The Outfitter template from Genesis is a great template to be able to make a store with Woocommerce, if you have not seen the tutorial to have the template as in the demo here it is
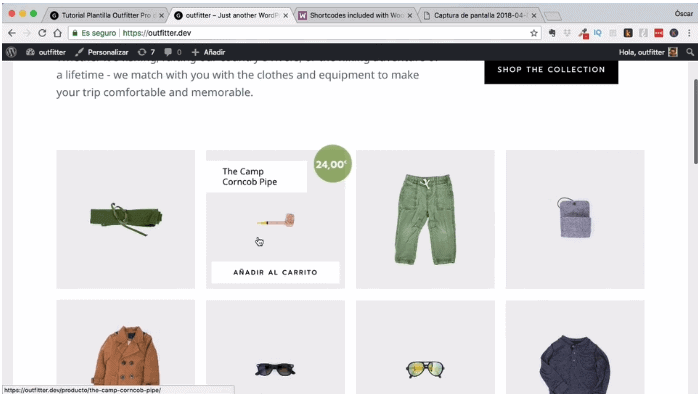
This template has a very cool and different home from what a store usually is, I especially like that.
But you have asked me if there is a possibility to change the size and layout of the images on the main page.

The first thing I would try (this time it doesn't work) is to go to the product image settings in WooCommerce and change it.
The problem is that the size is forced by CSS, so it won't work for us.
By default, it does not come with options to change the size of the images, but we can do it with CSS.
In this video we see how to change the size and layout of images with CSS.
If CSS scares you remember that we are doing a CSS for WordPress Course Step by Step ;).
Modify the size of the Frontpage images
As you have seen that thanks to the element inspector and a bit of CSS we can modify the outfitter template to our liking.
We have to be careful that the CSS we create is only applied to the part we want to modify and not to the whole page.
I hope you liked it 😉