Nasıl yapılacağına ilişkin bir dizi öğreticiyle devam ediyoruz WooCommerce'i DIVI'da özelleştirin, bu sefer ürünlerin dikdörtgen resimlerini yuvarlak resimlerle değiştireceğiz.
Önceki öğreticide olduğu gibi fareyi ürünün üzerine getirdiğimizde metin simgesini değiştiriyoruz kod ile yapacağız.
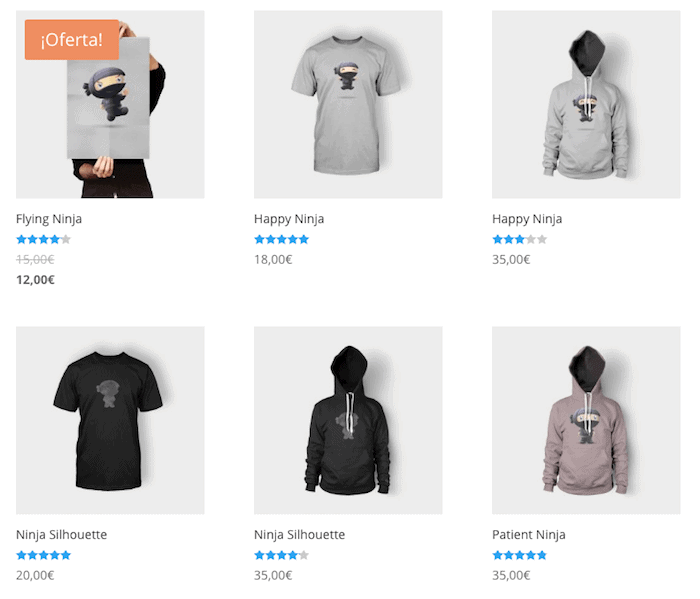
Varsayılan olarak ürünler aşağıdaki gibi görüntülenir:

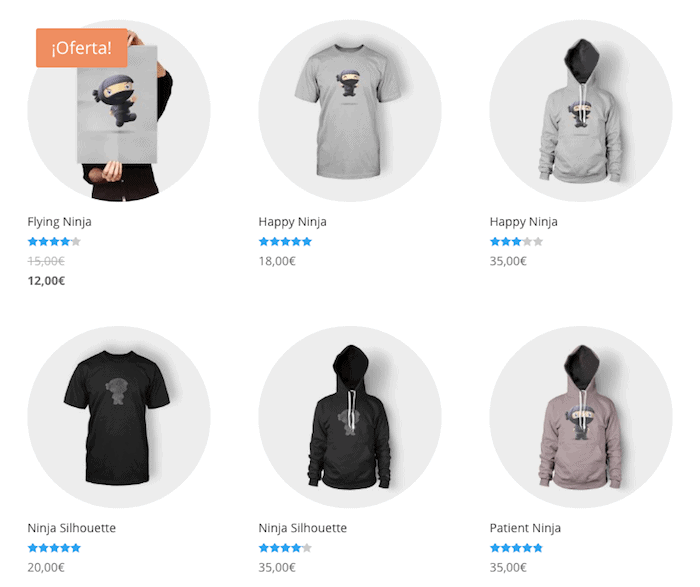
Ve sonuç şöyle olacaktır:

Bunu başarmak çok kolaydır:
İşte video eğitimi:
Kanalıma abone ol:
WordPress yönetim alanında Divi -> Tema Seçenekleri'ne gidiyoruz ve genel sekmesinde, özel CSS'de en altta şunu ekliyoruz:
.woocommerce ul.products li.product a img,
.et_overlay {
border-radius: 50%;
}
İşte bu kadar, bu kadar kolay 🙂
umarım faydalı olmuşsundur