Birçoğunuz DIVI'da WooCommerce'i özelleştirmek için benden daha fazla eğitim istediniz.
Bu eğitimde açıklıyorum DIVI'da WooCommerce Modülü ile ilk adımlar nasıl atılır
Mağazamızı WooCommerce ile özelleştirebilmek için bir dizi eğitim hazırlıyorum, bizi izlemeye devam edin 😉
Bu eğitimde, bir ürünün üzerine geldiğinizde bir simge yerine bir metnin nasıl görüntüleneceğini size göstereceğim.
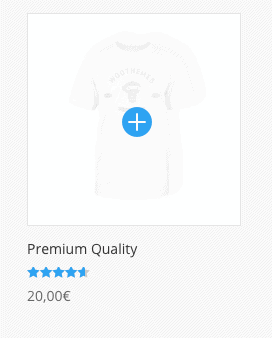
DIVI'da varsayılan olarak fareyi bir ürünün üzerine getirdiğinizde bir simge gösterir:

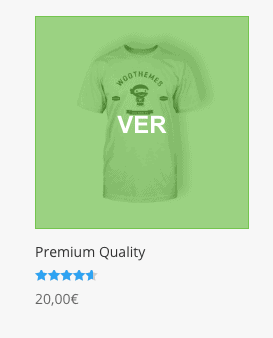
Bu eğitimde, onu şuna benzeyen bir metin ve arka plan rengine nasıl değiştireceğinizi öğreneceksiniz:

İşte video eğitimi:
Kanalıma abone ol:
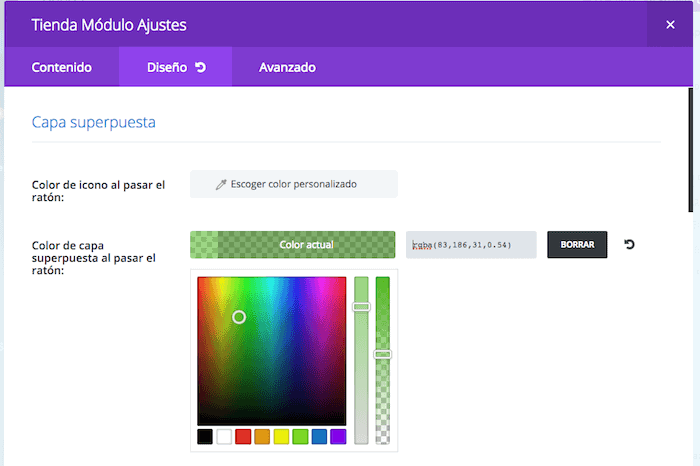
Yapacağımız ilk şey, WooCommerce modülünü DIVI oluşturucudan düzenlemek, Tasarım sekmesine gitmek ve "Fareyle üzerine gelindiğinde katman rengini kapla" seçeneğindeki rengi değiştirmek.
Bir kaydırıcıyla istediğiniz belirli renk tonunu, diğeriyle saydamlığı seçersiniz:

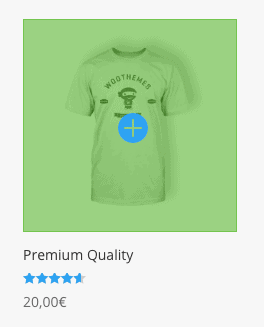
Bu ayarla, fareyle üzerine gelindiğinde arka plan rengini değiştiririz:

Simgeyi bir metne dönüştürmek için Divi–> Tema Seçenekleri –> Özel CSS'ye aşağıdaki kodu eklemeliyiz.
.woocommerce .et_overlay:before {
left: 0;
margin-left: 0;
content: 'ver';
/*** TEXTO ***/
font-family: 'Source Sans Pro', Arial !important;
/*** ELEGIR FUENTA DE TEXTO ***/
text-transform: uppercase;
font-size: 24px;
color: #fff;
/*** COLOR DE TU TEXTO ***/
font-weight: bold;
text-align: center;
width: 100%;
padding: 5px 0;
}
Kodda, içerik seçeneğinde görünen metnin görünecek metin olduğunu görebilirsiniz.