Шаблонов Genesis для электронной коммерции не так много, поэтому каждый раз, когда выходит новый, я очень рад. StudioPress только что выпустила Тема Экипировщик Pro и здесь у вас есть учебник, чтобы узнать, как оставить свой веб-сайт таким, каким он отображается в демо-версии этого шаблона.
Этот шаблон вместе с Genesis Framework стоит 129,95 долларов США.
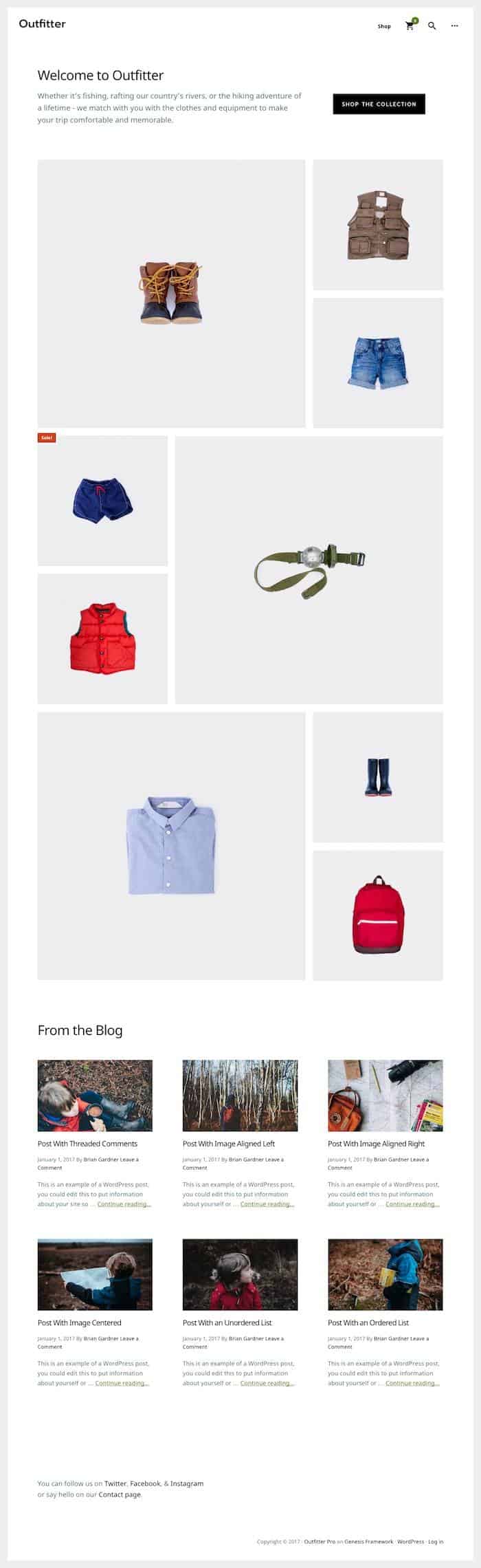
На следующем изображении вы можете увидеть окончательный результат, который мы собираемся получить:
Прежде чем приступить к этому руководству, у вас должен быть установлен WordPress. В премиальной зоне у вас есть Курс WordPress
Вот видеоурок:
Suscríbete a mi канал:
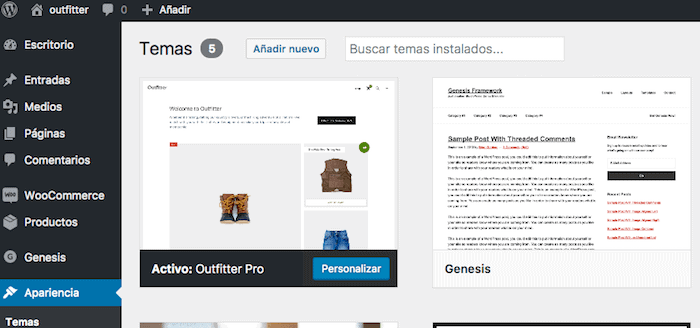
Шаблон установки
Как вы, наверное, уже знаете, поскольку это дочерний шаблон Genesis, перед установкой шаблона Outfitter вам необходимо установить фреймворк Genesis. и после установки вы можете установить и активировать тему Outfitter.

После активации шаблона мы должны установить следующие плагины:
Необходимые плагины
- WooCommerce: Если мы собираемся создать магазин на WordPress, лучшего варианта не найти.
- Genesis Connect для WooCommerce: Плагин добавляет стили к компонентам магазина. Обязательно в шаблонах Genesis
Импорт демо-контента
Настроить шаблон без контента очень сложно, так как нам нечего будет размещать на странице.
Этот шаблон поставляется с демо-контентом. Демо-контент находится внутри сжатого файла шаблона. В частности, в папке XML вы найдете файл с именем экипировка-pro.xml
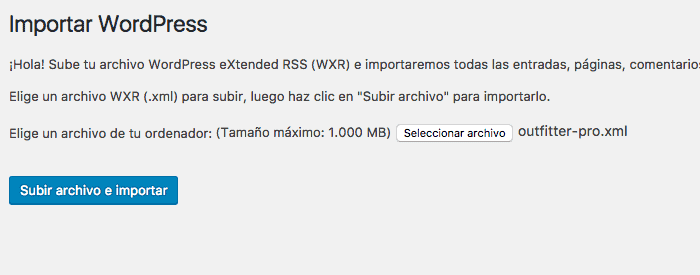
Чтобы импортировать контент, вам нужно перейти в панель управления WordPress -> Импорт -> WordPress и запустить импортер:

Это может занять несколько минут. Когда вы закончите, у вас будут сообщения, продукты и демонстрационные страницы для настройки шаблона.
Настройки меню
В меню мы должны настроить следующие элементы:

- Меню заголовка: Это товары справа от корзины.
- Корзина покупок
- Искатель
- Внеэкранное меню
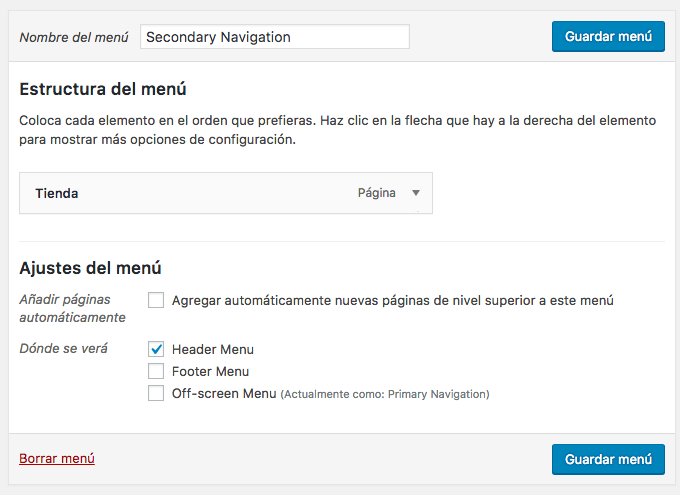
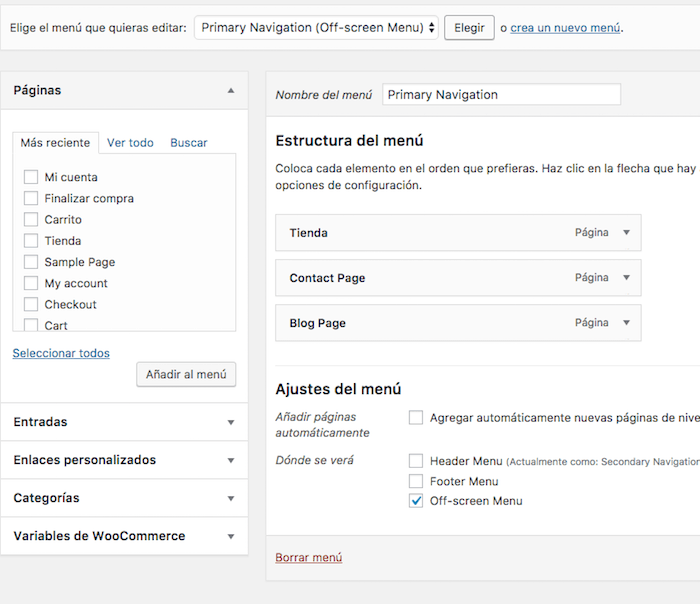
Меню заголовка
В случае демо-версии это меню «Магазин».
Вы можете добавить столько элементов, сколько хотите, просто перейдите в Внешний вид -> Меню и добавьте меню.
В созданном вами меню вы должны отметить «меню заголовка».

Корзина покупок
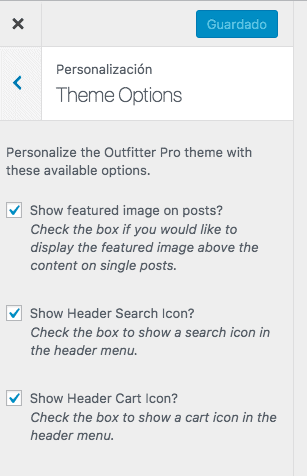
Вы можете скрыть или показать его из веб-заголовка. Для этого вам нужно перейти в «Внешний вид» -> «Настройка» -> «Параметры темы» и установить или снять флажок «Показывать значок корзины в заголовке».

Искатель
В предыдущих опциях нам нужно было активировать или деактивировать «Показать значок поиска в заголовке».
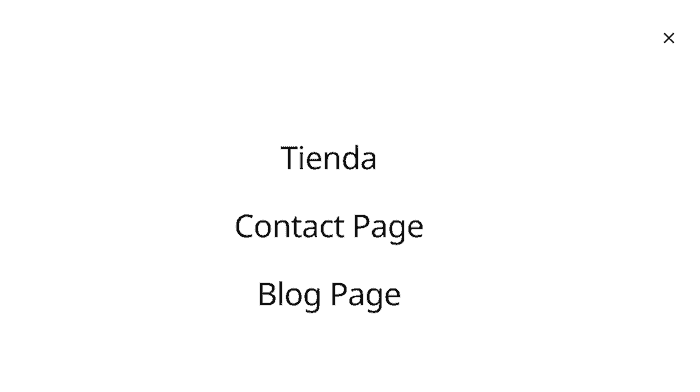
Внеэкранное меню
Это меню, которое отображается в виде трех точек. При нажатии на них появляется такое меню:

Чтобы настроить меню, заходим в «Внешний вид» -> «Меню» -> «Создать новое меню» и отмечаем опцию «Внеэкранное меню».

Главная страница – Главная
Главная страница настраивается через виджеты. В частности, области:
- Главная страница 1
- Главная страница 2
- Главная страница 3
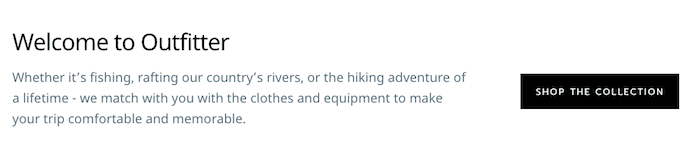
Главная страница 1
На первой странице мы видим следующий контент:

Чтобы настроить его, мы создаем виджет типа html и добавляем следующий контент, если мы хотим получить результат демонстрации:
Название: Добро пожаловать в аутфиттер
Содержание:
<div class="two-thirds first"> <p>Whether it’s fishing, rafting our country’s rivers, or the hiking adventure of a lifetime - we match with you with the clothes and equipment to make your trip comfortable and memorable.</p> </div> <div class="one-third"> <div class="welcome-button"> <a class="button" href="#front-page-2">Shop The Collection</a> </div> </div>
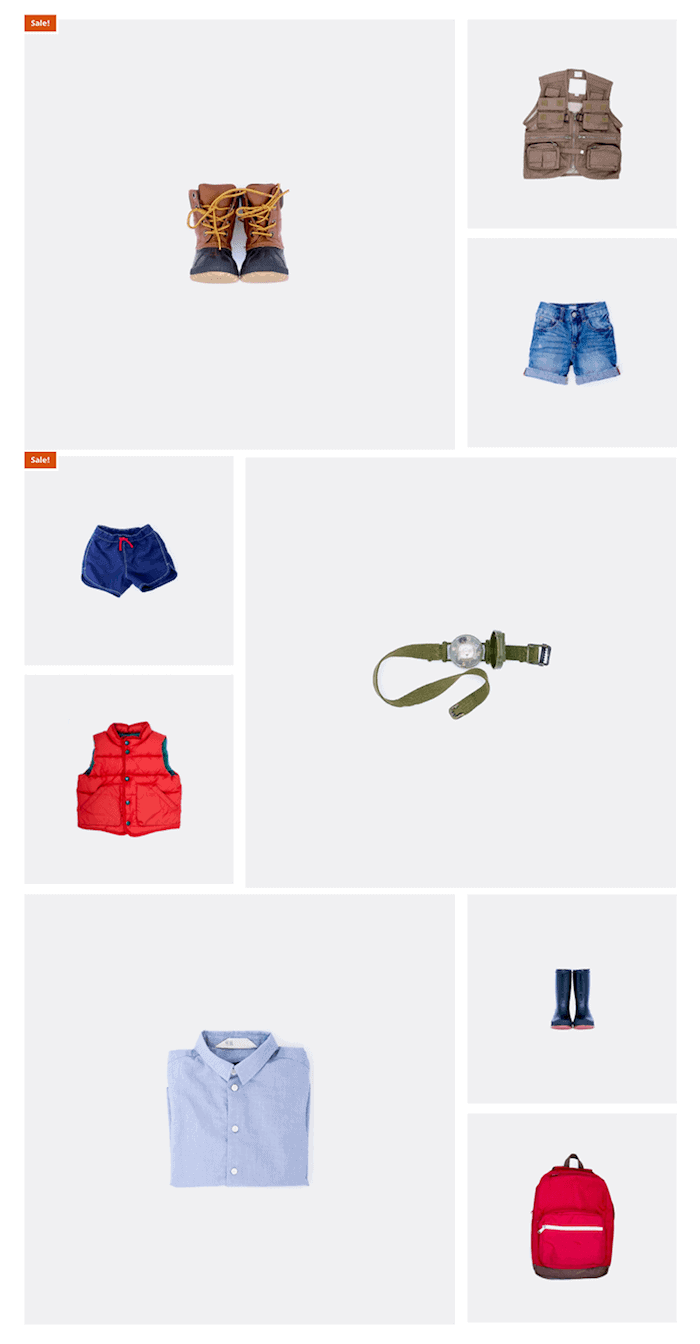
Главная страница 2
А вот и товары на главной странице. Если мы ничего не добавим в эту область, они появятся по умолчанию.

Если мы хотим изменить количество рекомендуемых продуктов, мы можем использовать следующий шорткод:
[featured_products per_page=”9″]
Главная страница 3
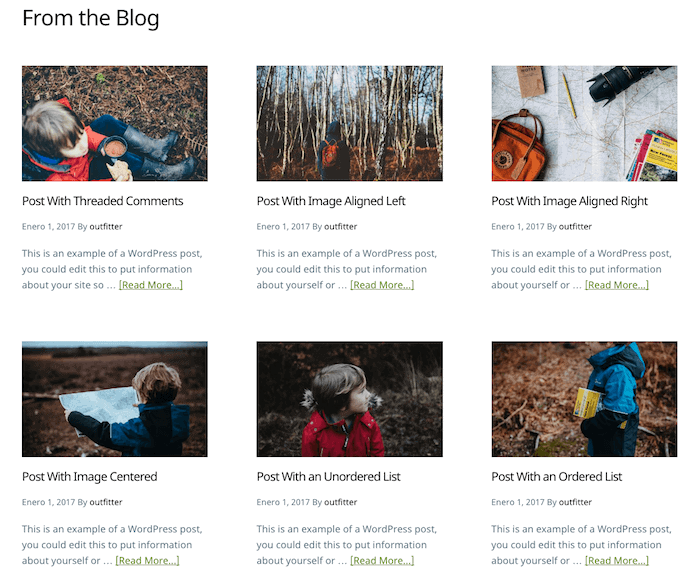
Статьи блога идут в этой области.
Чтобы получить следующий результат:

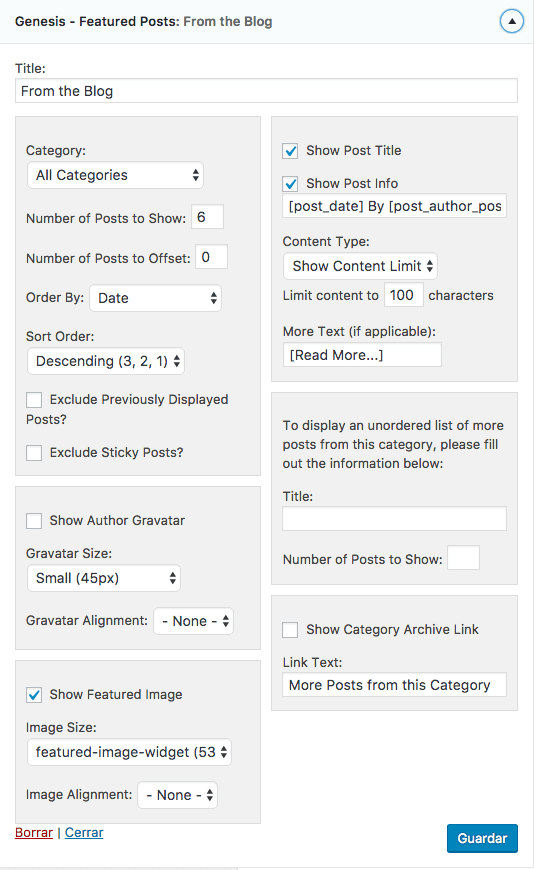
Мы должны добавить на главную страницу 3 виджет Бытие Избранные сообщения со следующей конфигурацией:

страница блога
Чтобы страница блога имела полную ширину избранного изображения, нам нужно перейти на панель управления WordPress -> Genesis -> Настройки темы -> Архивы контента, установить флажок «Рекомендуемое изображение», выбрать «Рекомендуемое изображение» и отцентрировать его.
Если вы завершили обучение до этого момента, поздравляем, у вас будет шаблон, как в демо 😉
Надеюсь, подошло
привет
Оскар

1 комментарий к «Учебное пособие по шаблону Genesis Outfitter Pro для WooCommerce»