Многие из вас просили меня предоставить дополнительные руководства по настройке WooCommerce в DIVI.
В этом уроке я объясняю как сделать первые шаги с модулем WooCommerce в DIVI
Я готовлю серию руководств, чтобы настроить наш магазин с помощью WooCommerce, следите за обновлениями 😉
В этом уроке я покажу вам, как отображать текст вместо значка при наведении курсора на продукт.
По умолчанию в DIVI при наведении курсора мыши на товар отображается значок:

В этом уроке вы узнаете, как изменить его на цвет текста и фона, который выглядит следующим образом:

Вот видеоурок:
Suscríbete a mi канал:
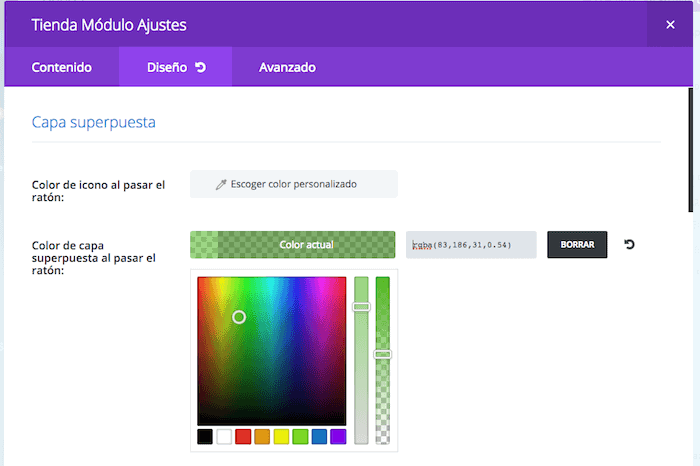
Первое, что мы собираемся сделать, это отредактировать модуль WooCommerce из конструктора DIVI, перейти на вкладку «Дизайн» и изменить цвет в опции «Наложение цвета слоя при наведении курсора мыши».
С помощью одного ползунка вы выбираете нужный цветовой тон, а с помощью другого — прозрачность:

С помощью этой настройки мы меняем цвет фона при наведении:

Чтобы изменить значок на текст, мы должны добавить следующий код в Divi –> Параметры темы –> Пользовательский CSS.
.woocommerce .et_overlay:before {
left: 0;
margin-left: 0;
content: 'ver';
/*** TEXTO ***/
font-family: 'Source Sans Pro', Arial !important;
/*** ELEGIR FUENTA DE TEXTO ***/
text-transform: uppercase;
font-size: 24px;
color: #fff;
/*** COLOR DE TU TEXTO ***/
font-weight: bold;
text-align: center;
width: 100%;
padding: 5px 0;
}
В коде вы можете видеть, что текст, который появляется в опции содержимого, является тем, который будет отображаться.