Когда мы создаем новый веб-сайт или готовим тестовую функциональность, нам часто приходится работать с тестовыми изображениями, чтобы увидеть, как это выглядит.
Что мы обычно делаем, так это берем любое изображение из Интернета и тратим время на подготовку некоторых изображений, которые мы собираемся заменить позже, а именно:
Мы теряем время 😠 👎
Если эта история кажется вам знакомой, вам понравится сегодняшний урок 😄
Так же, как и текст доказательства, типичный Lorem Ipsum, так же создали тестовые образы, что тут можно назвать быстро.
Например, ниже должно появиться случайное изображение размером 700×400 пикселей (если вы перезагрузите страницу, вы увидите другое фото):
Как я это сделал?
просто добавив следующий код:
<img alt="imagen aleatoria" src="https://picsum.photos/700/400?random">
Сейчас я вам спокойно объясню, но вы не находите, что это замечательно? Мне да 😉
Вот видеоурок:
Suscríbete a mi канал:
Услуга, которую мы используем, фото и хотя здесь есть очень хорошая помощь, я объясню, как это работает:
Вызов изображения определенного размера
Для этого нам просто нужно указать URL-адрес вашего веб-сайта и добавить размер изображения в конце, например, 700/400, если нам нужно изображение шириной 700 пикселей и высотой 400 пикселей:
https://picsum.photos/200/300
Добавьте изображение в WordPress
Самый простой способ — перейти к «Добавить объект» внутри нашего ввода:

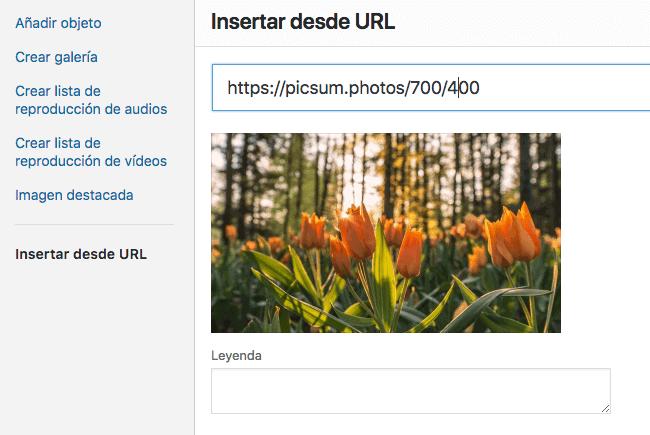
Нажимаем «Вставить из URL» и всё:

Еще один способ сделать это с помощью кода с небольшим количеством html, это очень просто, и вы сделаете это быстрее.
Убедитесь, что у вас есть редактор HTML, и просто добавьте следующее:
<img alt="imagen aleatoria" src="https://picsum.photos/700/400?random">
Назовите изображение в оттенках серого
Мы просто добавляем параметр «g», здесь вы можете увидеть как:
<img alt="imagen aleatoria" src="https://picsum.photos/g/700/400">
Результат:
Вызов шумного изображения
Добавляем в конец URL »?blur»
<img alt="imagen aleatoria" src="https://picsum.photos/700/400/?blur">
Результат:
Я внедрил этот инструмент в свою повседневную работу, надеюсь, он будет полезен и вам 😉