Продолжая серию уроков о том, как настроить WooCommerce в DIVI, на этот раз мы собираемся изменить прямоугольные изображения продуктов на круглые изображения.
Как и в предыдущем уроке, в котором меняем иконку на текст при наведении мышки на товар мы собираемся сделать это с помощью кода.
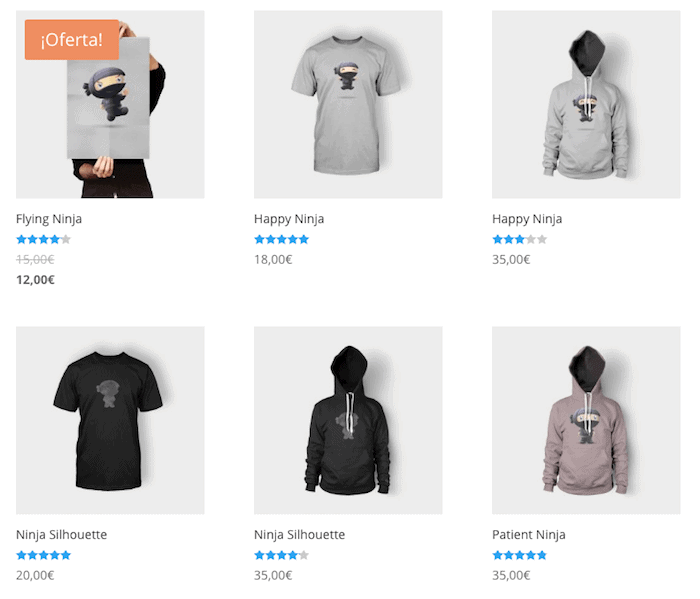
По умолчанию товары отображаются следующим образом:

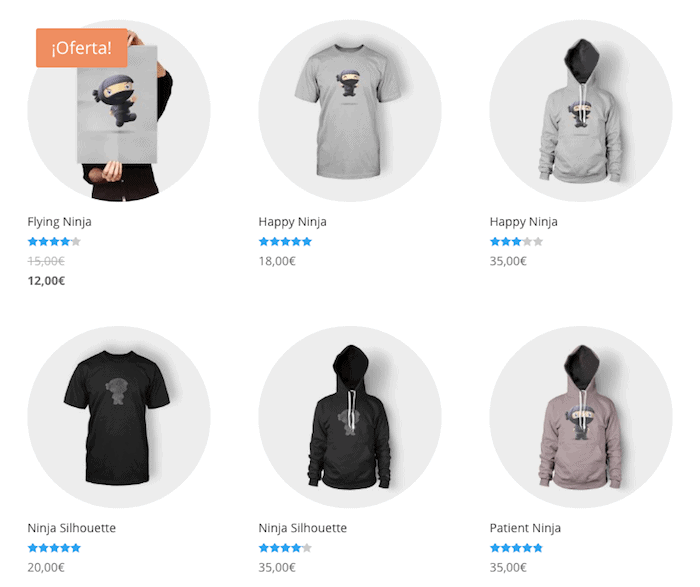
И конечный результат будет:

Добиться этого очень просто:
Вот видеоурок:
Suscríbete a mi канал:
В области администрирования WordPress мы переходим в Divi -> Параметры темы и на вкладке «Общие» внизу в пользовательском CSS мы добавляем:
.woocommerce ul.products li.product a img,
.et_overlay {
border-radius: 50%;
}
И все, это так просто 🙂
Я надеюсь, что вы были полезны