
В этом уроке мы увидим как создать шаблон для всех сообщений в блоге и что все наши сообщения в блоге автоматически появляются с дизайном, созданным в Elementor.
То есть мы создаем дизайн и все наши посты будут видны с этим дизайном.
Это действительно полезно, так как после создания шаблона мы можем создавать сообщения из Гутенберга, но сообщения будут отображаться с дизайном, который мы создали в Elementor. 😉
Чтобы выполнить этот урок, вам нужен Elementor Pro.
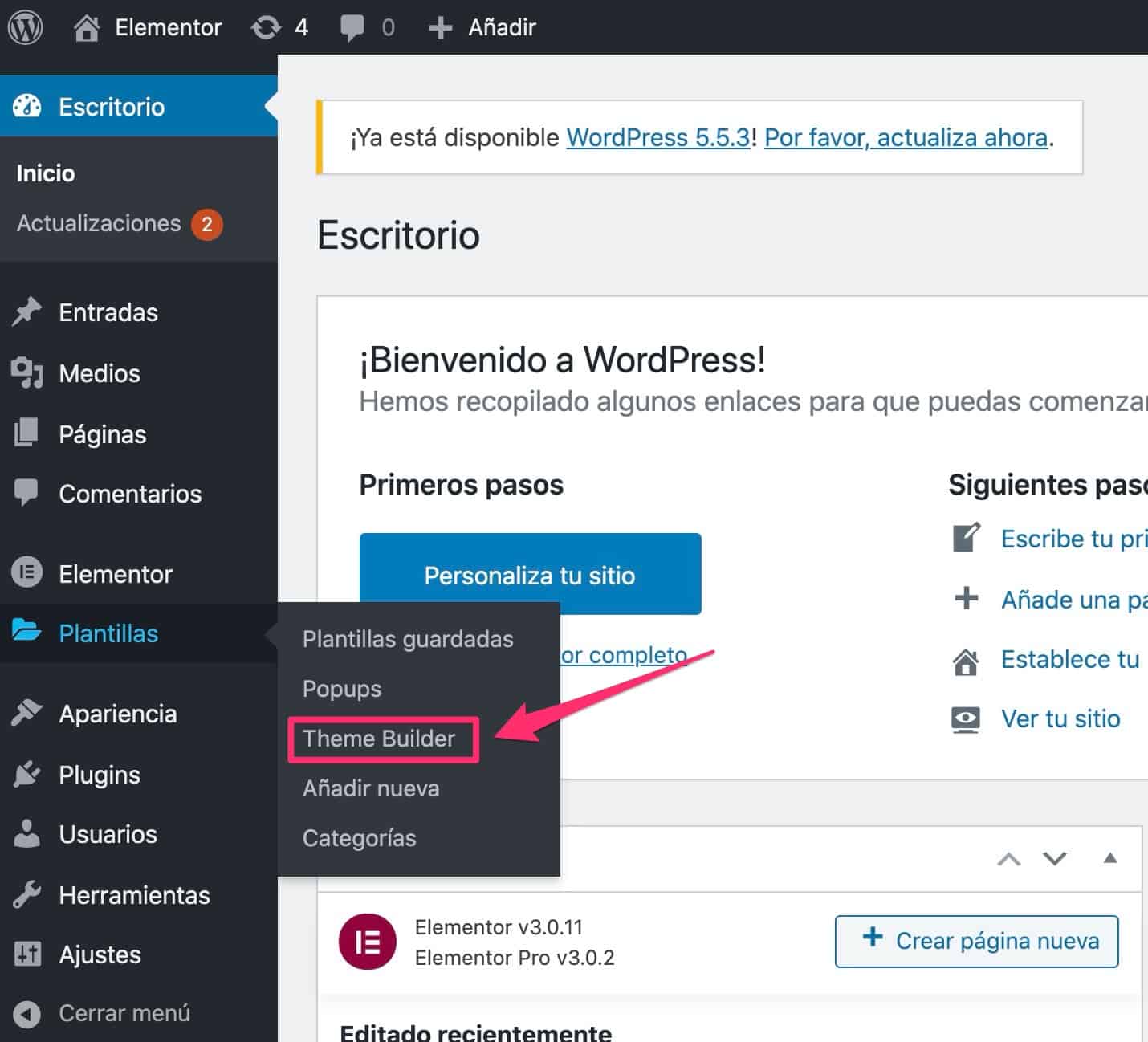
После установки Elementor Pro заходим в меню Шаблоны » Конструктор тем
Видеоурок
Suscríbete a mi канал:

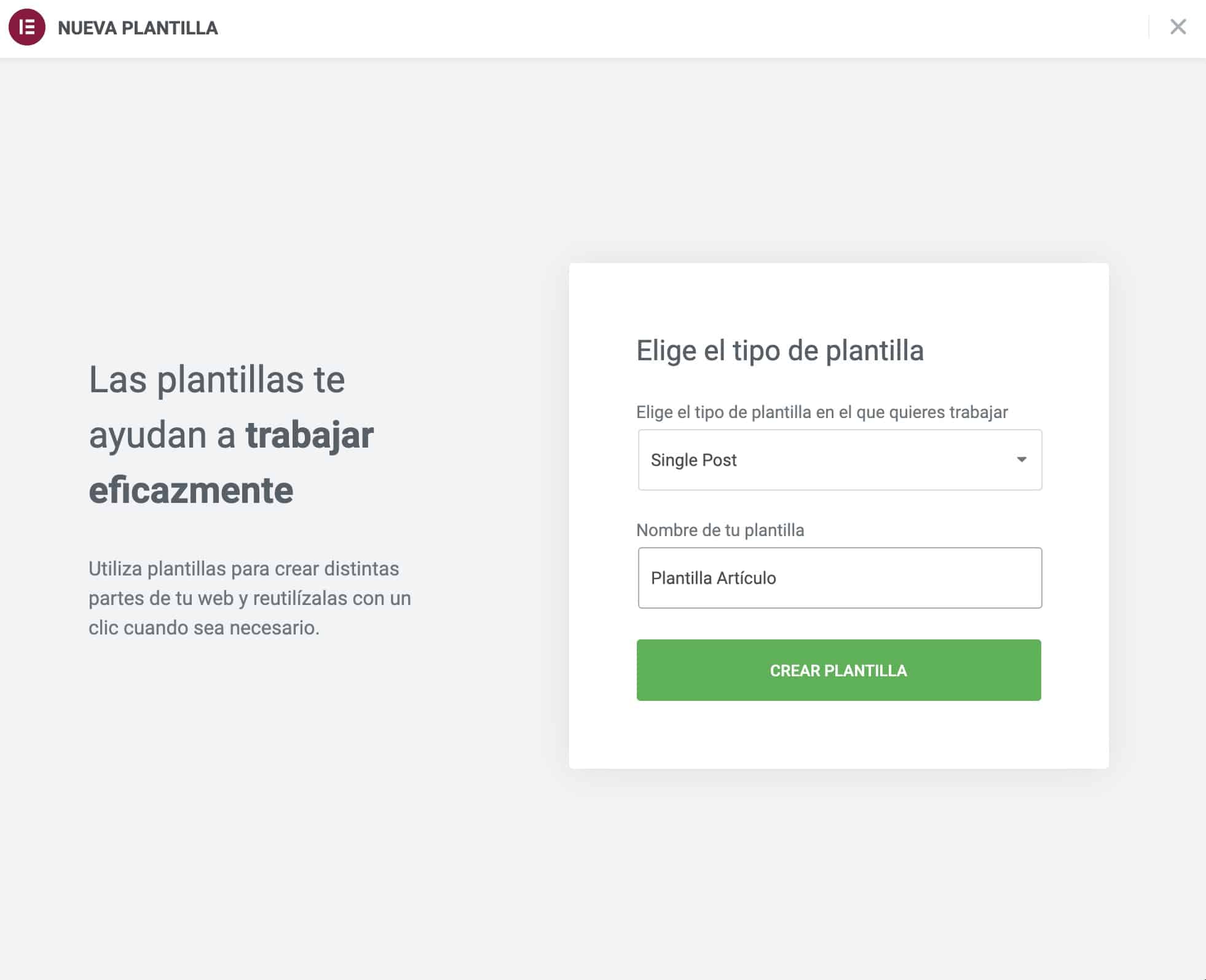
Теперь мы создаем новый шаблон, мы нажимаем на Добавить новый и выберите в первом раскрывающемся списке Одно сообщение и дайте ему имя:

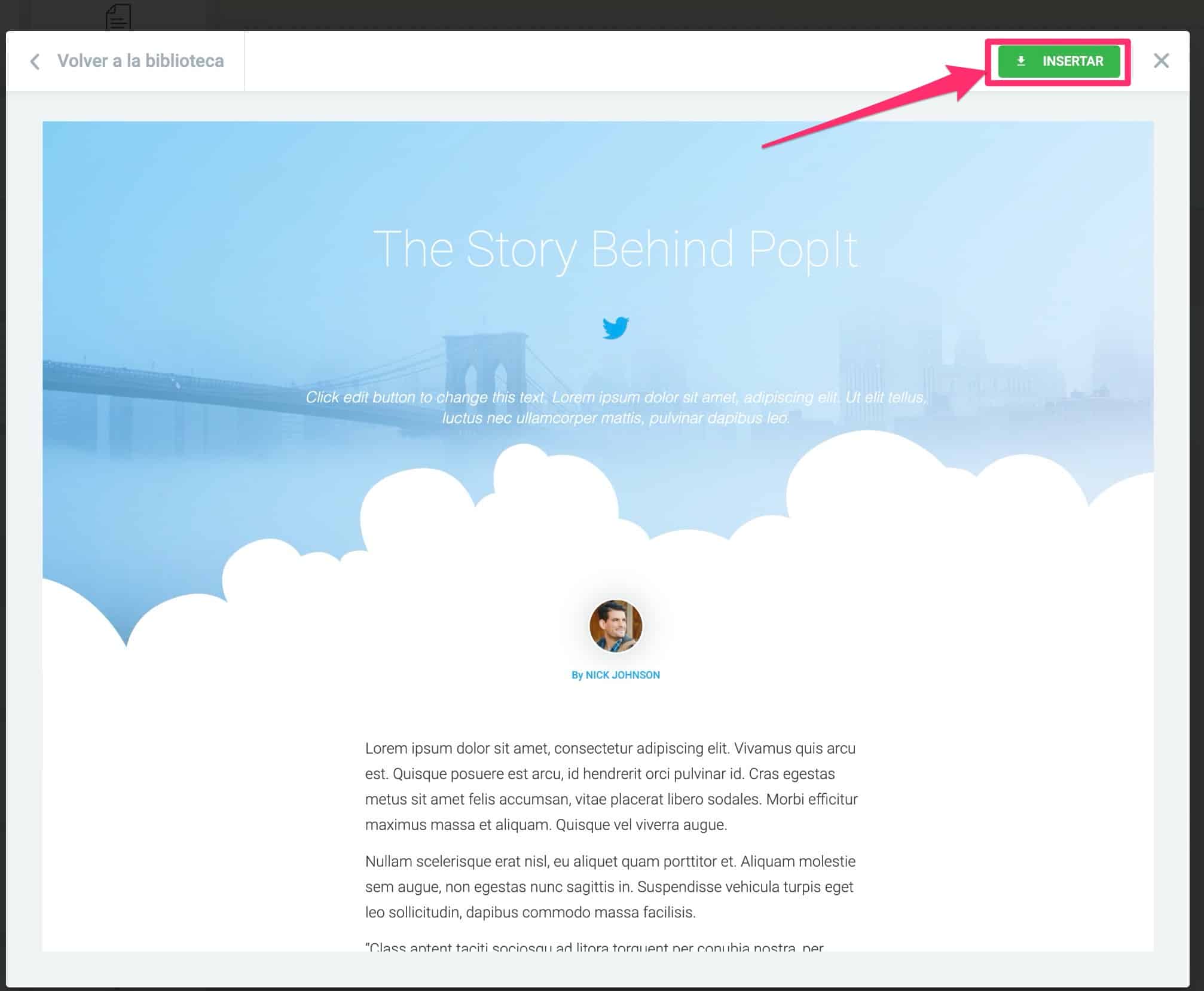
На следующем экране мы добавляем шаблон, который хотим использовать:

Шаблон, который мы собираемся выбрать, предоставляет нам дизайн, но он еще не собирается автоматически брать текст поста.
Теперь нам нужно изменить демонстрационный текст на реальный текст наших сообщений.
Добавить заголовок сообщения в Elementor на все сообщения АВТОМАТИЧЕСКИ
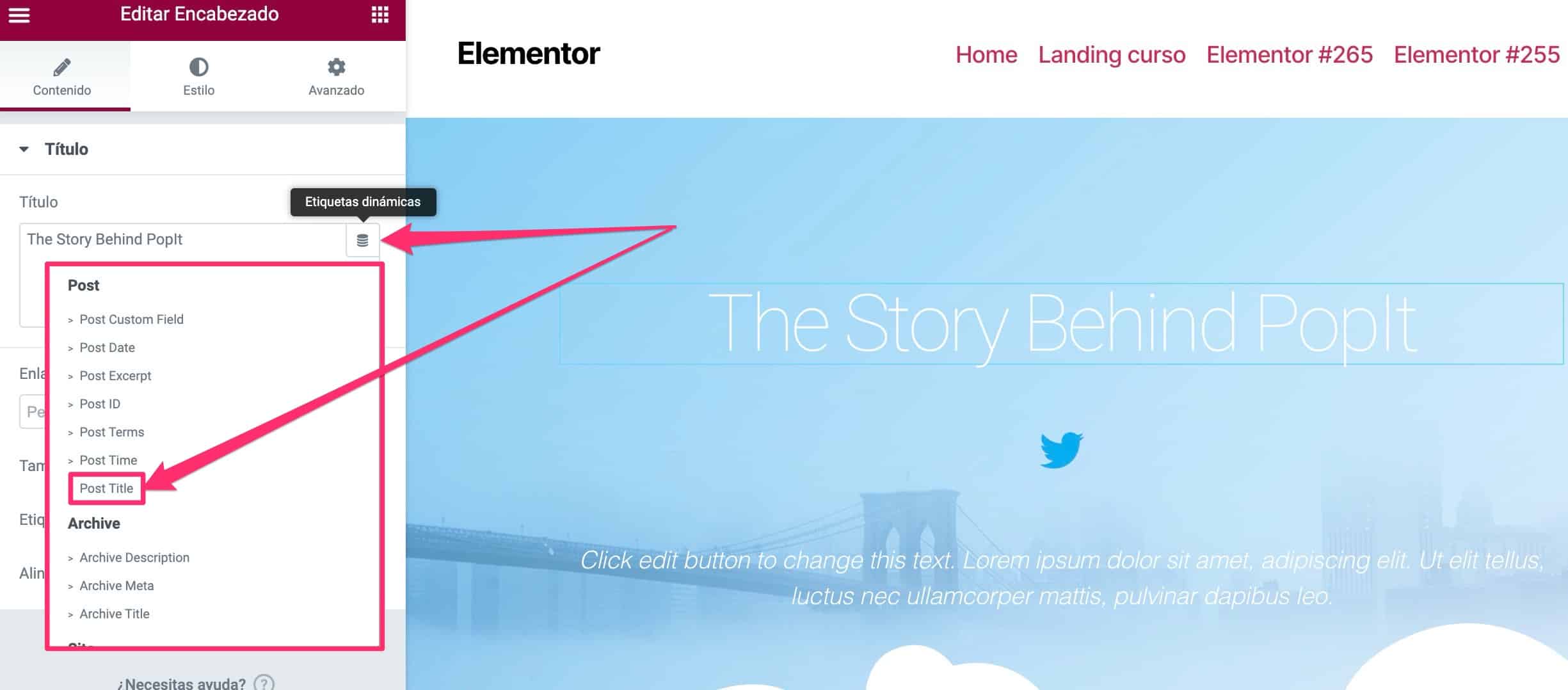
Например, чтобы добавить фактическое название поста мы должны отредактировать текст «История позади» для тега заголовка сообщения:

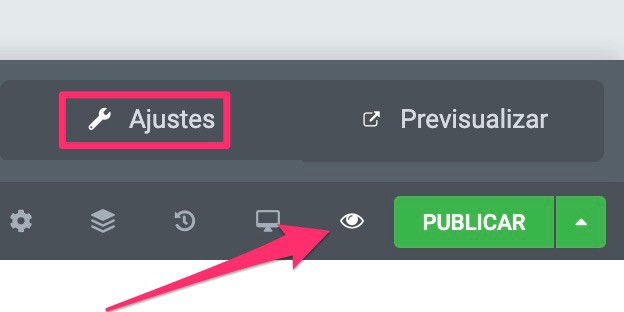
Если мы хотим просмотреть содержимое с определенной публикацией, мы можем сделать это с помощью параметра предварительного просмотра (значок глаза) »Настройки:

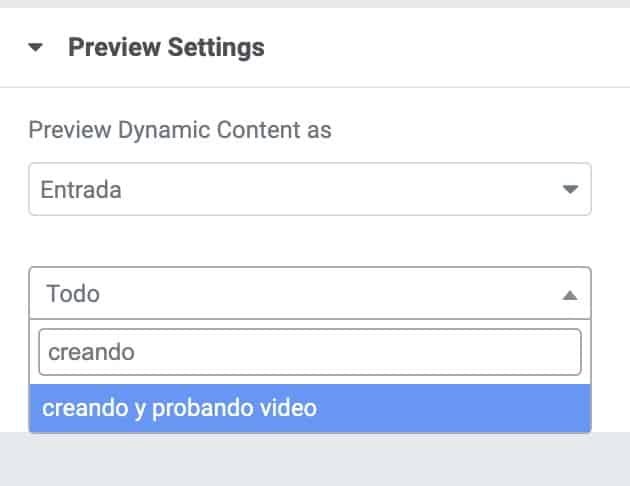
И на появившемся экране мы выбираем запись, в которой мы хотим просмотреть содержимое:

Добавить РЕЗЮМЕ сообщения в Elementor на все сообщения АВТОМАТИЧЕСКИ
Как мы сделали с заголовком, мы можем добавить краткое содержание поста под заголовком, как это сделать? То же самое, мы просто выбираем другое поле, поле исключения

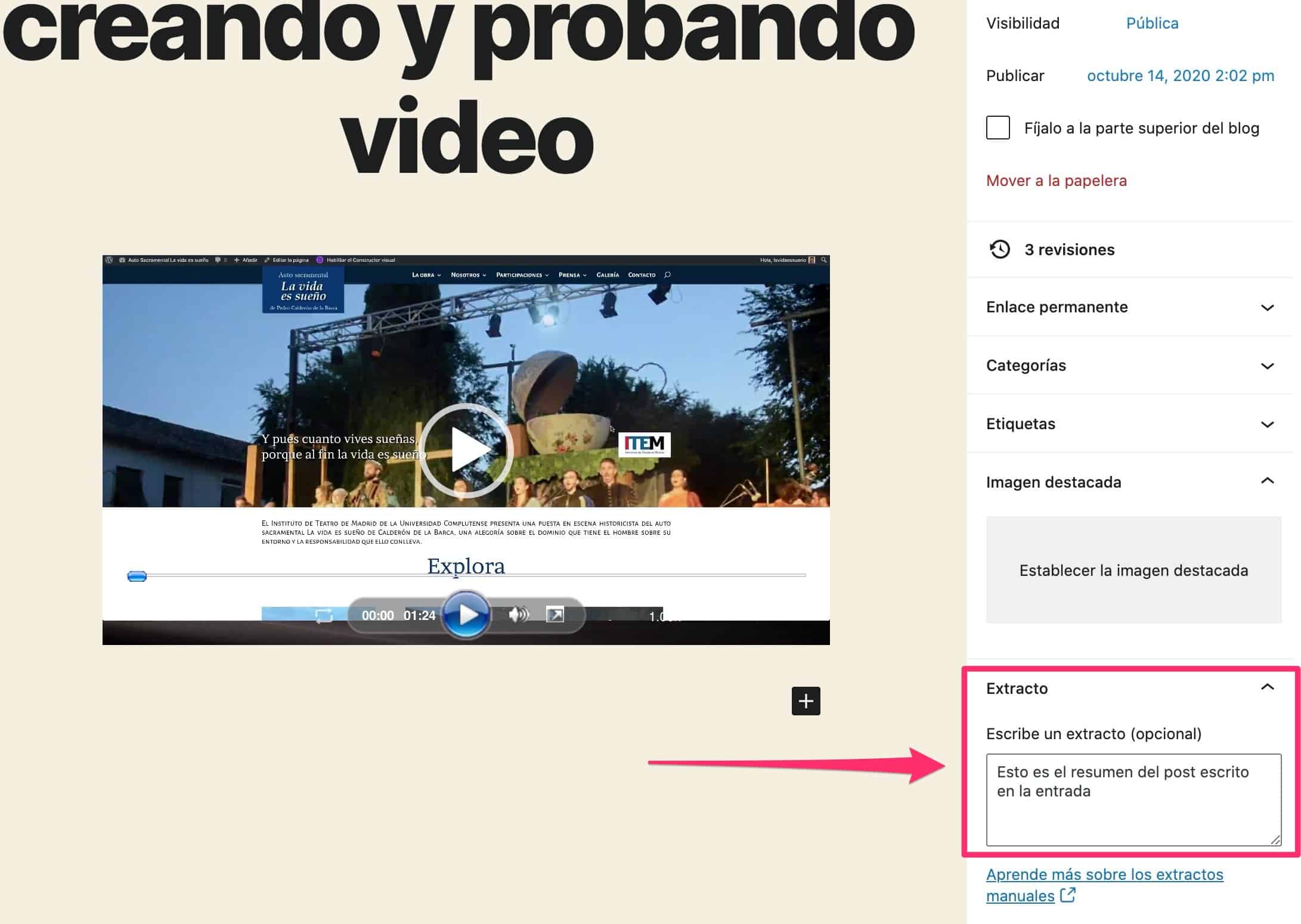
Откуда аннотация или выдержка? Со страницы редактирования поста:

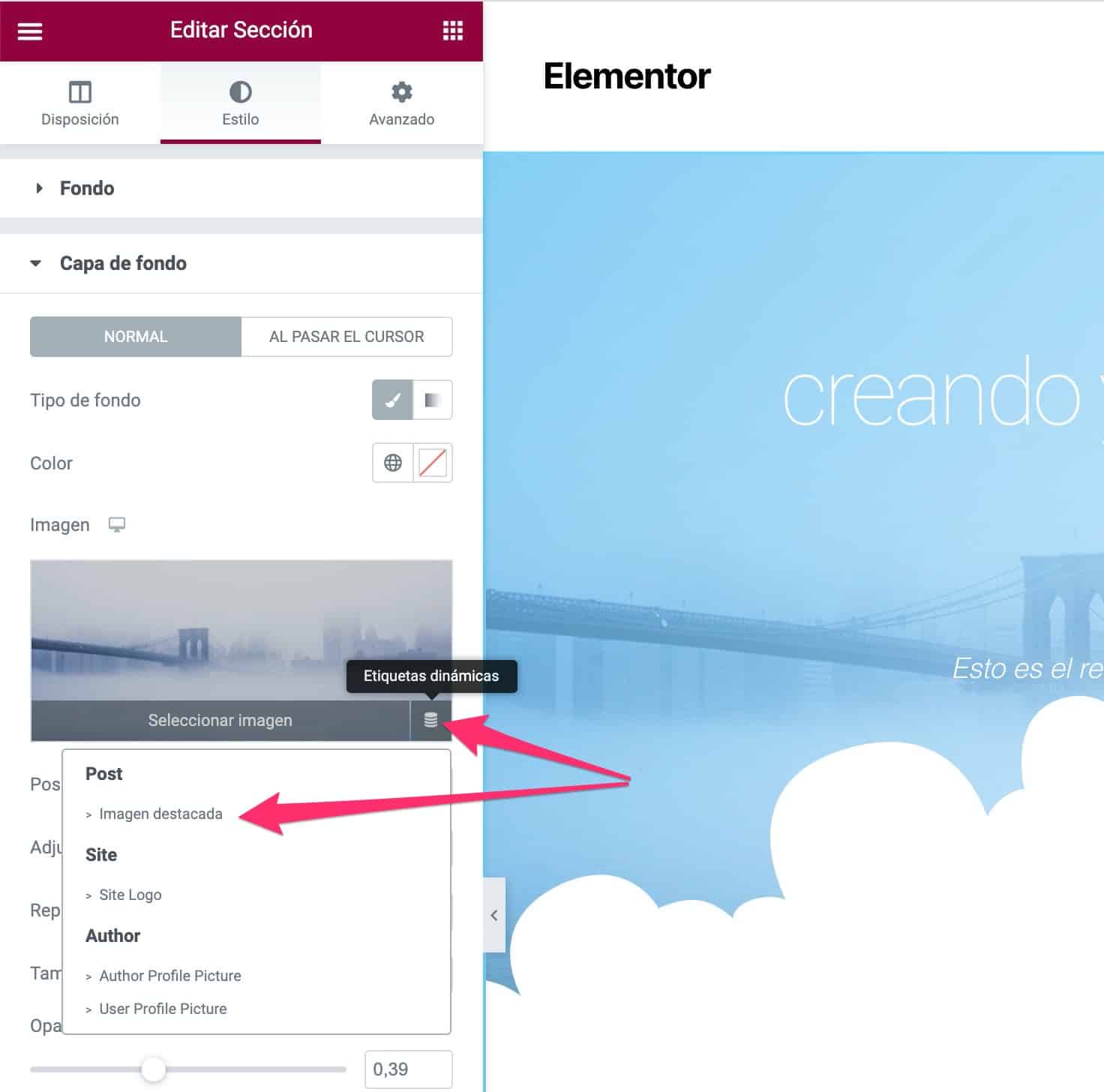
Добавить избранное изображение в качестве фонового изображения в Elementor для всех сообщений АВТОМАТИЧЕСКИ
Для этого мы будем следовать той же динамике.
На этот раз мы собираемся изменить изображение облаков на заднем плане для избранного изображения, которое мы добавили в качестве избранного изображения публикации.
Для этого мы переходим к слою, где находится стиль фона, и изменяем фон с помощью динамической метки.

И ту же процедуру проделываем с остальными полями.
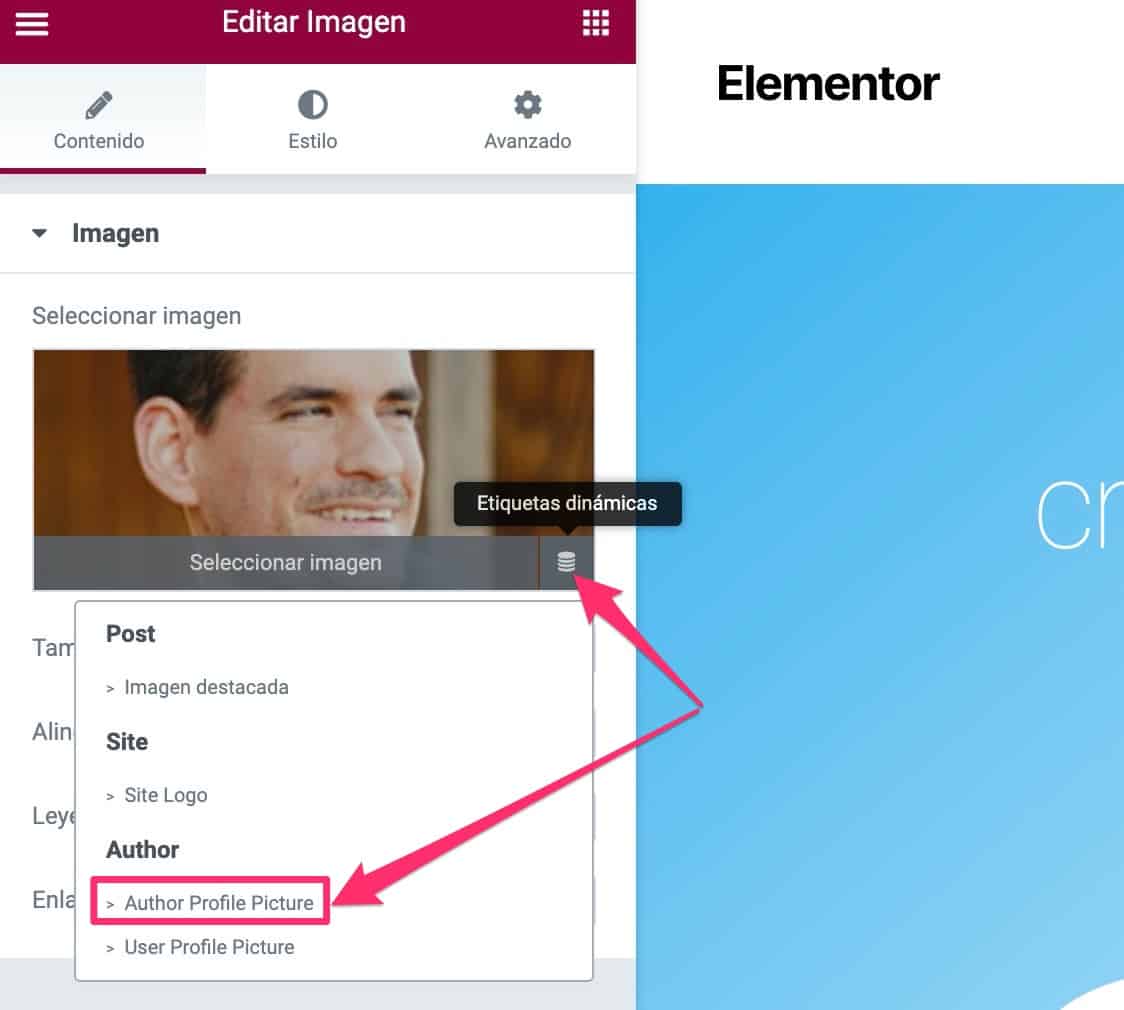
Добавить изображение автора в Elementor во все сообщения АВТОМАТИЧЕСКИ

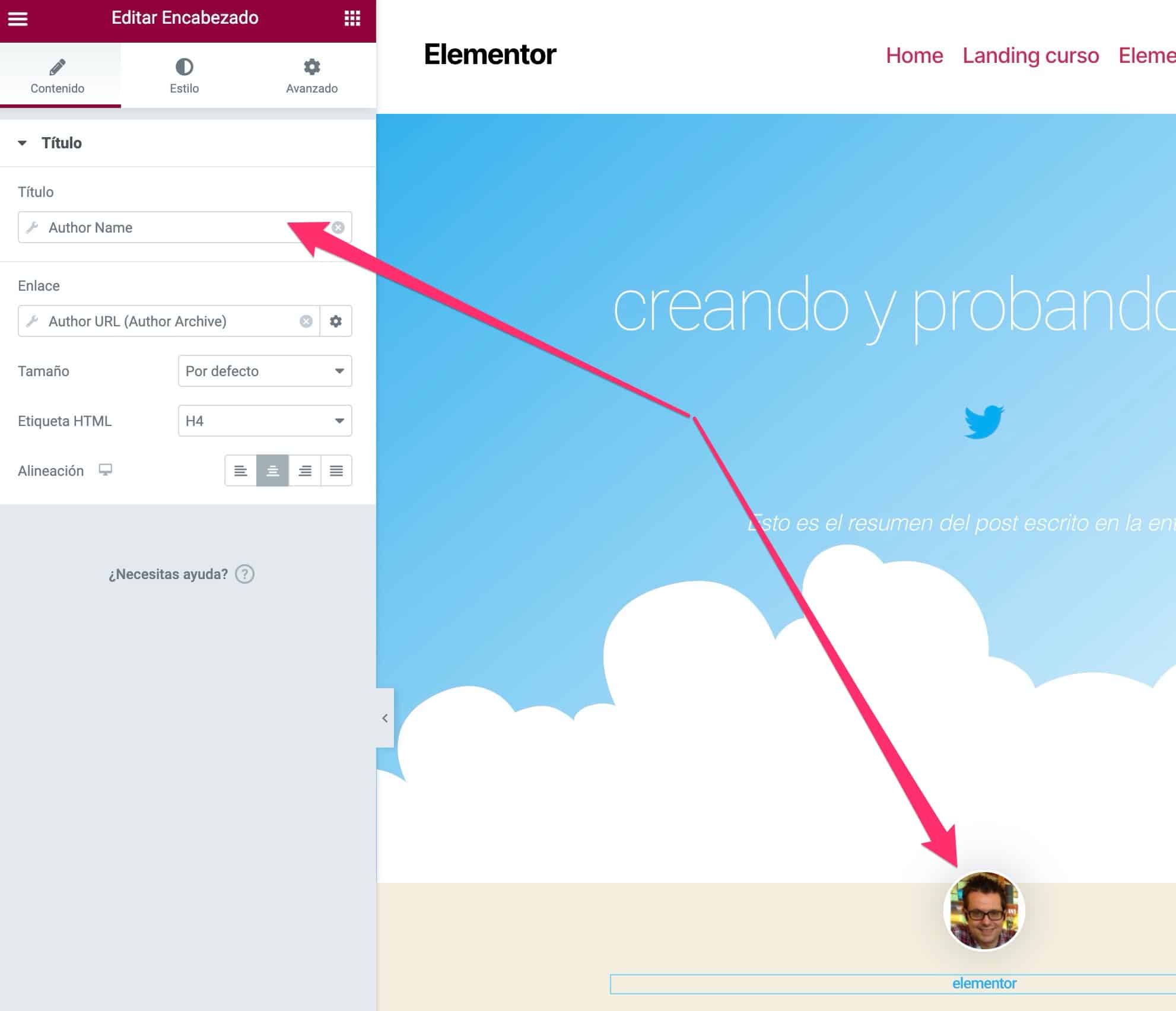
Добавить имя автора и ссылку в Elementor во все сообщения АВТОМАТИЧЕСКИ

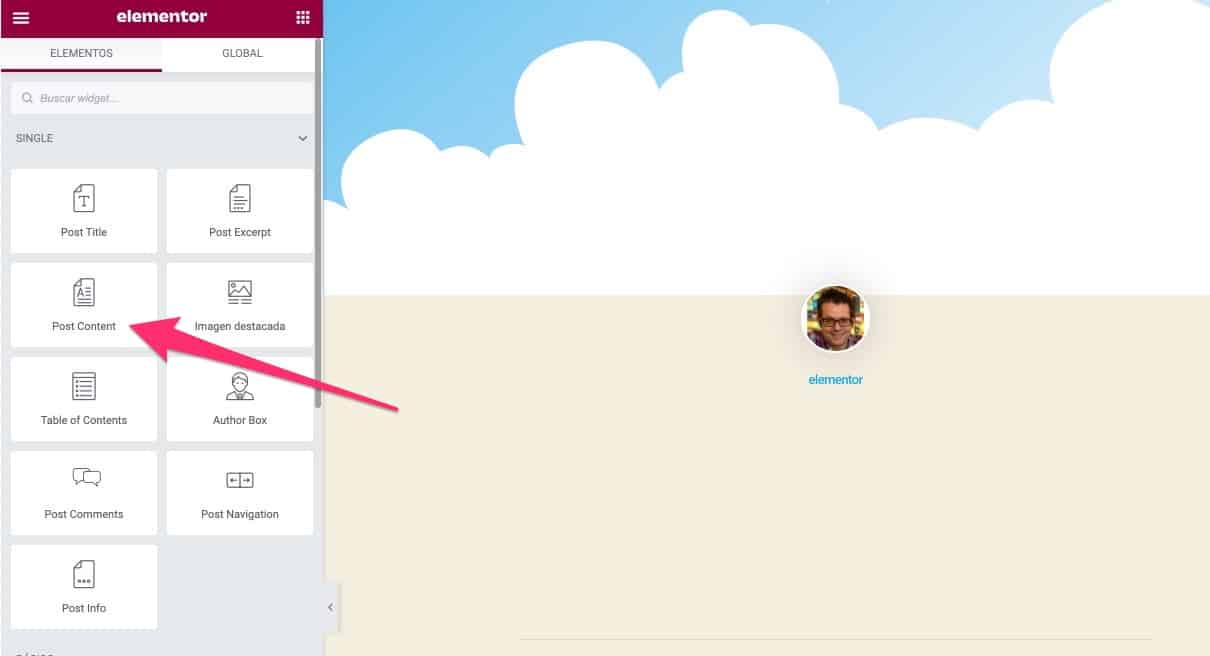
Добавляйте контент в Elementor во все посты АВТОМАТИЧЕСКИ
Сначала я удаляю текстовые поля, которые приходят из test.
Теперь, чтобы добавить поле основного текста, мы должны добавить поле из виджетов, которые есть у Elementor:

Автоматически добавлять шаблон ко всем сообщениям
После того, как мы создали наш шаблон, мы собираемся сообщить ему, что мы хотим, чтобы он использовался для всех сообщений.

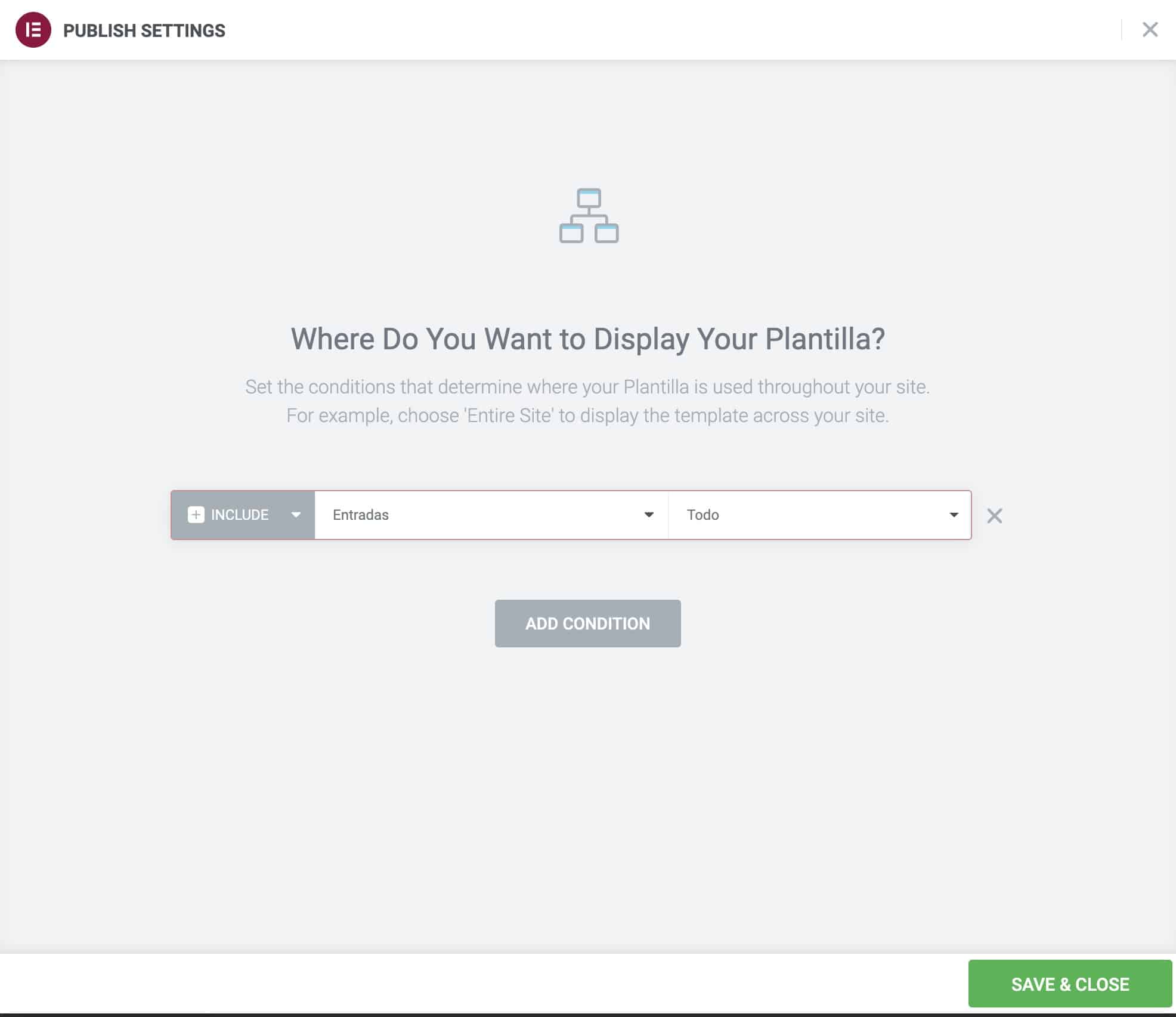
Для этого мы будем Публиковать и мы выбираем условия, в которых мы хотим, чтобы этот шаблон отображался. В нашем примере на всех входах:
Обратите внимание, насколько мощной является эта опция, мы можем добавить разные шаблоны для разных категорий или любой другой фильтр, который придет вам на ум.
Если мы все сделали правильно, наша запись уже будет создана с помощью шаблона Elementor, даже если мы создаем запись из Гутенберга.
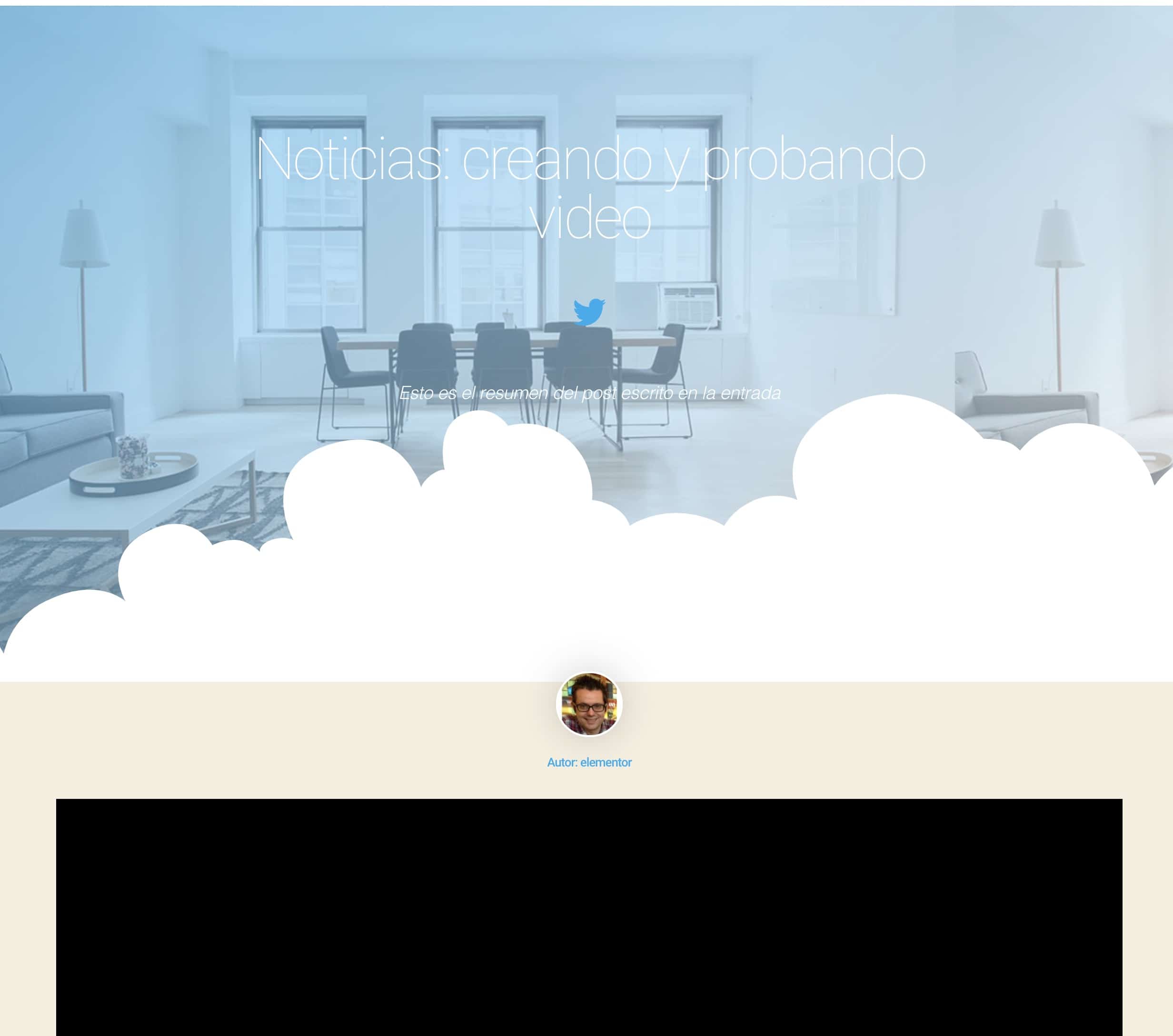
Вот конечный результат:

Не говорите мне, что это не прекрасно 😉?
Надеюсь, вам понравилось, увидимся в следующем уроке!!!