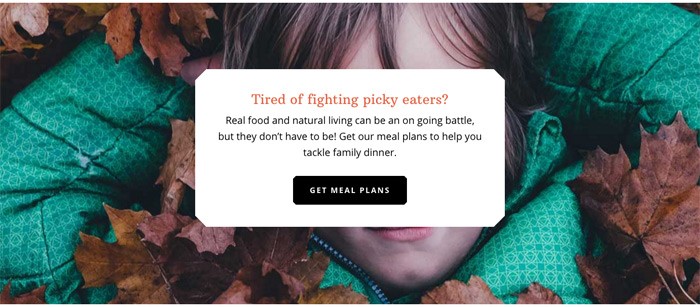
Результат этой области следующий:

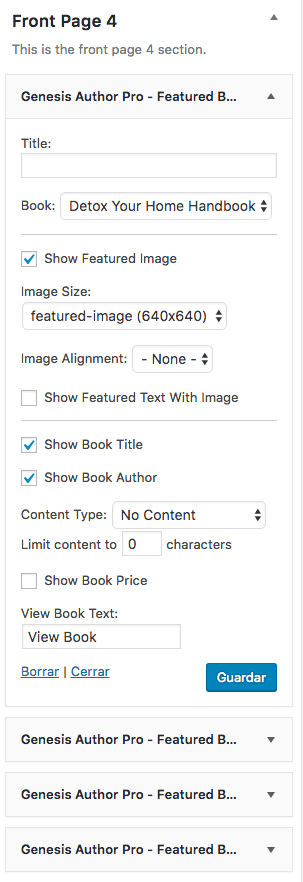
Чтобы достичь этого, мы собираемся сделать это очень похоже на то, что мы сделали в области главной страницы 2, но с виджетом Genesis Author Pro — Featured.
Мы добавим 4 одинаковых виджета, но в каждом случае будем выбирать разные книги.
Мы должны отметить следующие параметры:
Книга: книга, которую мы хотим
Показать избранное изображение с размером избранного изображения 640 × 640
Показать название книги
Показать книгу Автор
Тип контента: Нет контента
Вы можете увидеть это на этом изображении:

Главная страница 5
Результат этой области следующий:

Чтобы добиться этого, мы должны сделать это так же, как и в области Front Page 1.
Главная страница 6
Результат выглядит следующим образом:

Мы достигаем этого, добавляя текстовый виджет со следующим содержимым внутри:
<div class="one-fourth first"> <img class="avatar alignleft" src="http://demo.studiopress.com/wellness/files/2016/06/gracie.jpg" /> </div> <div class="three-fourths"> <blockquote>For someone who was convinced that it was easier and less expensive to buy items than put effort into making them with all natural ingredients, this website has been a complete life change! I feel so amazingly good! I sleep better, I have way more energy, my skin is bright, my smile is whiter and overall I FEEL GOOD! I am so thankful for this blog! I access it daily for recipes, information and ideas! <cite>Gracie, New York</cite> </blockquote> </div>
Перед нижним колонтитулом
Результат выглядит следующим образом:

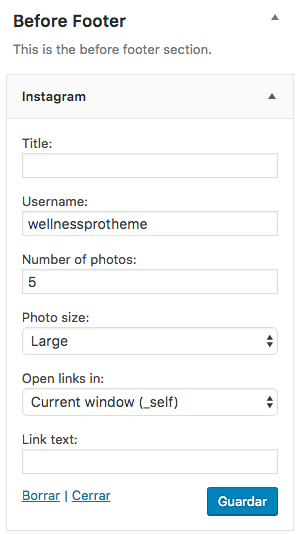
В этой области мы добавим виджет instagram.
Мы просто перетаскиваем сюда виджет Instagram и добавляем наше имя пользователя, и появляются 5 изображений «большого» размера.
Здесь вы можете увидеть, как это сделать:

нижний колонтитул
Результат этой области:

Для этого нам нужно добавить два виджета:
Текстовый виджет со следующим содержимым и включенной опцией «Добавлять абзацы автоматически»:
The Wellness blog provides simple answers for healthier families through research, tutorials, recipes, and living life with lots of kids! <div class="one-half first"> <ul> <li><a href="http://demo.studiopress.com/wellness/category/health/">Health</a></li> <li><a href="http://demo.studiopress.com/wellness/category/natural-home/">Natural Home</a></li> <li><a href="http://demo.studiopress.com/wellness/category/motherhood/">Motherhood</a></li> </ul> </div> <div class="one-half"> <ul> <li><a href="http://demo.studiopress.com/wellness/category/recipes/">Recipes</a></li> <li><a href="http://demo.studiopress.com/wellness/category/remedies/">Remedies</a></li> <li><a href="http://demo.studiopress.com/wellness/category/reviews/">Reviews</a></li> </ul> </div>
И виджет Enews Extended.
Виджет Enews Extended используется для того, чтобы пользователи могли оставить нам свою электронную почту. В этом руководстве мы только видим, как настроить его визуально, но если вы хотите настроить его с помощью своего автоответчика, здесь вы можете увидеть, как сделать это с мейлчимп y здесь, в вебере
В опции «Текст для отображения перед формой» мы добавляем текст, который мы хотим отображать перед формой, в случае примера:
<h3>Get Free Education</h3> <p>When you claim your free Wellness membership, you’ll get instant access to a library of resources for moms, including our ebooks.</p>
Действие формы: адрес нашего автоответчика, в примере #
Поле электронной почты: Электронная почта
Поле имени: Имя
И если вы зашли так далеко, у вас уже есть шаблон, как показано в демоверсии. Я сделаю больше уроков по этому замечательному шаблону 😉