Subscribe to my channel:
Hello guys,
On many occasions we will want to add elements to our website that are only visible on the web and that do not appear on the mobile or tablet.
Why would we want that?
Having a smaller screen size on mobile may not look as good as it does on the web and it is preferable to remove it for a good browsing experience.
The DIVI template allows us to do it in a very simple way, in this tutorial I explain how.
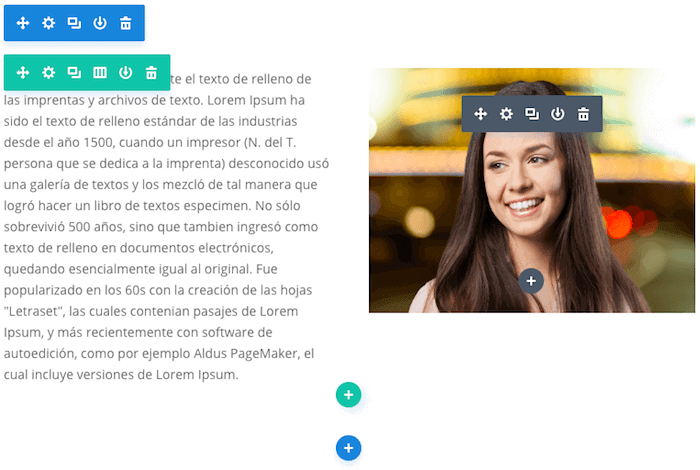
The first thing we have to do is enable the visual constructor so that the editing options appear on the page itself. In this way, when moving the mouse over each element, the editing options appear:

I go over the image and click on the "module settings" icon:

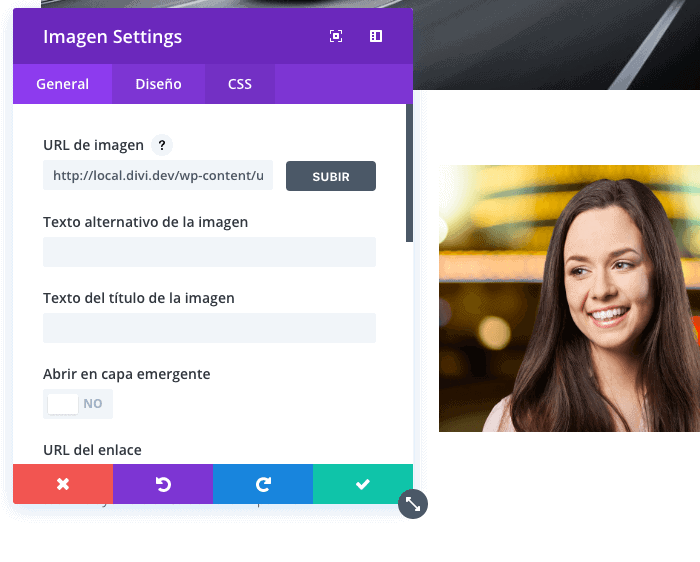
And the following screen appears:

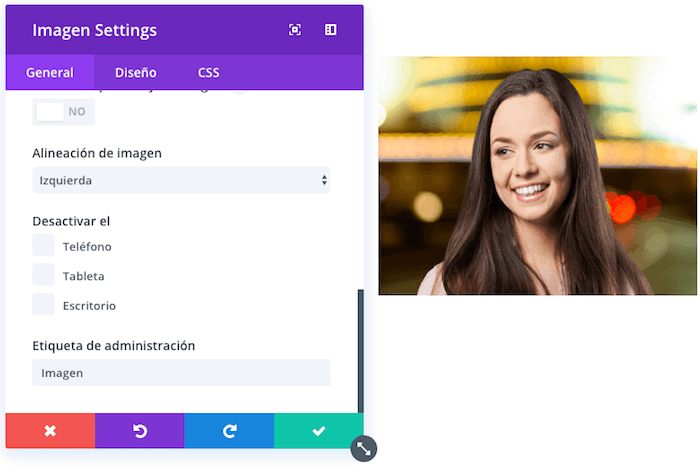
If we go down on this same screen we find the possibility of deactivating the image on the device that we need:

I hope you liked it 😉
regards
Oscar