
In diesem Tutorial werden wir sehen wie Sie eine Vorlage für alle Ihre Blog-Beiträge erstellen und dass alle unsere Blogbeiträge automatisch mit dem in Elementor erstellten Design erscheinen.
Das heißt, wir erstellen ein Design und alle unsere Posts werden mit diesem Design angezeigt.
Dies ist wirklich nützlich, da wir nach dem Erstellen der Vorlage die Posts von Gutenberg erstellen können, aber die Posts werden mit dem Design angezeigt, das wir in Elementor generiert haben. 😉
Um dieses Tutorial durchführen zu können, benötigen Sie Elementor Pro.
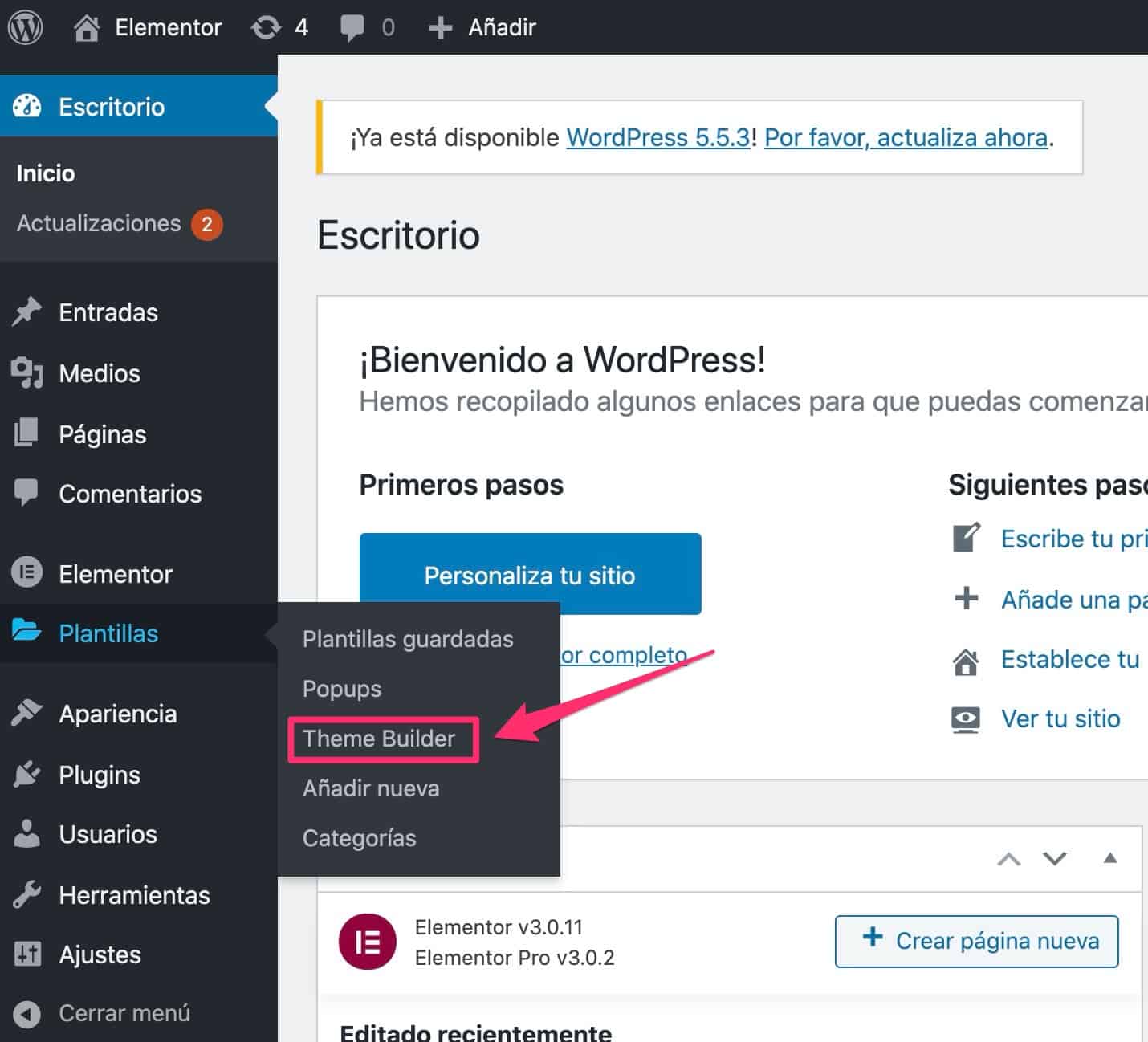
Sobald Elementor Pro installiert ist, gehen wir zum Menü Vorlagen » Theme Builder
Videoanleitung
Suscríbete a mi Kanal:

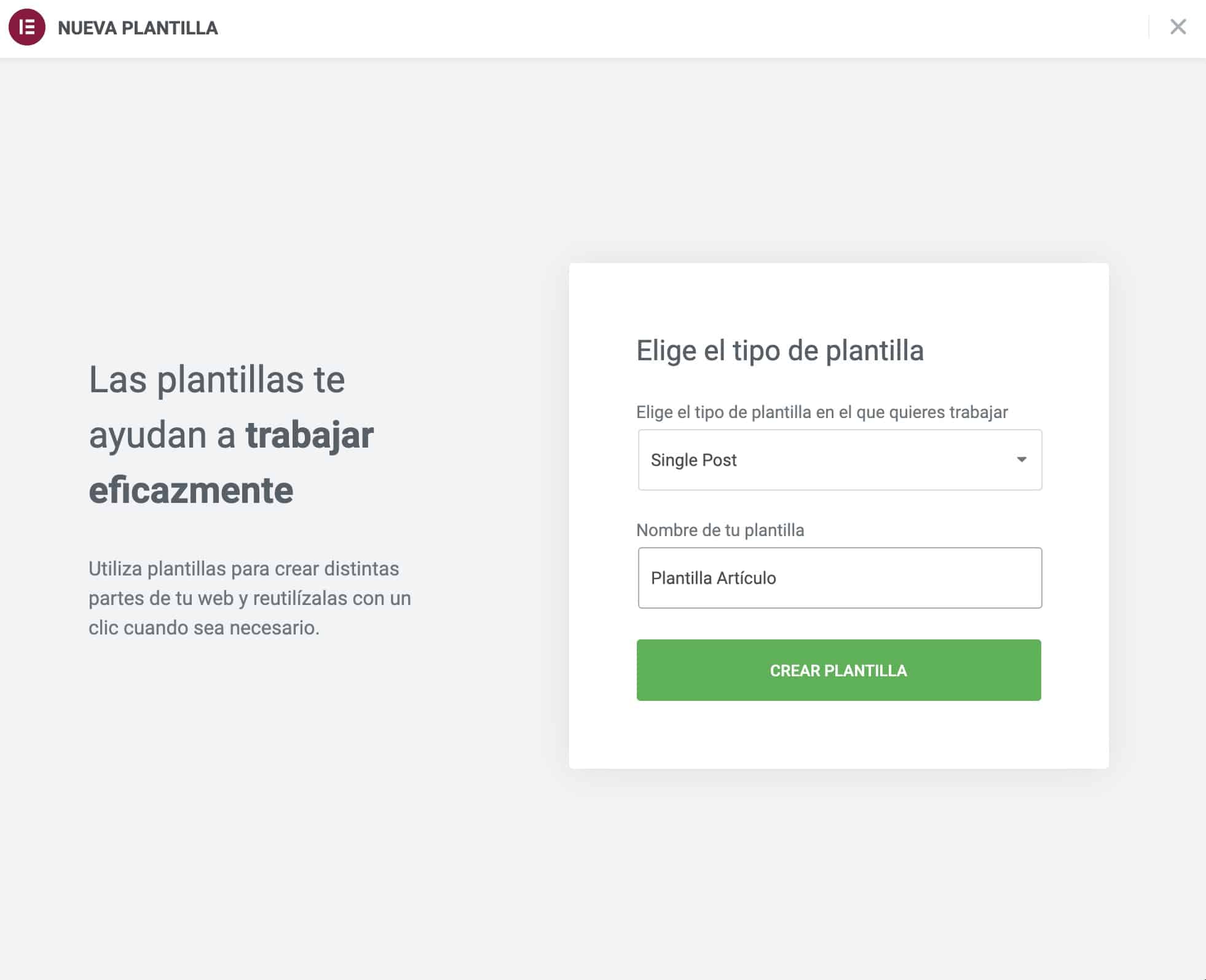
Jetzt erstellen wir eine neue Vorlage, wir klicken auf Neu hinzufügen und wählen Sie in der ersten Dropdown-Liste aus Single Post und gib ihm einen Namen:

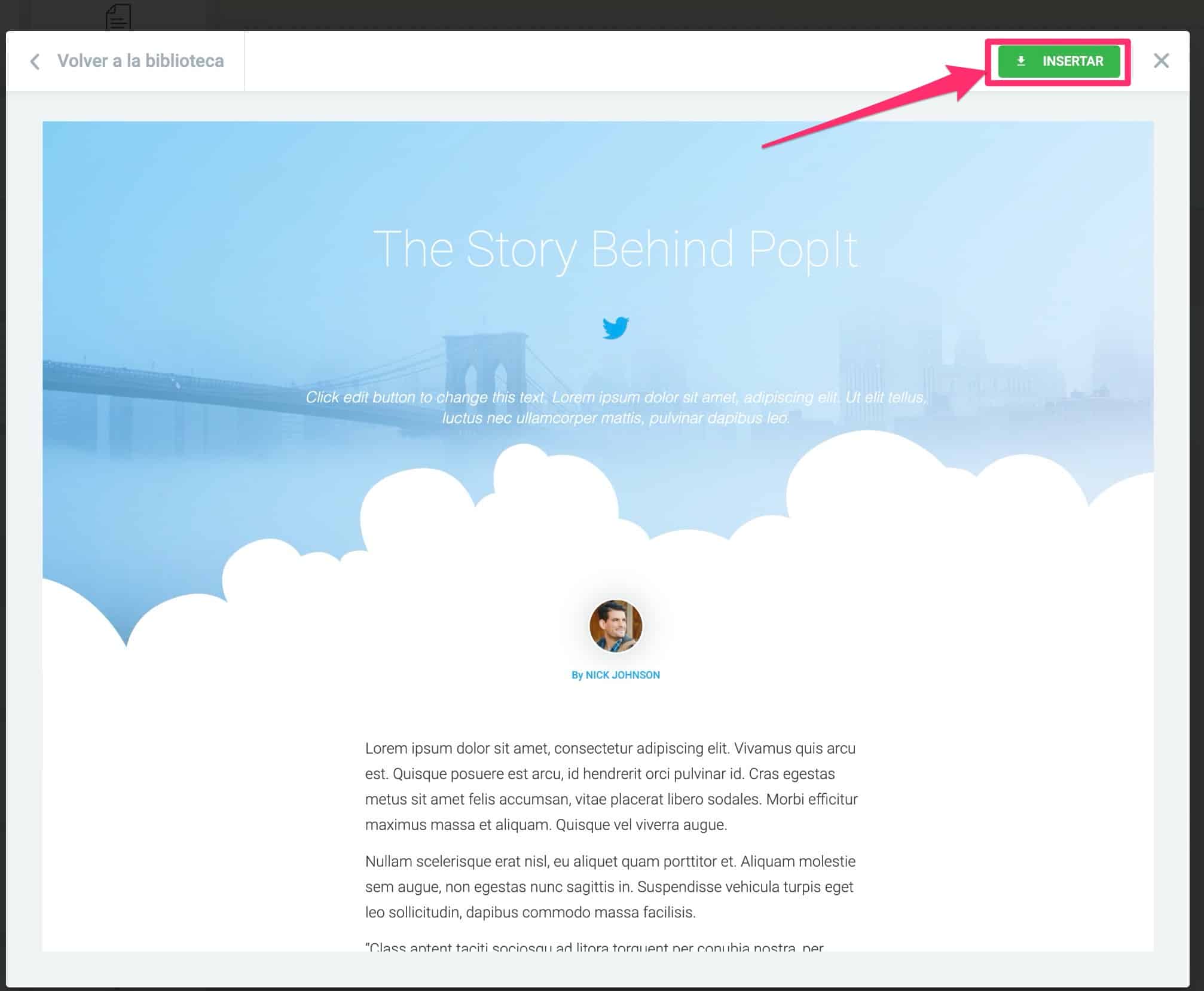
Auf dem nächsten Bildschirm fügen wir die Vorlage hinzu, die wir verwenden möchten:

Die Vorlage, die wir auswählen werden, liefert uns das Design, übernimmt aber noch nicht automatisch den Text des Beitrags.
Was wir jetzt tun müssen, ist den Demo-Text in den echten Text unserer Posts zu ändern.
Beitragstitel in Elementor zu allen Beiträgen AUTOMATISCH hinzufügen
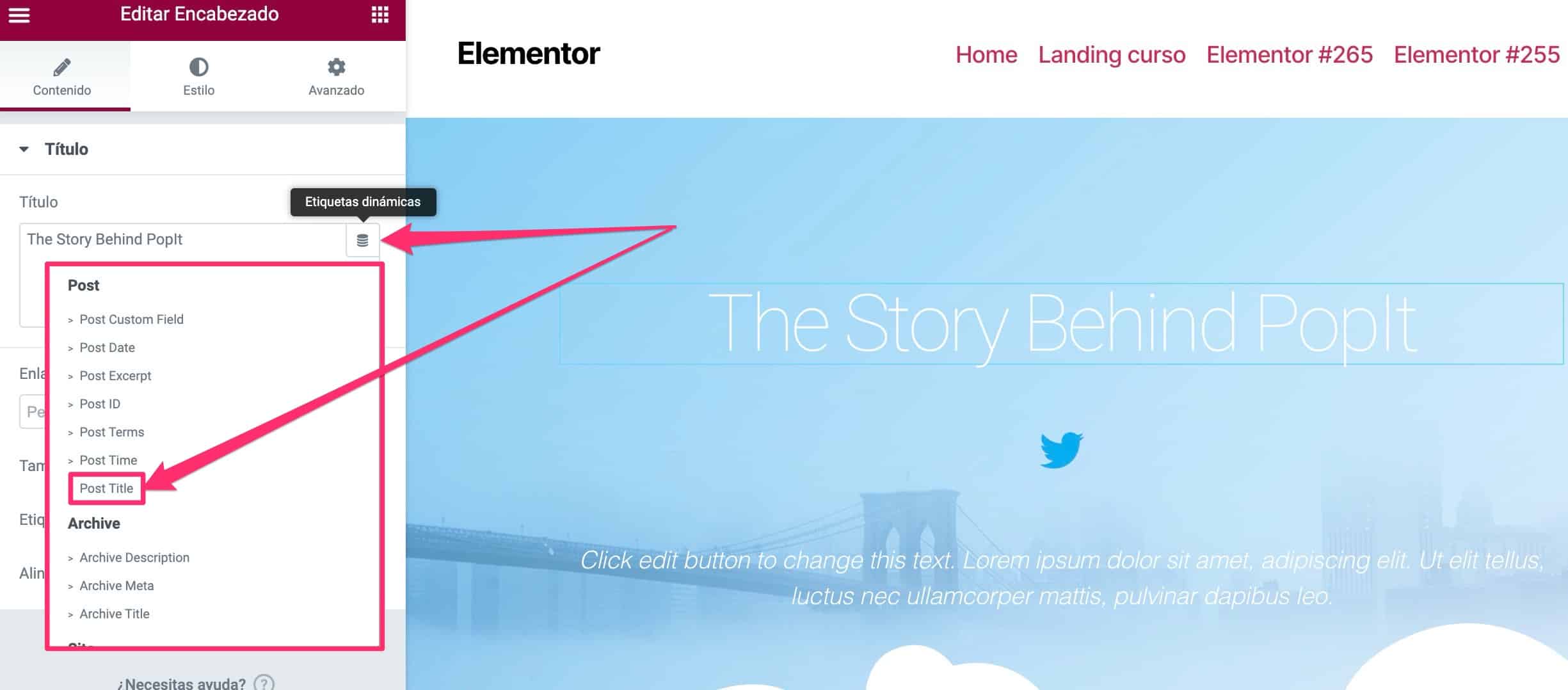
Zum Beispiel, um die hinzuzufügen eigentlicher Beitragstitel müssen wir den Text „The story Behind“ für den Titel-Tag des Beitrags bearbeiten:

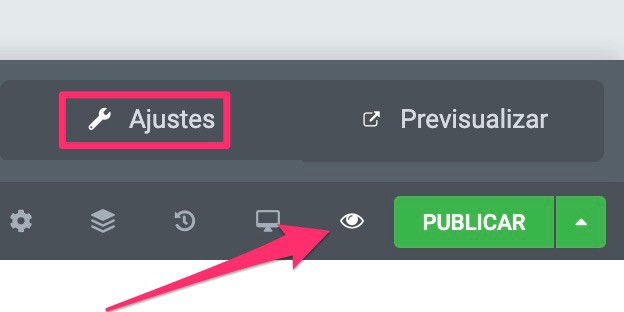
Wenn wir den Inhalt mit einem bestimmten Beitrag in der Vorschau anzeigen möchten, können wir dies über die Vorschauoption (Augensymbol)» Einstellungen tun:

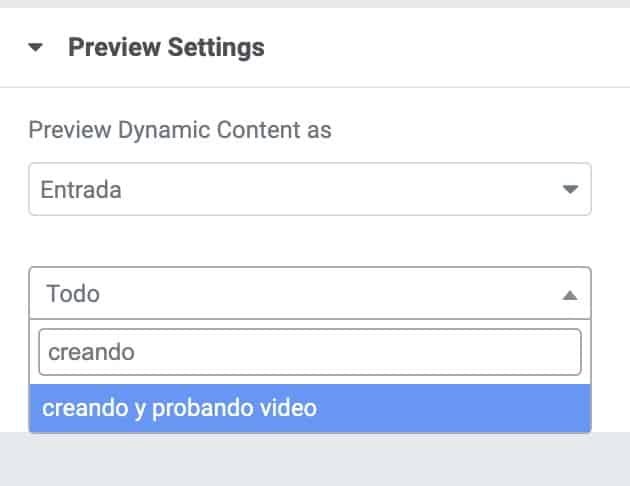
Und auf dem erscheinenden Bildschirm wählen wir den Eintrag aus, in dem wir eine Vorschau des Inhalts anzeigen möchten:

Füge die ZUSAMMENFASSUNG des Beitrags in Elementor zu allen Beiträgen AUTOMATISCH hinzu
Wie wir es mit dem Titel gemacht haben, können wir die Zusammenfassung des Beitrags unter dem Titel hinzufügen. Wie wird das gemacht? Es ist dasselbe, wir wählen einfach ein anderes Feld, das Ausnahmefeld

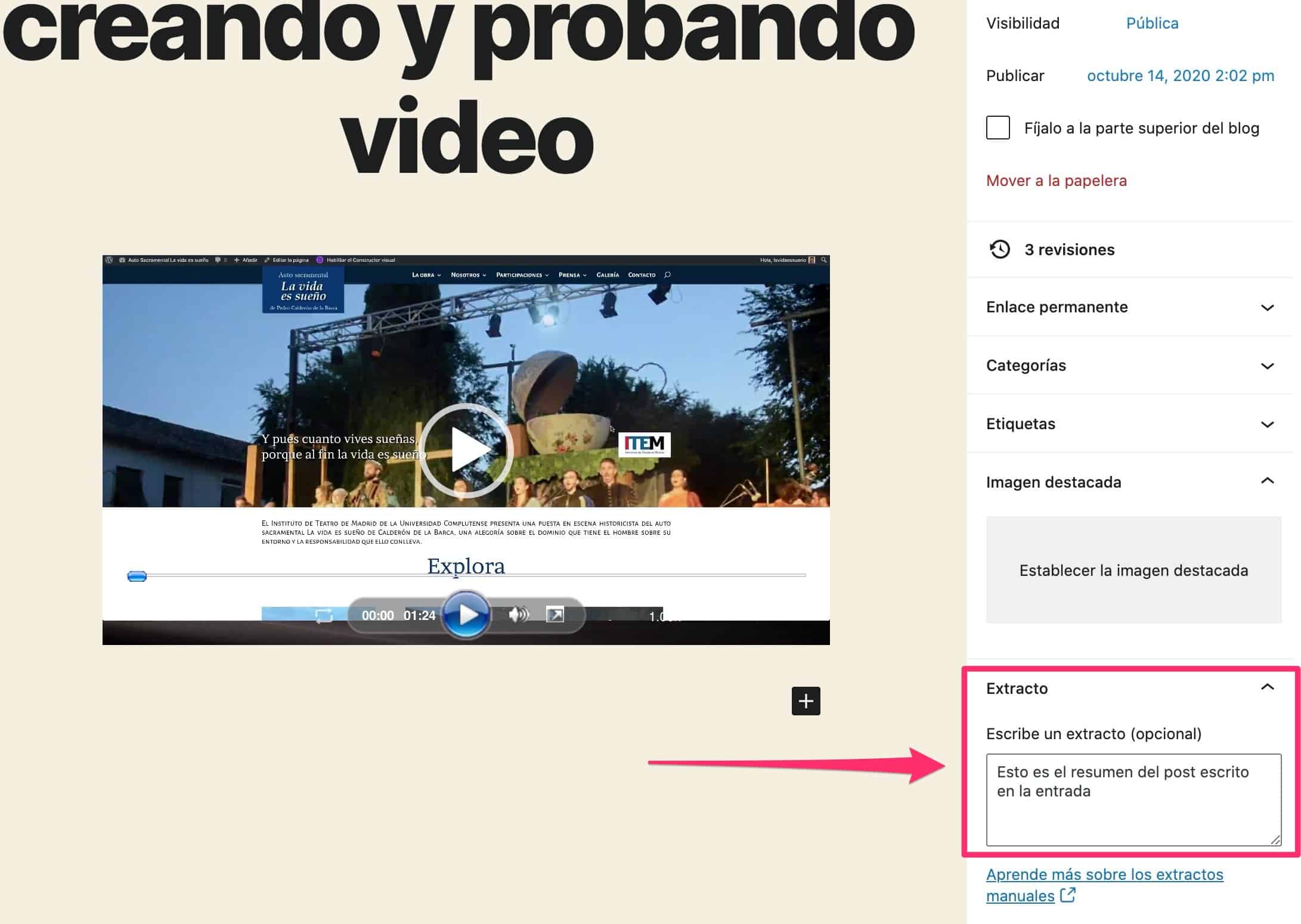
Woher stammt die Zusammenfassung oder der Auszug? Von der Beitragsbearbeitungsseite:

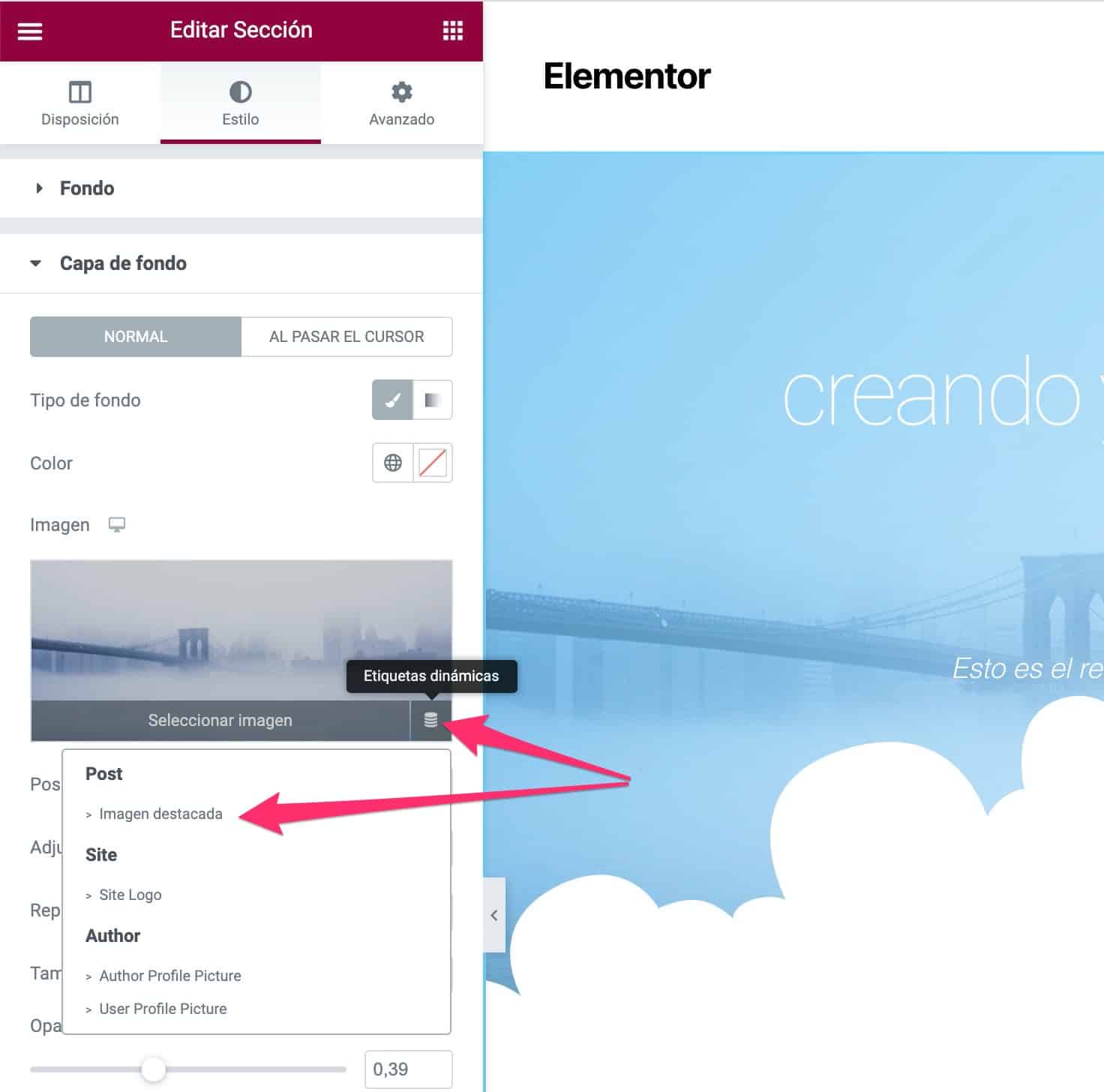
Füge Featured Image als Post-Hintergrundbild in Elementor zu allen Posts AUTOMATISCH hinzu
Dazu werden wir der gleichen Dynamik folgen.
Dieses Mal werden wir das Bild der Wolken im Hintergrund für das Beitragsbild ändern, das wir als Beitragsbild des Beitrags hinzugefügt haben.
Dazu gehen wir zu der Ebene, auf der sich der Hintergrund » Stil befindet, und modifizieren den Hintergrund mit einem dynamischen Label

Und wir machen das gleiche Verfahren mit den restlichen Feldern.
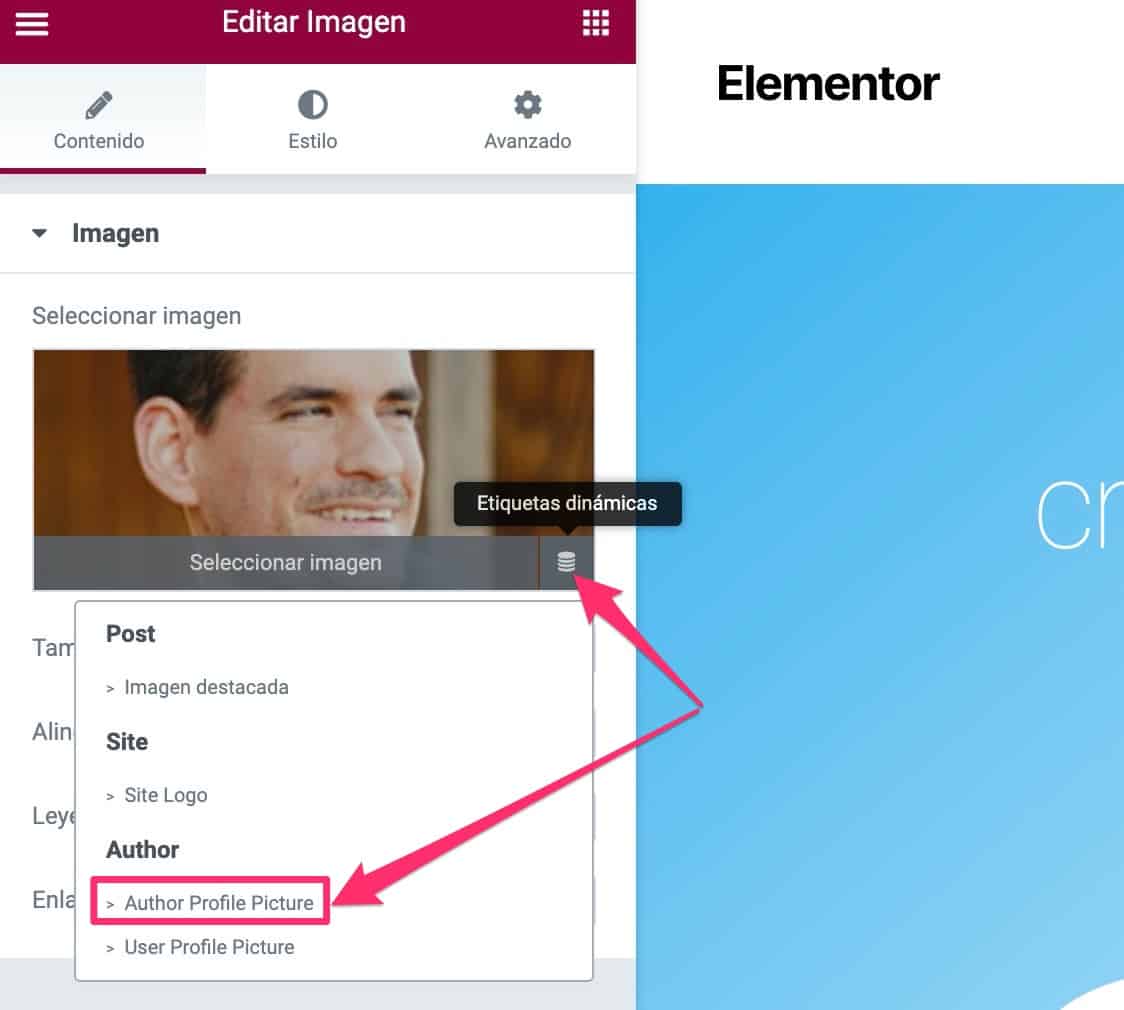
Autorenbild in Elementor in allen Beiträgen AUTOMATISCH hinzufügen

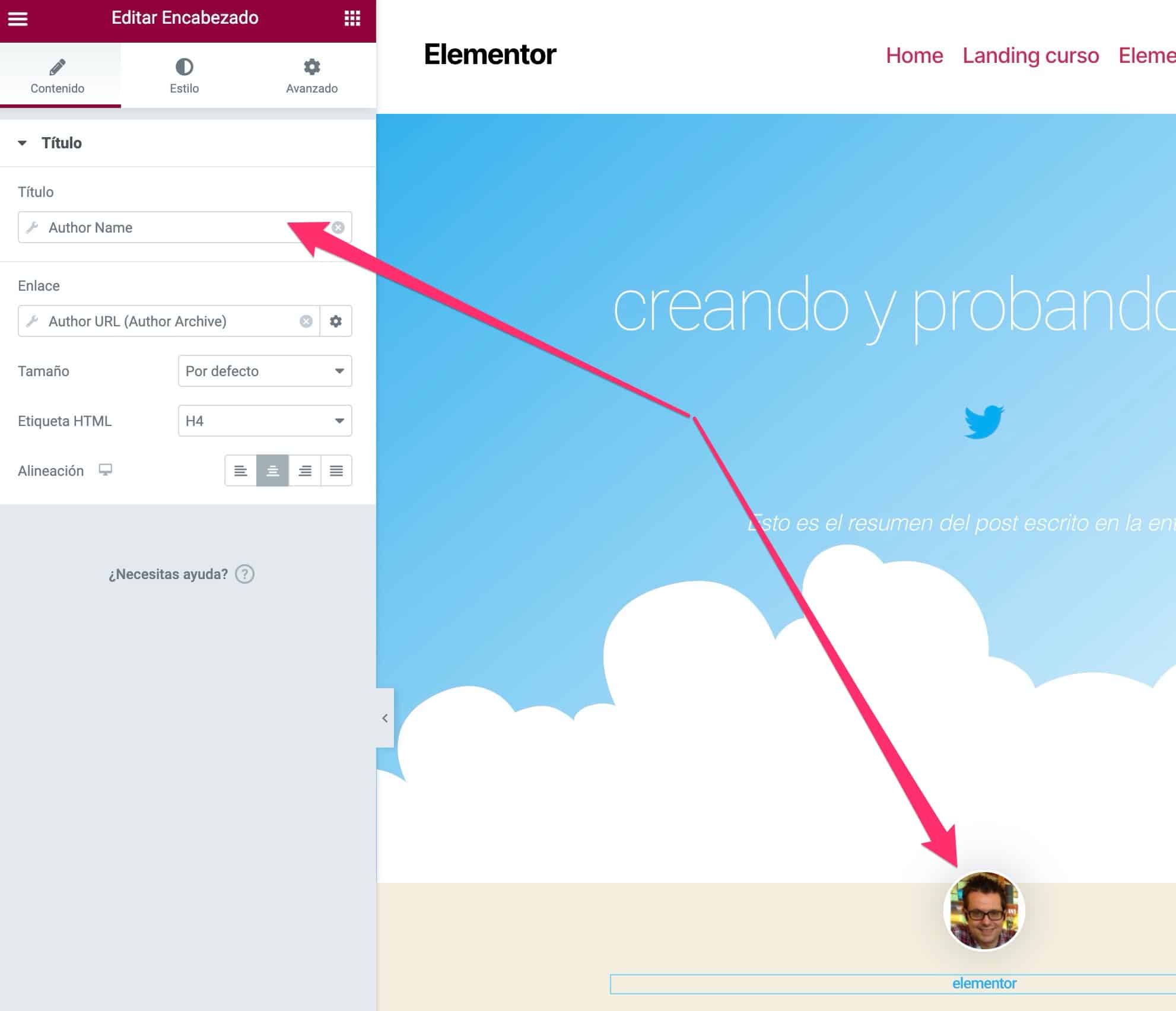
Fügen Sie den Namen des Autors und den Link in Elementor in allen Beiträgen AUTOMATISCH hinzu

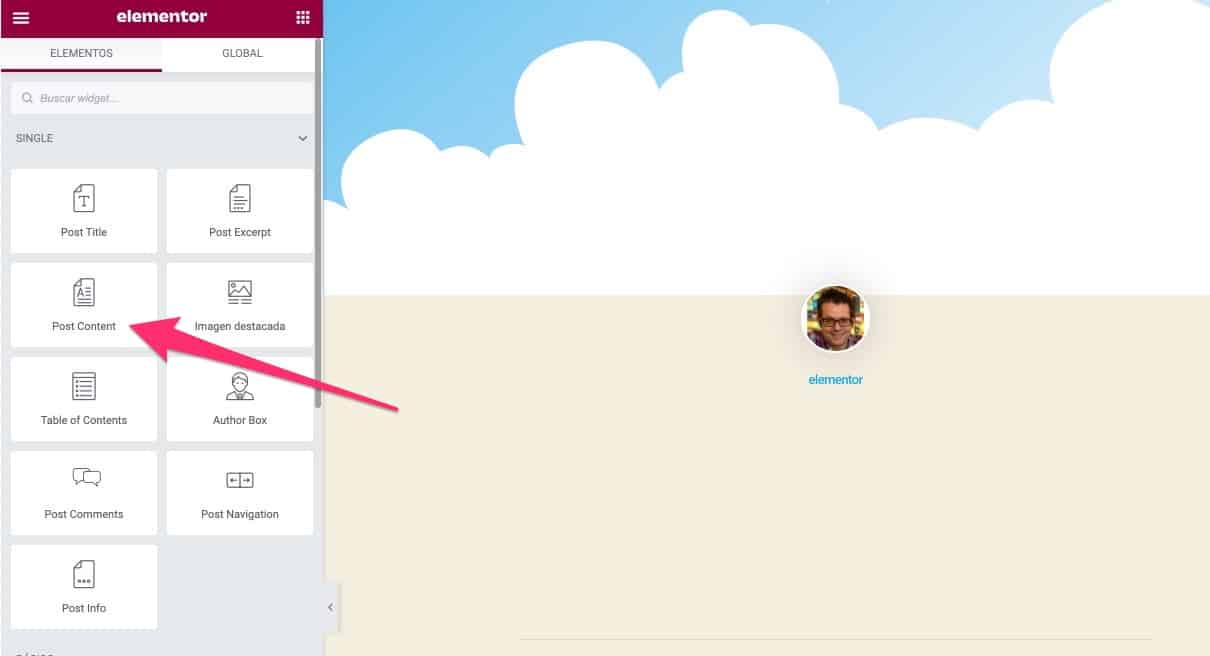
Füge Postinhalte in Elementor AUTOMATISCH zu allen Posts hinzu
Zuerst lösche ich die Textfelder, die aus Test stammen.
Um nun das Textfeld hinzuzufügen, müssen wir das Feld aus den Widgets hinzufügen, die Elementor hat:

Fügen Sie die Vorlage automatisch zu allen Beiträgen hinzu
Sobald wir unsere Vorlage erstellt haben, werden wir ihr mitteilen, dass wir möchten, dass sie für alle Beiträge verwendet wird.

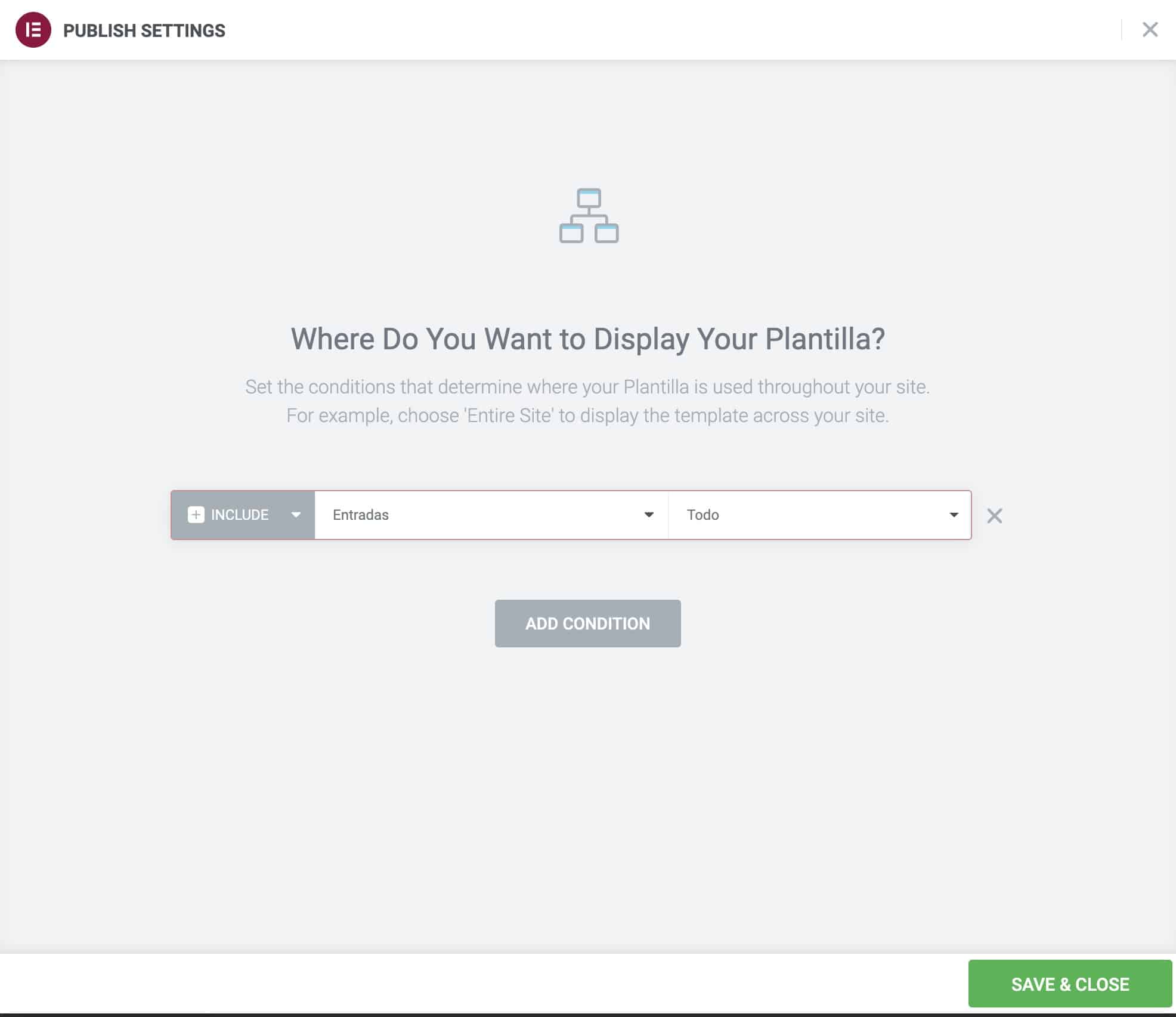
Dafür werden wir veröffentlichen und wir wählen die Bedingungen aus, unter denen diese Vorlage angezeigt werden soll. In unserem Beispiel auf allen Eingängen:
Beachten Sie, wie leistungsfähig diese Option ist. Wir können verschiedene Vorlagen für verschiedene Kategorien oder jeden anderen Filter hinzufügen, der Ihnen in den Sinn kommt.
Wenn wir alles richtig gemacht haben, haben wir unseren Beitrag bereits mit der Elementor-Vorlage erstellt, auch wenn wir den Eintrag von Gutenberg erstellen.
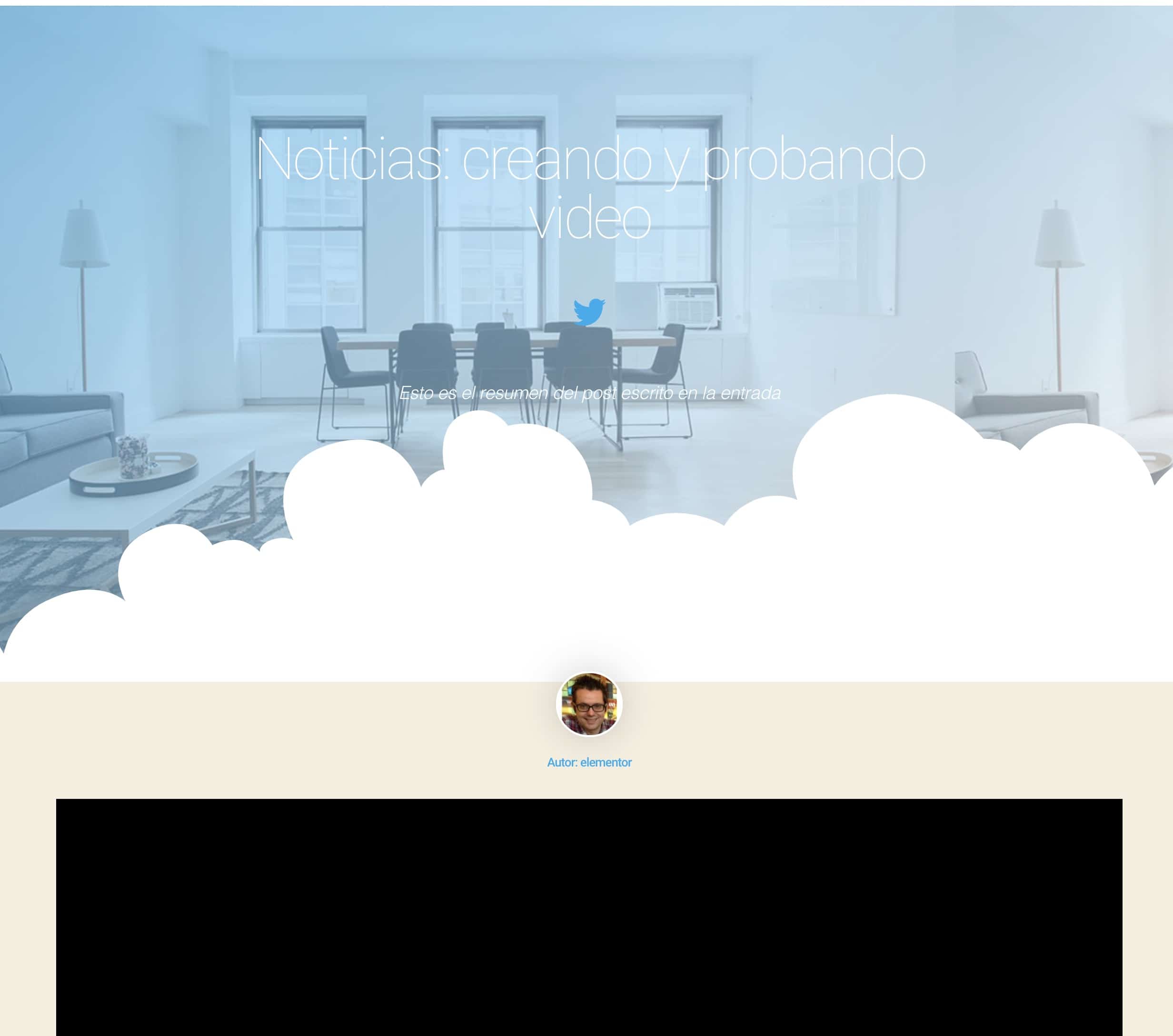
Hier das Endergebnis:

Sag mir nicht, es ist nicht wunderbar 😉?
Ich hoffe es hat euch gefallen, wir sehen uns im nächsten Tutorial!!!