Muchos de vosotros me habéis pedido más tutoriales para personalizar WooCommerce en DIVI.
En este tutorial explico cómo dar los primeros pasos con el Módulo de WooCommerce en DIVI
Estoy preparando una serie de tutoriales para poder personalizar nuestra tienda con WooCommerce, estar atentos 😉
En este tutorial os voy a enseñar como mostrar un texto en vez de un icono al pasar el ratón por encima de un producto.
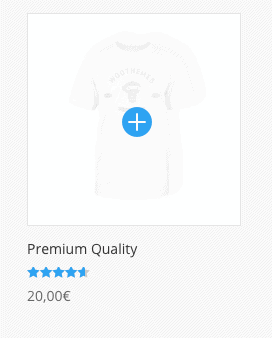
Por defecto en DIVI al pasar el ratón por encima de un producto muestra un icono:

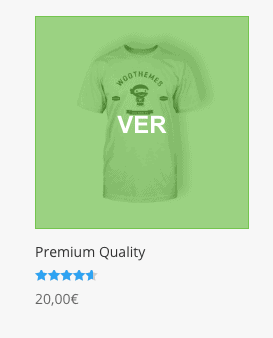
En este tutorial aprenderás a cambiarlo por un texto y un color de fondo con el siguiente aspecto:

Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
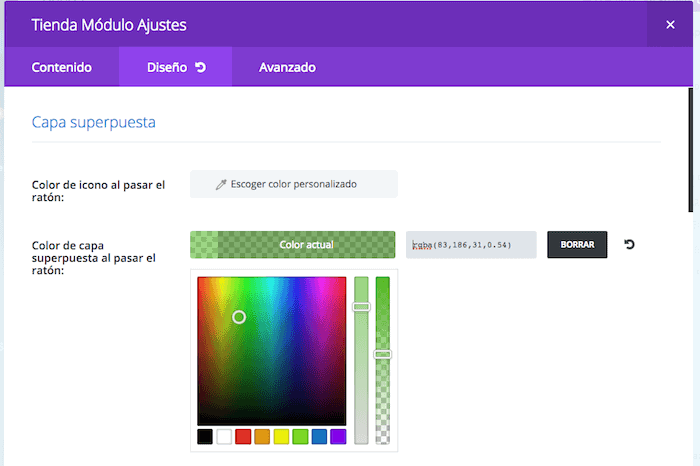
Lo primero que vamos a hacer es entrar a editar el módulo de WooCommerce desde el constructor de DIVI, vamos a la pestaña Diseño y cambiamos el color en la opción «Color de capa superpuesta al pasar el ratón».
Con un deslizador eliges el tono concreto que quieres de color y con el otro la transparencia:

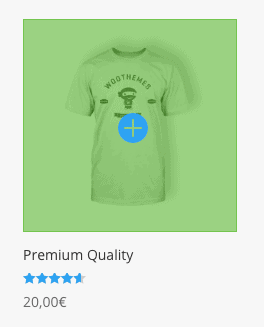
Con este ajuste cambiamos el color de fondo al pasar el ratón por encima:

Para cambiar el icono por un texto tenemos que añadir el siguiente código en Divi–> Opciones del tema –> CSS personalizado.
.woocommerce .et_overlay:before {
left: 0;
margin-left: 0;
content: 'ver';
/*** TEXTO ***/
font-family: 'Source Sans Pro', Arial !important;
/*** ELEGIR FUENTA DE TEXTO ***/
text-transform: uppercase;
font-size: 24px;
color: #fff;
/*** COLOR DE TU TEXTO ***/
font-weight: bold;
text-align: center;
width: 100%;
padding: 5px 0;
}
En el código puedes ver que el texto que aparece en la opción content es el que va a aparecer.