Merhaba millet,
Açılır pencereler oluşturmak için özel araçlar vardır. En iyi bilinen Popup oluşturuculardan biri Thrive Leads'dir. Her ne kadar çok iyi çalışsa da, Sayfa Oluşturucular her yeri yediğinden beri her seferinde daha küçük bir rotaya sahipler. Her şeyi tek bir eklentiyle yapabiliyorsanız neden iki eklenti kullanıyorsunuz?
Bu videoda Elementor Pro ile nasıl Popup oluşturabileceğimizi göreceğiz.
Öğreticiyi takip etmek için ihtiyacınız olan:
Kanalıma abone ol:
Pop-up'lar temel Elementor ile oluşturulabilir mi?
Bu eğitimde bunu nasıl yapacağımızı göreceğiz. Elementor Pro ve bir sonraki derste bunu başka bir harika WordPress eklentisi ile yapacağız: CrocoBlock tarafından JetPopup.
Her iki durumda da onlar premium eklenti, yani ücretli.
Biz başlayacak
Elementor pro yüklendikten sonra, Şablonlar -> Açılır Pencereler'de Açılır Pencereler oluşturma seçeneğini bulabilirsiniz.
POPUP'ları eklemenize izin vermiyorsa, bunun nedeni Elementor Pro'nun kurulu olmamasıdır.

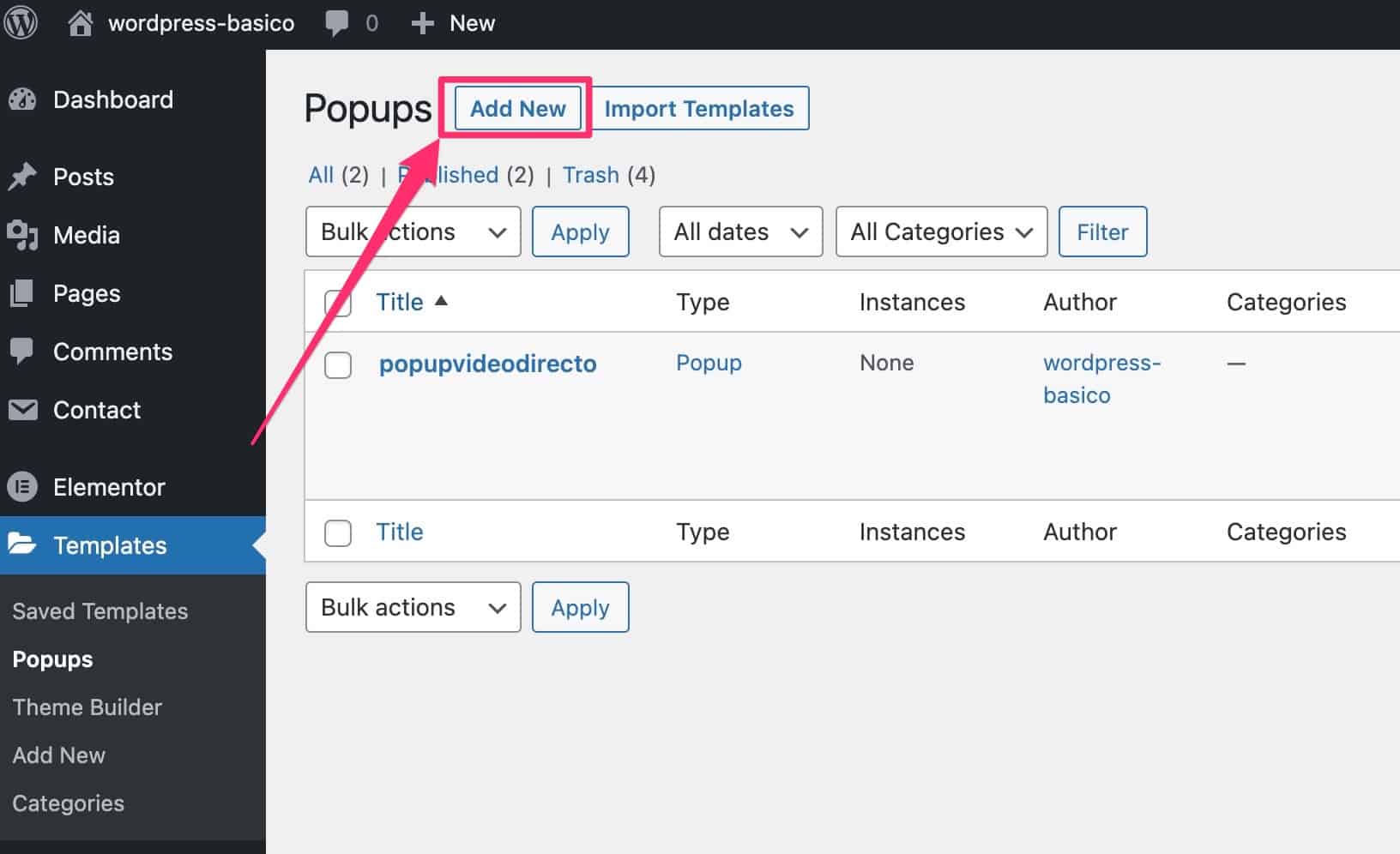
Bunun yerine, Elementor Pro'yu etkinleştirdiyseniz, bunu şöyle göreceksiniz:

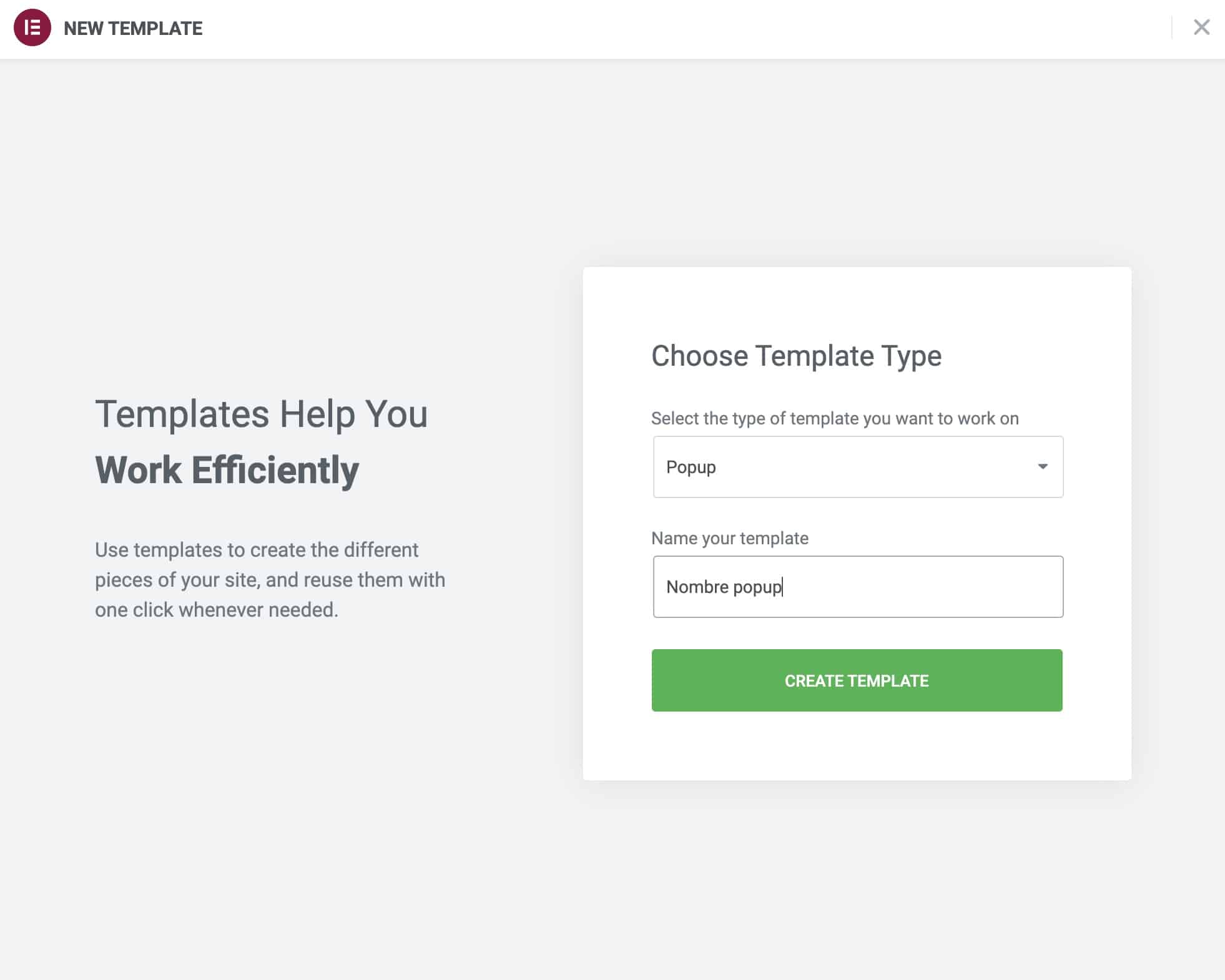
üzerine tıkladığımızda Yeni Ekle Açılır penceremize bir isim vermemize izin verecek:

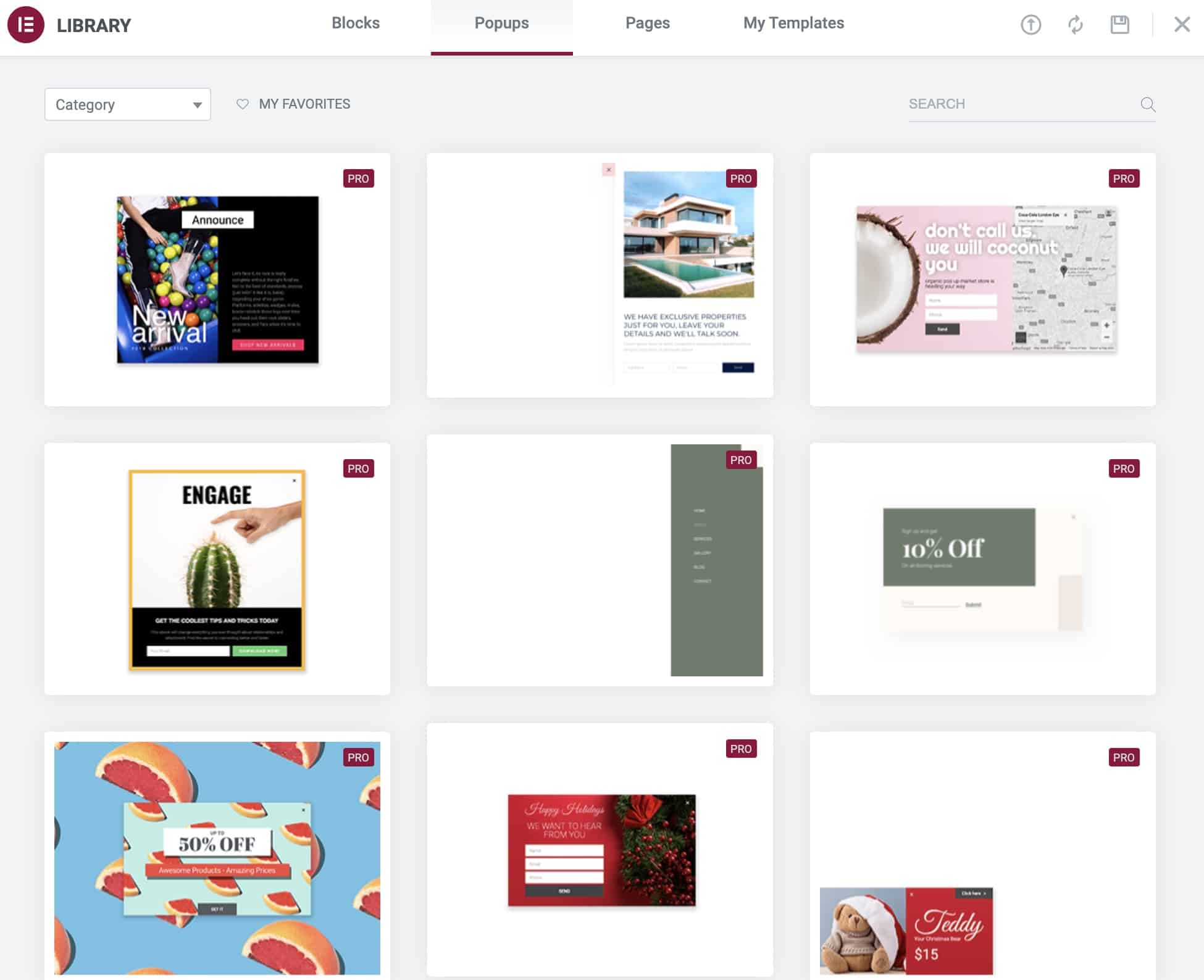
Üzerine tıklıyoruz Şablon Oluştur ve burada önceden oluşturulmuş bir açılır pencereyi seçebiliriz, yani Elementor Pro'nun sahip olduğu birçok şablondan birini kullanabiliriz:

hatırlamak
Şablonları kullanabilmek için bir aktif lisans de Elementor Pro.
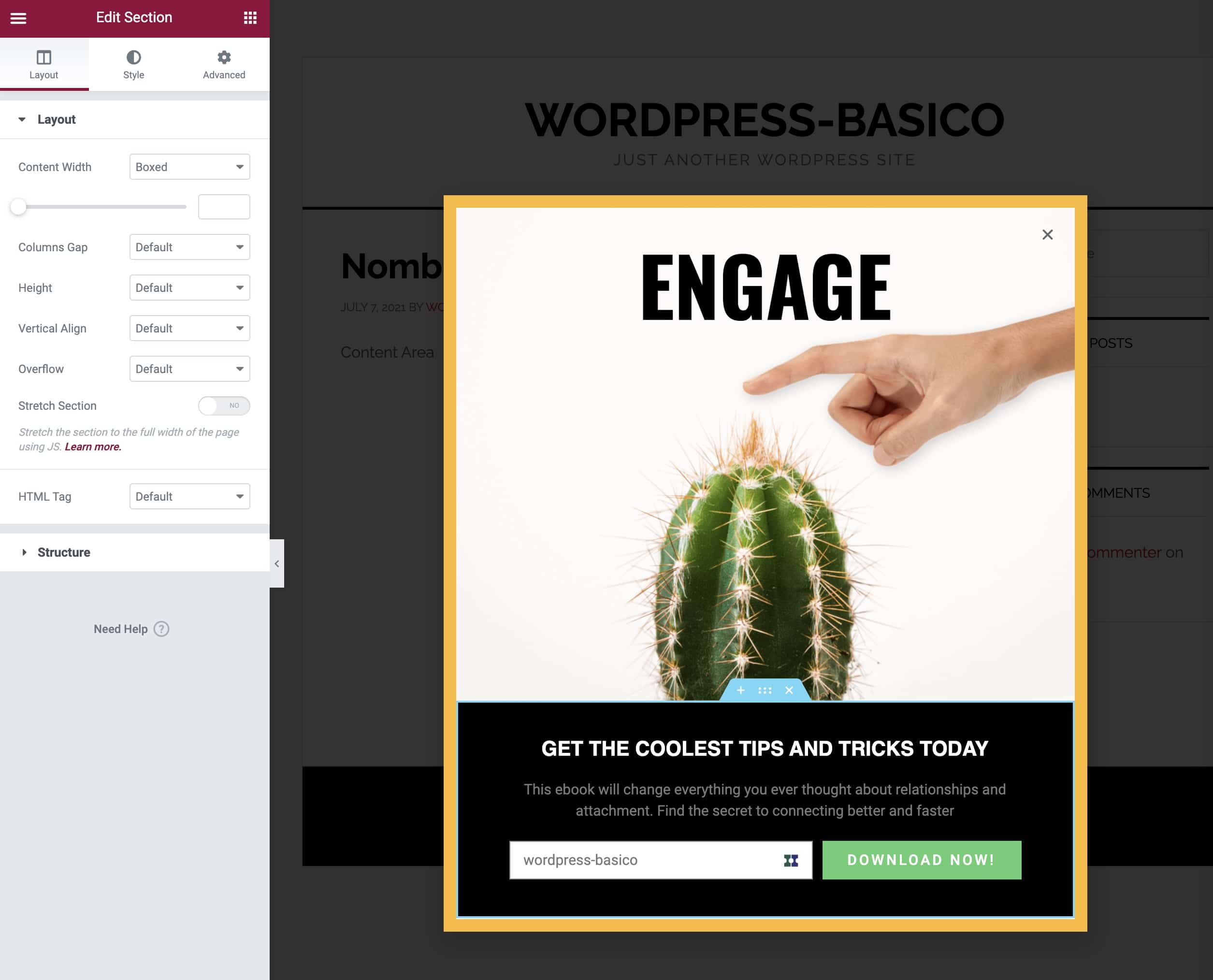
Şablon eklendikten sonra, açılır tasarımın pratik olarak hazır olduğu Elementor düzenleyicisine gireceğiz:

Bu videoda açılır pencere tasarımının ayrıntılarına girmeyeceğim, ancak kapat düğmesi veya tipik X dahil olmak üzere açılır pencerenin her bölümünü değiştirebiliriz.
Dikkatli ol!
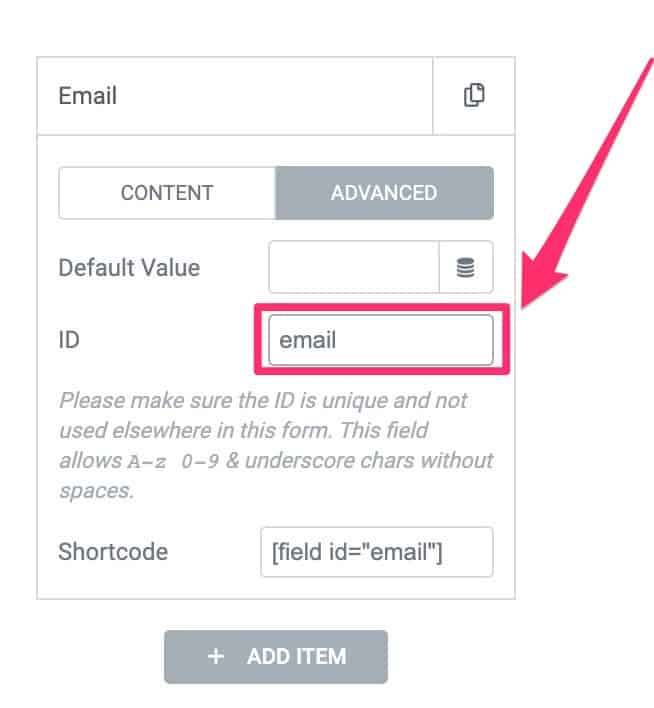
Bir form ile bir Pop-up oluşturduğunuzda, c'nin olması çok önemlidir.Formun her alanının bir kimliği vardır, çünkü onu boş bırakırsanız Pop-up'ı kullanırken size bir hata verecektir.
Bu beni keşfedene kadar çok çıldırttı 😉
Kimlik —> Gelişmiş —> Kimlik alanının içindedir

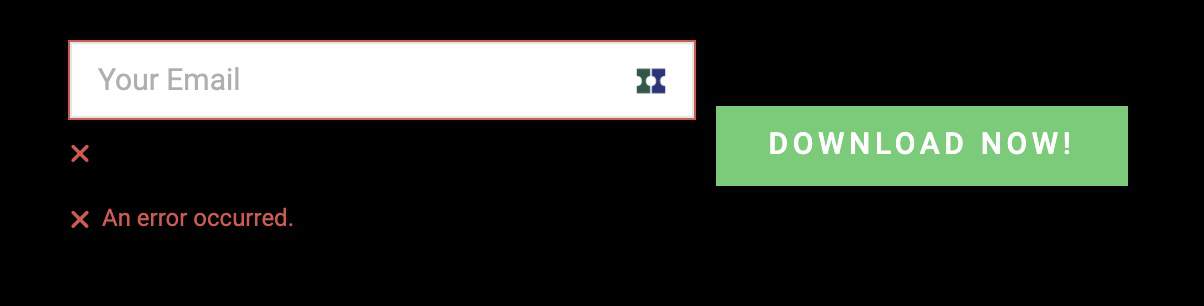
Boş bırakırsanız, açılır pencereyi kullanmak size “Bir hata oluştu” hatasını verecektir.

Açılır pencere oluşturulduktan sonra, en önemli kısım olan açılır penceremizin sahip olması gereken davranış gelir.
Bunun için Elementor Pro bize aşağıdaki seçenekleri sunar:
Koşullar, Tetikleyiciler ve Gelişmiş Kurallar (Koşullar, Tetikleyiciler ve Gelişmiş Kurallar)
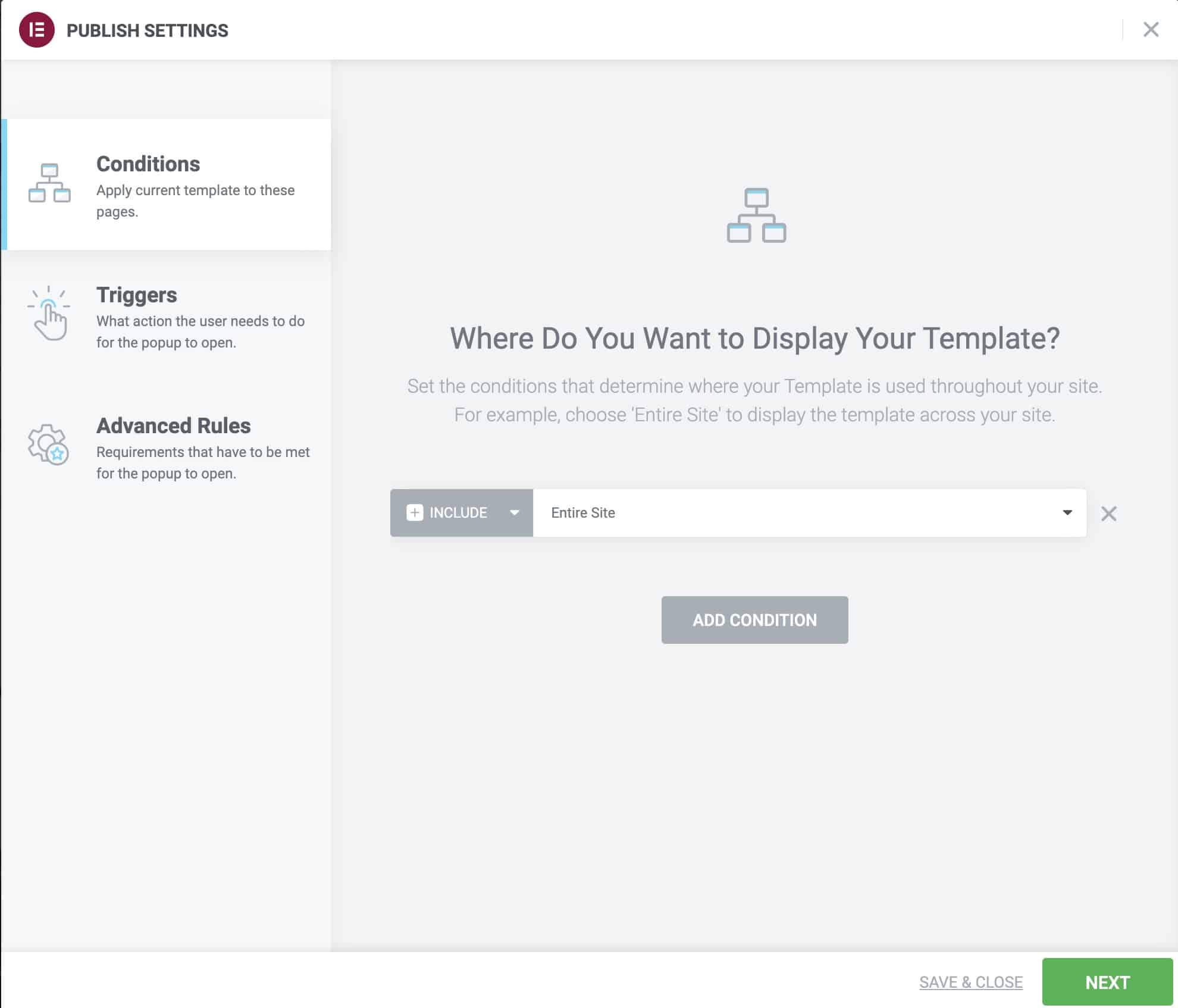
Popup'ımızı yayınla'ya tıkladığımızda, aşağıdaki ekran görünecektir:

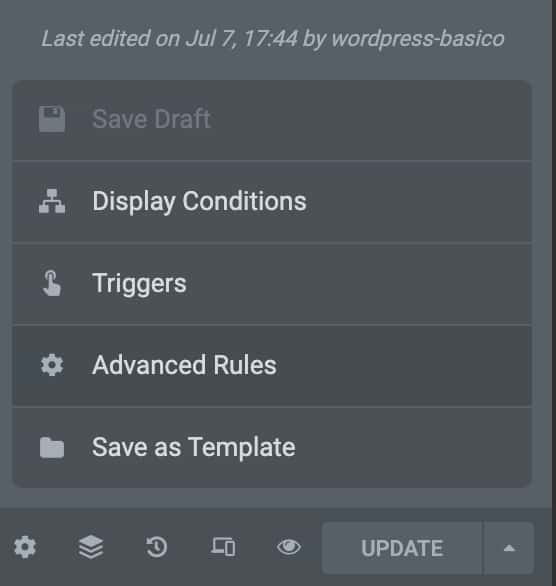
Bu ekran görünmüyorsa veya kapattıysanız, Güncelleme'nin sağındaki küçük oktan ekrana dönebilirsiniz:

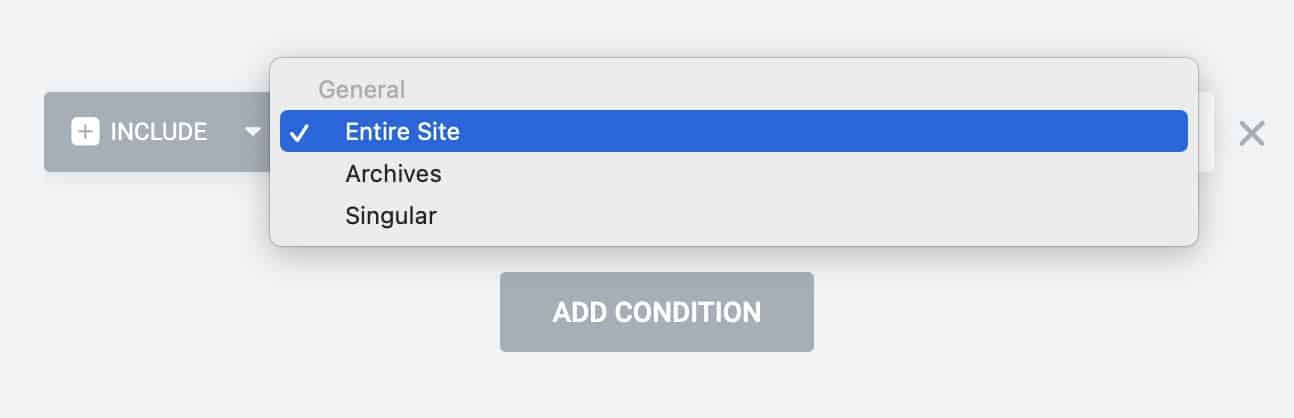
Koşullar
Burada açılır pencerenin web sitemizde nerede görünmesini istediğimizi seçmeliyiz.
İhtiyacımız ne olursa olsun, tüm web'de, belirli bir gönderide, bir kategoride olabilir:

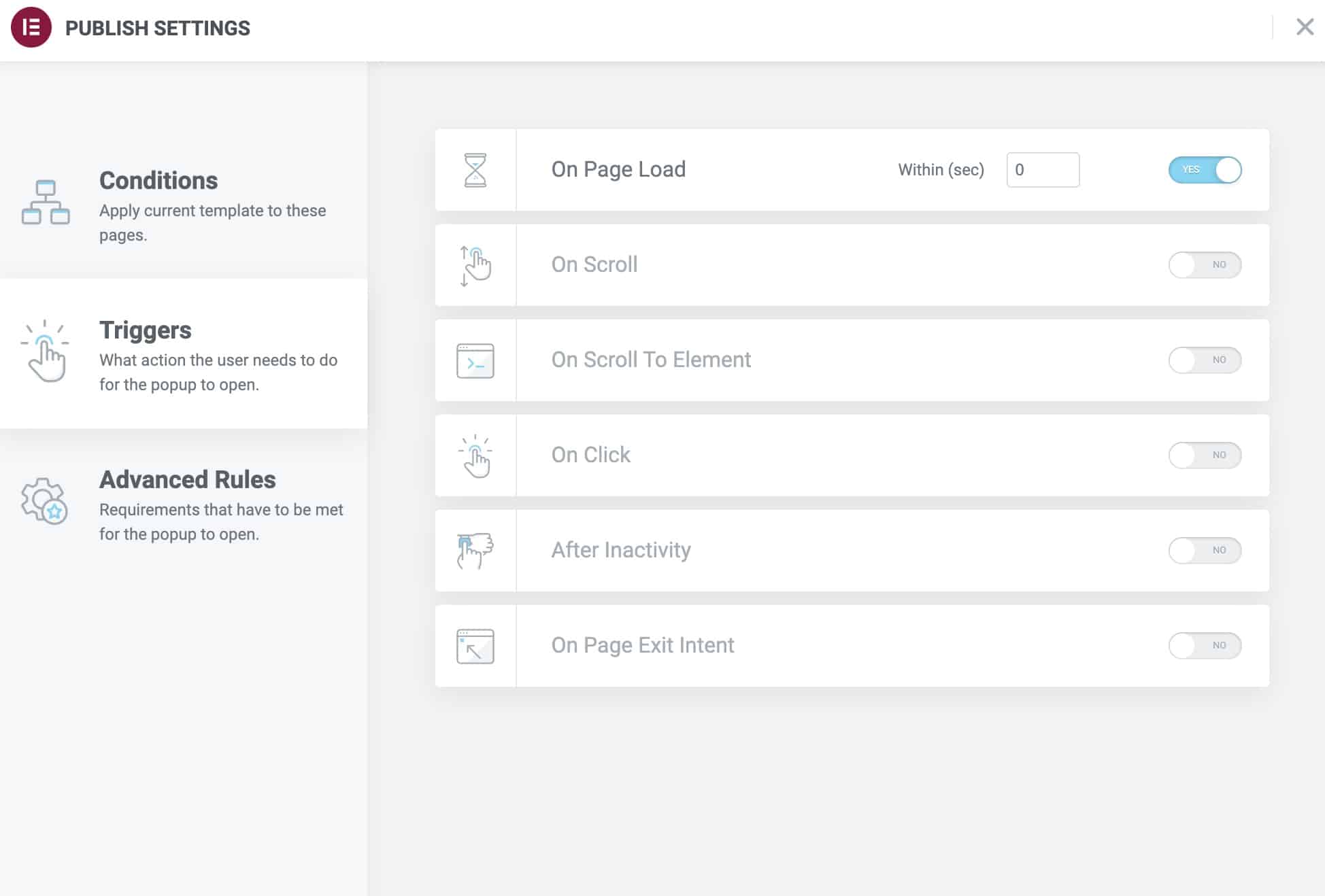
tetikleyiciler
Açılır pencere özel bir öğedir, çünkü bir olay gerçekleşene kadar web'de görünmez.
Belirli bir süre geçtiğinde, kullanıcı sayfayı kaydırdığında, belirli bir süre hareketsiz kaldıktan sonra veya kullanıcı web'den ayrılmak istediğinde görünebilir.
Bu seçenekte, açılır pencereyi tetikleyen olayın hangisi olduğunu seçiyoruz:

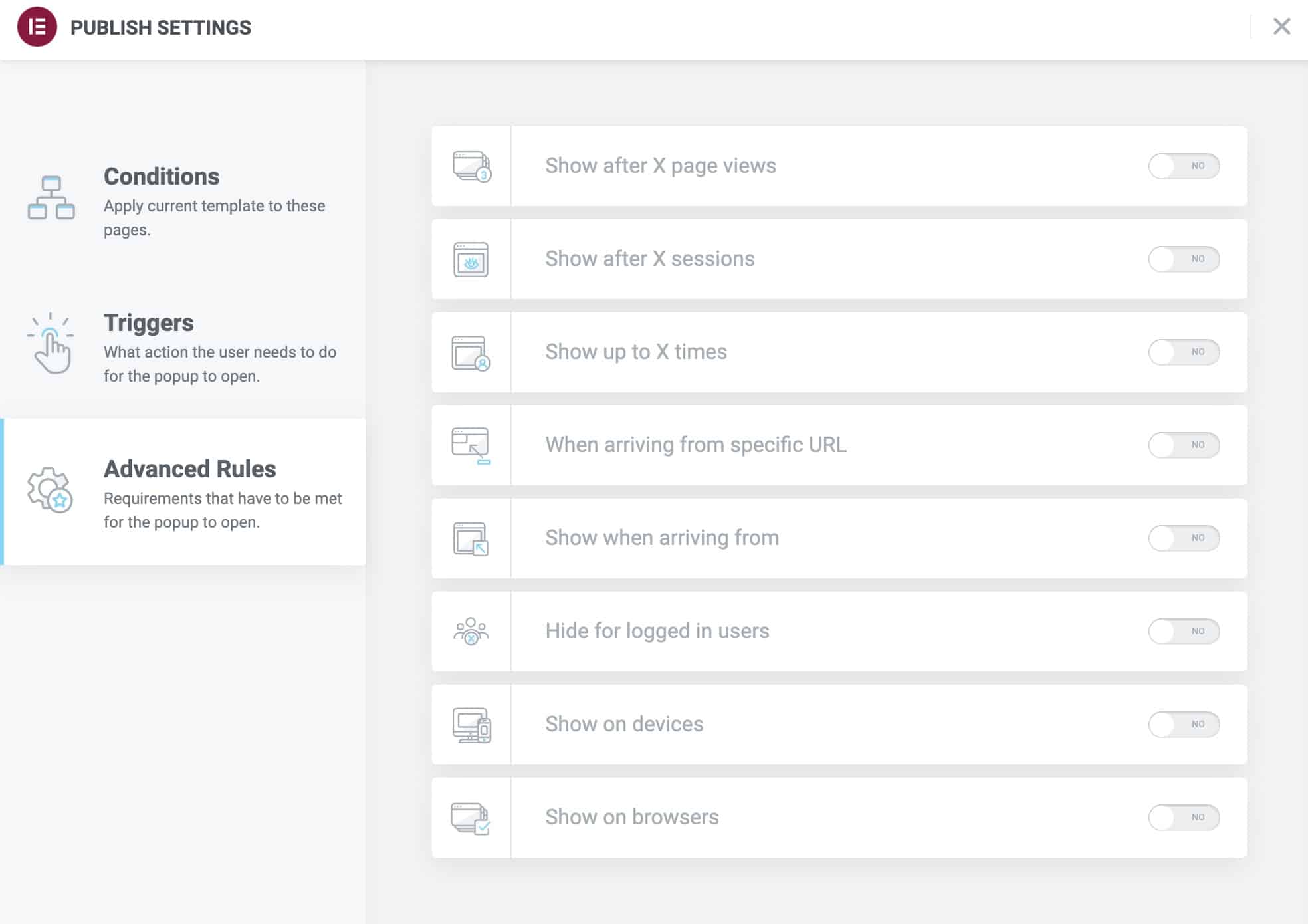
Gelişmiş Kurallar
Sadece bir tetikleyici seçemeyeceğiz, aynı zamanda Pop-up'ın hangi belirli zamanlarda görünmesini istediğimizi de seçebileceğiz.
Kullanıcı belirli sayıda sayfa, oturum gördükten veya bizi X kez ziyaret ettikten sonra açılır pencereyi gösterebiliriz.
Ayrıca, yalnızca bir arama motorundan veya yalnızca belirli bir tarayıcıdan gelen ziyaretler için açılır pencereyi gösterebiliriz.
Kullanıcı oturum açtıysa açılır pencereyi bile gizleyin:

Bir Pop-up'ın birçok kullanıcı için can sıkıcı bir unsur olduğunu görmezden gelemeyeceğimiz için gelişmiş kurallar çok önemlidir ve gelişmiş kurallar sayesinde kimin sözünü keseceğimizi büyük ölçüde sınırlayabiliriz.
E-posta Pazarlama hizmetleriyle entegrasyon
Varsayılan olarak, bir açılır pencere içeren e-postaları topladığınızda, bunlar şu şekilde kaydedilecektir: Gönderileri Topla.
Bu seçenek Elementor —> Gönderimler bölümündedir:

Yararlı olmasına rağmen, toplanan e-postalardan en iyi şekilde yararlanmak için en iyi yer değildir.
En normal şey, profesyonel bir E-posta Pazarlama hizmeti kullanmanızdır.
Elementor, birçok e-posta pazarlama hizmetiyle doğrudan entegrasyona sahiptir:
- damlama
- AktifKampanya
- GetResponse
- Dönüştürme Kiti
- MailerLite
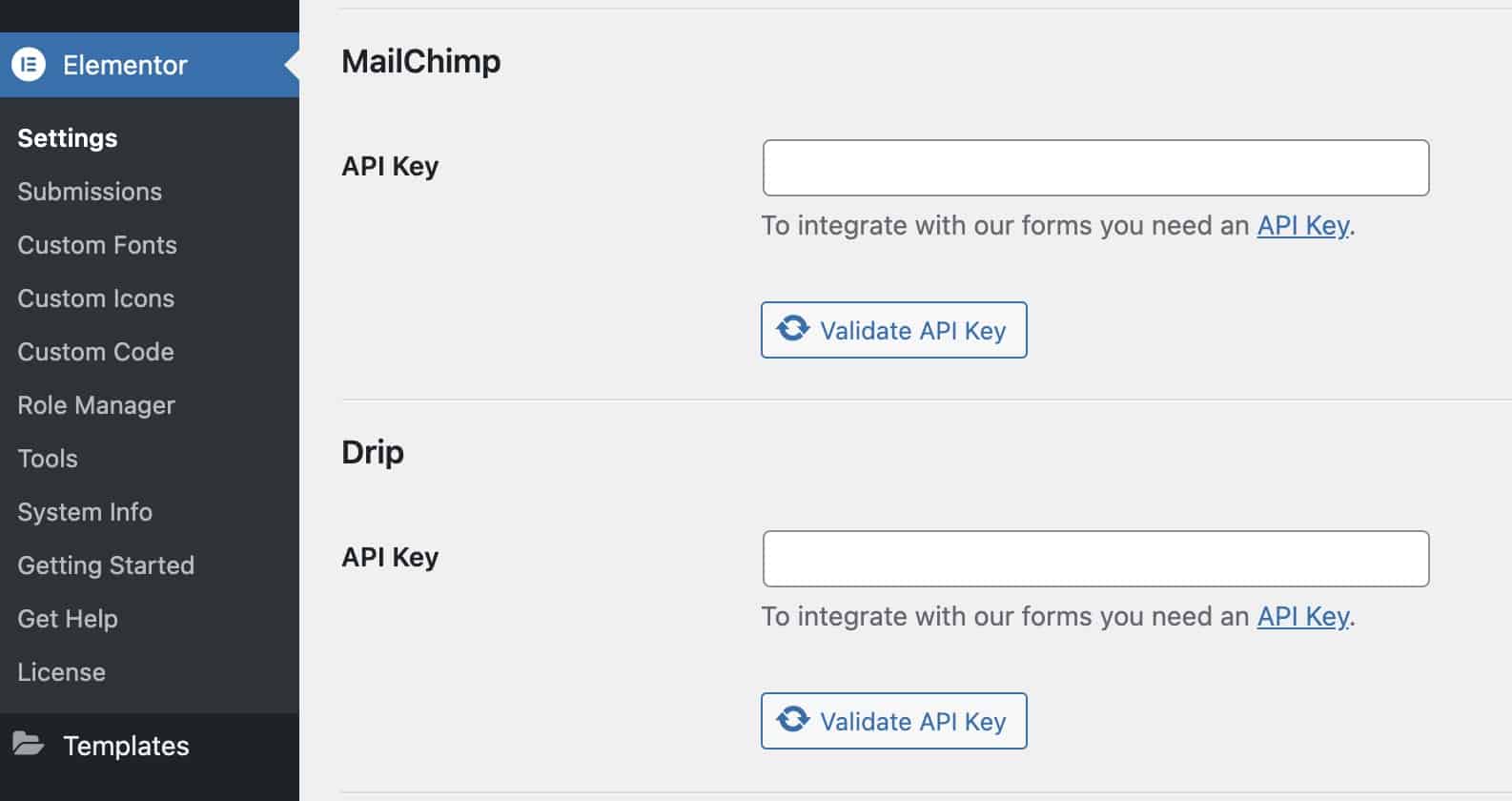
Bunları kullanmak, ilgili hizmetin API Anahtarını eklemek kadar basittir.
Elementor —> Ayarlar —> Entegrasyonlar'da seçeneğiniz var

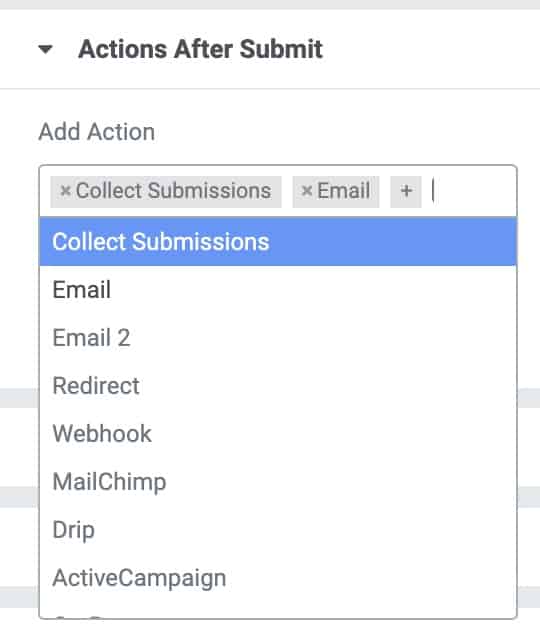
Aracınızı bağladıktan sonra, web'de toplanan verilerin, seçenekten seçilen hizmete otomatik olarak gönderilmesini sağlayabilirsiniz. Eylemleri Gönderdikten Sonra

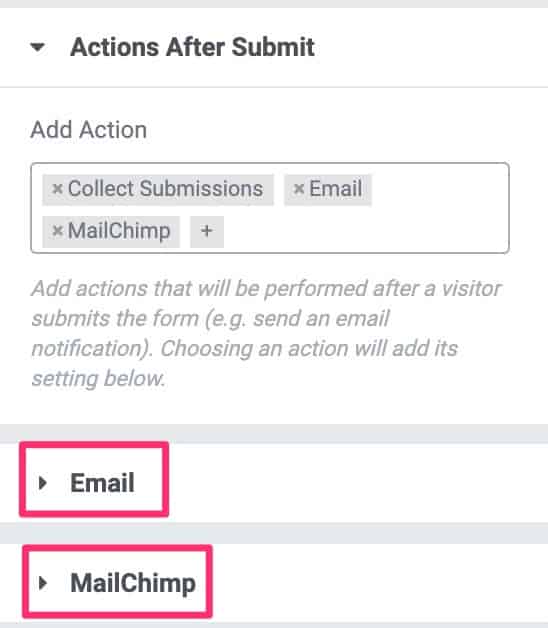
Her birini seçtiğinizde, aşağıda yeni seçenekler görünecektir:

Ve eğer açarsak, her hizmetin belirli seçeneklerini seçtiğimizi görebiliriz.
Kullandığım E-posta Pazarlama hizmeti Elementor'da değilse ne yaparız?
Web kancaları bunun içindir 😉
Elementor Pro'daki Web kancaları
Bu seçenek çok karmaşık görünebilir ancak göründüğünden daha basittir.
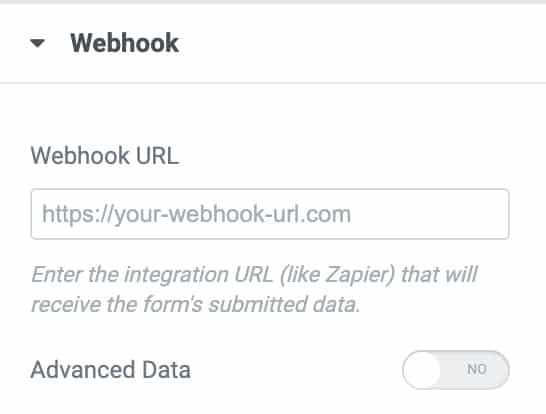
Webhook seçeneğini seçersek Eylemleri Gönderdikten Sonra Web kancası URL seçeneği görünecektir

Kullandığımız belirli E-posta Pazarlama hizmetinde Web kancasının URL'sini bulmalıyız.
Benim durumumda Encharge'ı bir E-posta Pazarlama hizmeti olarak kullanıyorum.
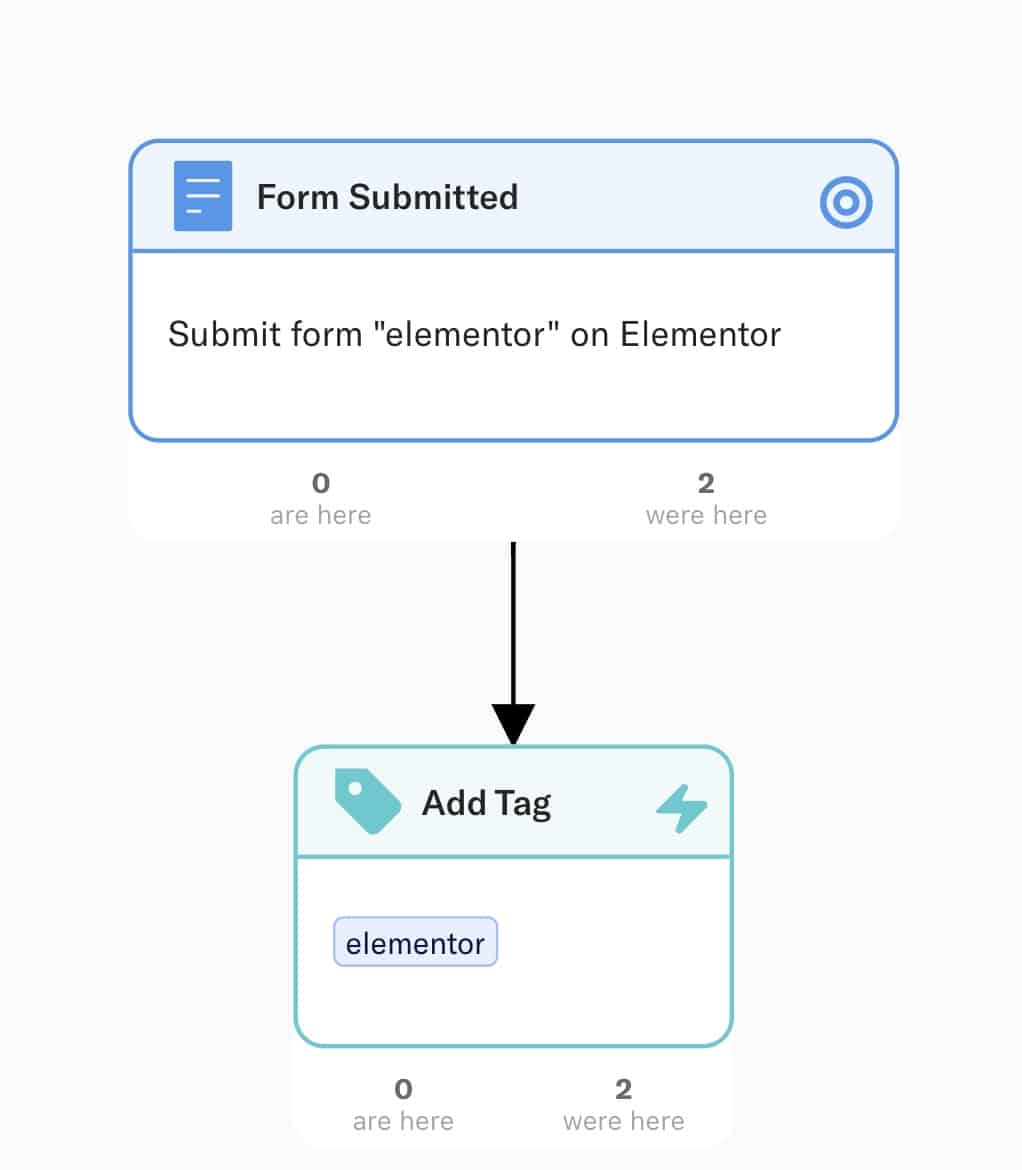
En Kayıt Çok kolay, yeni bir akış oluşturuyorum, bir form ekliyorum:

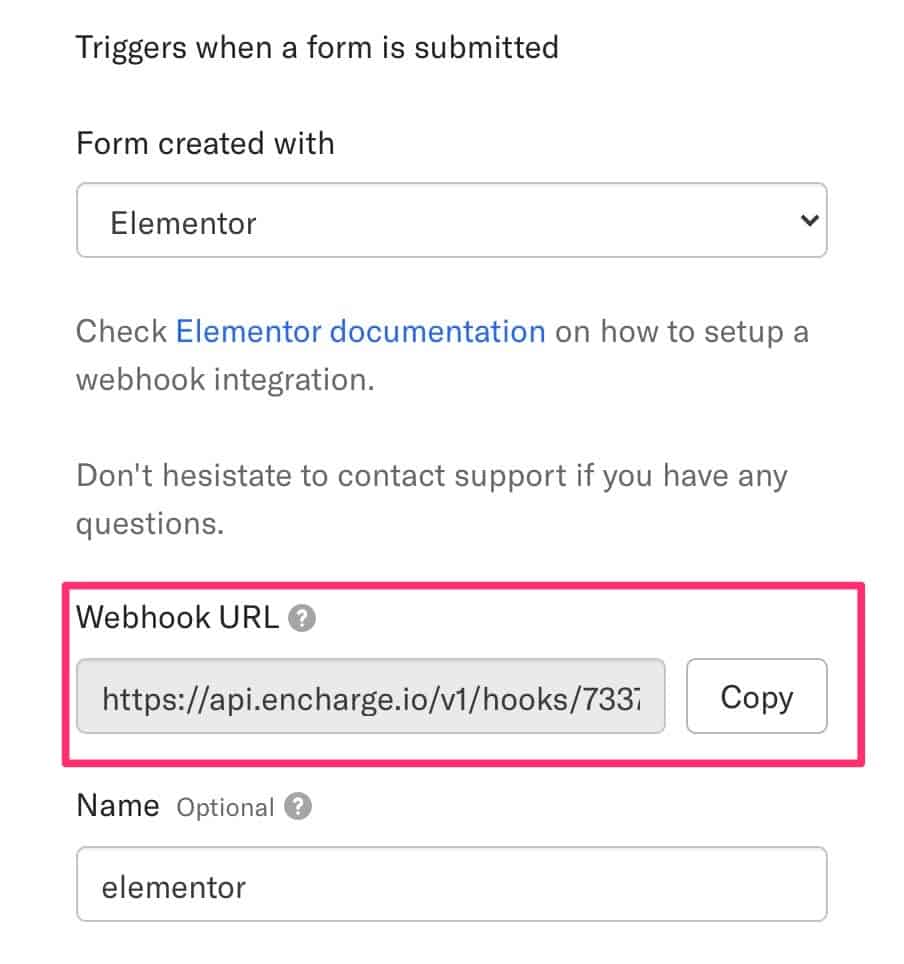
İlk öğe olan form üzerine tıklamak, seçenekleri görüntüler ve bize Webhook url'sini verir:

Bu, kayıtlı kişileri Encharge'a göndermek için Elementor'a eklenecek url'dir.
önemli
Her E-posta pazarlama aracının Webhook url'si farklı bir yerde olacaktır, yardımı gözden geçirmelisiniz.
Umarım size yardımcı olmuştur.
selamlar