E-Ticaret için çok fazla Genesis şablonu yok, bu yüzden her yenisi çıktığında çok mutlu oluyorum. StudioPress az önce yayınladı Tema Outfitter Pro ve burada, bu şablonun demosunda göründüğü gibi web sitenizden nasıl ayrılacağınızı öğrenmek için bir eğitiminiz var.
Bu şablon, Genesis Çerçevesi ile birlikte 129,95 ABD Doları olarak fiyatlandırılır.
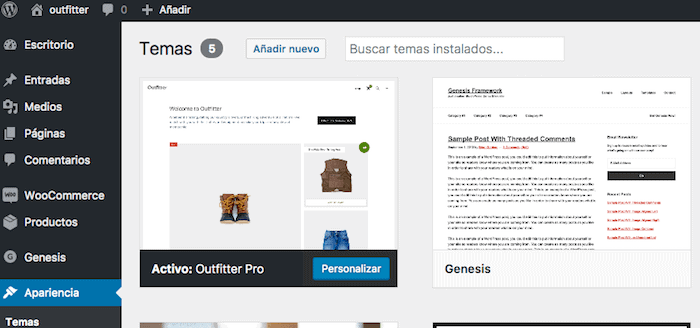
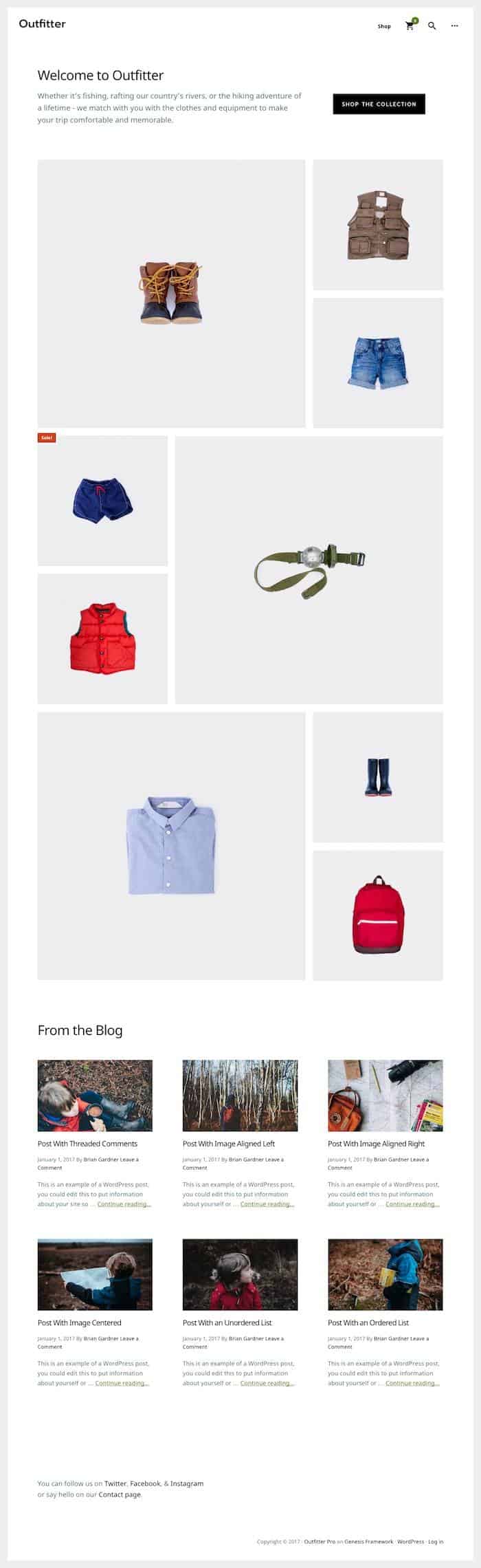
Aşağıdaki resimde elde edeceğimiz nihai sonucu görebilirsiniz:
Bu eğitime başlamadan önce WordPress'in kurulu olması gerekir. Premium alanda bir WordPress Kursu
İşte video eğitimi:
Kanalıma abone ol:
Kurulum Şablonu
Muhtemelen zaten bildiğiniz gibi, Genesis'in bir kızı şablonu olarak, Outfitter şablonunu yüklemeden önce Genesis çerçevesini yüklemiş olmanız gerekir. ve bir kez kurulduktan sonra Outfitter temasını yükleyebilir ve etkinleştirebilirsiniz.

Şablon etkinleştirildikten sonra aşağıdaki eklentileri yüklememiz gerekir:
Gerekli Eklentiler
- WooCommerce: WordPress'te bir mağaza oluşturacaksak daha iyi bir seçenek yok
- WooCommerce için Genesis Connect: Eklenti, stilleri mağaza bileşenlerine ekler. Genesis şablonlarında bir zorunluluktur
Demo içeriğini içe aktar
Şablonu içeriksiz yapılandırmak çok karmaşıktır çünkü sayfaya yerleştirecek hiçbir şeyimiz olmayacaktır.
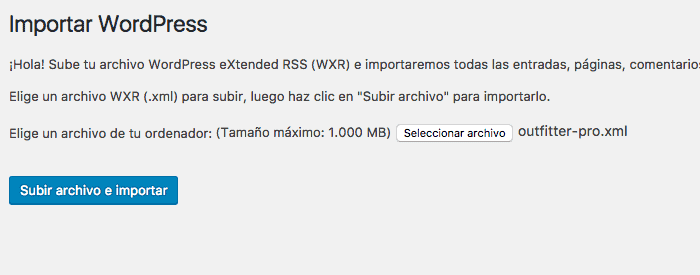
Bu şablon demo içeriği ile hazırlanmış olarak gelir. Demo içeriği, şablonun sıkıştırılmış dosyasında bulunabilir. Özellikle XML klasöründe şu isimle bir dosya bulacaksınız. donanımcı-pro.xml
İçeriği içe aktarmak için WordPress Kontrol Paneli -> İçe Aktar -> WordPress'e gitmeniz ve içe aktarıcıyı çalıştırmanız gerekir:

Birkaç dakika sürebilir. Bitirdiğinizde, şablonu yapılandırmak için gönderileriniz, ürünleriniz ve demo sayfalarınız olur.
Menü Ayarları
Menüde aşağıdaki öğeleri yapılandırmamız gerekiyor:

- Başlık Menüsü: Bunlar, alışveriş sepetinin sağındaki öğelerdir.
- Alışveriş kartı
- Arayan
- Ekran Dışı Menü
Başlık Menüsü
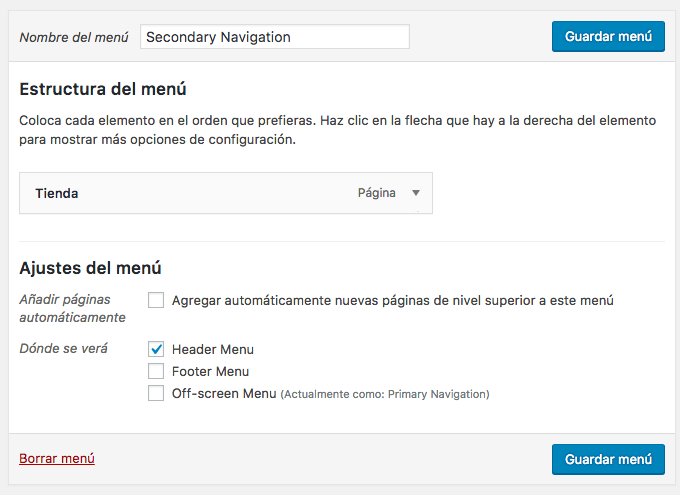
Demo durumunda bu "Mağaza" menüsüdür
İstediğiniz kadar eleman ekleyebilirsiniz, sadece Görünüm -> Menüler'e gidin ve bir menü ekleyin.
Oluşturduğunuz menüde "başlık menüsü"nü kontrol etmeniz gerekir.

Alışveriş kartı
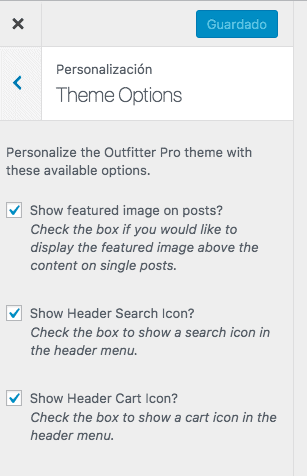
Bunu web başlığından gizleyebilir veya gösterebilirsiniz. Bunu yapmak için Görünüm -> Özelleştir -> Tema seçeneklerine gitmeniz ve "Başlık sepeti simgesini göster" seçeneğini işaretlemeniz veya işaretini kaldırmanız gerekir.

Arayan
Önceki seçeneklerde "Başlık Arama Simgesini Göster" seçeneğini etkinleştirmemiz veya devre dışı bırakmamız gerekiyor
Ekran Dışı Menü
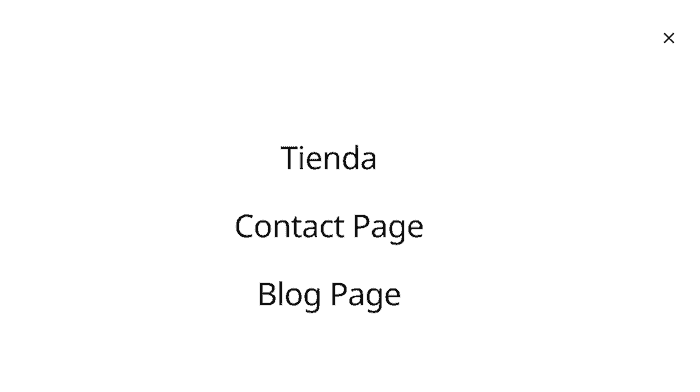
Üç noktada görünen menüdür. Onlara tıklamak aşağıdaki gibi menüyü getirir:

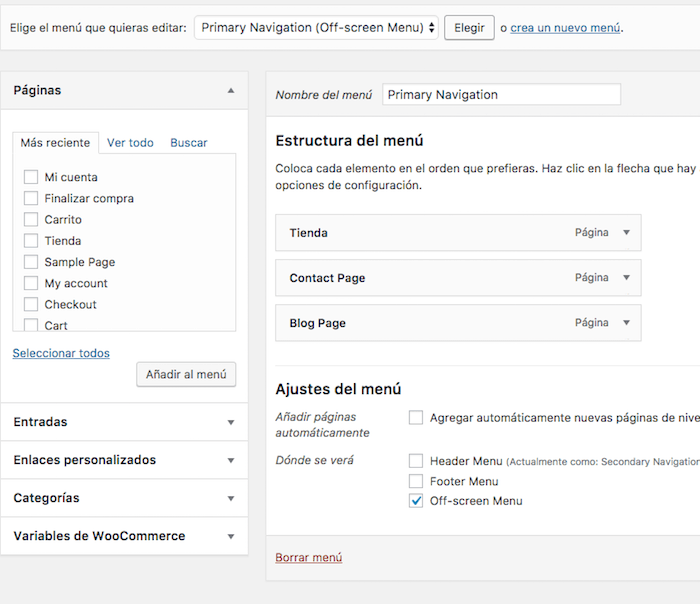
Menüyü yapılandırmak için Görünüm -> Menüler -> yeni bir menü oluşturup “Ekran Dışı Menü” seçeneğini işaretliyoruz.

Ana Sayfa – Ana Sayfa
Ana sayfa, widget'lar aracılığıyla yapılandırılır. Özellikle alanlar:
- Ön Sayfa 1
- Ön Sayfa 2
- Ön Sayfa 3
Ön Sayfa 1
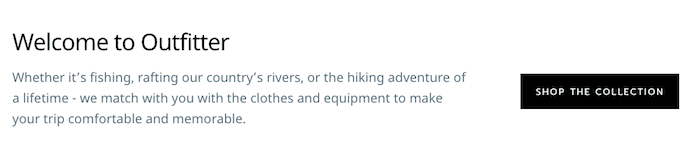
1. ön sayfada aşağıdaki içeriği görüyoruz:

Yapılandırmak için html tipi bir widget oluşturuyoruz ve demo sonucunu istiyorsak aşağıdaki içeriği ekliyoruz:
Başlık: Outfitter'a hoş geldiniz
İçerik:
<div class="two-thirds first"> <p>Whether it’s fishing, rafting our country’s rivers, or the hiking adventure of a lifetime - we match with you with the clothes and equipment to make your trip comfortable and memorable.</p> </div> <div class="one-third"> <div class="welcome-button"> <a class="button" href="#front-page-2">Shop The Collection</a> </div> </div>
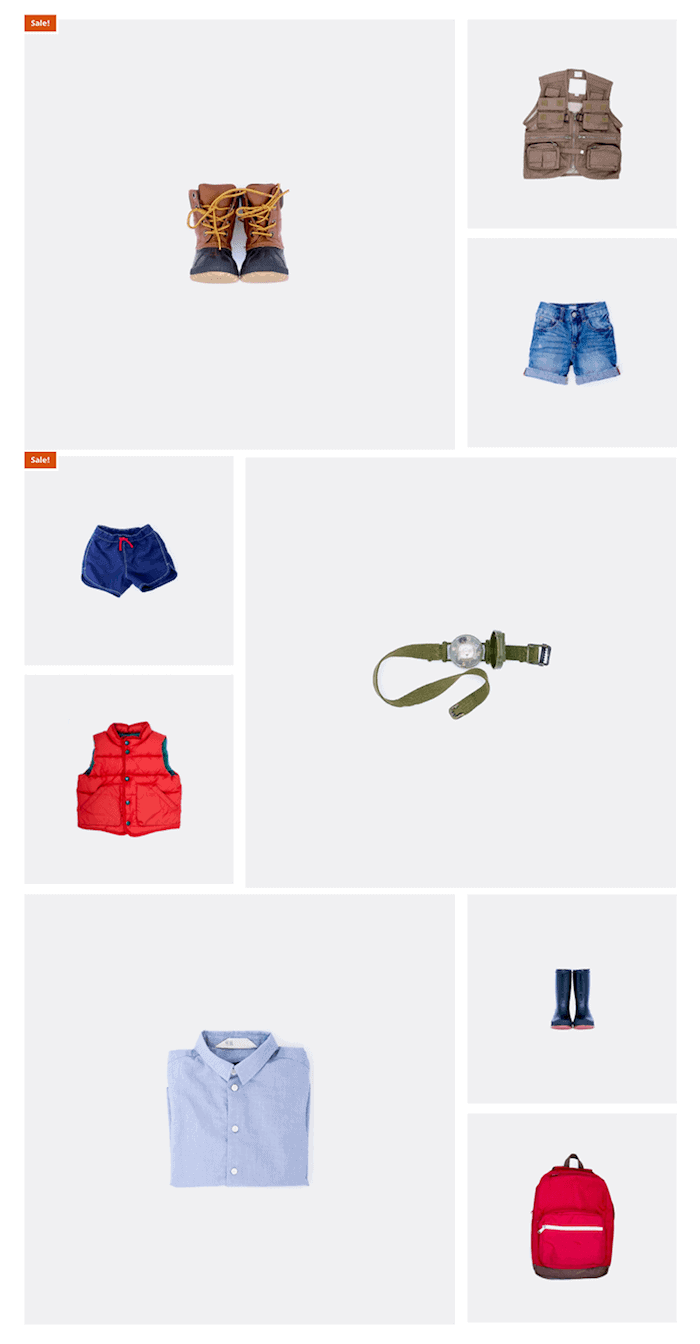
Ön Sayfa 2
İşte ana sayfa ürünleri geliyor. Bu alana herhangi bir şey eklemezsek, varsayılan olarak görünürler.

Öne çıkan ürünlerin sayısını değiştirmek istiyorsak aşağıdaki kısa kodu kullanabiliriz:
[featured_products per_page=”9″]
Ön Sayfa 3
Blog makaleleri bu alana girer.
Aşağıdaki sonucu elde etmek için:

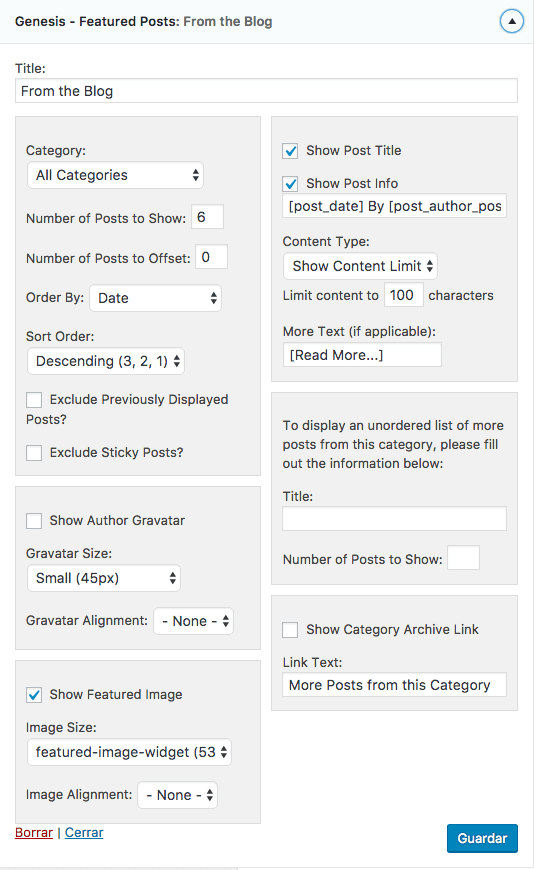
Widget'ı Ön Sayfa 3'e eklemeliyiz Genesis Öne Çıkan Gönderiler aşağıdaki konfigürasyon ile:

blog sayfası
Blog sayfasının öne çıkan görselin tam genişliğe sahip olması için WordPress kontrol paneline -> Genesis -> Tema Ayarları -> İçerik Arşivleri'ne gitmeli ve "Öne çıkan görsel"i kontrol etmeli ve "Öne çıkan görsel"i seçip ortalamalıyız.
Buraya kadar öğreticiyi tamamladıysanız tebrikler, şablonunuz demodaki gibi olacak 😉
Umarım uygundur
selamlar
Oskar

“WooCommerce için Genesis Outfitter Pro Şablon Eğitimi” üzerine 1 yorum