Шаблон Outfitter от Genesis — отличный шаблон для создания магазина с помощью Woocommerce, если вы не видели учебник, чтобы иметь шаблон как в демо вот он
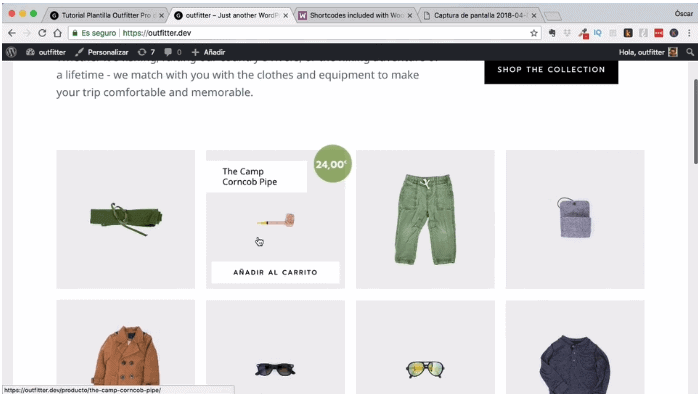
У этого шаблона очень крутой и отличный от обычного магазин дом, мне это особенно нравится.
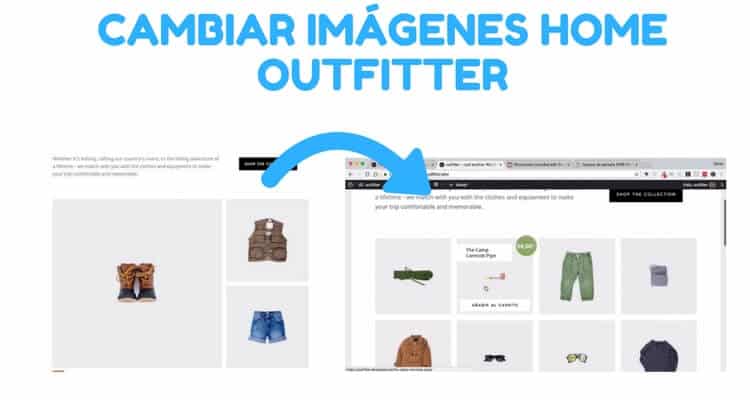
Но вы спросили меня, есть ли возможность изменить размер и расположение изображений на главной странице.

Первое, что я бы попробовал (на этот раз это не сработало), — это перейти к настройкам изображения продукта в WooCommerce и изменить его.
Проблема в том, что размер задается CSS, поэтому он нам не подойдет.
По умолчанию в нем нет параметров для изменения размера изображений, но мы можем сделать это с помощью CSS.
В этом видео мы видим, как изменить размер и расположение изображений с помощью CSS.
Если вас пугает CSS, помните, что мы делаем Курс CSS для WordPress Шаг за шагом ;).
Изменить размер изображений на главной странице
Как вы видели, благодаря инспектору элементов и небольшому количеству CSS мы можем изменить аутфиттер шаблон по нашему вкусу.
Мы должны быть осторожны, чтобы создаваемый нами CSS применялся только к той части, которую мы хотим изменить, а не ко всей странице.
Надеюсь вам понравилось 😉