Hello guys,
Today I bring a tutorial of the Studiopress daughter template called Jessica.
It is one of the latest templates that has come out for FrameWork Genesis.
It's a long tutorial since it comes with many options, I hope you like it 😉
Here is the full video tutorial of the template:
Subscribe to my channel:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» background=»#dd3333″ color=»#ffffff» size=»18″ icon=»star » wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Default Button» id=»default-button»]BUY JESSICA TEMPLATE[/wps_button ]
Before continuing with the tutorial, you need to have a web host to install your website. If you don't have it I recommend hostgator, in addition to being one of the cheapest on the market and offering more functionality, with the coupon oscarteahelp you get 25% cheaper.
Once you have the hosting and you have installed WordPress, how I explain in the video, we start with the actual configuration of the Jessica premium template.
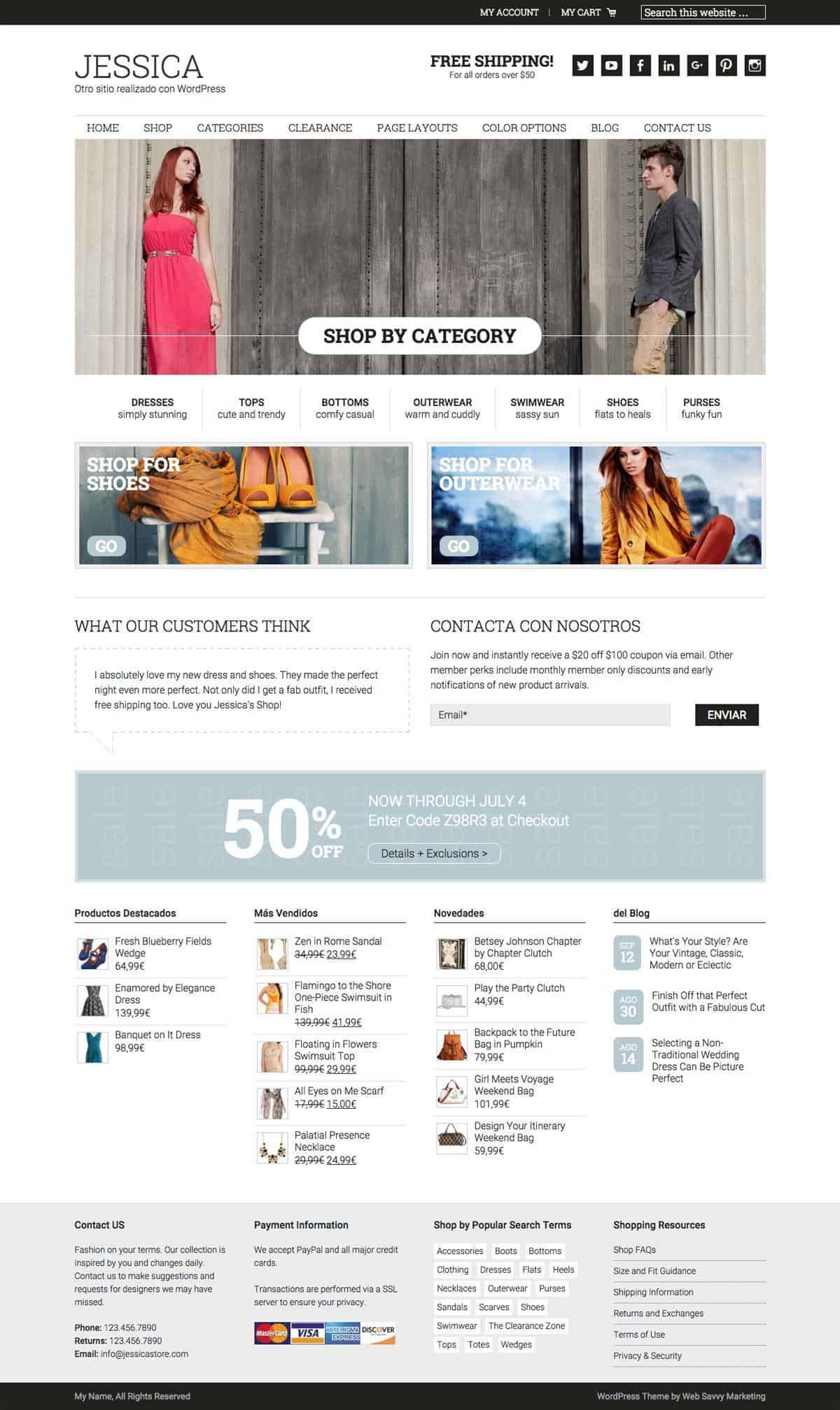
The final result that we are going to achieve is the following:

[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» background=»#dd3333″ color=»#ffffff» size=»18″ icon=»star » wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Default Button» id=»default-button»]BUY JESSICA TEMPLATE[/wps_button ]
The first step we have to take is to install the parent template, that is, the Genesis template.
Remember that the Jessica template is a child template of Genesis so you need to have the Genesis template installed first.
Remind you that both templates are available in the premium zone.
Once the Genesis template is installed, we can now install the Jessica template. In the compressed file of the Jessica template, when unzipped, there are three folders, a template, one with the demo content of the web and another with the designs. I'm telling you this because when you install the template you don't have to upload the compressed file with everything, but only the template folder itself.
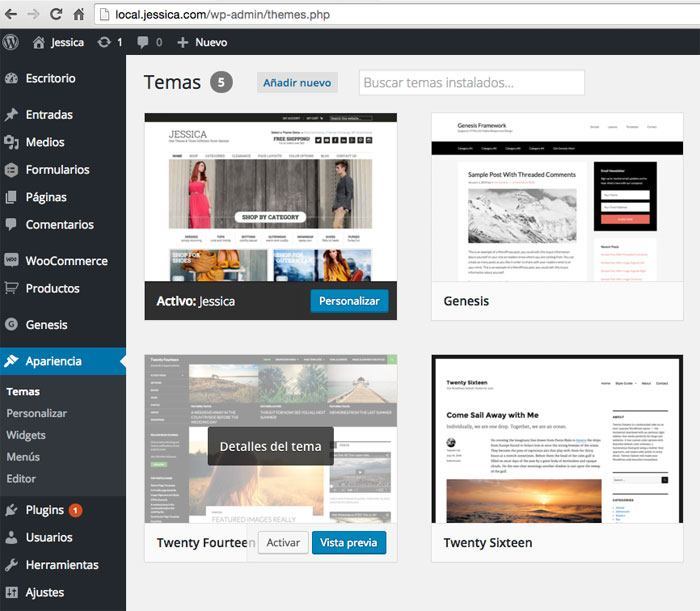
If you do it correctly you will find something similar to the following:

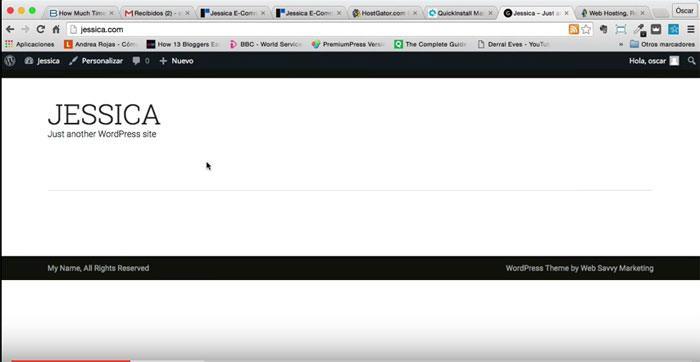
Once the template is installed you face a very hard moment, that you are going to see your website and it has nothing to do with the demo:

Don't worry at all, even if we have installed the template now we have to configure it, you'll see that as soon as we add the plugins, widgets and demo content the result will be what we are looking for 😉
Now we are going to install the plugins that are needed for the correct functioning of the Jessica template:
Soliloquy: It comes with the template and you can also find it in the premium area.
Digg Digg: It's free and you can download here
GravityForms: It is a paid plugin ($39), the members of the premium zone you can download it for free from the members area and if you prefer, you can buy from here
woocommerce: It is the best plugin to convert our website into a store. It's free and you can download from here.
Genesis Connect for WooCommerce: This plugin makes our store have the necessary styles when we use a Genesis template. We can download from here
Once the plugins are installed and configured, as we can see in the video of this post, we can continue configuring our template.
Now we have everything we need to configure our template.
The next step is to install the demo content so that we have enough content so that our demo store is not empty.
Remember that I told you that when we unzip the template we have 3 folders, one of them is called jessica-xml-files, inside this folder you have 3 files, we are going to use one or the other depending on the store plugin that we have installed. In our case, as we have installed Woocommerce, we are going to use the file called jessica-woocommerce.xml.
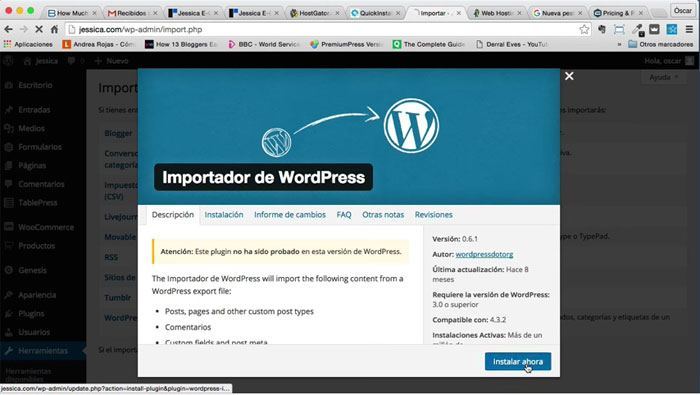
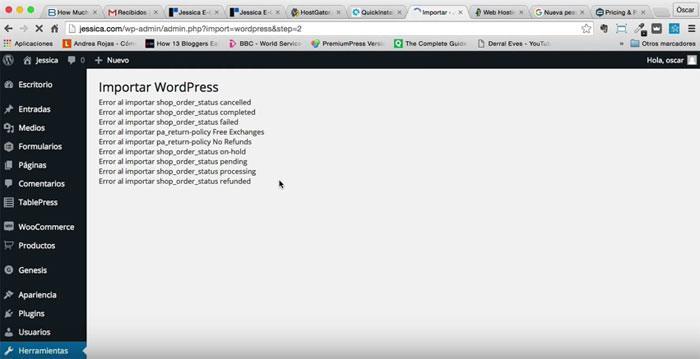
How do we import it? Very easy, we go to tools –> Import–> WordPress, here it tells us that we need to install the WordPress importer, we install it as you can see in the following image:

We click on «Activate plugin and Start Import»
It tells us to select the file and we select the file from our computer jessica-woocommerce.xml
Before starting the import, it asks us which user will be assigned the imported content, we select our user or create one and mark the option "Download and import attached files."
It will take a while and it is possible that it will tell us that it has not been able to import everything, do not worry, it is normal and everything will work perfectly:

Now we have a lot of products, posts and test menus to be able to see our website with information.
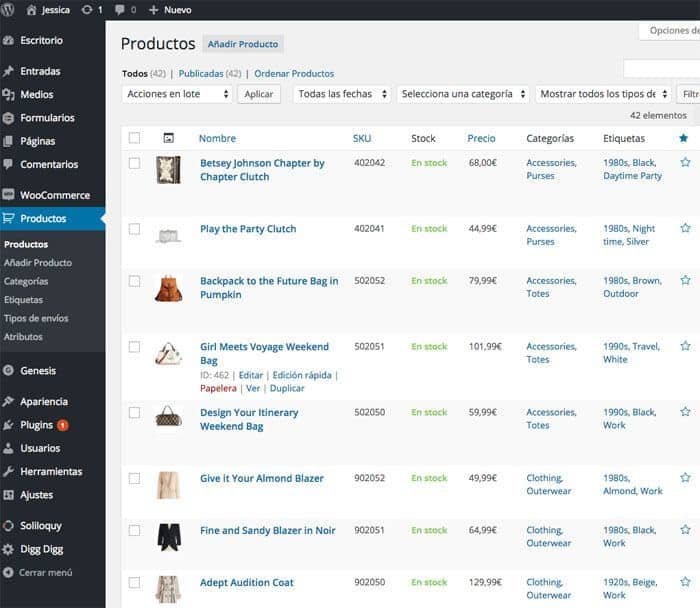
If we go to products we can see all that have been created:

Now what we have to do is start placing the information on our website.
Let's start by placing the menus:
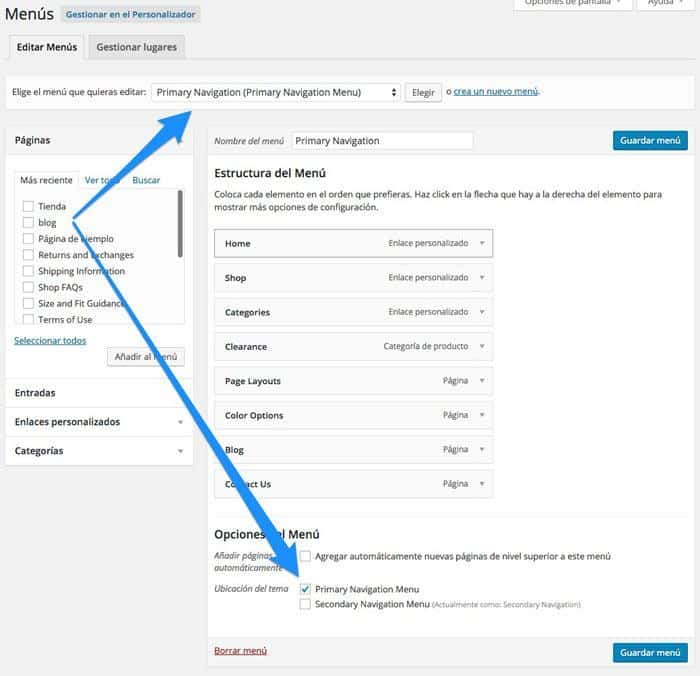
To do this we go to Appearance –> Menus and we will see that we have several menus that have been created from the demo content.
We select the "Primary Navigation" menu, click on choose and at the bottom we mark the location of the "Primary Navigation Menu" theme, as we see in the following image:

We do the same operation with the "Secondary Navigation" and place it in the "Secondary Navigation Menu".
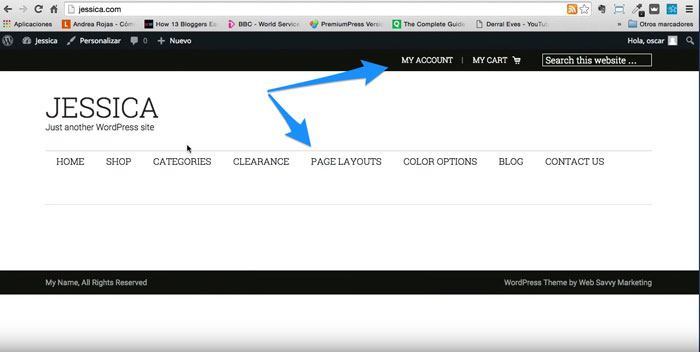
If we go to our website, the menus have already appeared in the header:

Now we are going to place the “Free Shipping” text and the social media icons in the header.
To do this we go to the widgets, in Appearance -> Widgets and we see that we have an area called "Header Right"
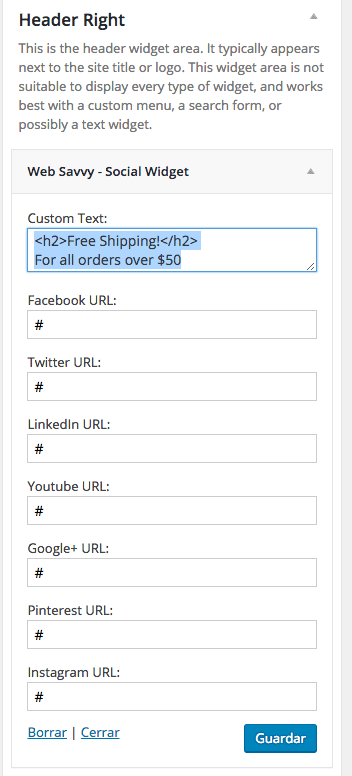
In this area we are going to place the “Web Savvy Social Widget” widget.
This widget has a series of fields that we are going to fill in, we will do it the same as we see in the following image:
CustomText:
<h2>Free Shipping!</h2> For all orders over $50
And in the rest of the fields the url of the social networks that we want to appear. If you leave it empty, that social network will not appear.
The widget once populated looks like this:

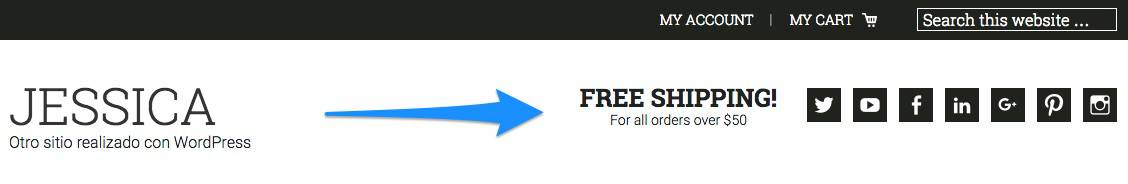
And the end result is:

Now we are going to configure the Slider of the main page, for this we return to the widgets and this time we are going to configure the Rotator area and we are going to add the Soliloquy widget, add it, the home page slider appears, I select it and the test image will appear on our main page.
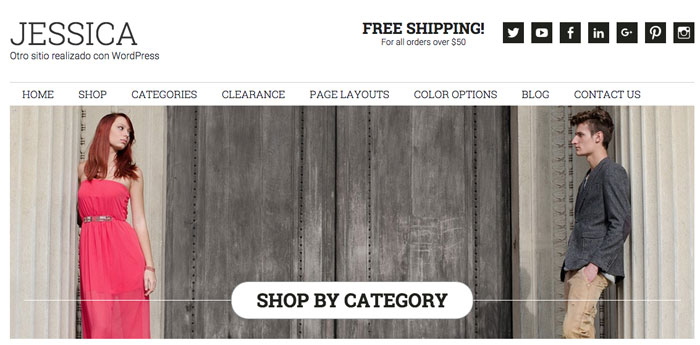
The result is as follows:

If we want to add new sliders we can do it from the side menu of the administration area in the Soliloquy item.
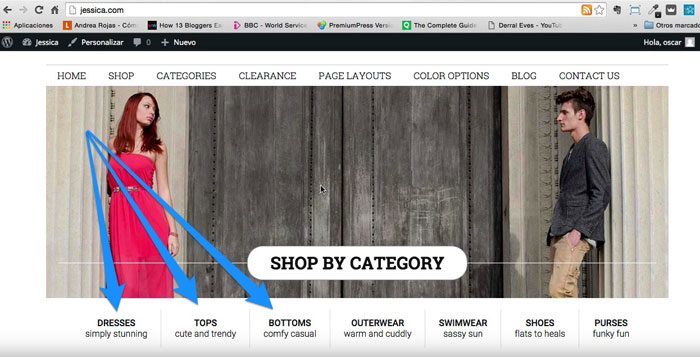
Now we are going to add the menu that appears below the slider, to do this we go to the widgets to the “Home Categories Menu” area and add the “Custom Menu” widget and select the “Home Categories” menu.
The result would be the following:

Now we are going to create the banners that appear below the menu that we just created. To do this we are going to use the widget areas called Home CTA Left and Home CTA Right.
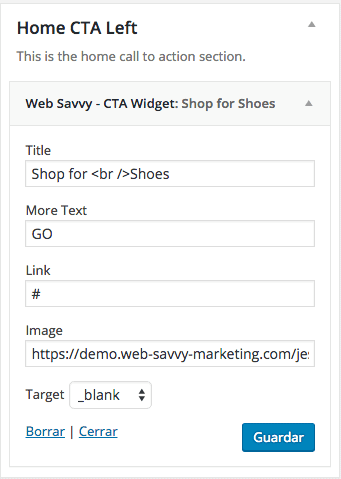
The widget that we are going to use in both areas is the “Web Savvy – CTA Widget” widget, this widget is not going to create a banner in a very simple way.
Once the widget is added, we have a series of fields that we have to fill in.
The fields are:
Title: SHOP FOR SHOES
More Text: GO
Link: Url where we want to direct visitors when clicking
Image: Url of our image: The image must have a size of 544×194 pixels
The widget should look something like the following:

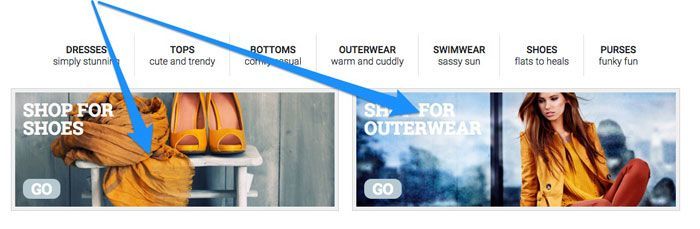
Once the two areas are filled in, the appearance it should have is:

Now we are going to configure the form that appears below the banners on the right. For this we are going to use the gravity forms plugin, remember that if you are in the premium area you have it available for free.
To configure it, we go to the side menu to the "Forms" item and add a new form, give it the name we want and go to a screen where we can add fields.
Among the fields that we can add within advanced fields is the Email field and we drag it to the middle area. In the appearance tab, in the “Content Marker” field we put Email*, in the field size we put the “Large” field.
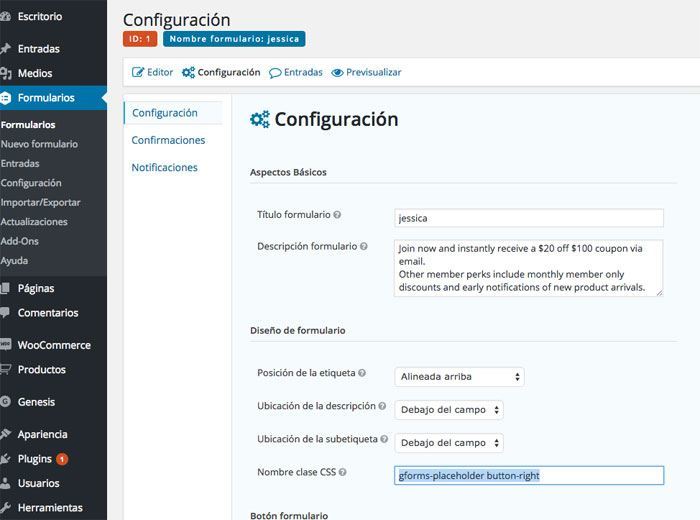
Once the above is done, we save the field and go to the form configuration, here in the form description we add the text that we want to appear in the widget, in our case:
«Join now and instantly receive a $20 off $100 coupon via email.
Other member perks include monthly member only discounts and early notifications of new product arrivals.»
And a little further down in the "CSS class name" field we put: gforms-placeholder button-right
The appearance of this configuration is as follows:

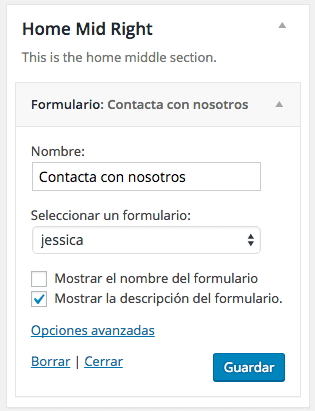
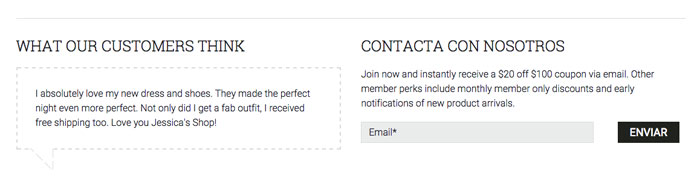
Once the gravity forms plugin is configured, we return to the widgets and add the “form” widget in the “Home Mid Right” area, select our form, put “Contact us” in the name and check the “Show form description” option. », we have to be left with something that seemed like the following:

Now let's add a customer testimonial, to do this we go to the “Home Mid Left” area and add a text field with the following content:
In the title :
What Our Customers Think
and in the content:
<blockquote>I absolutely love my new dress and shoes. They made the perfect night even more perfect. Not only did I get a fab outfit, I received free shipping too. Love you Jessica's Shop!</blockquote>
If we have done the form and testimonial widget correctly, the result will be:

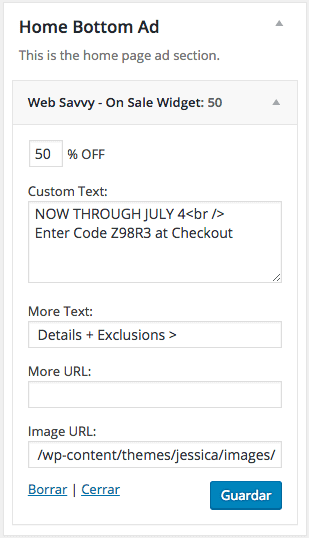
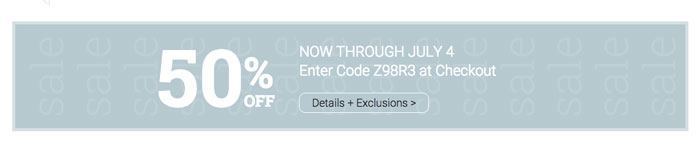
Now we are going to add the banner that appears on the home page, to do this we go back to the widgets and add the “Web Savvy – On Sale Widget” widget to the “Home Bottom ad” area and fill it in as follows:

in image url you have to put: /wp-content/themes/jessica/images/banner-bg.png
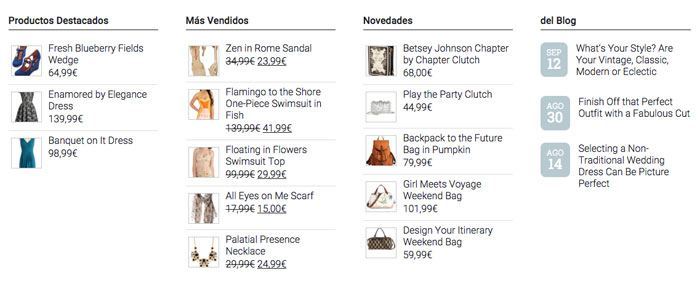
The end result would be:

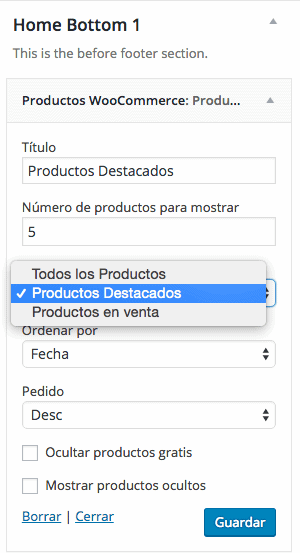
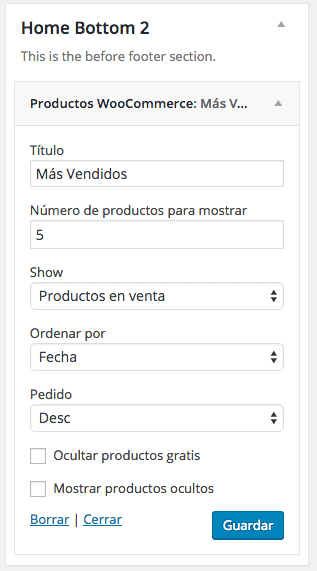
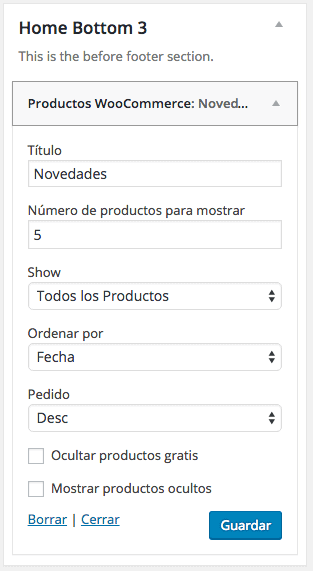
Now we would need the widgets of the zones Home Bottom 1, Home Bottom 2, Home Bottom 3 that we would fill them in almost the same way, adding featured products, news, offers, etc.,
would be with him “Woocommerce Products” widget as follows
HomeBottom1

You do the same for the 3 zones but changing featured products, All products, Offers
HomeBottom2

HomeBottom3

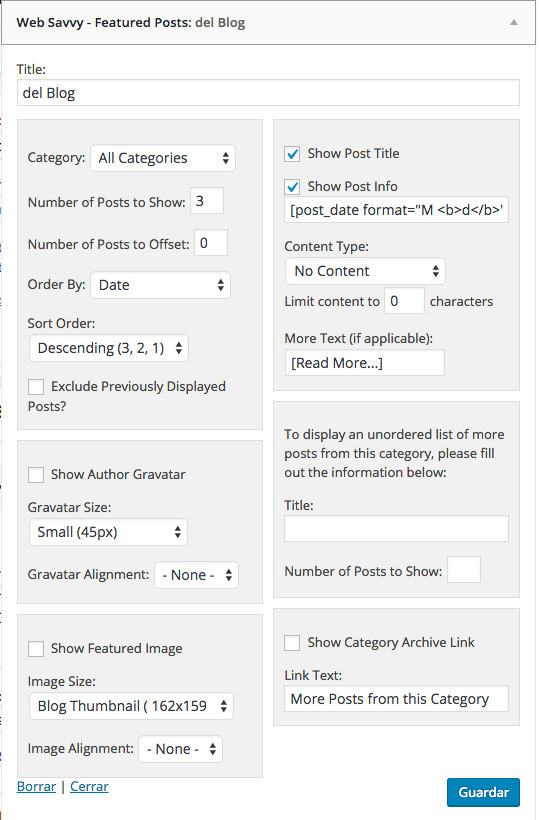
In the home bottom 4 area we add the Web Savvy – Featured posts widget as follows:

In "Number of Posts to Show" we put 3, we mark "Show Posts Title" and "Show Post info".
Something very important is in the “Show post info” field to put: post_date format=”M d» in square brackets []
The visual result of this area would be:

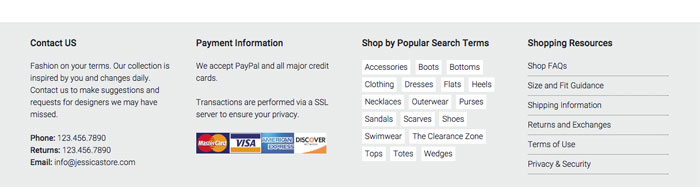
Now we are going to configure the footer in the «Footer 1» widget area and add a text widget with the following content:
Title: Contact Us
Content:
<p>Fashion on your terms. Our collection is inspired by you and changes daily. Contact us to make suggestions and requests for designers we may have missed.</p> <p><b>Phone:</b> 123.456.7890<br> <b>Returns:</b> 123.456.7890<br> <b>Email:</b> info@jessicastore.com</p>
In the foot zone 2 We add another text widget with the payment methods, the content would be the following:
Title: Payment methods
Content:
We accept PayPal and all major credit cards. <br><br> Transactions are performed via a SSL server to ensure your privacy.<br><br> <img src="/wp-content/themes/jessica/images/visa.png" alt="">
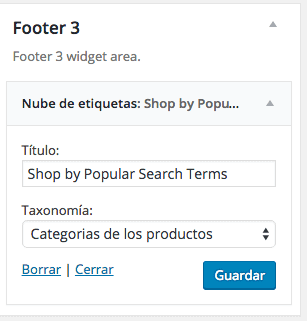
In the footer zone 3 we add the Tag Cloud widget:

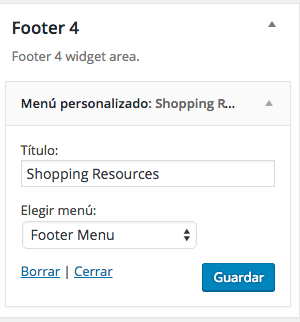
In the foot zone 4 We add the Custom Menu widget and choose the “Footer Menu” menu:

The result of the 4 widgets in the footer area would be:

We already have our website almost ready, we would need the sidebars of the internal pages, for this we are going to configure the widgets of the Sidebar areas.
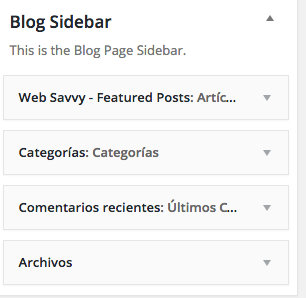
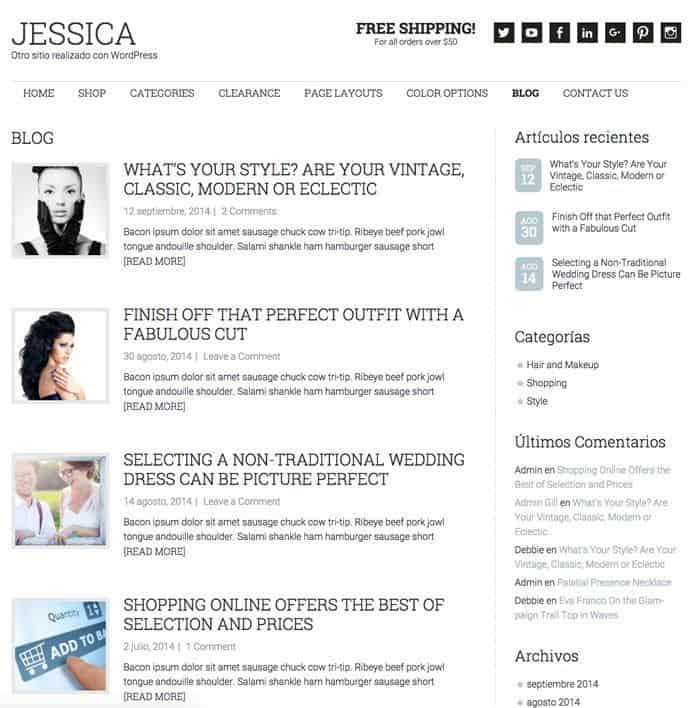
Blog Sidebar, which is the sidebar in the blog, we can add the blog's own widgets, such as categories, featured posts, recent articles, whatever we want. In my case I have added the following:

The result of these widget would be:

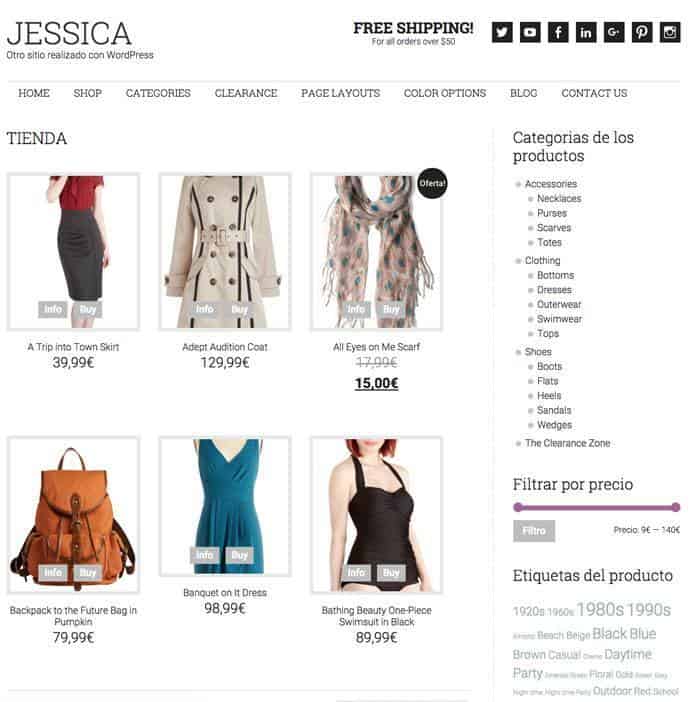
We would do the same with the sidebar of the store, in my case I have added the following:

And the result would be:

I hope the tutorial was useful to you 😉
Any doubt here you have me.
regards
Oscar
Hello Óscar, the truth is that it looks very good, so I hope to try it soon.
Greetings.
Thank you namesake 😉
Any doubt here you have me.
regards
Oscar
Hello again, I have a problem when installing the Soliloquy plugin.
From the template itself it gives me an error and a hostgator page appears with a 403 error saying that I do not have permissions or something like that.
And in the tutorial, say that it can be downloaded from the premium area, but no matter how hard I look, I can't find that plugin.
Let's see if you can help me.
Greetings namesake 😉
Hello Oscar,
Added to the premium zone 😉
All the best
Oscar
Thank you, greetings.
Hello again, I still have some doubts, let's see if you can help me...
When I install Gravity Forms, downloaded from the premium zone, it asks me for a license key, but I don't have one. What do we do in this case? We go ahead and ignore the warning?
Greetings and thanks again.
Oscar.
Hello Oscar,
As I say in the video, the license does not intervene in the functioning of the plugin since it is a plugin with a GPL license. What cannot be shared is the license.
What the license does is notify you when there is an update and update it automatically.
If you need the plugin's automatic update service, if you need to buy the license and they give you a year of updates, every year you would have to renew it.
Greetings 😉
Oscar
Ok Oscar, thanks for the clarification,
At first I will try the licenses that you give us, and if I see that they meet my expectations, then that would be buying the license.
A greeting.
Another question, I have followed your tutorials to the letter to increase the # of products on the page, how to change the Buy to buy and the changes are not applied, what do you think I am doing wrong? Greetings
Hello!
Can you send me an email with the screenshots of the changes?
Greetings 😉
Oscar, very good tutorial! a query.
How can I eliminate the tabs that appear at the bottom of the article: "description" and "Comments", since I have more than enough, with a shorter description at the top I have enough.
Congratulations for everything! and encouragement with the challenge of the 90 Videos!
Which in your case is 180 videos in 90 days! double madness!
Thanks for everything
Hi David,
Thank you very much for your comment!!!!
The challenge is crazy, but at the moment fulfilling 100% 😉
I'll write down your question and in the next few days I'll prepare a tutorial 😉
All the best
Oscar
Hi Oscar, I have a question about this template and it is if it could be used to make a store but for Amazon affiliates.
Thanks for the answer and in no time I will be a premium user 🙂
Hello Jesus,
You can use it perfectly to make an affiliate store. Simply when it comes to adding products, instead of being a simple type product, it is an external or affiliate product.
Greetings 😉
Oscar
Many thanks. This tutorial has helped me a lot. Although I still have to outline some things. I have learned with this magnificent Blog. Thank you Oscar.
Hi Patricia,
Thank you very much, I am very glad that I served you.
Your website looks very good 😉
regards
Oscar
As we say in Mexico, you're a Bastard! Your guide is really great, very well explained and very easy to understand. I bought my membership and with this I already paid more than enough. Thanks and keep it up.
hahaha thank you so much!!!
I am glad that you are liking the premium zone and that the courses serve you.
Thank you very much for your words, I appreciate it a lot 😉
A greeting!
Oscar
I have a question, both in the Home Categories Menu and in the Footer 4 you have to add a Customizable Menu but it does not appear in the widget area, what can I do to add it to finish my page 100%. Greetings
Hello José Antonio,
What problem do you have to add the menu in the footer?
We will give with it 😉
All the best
Hello Oscar, greetings, I was able to solve it! I have another question, what do I have to do to connect or link the store with the menu, any recommendations or suggestions that I don't understand very well!
regards
Hello Jose Antonio,
In Appearance –> Menu you add the items you need from the menu.
What is the part that you don't get?
Greetings 😉
Oscar
Excuse me, what is the code for Soliloquy to display the legend “shop by categories”. I wanted to put a new image and the code was deleted.
Thanks in advance.
Hello!
You have the text when editing the slide image, to the right in the field: Caption you can add it.
I hope it works for you 😉
regards