Merhaba millet,
Bu videoda nasıl yapabileceğimizi göreceğiz Elementor ve Crocoblock'un premium JetPopup eklentisi ile bir Popup oluşturun web siteniz için.
Bu diğer makalede açıklıyorum Elementor Pro ile Pop-up nasıl oluşturulur.
Bu öğreticiyi takip etmek için ihtiyacınız olan:
Serbest Öğe: Elementor'ı indirin
Crocoblock Suite JetPopup: Crocoblock'u indirin
Jetpopup, yapabileceğiniz bir ödeme eklentisidir. 22 $ için ayrı olarak satın alın:
Video öğretici
Kanalıma abone ol:
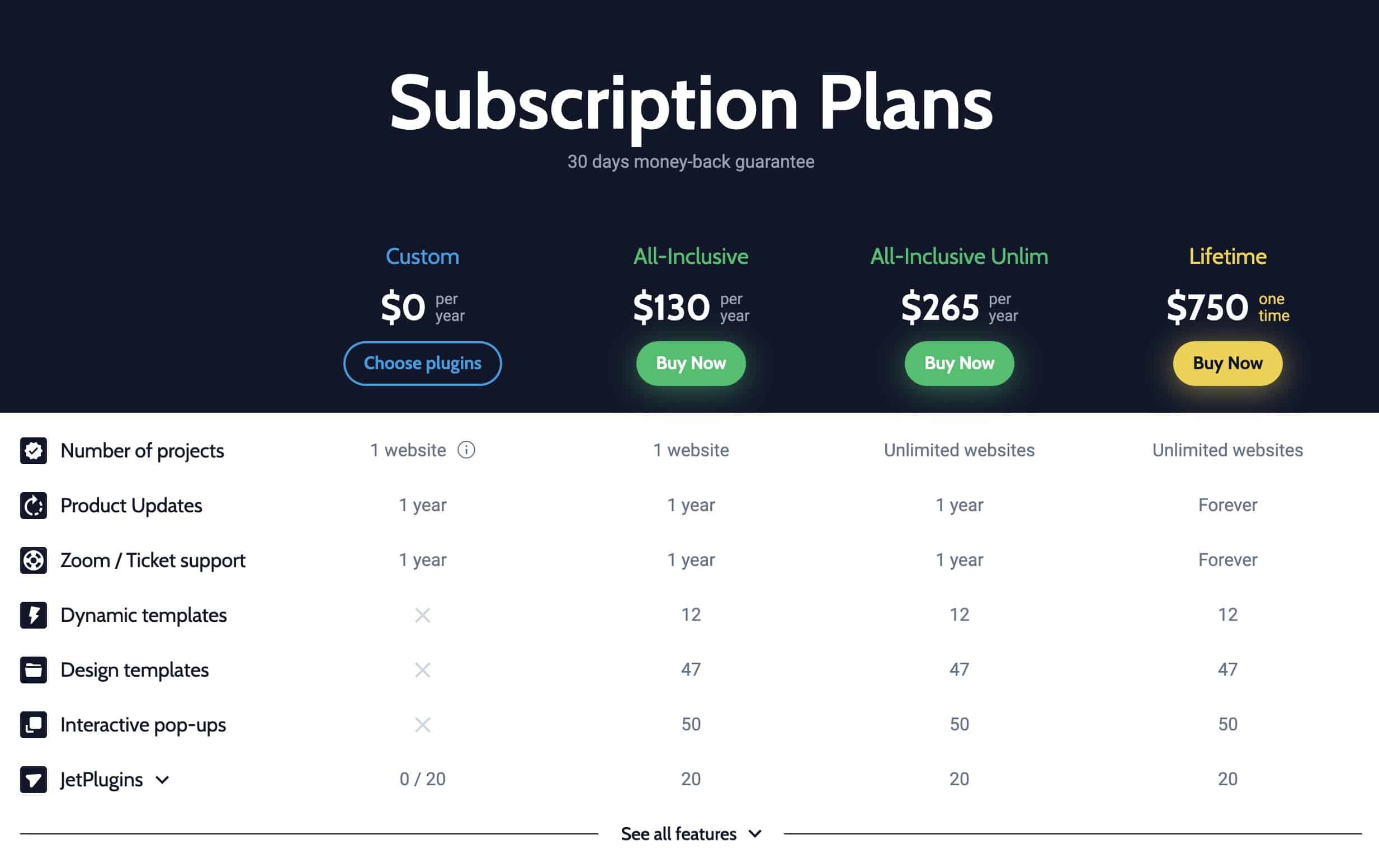
veya Crocoblock üyeliğine erişirseniz, hepsine 130 $ karşılığında sahip olursunuz.
Crocoblock felsefesini seviyorum çünkü devasa ve ağır bir eklenti yapmak yerine, işlevleri küçük eklentilere bölüyor ve her biri ayrı bir eklenti yapıyor. Bana çok doğru geliyor.
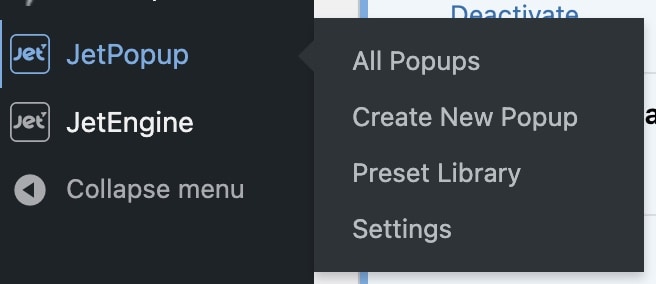
Eklenti yüklendikten sonra, WordPress menüsünde JetPopup adlı yeni bir öğe görünecektir.
Ojo
Bazı daha gelişmiş PopUp'lar için Crocoblocks paketinden başka eklentilere ihtiyacımız olabilir.

Benim durumumda JetPopup, JetEngine ve JetElementos For Elementor eklentileri kurulu.
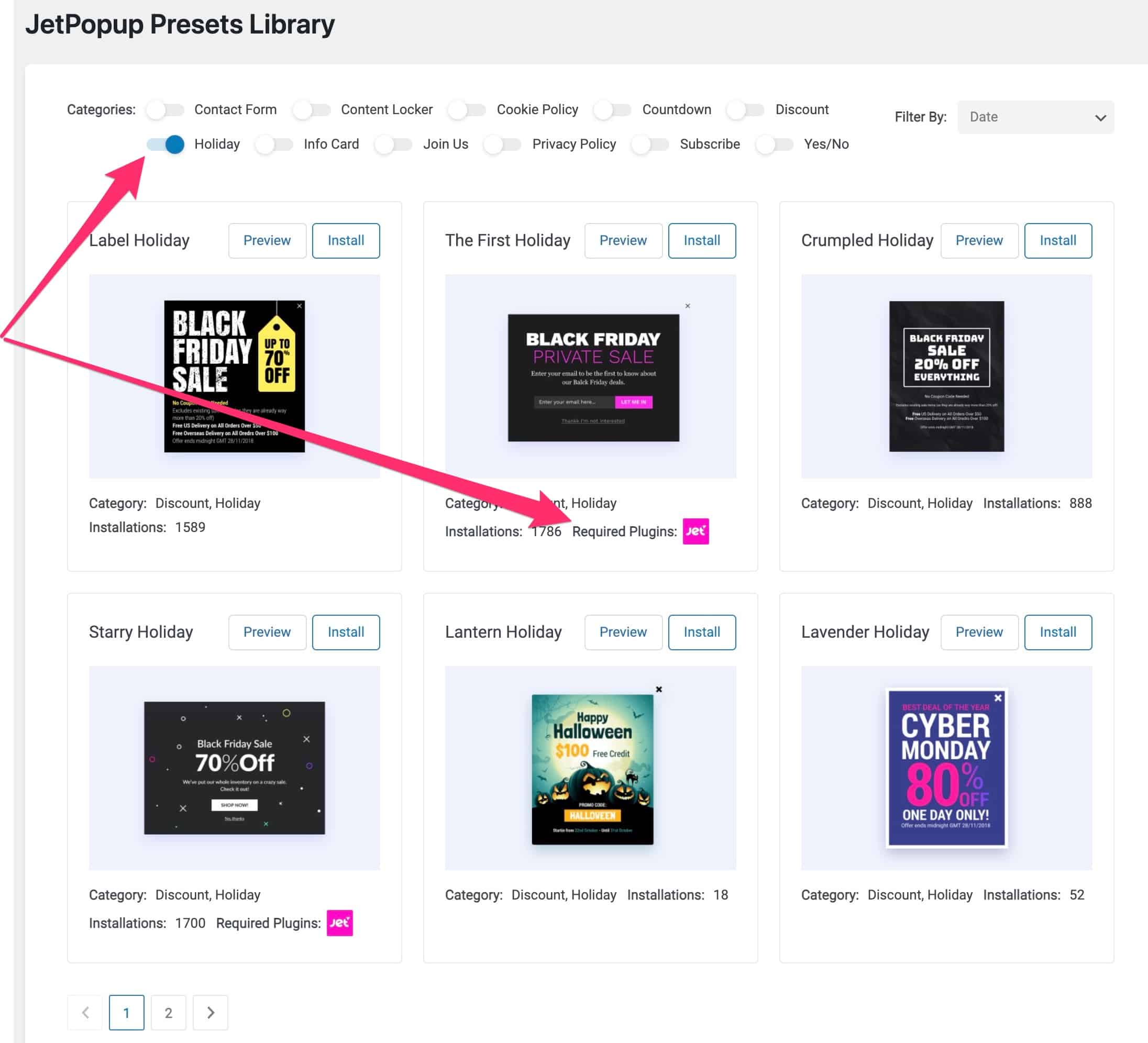
Eğer gideceksek JetPopup -> Ön Ayar Kitaplığı büyük bir önceden tanımlanmış Pop-up kütüphanesi buluyoruz:

Bir önceki resimde gördüğümüz gibi, sahip olduğu filtreler sayesinde ihtiyacımıza en uygun pop-up'ı bulabiliriz.
Ayrıca, her açılır pencerede bize çalışması için hangi eklentilere ihtiyaç duyacağını söyler. Resimdekinde Jet Elements eklentisi olurdu.
Bir Pop-up Şablonu Yükleyin
Gizemi yok, beğendiğimiz şablonda yükle'ye tıklıyoruz.
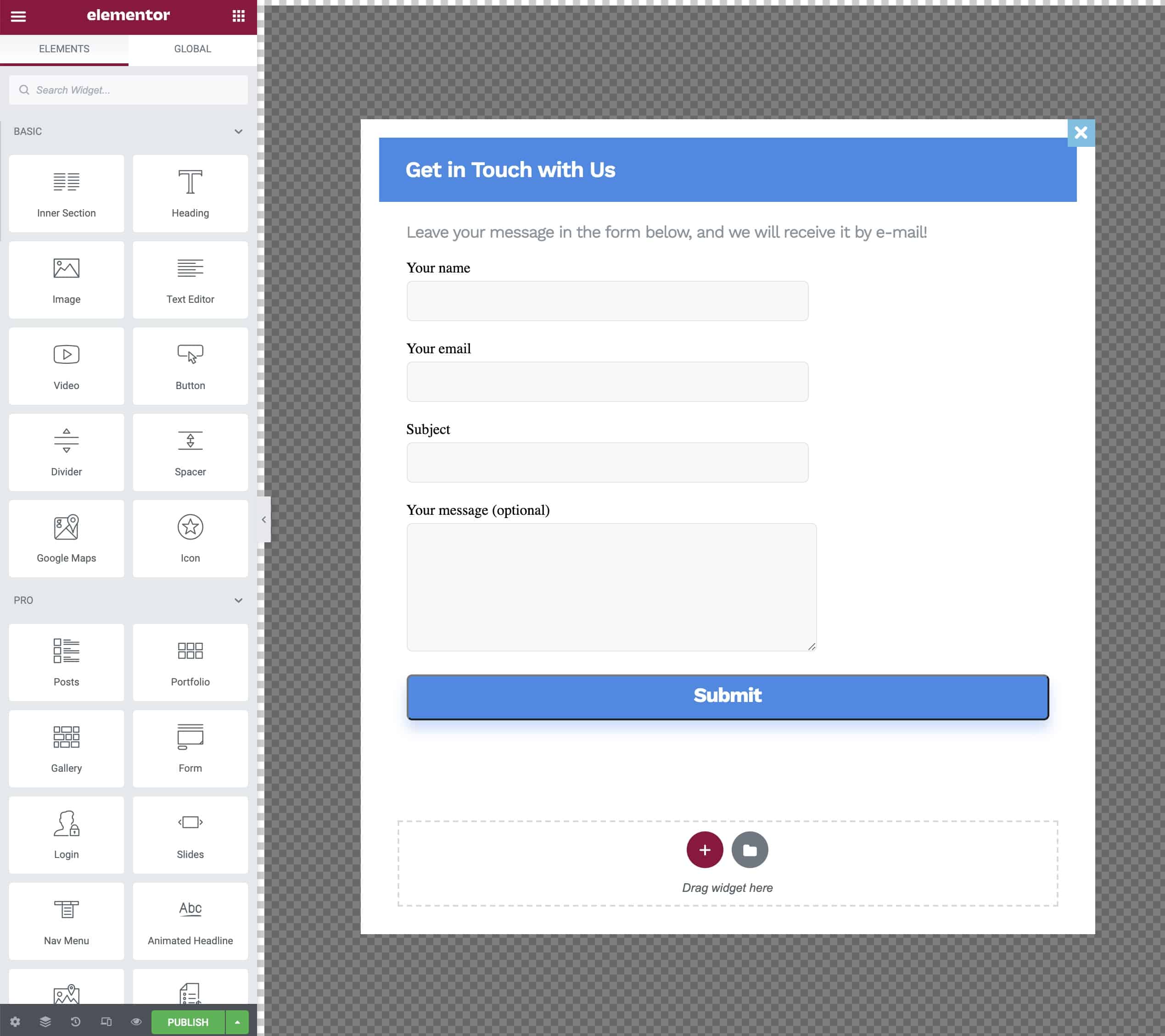
Kurulduktan sonra, bizi şablonun eklendiği bir Elementor sayfasına götürür.

Artık Elementor ile herhangi bir sayfada yaptığımız gibi öğeleri ekleyebilir, değiştirebilir ve kaldırabiliriz.
Açılır Ayarlar
Açılır Pencerenin giriş veya çıkış efektleri ve açılır pencerenin ne zaman gösterileceği gibi kendi seçenekleri, sol altta bulunan ayarlarda bulunur:

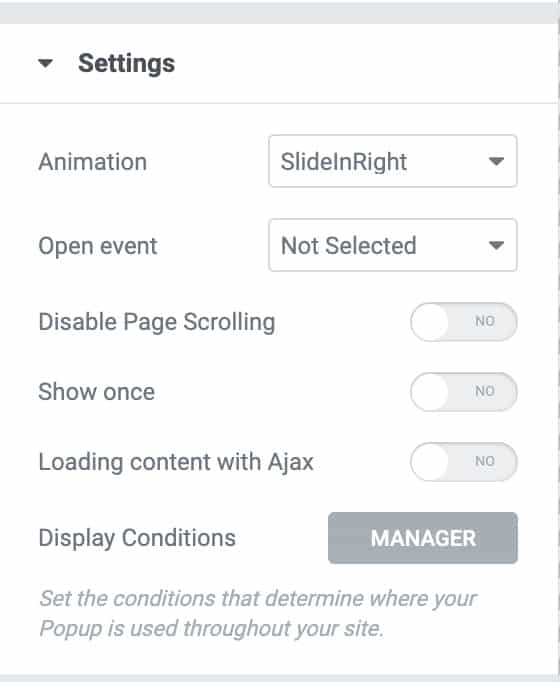
Ve tıkladığımızda tüm bu seçenekleri buluyoruz:

Animasyon: Açılır pencerenin girerken sahip olacağı etkidir.
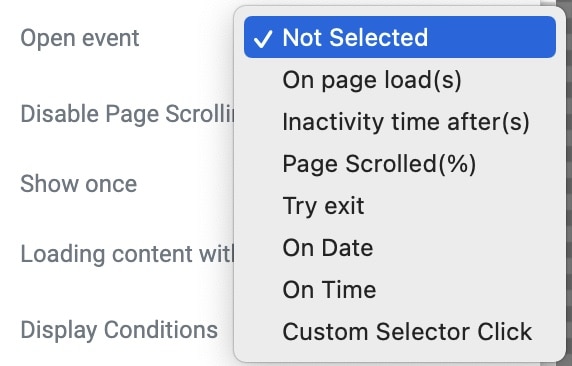
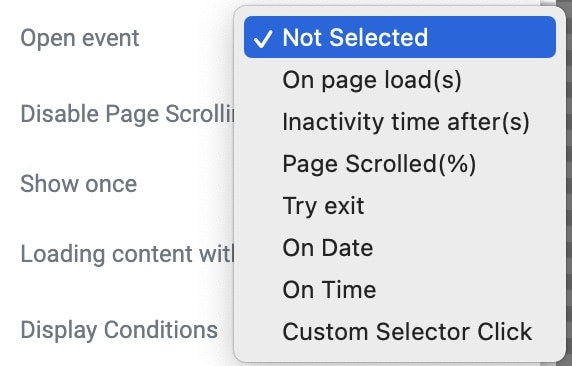
Açık Etkinlik: Pop-up'ın görünmesini istediğimizde

Sayfayı yükledikten x saniye sonra, hareketsizlik süresinden sonra, sayfayı kaydırırken % a, sayfadan çıkarken, belirli bir tarih, belirli bir saat ve web'in bir öğesine tıklandığında Popup'ın görünmesini sağlayabiliriz.
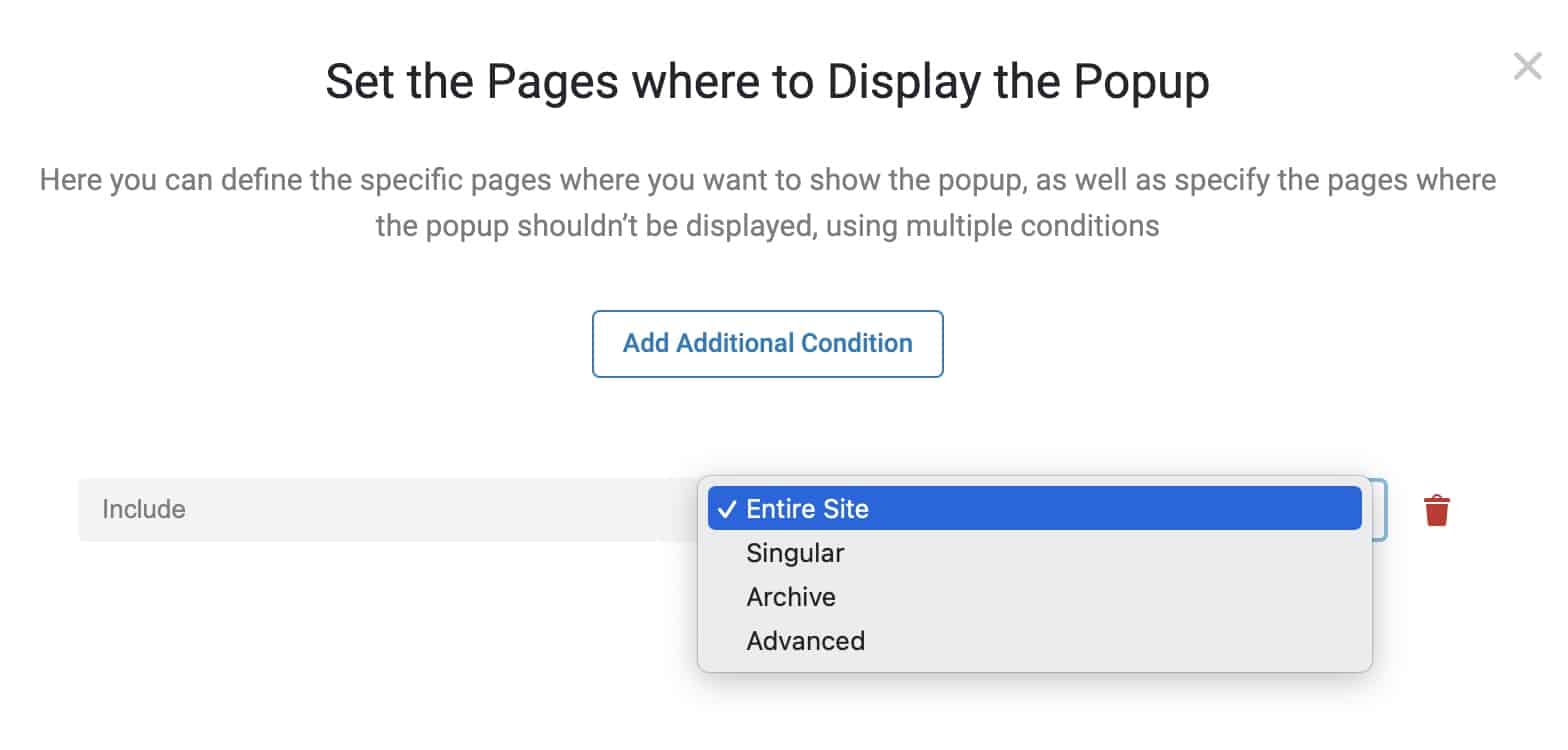
Görüntüleme Koşulları Web'de görünmesini istediğimiz yeri burada belirtiriz:

Hangi sayfalara dahil etmek istediğimizi veya hangi sayfalardan çıkarmak istediğimizi size söyleyebiliriz.
Pop-up'ımız yayınlandıktan sonra web sitemizde görünecektir 😉
Bir bağlantıya tıkladığınızda Pop-up atlamasını sağlayın
Özellikle sevdiğim seçeneklerden biri, bir bağlantı veya düğme tıklandığında bir açılır pencere açmaktır.
Özellikle Popup ile yapılması gerekmeyen bir sayfa içinde bir Popup atlama bağlantısı yapabilmemizi seviyorum. Bunu çok beğendim.
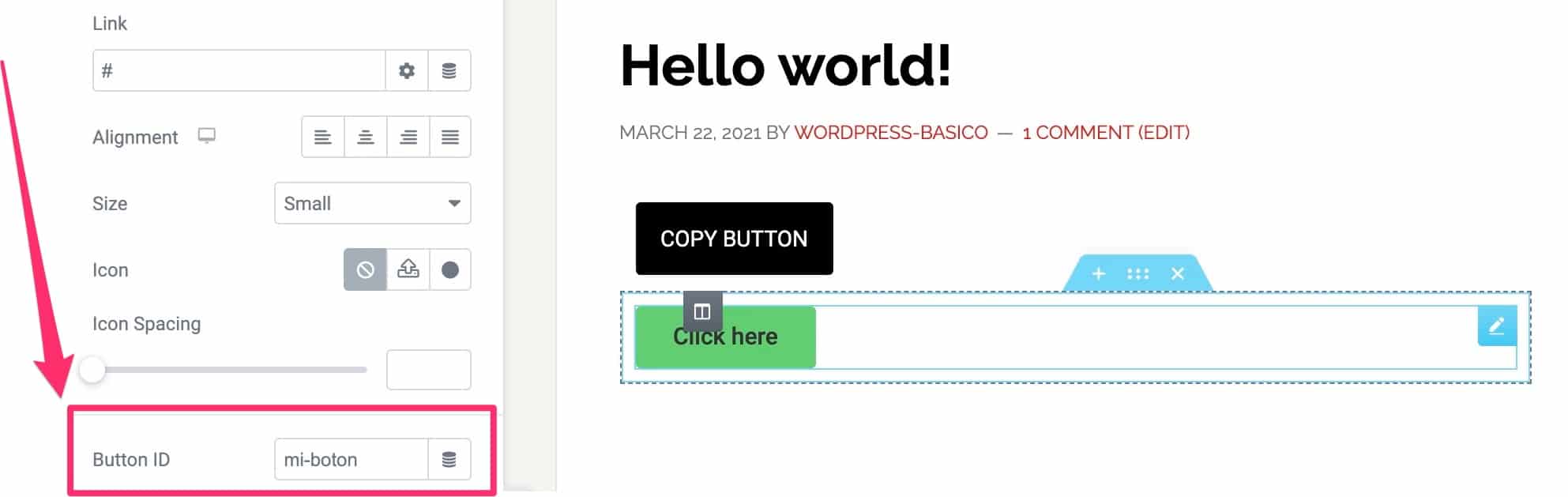
Düğmeye tanımlayıcı ekle
Yapmamız gereken ilk şey, açılır pencere tetikleyicisi olmasını istediğimiz düğmeye bir kimlik veya sınıf eklemek:

Artık düğmenin tanımlayıcısına sahip olduğumuza göre, oluşturduğumuz Pop-up'a geri dönüyoruz.
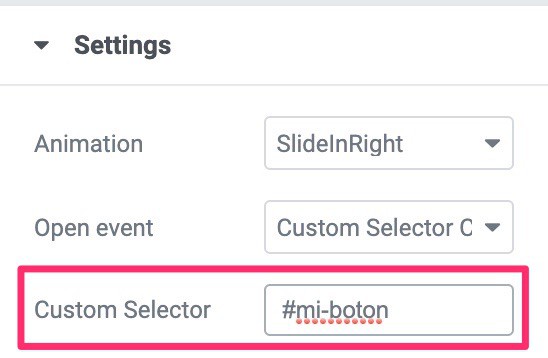
Hatırlarsanız, yukarıda, pop-up'ı tetiklemek için seçebileceğimiz olaylar arasında olduğunu gördük. Özel Seçici Tıklaması


Her şey yolunda giderse, şimdi biri yapılandırdığımız düğmeye tıkladığında açılır pencere atlayacaktır.
Webhooks ile E-posta Pazarlama aracımıza Potansiyel Müşteriler Gönderin
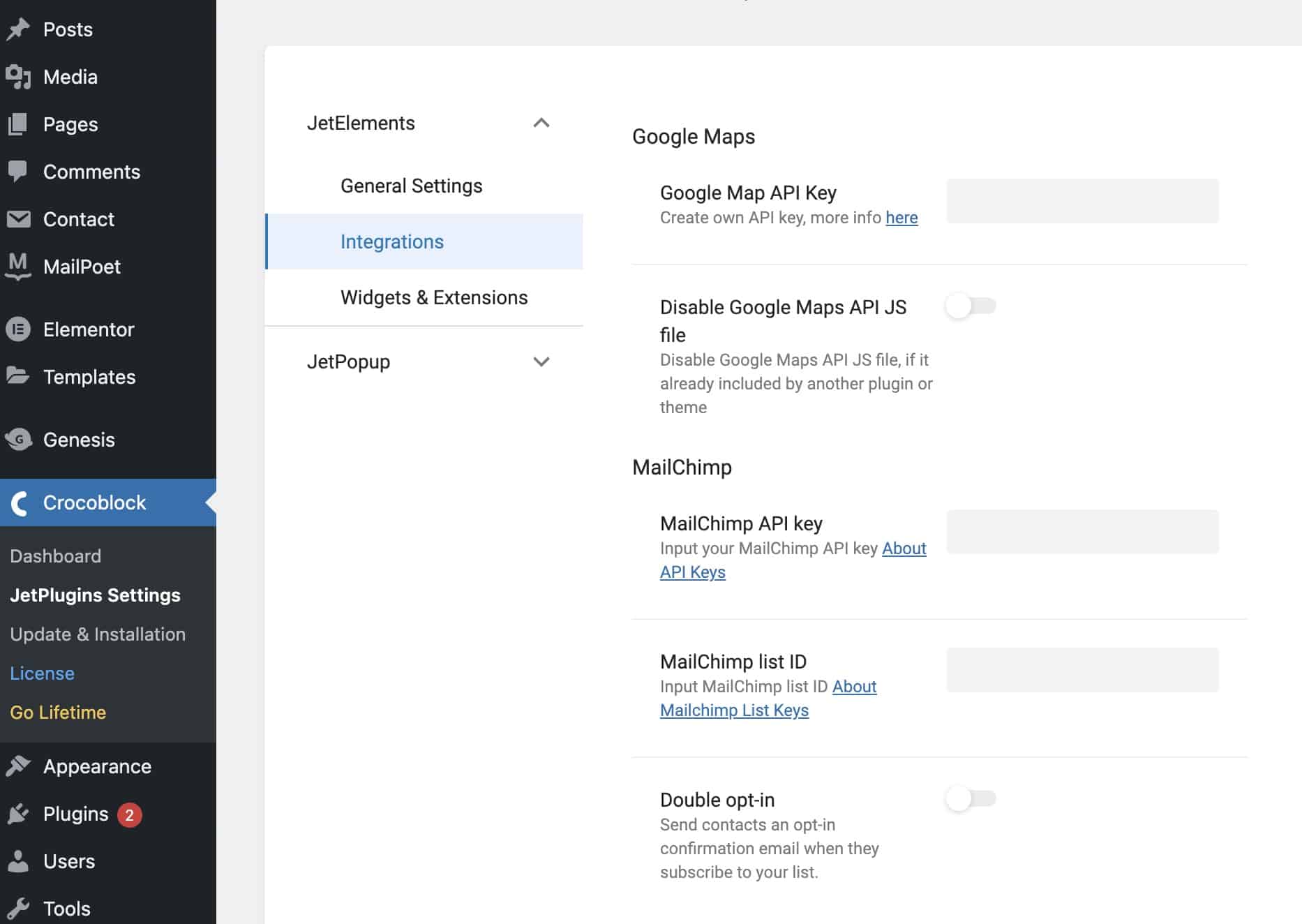
JetPopup, Mailchimp ile doğrudan entegrasyona sahiptir. Entegrasyon API Anahtarı üzerinden hızlı ve kolay bir şekilde yapılır.
Crocoblock menüsü —> JetPlugins Ayarları —> Entegrasyonlar içinde bağlayabiliriz:

Ama bunu Mailchimp olmayan başka bir araçla nasıl yapardık?
biz teşekkür ederiz Webhooks.
Web kancalarını seviyorum çünkü araçlarla doğrudan entegrasyon olmasa bile araçları birbirine bağlamamıza izin veriyorlar.
Örneğimde onu entegre edeceğim Kayıt, ancak web kancalarını kabul eden herhangi bir araçla hemen hemen aynı şekilde yapılır.
önemli
Bunu yapmak için bileşene ihtiyacımız olacak JetEngine.
JetEngine formlar oluşturmamıza ve ayrıca eklememize izin verir webhooks yani tam ihtiyacımız olan 😉
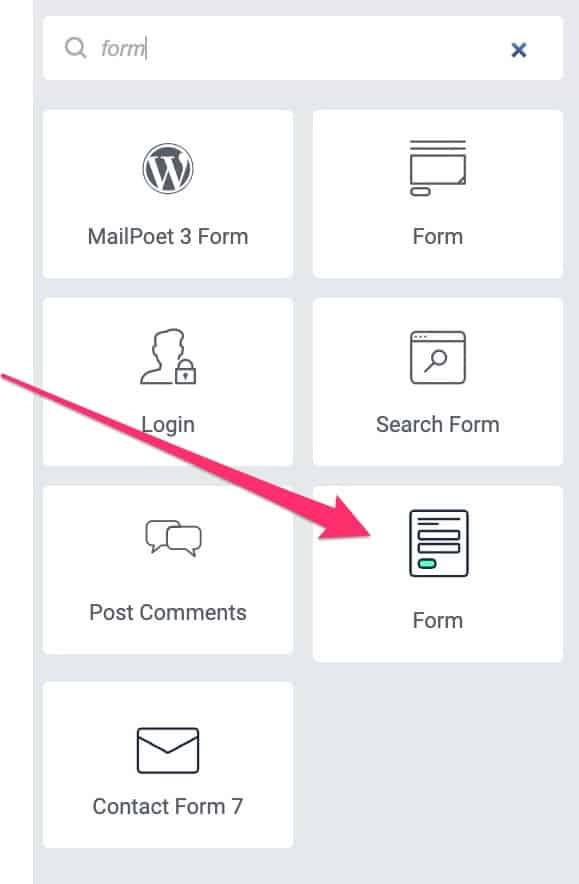
JetEngine kurulduktan sonra Formları bulabiliriz:

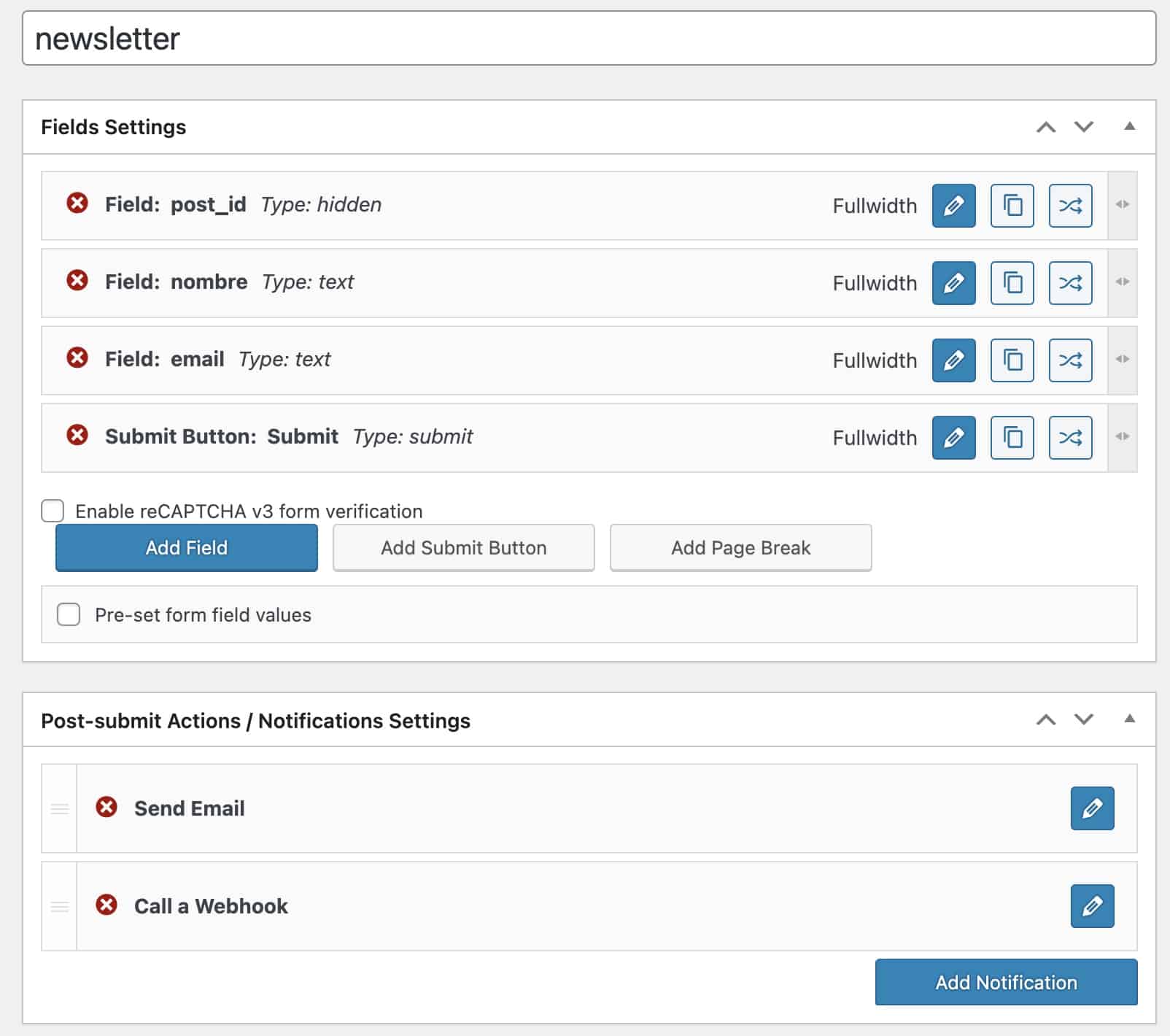
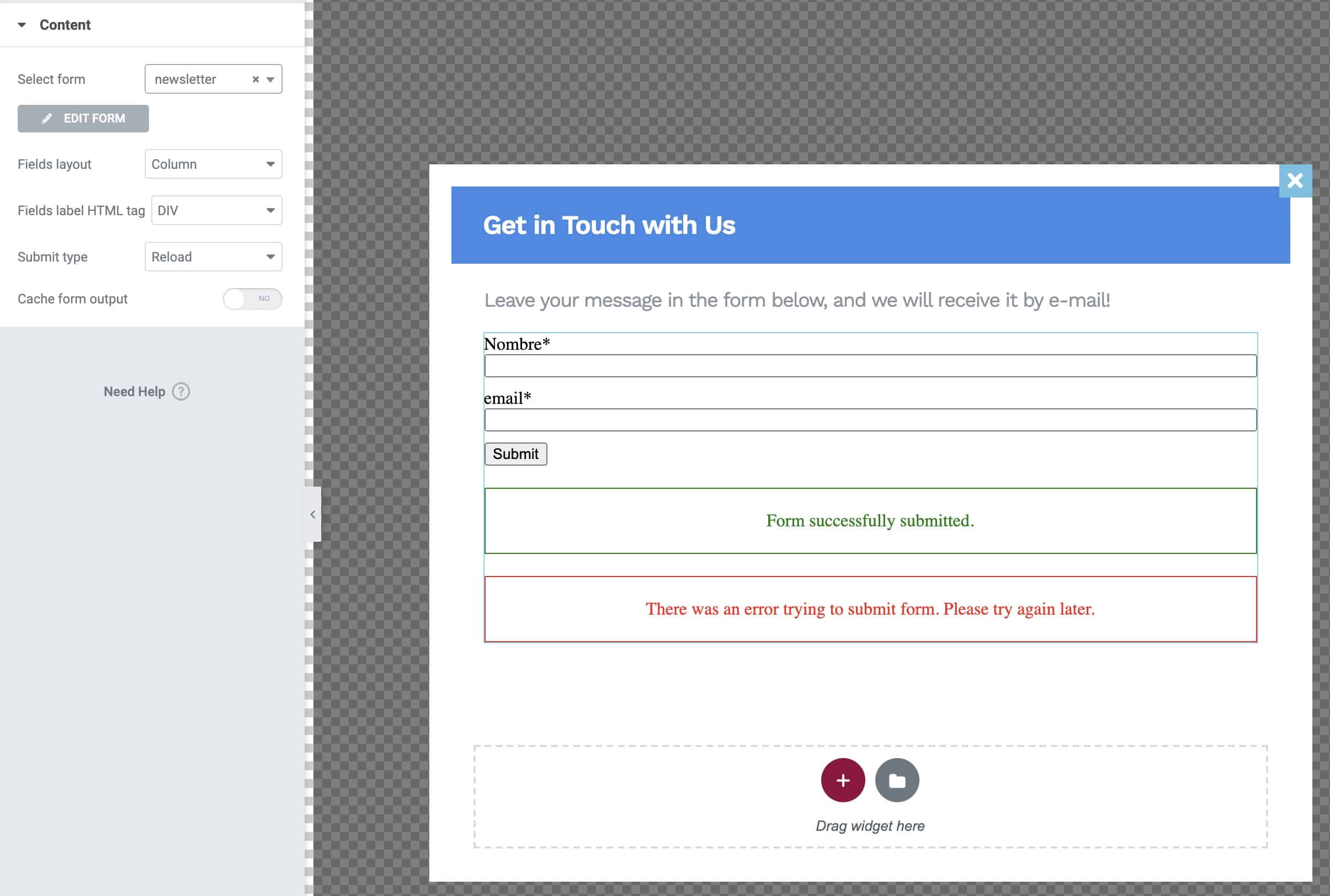
İhtiyacımız olan alanlar ile bir form oluşturuyoruz, benim durumumda

Bölümünde Alan Ayarları ihtiyacımız olan alanları formumuza ekliyoruz.
Sihrin gerçekleştiği önemli kısım, Gönderim Sonrası İşlemler/Bildirim Ayarları, yani form doldurulduktan sonra ne olur.
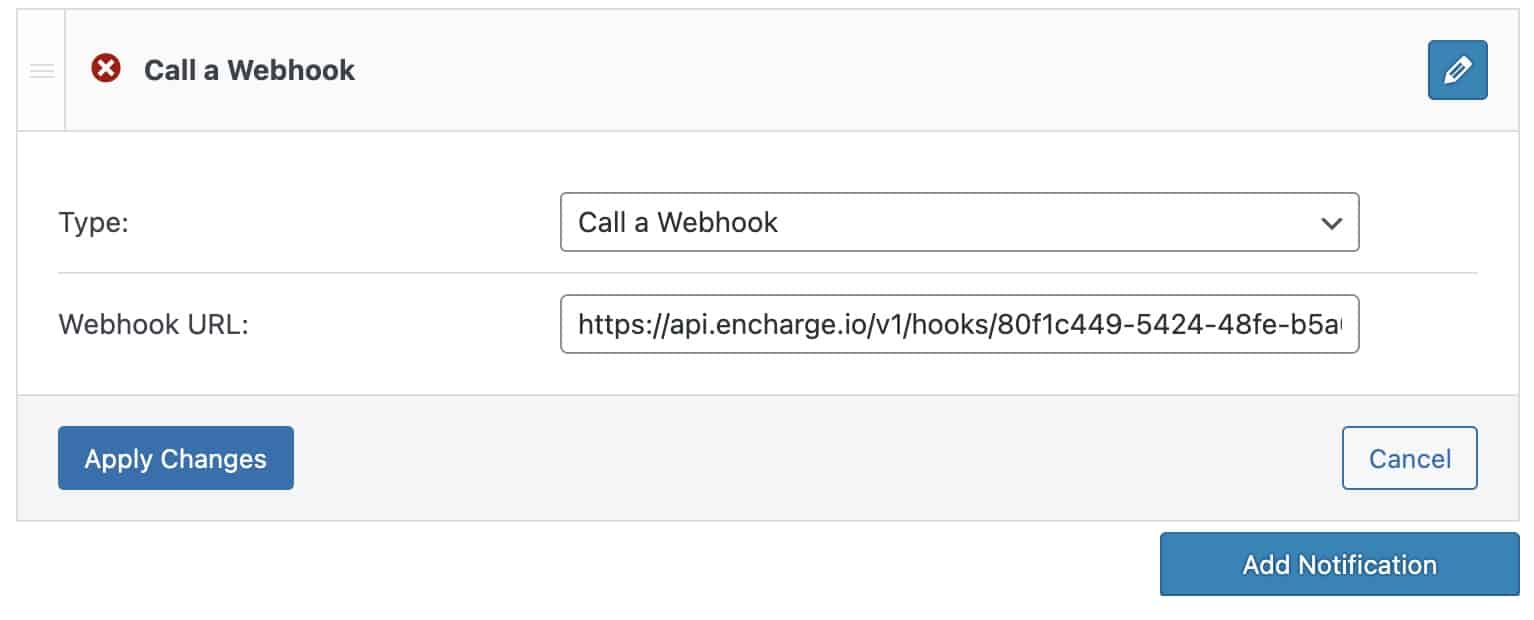
üzerine tıklamamız gerekiyor Bildirim Ekle ve türün bir bildirimini ekleyin Webhook'a Çağrı

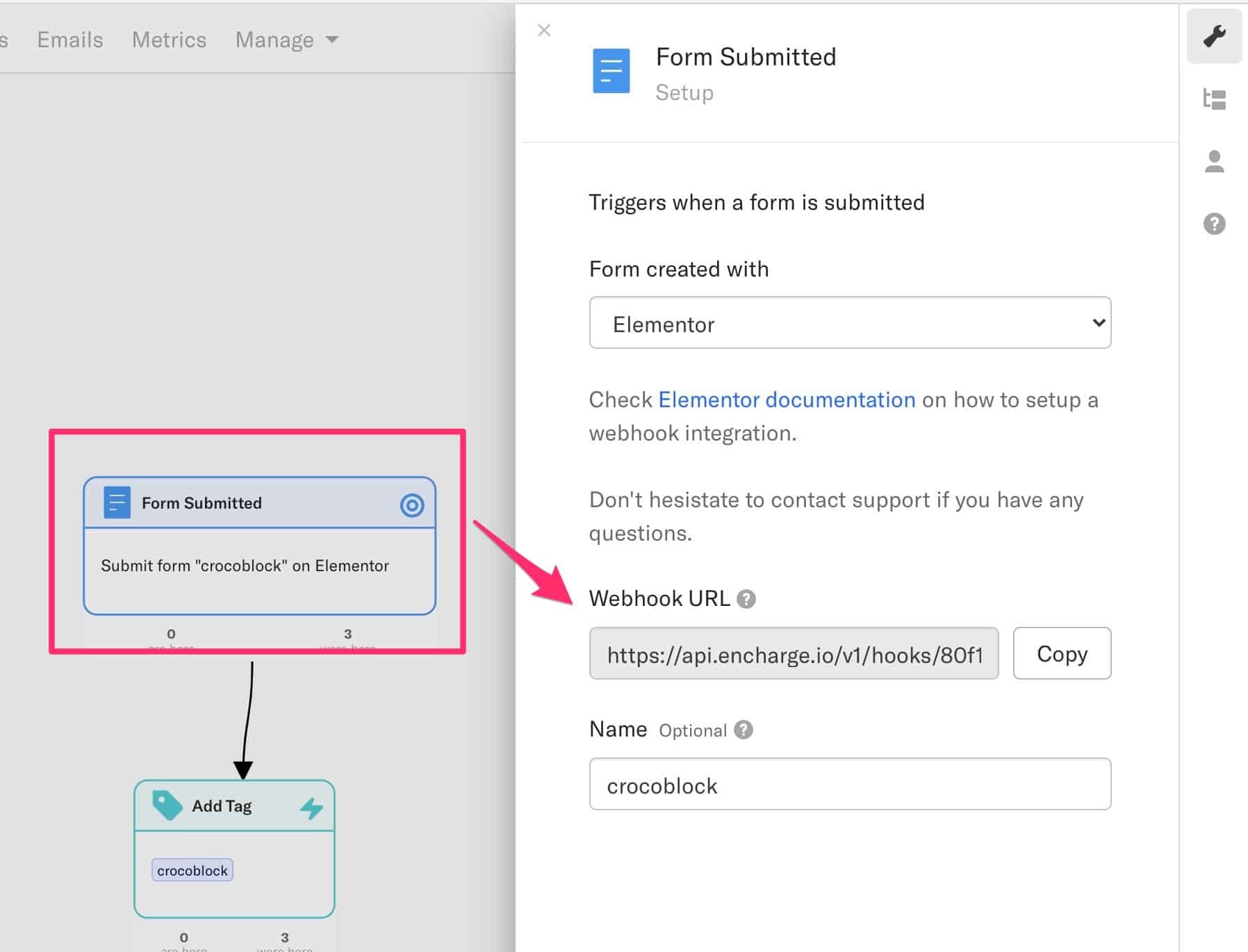
Webhook URL'sini nereden alıyoruz?
Bu bilgiyi bağlanmak istediğimiz araçtan almalıyız, bizim durumumuzda umutları Encharge'a göndermek istiyoruz.
Encharge içinde, bir akış ve bir form ekleyin. JetEngine'de eklememiz gereken Webhook'un URL'sini buluyoruz:

Form yapılandırıldıktan sonra, onu yalnızca JetPopup açılır penceremize eklememiz gerekir:


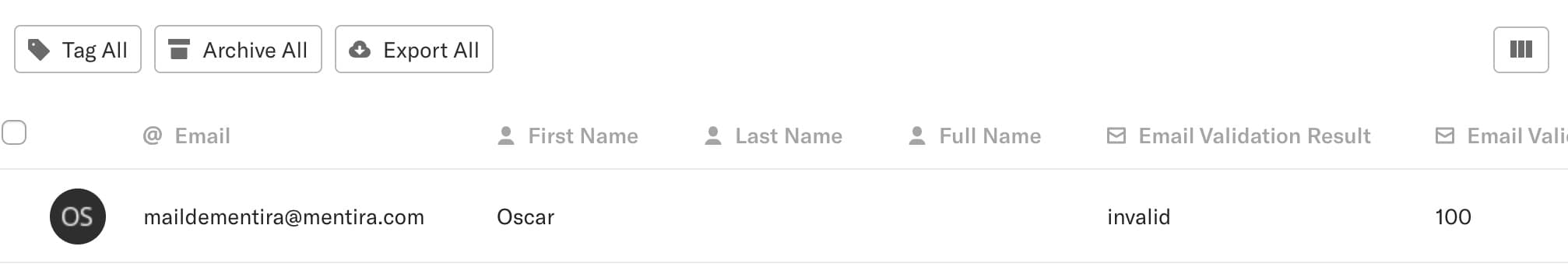
Açılır penceremizi kaydettik ve şimdi birileri verilerini eklediğinde Web kancaları sayesinde doğrudan Encharge'a gidecekler.

Bu öğreticiyi takip etmek için ihtiyacınız olan:
Serbest Öğe: Elementor'ı indirin
Crocoblock Suite JetPopup: Crocoblock'u indirin
Bana harika olmadığını söyleme? 😉
Bir sonraki eğitimde görüşmek üzere