We are doing a series of tutorials to create a custom search engine in listable. As you will already know if you have followed the previous tutorials we are relying on the FacetWP plugin to do it.
In this tutorial We have seen how to create it but now we are adding the search button, so that it has the same behavior as the Listable home search engine.
44 Add search button in custom search engine
In the tutorial you can see that it is very easy to add the button and how, with a small code, we can change the behavior of the search engine so that it does not auto-refresh automatically.
In the next video what we are going to do is style the button.
We are going to change the color and we are going to add the icon to make it more attractive
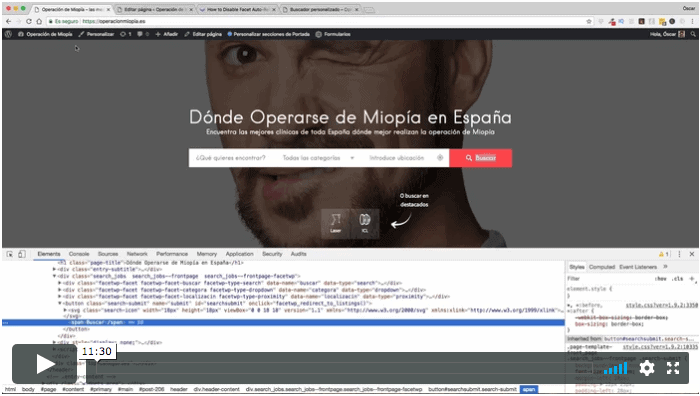
45 Format search button with CSS
Thanks to the classes that already exist in the template we see how easy it is to style the button.
What is not so easy is to discover how they added the icon in the template, but once we see how it is done it is very easy to replicate it.
A bit of CSS can save our lives, and there is no single way to do things.
I hope you liked it 😉