J'ai reçu beaucoup d'e-mails me demandant comment installer le contenu de démonstration dans Listable car il n'apparaît pas comme je l'ai expliqué dans la première vidéo pour configurer listable
Pour ce faire, nous avons 3 options :
- Connecter le modèle Listable avec Pixelgrade, cette option n'est disponible que si nous avons acheté le modèle
- Installer une ancienne version de listable, faites ce que j'explique dans le premier tutoriel, puis mettre à jour le modèle manuellement
- Installez le contenu de démonstration manuellement : C'est la méthode que je vais vous expliquer dans ce tutoriel 😉
Installer le contenu de démonstration manuellement
Voici le tutoriel vidéo
S'abonner à mon canal :
Le processus est très simple, vous verrez 😉
Je ne vais pas vous expliquer tout le processus d'installation de Listable puisque vous l'avez dans le lien précédent, dans ce didacticiel, nous allons nous concentrer sur l'installation du contenu de démonstration dans Listable.
Étape 01 : Installez le modèle
Nous installons le modèle de manière normale jusqu'à ce que nous atteignions le point où nous recevons l'avertissement pour connecter notre modèle à l'API Themeforest via Entretien de qualité pixel

Ici, tout ce que nous faisons est de cliquer sur Revenir au tableau de bord WordPress et nous retournons sur le bureau de notre WordPress
Étape 02 : Installez les plug-ins
Nous installons et activons tous les plugins suggérés par le template
Étape 03 : Ajouter des pages de publication et de démonstration
Il s'agit de la première étape du processus d'importation du contenu de démonstration.
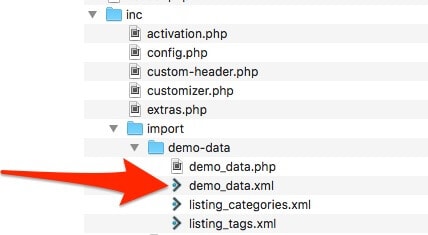
Nous allons décompresser le fichier de modèle listable et à l'intérieur du dossier inc—>import—>demo-data nous trouverons le fichier demo-data.xml

Pour importer ce contenu, nous allons dans Outils -> Importer -> WordPress -> Exécuter l'importateur et télécharger le fichier demo-data.xml
Il nous demande qui est l'utilisateur qui va importer le contenu, nous sélectionnons notre utilisateur et attendons qu'il soit importé et à ce moment nous aurons tout le contenu de démonstration importé.
Bien que nous ayons tout le contenu de démonstration importé, il nous manque les étapes suivantes :
Étape 04 - Choisissez la page d'accueil et la page de blog
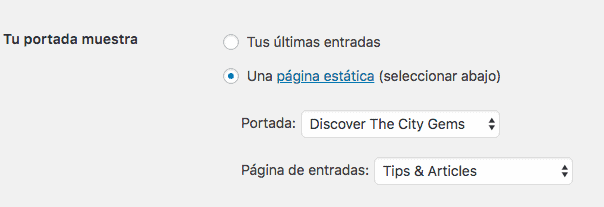
Nous allons dans Paramètres -> Lecture et sélectionnons une page statique pour la page d'accueil et pour la page de blog, en particulier dans listable nous sélectionnerons Découvrez les joyaux de la ville pour la maison et Conseils et articles pour le blog:

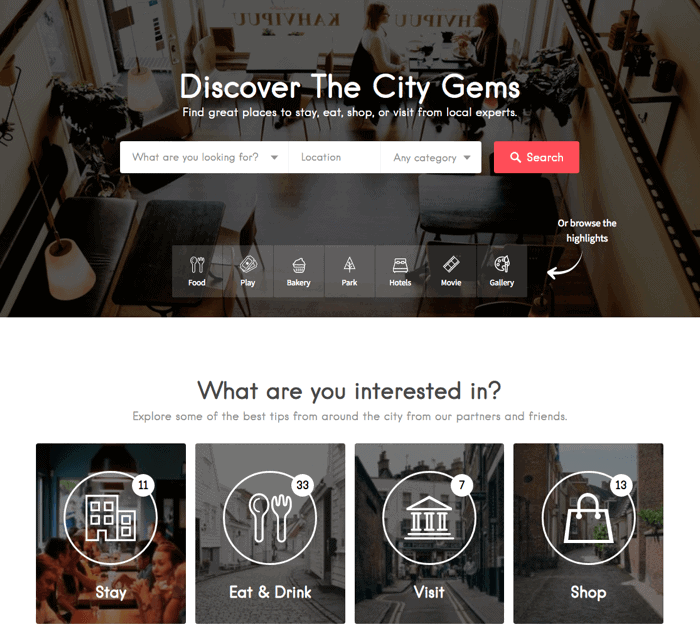
Maintenant oui, notre maison a l'air très bien :

Mais il nous manque deux étapes
Étape 05 : Menus de démonstration
Lorsque nous avons importé le contenu de la démo, les menus ont été générés, mais nous devons encore dire où nous voulons qu'ils soient vus.
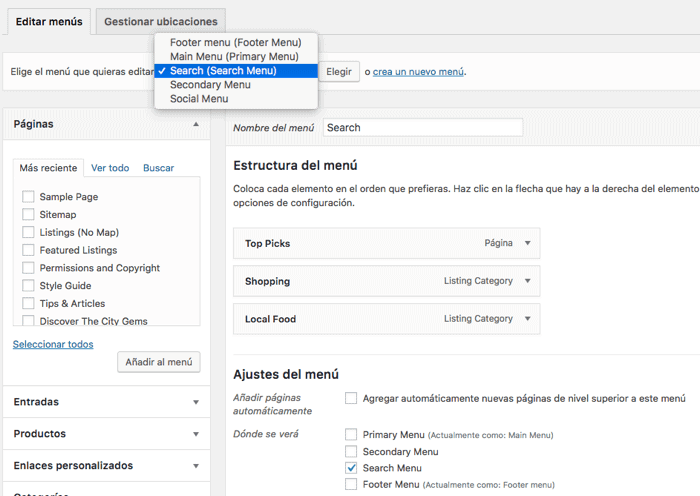
Pour ce faire, nous allons dans Apparence -> Menus et faisons-le :

- La recherche dans la zone du menu de recherche
- Le menu principal dans la zone du menu Primare
- Le menu de pied de page dans la zone du menu de pied de page
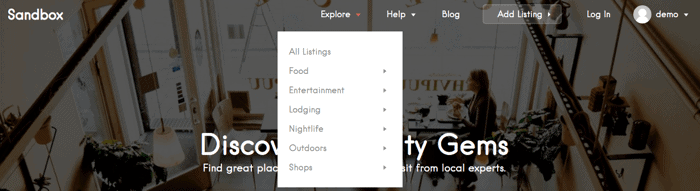
Et nous aurons les menus en place :

Étape 06 : Importer des widgets
Nous aurions besoin que les widgets aient le même contenu que sur la page de démonstration, pour cela nous devons les importer avec le plugin Importateur/Exportateur de paramètres de widget
Une fois le plugin installé, l'option Outils apparaît -> Importation des paramètres du widget

Vous avez le fichier qu'il vous faut dans la Zone Premium si vous êtes membre et si vous ne l'êtes pas, je vous le donnerai si vous vous abonnez à ma chaîne YouTube 😉
Lorsque vous vous êtes abonné à ma chaîne, prévenez-moi par e-mail et je vous l'enverrai.
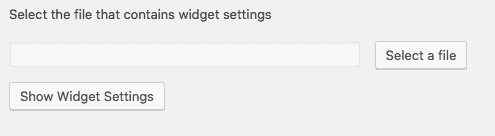
Une fois le fichier widget sélectionné, tous apparaissent et l'option
Sélectionner tous les widgets actifs, on marque tout et on clique sur importer les paramètres du widget
Et maintenant oui, nous avons déjà notre site Web complètement prêt, tout comme dans la démo 👏 👏 👏
N'oubliez pas que dans la zone premium, il y a 46 vidéos pour apprendre à utiliser le modèle Listable.
Excellente contribution, vous devriez modifier la vidéo 01 et préciser qu'ils doivent voir cette vidéo pour importer le contenu de démonstration
Je viens de vous envoyer un email avec cette solution
Vous avez raison, je dois lier le premier tutoriel.
Salutations et merci pour votre observation.
Excellent Oscar, je suis un utilisateur premium et j'avance à grands pas dans mes projets grâce à votre aide. Cependant, j'ai constaté que le plug-in d'importation/exportation de paramètres Widget ne fonctionnait plus, j'en ai utilisé un autre mais il me dit que le fichier widgets-listable.json est un type de fichier qui n'est pas autorisé pour des raisons de sécurité. Qu'est-ce que tu me suggère de faire?
Merci beaucoup Georges.
Vous pouvez suivre cette méthode puisqu'elle a changé :
https://www.youtube.com/watch?v=5JUhZcHNKfQ&t=2s
Toutes les questions qui se posent ici vous m'avez 😉