Genesis'ten Outfitter şablonu, WooCommerce ile bir mağaza yapabilmek için harika bir şablondur, eğer öğreticiyi görmediyseniz, demodaki gibi şablon burada
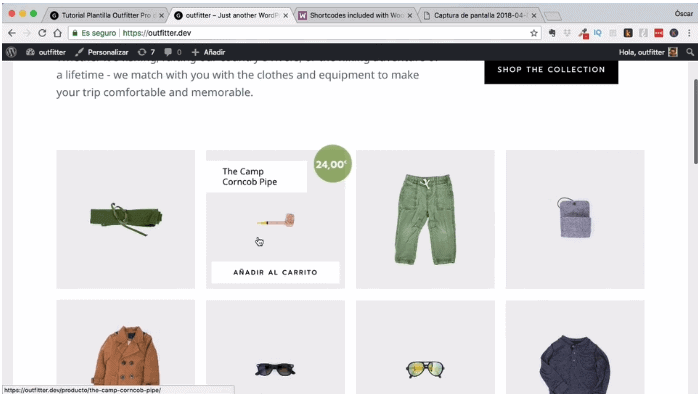
Bu şablonun genellikle bir mağazanın olduğundan çok havalı ve farklı bir evi var, özellikle bunu beğendim.
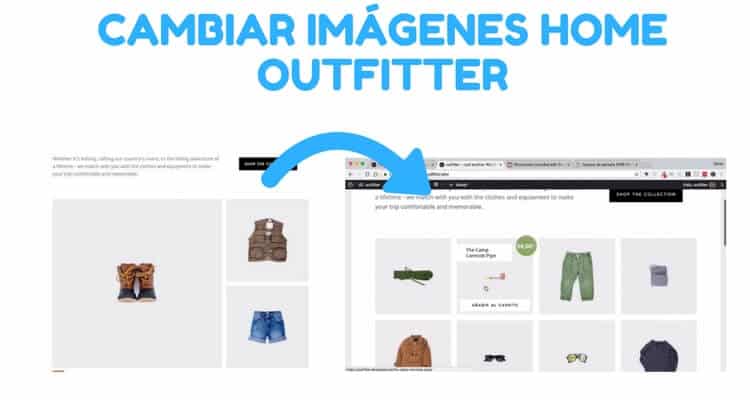
Ama bana ana sayfadaki resimlerin boyutunu ve düzenini değiştirme imkanı olup olmadığını sordunuz.

Deneyeceğim ilk şey (bu sefer işe yaramıyor) WooCommerce'deki ürün görseli ayarlarına gidip onu değiştirmek.
Sorun, boyutun CSS tarafından zorlanmasıdır, bu yüzden bizim için çalışmayacaktır.
Varsayılan olarak, resimlerin boyutunu değiştirmek için seçeneklerle gelmez, ancak bunu CSS ile yapabiliriz.
Bu videoda CSS ile resimlerin boyutunu ve düzenini nasıl değiştireceğimizi görüyoruz.
CSS korkutuyorsa, bir şey yaptığımızı hatırlarsınız. WordPress Kursu için CSS Adım adım ;).
Ön sayfa görüntülerinin boyutunu değiştirin
Gördüğünüz gibi, eleman denetçisi ve biraz CSS sayesinde, donanım şablonu bizim beğenimize.
Oluşturduğumuz CSS'nin tüm sayfaya değil, sadece değiştirmek istediğimiz kısma uygulanmasına dikkat etmeliyiz.
Umarım beğenmişsinizdir 😉