
Dans ce tutoriel, nous allons voir comment créer un modèle pour tous vos articles de blog et que tous nos articles de blog apparaissent automatiquement avec le design créé dans Elementor.
Autrement dit, nous créons un design et tous nos messages seront vus avec ce design.
C'est vraiment utile car une fois le modèle créé, nous pouvons créer les messages de Gutenberg mais les messages seront vus avec le design que nous avons généré dans Elementor. 😉
Pour pouvoir faire ce tutoriel, vous avez besoin d'Elementor Pro.
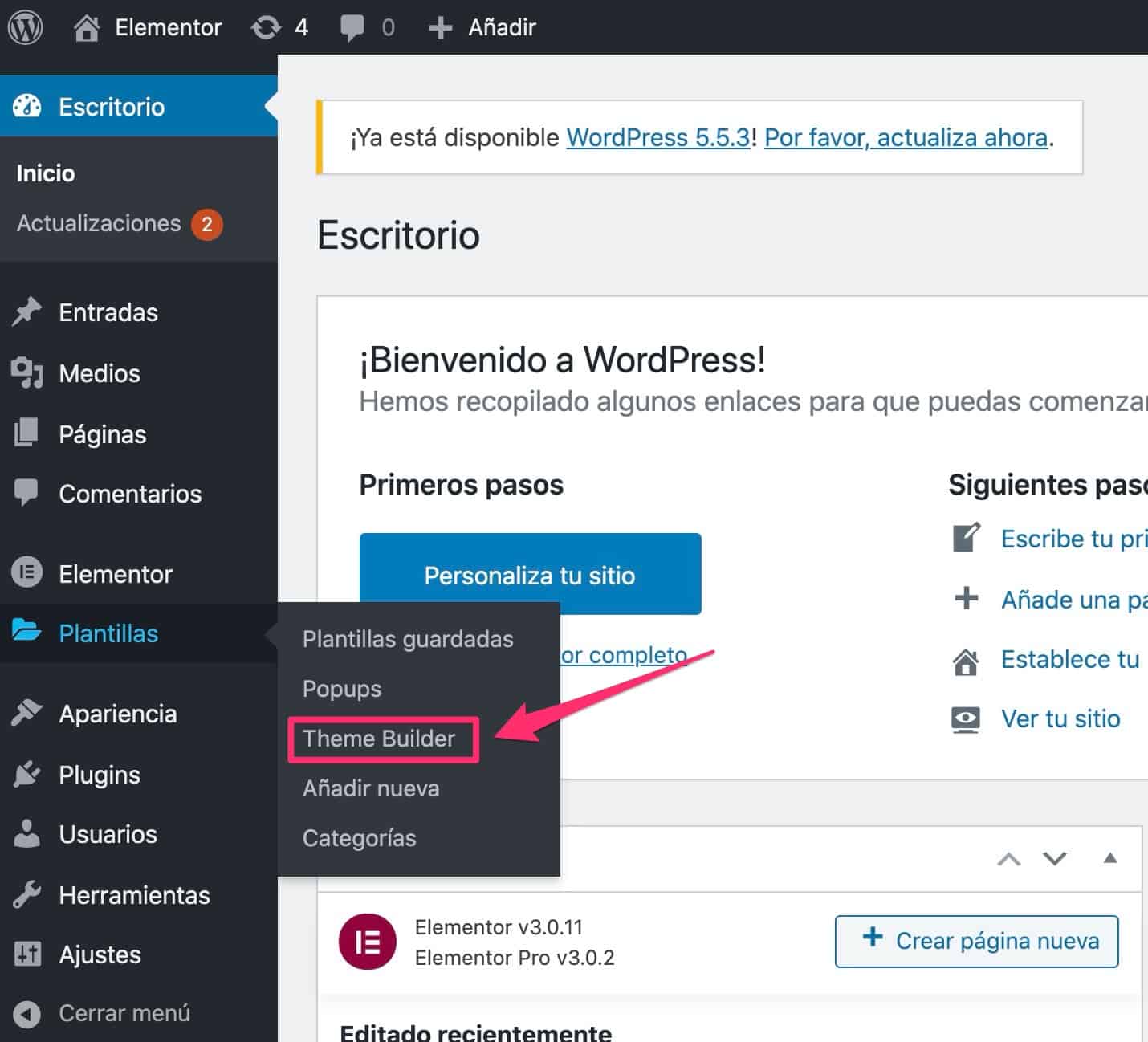
Une fois installé Elementor Pro nous allons dans le menu Modèles » Générateur de thèmes
Didacticiel vidéo
S'abonner à mon canal :

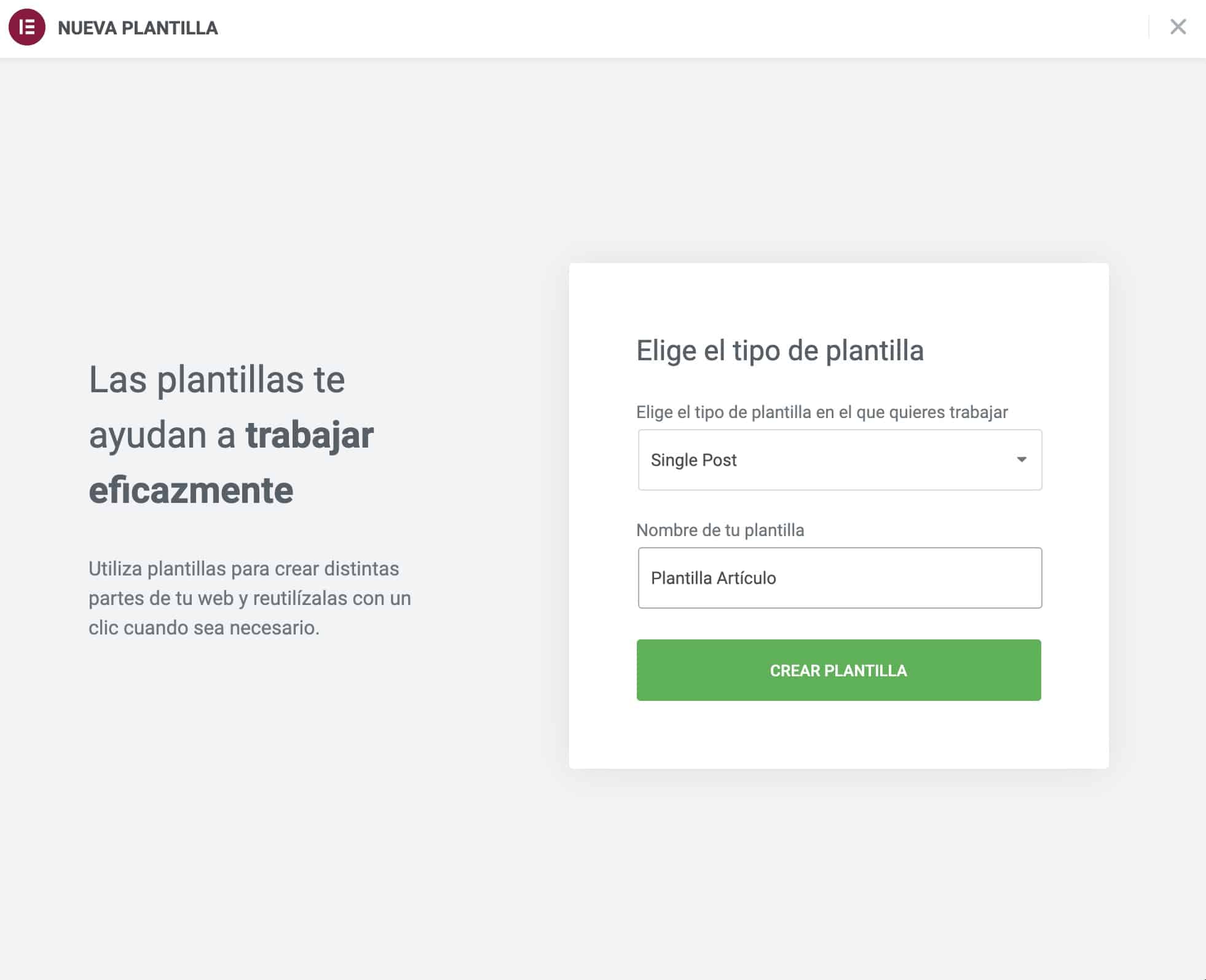
Maintenant, nous créons un nouveau modèle, nous cliquons sur Ajouter un nouveau et sélectionnez dans la première liste déroulante Une annonce et donnez-lui un nom :

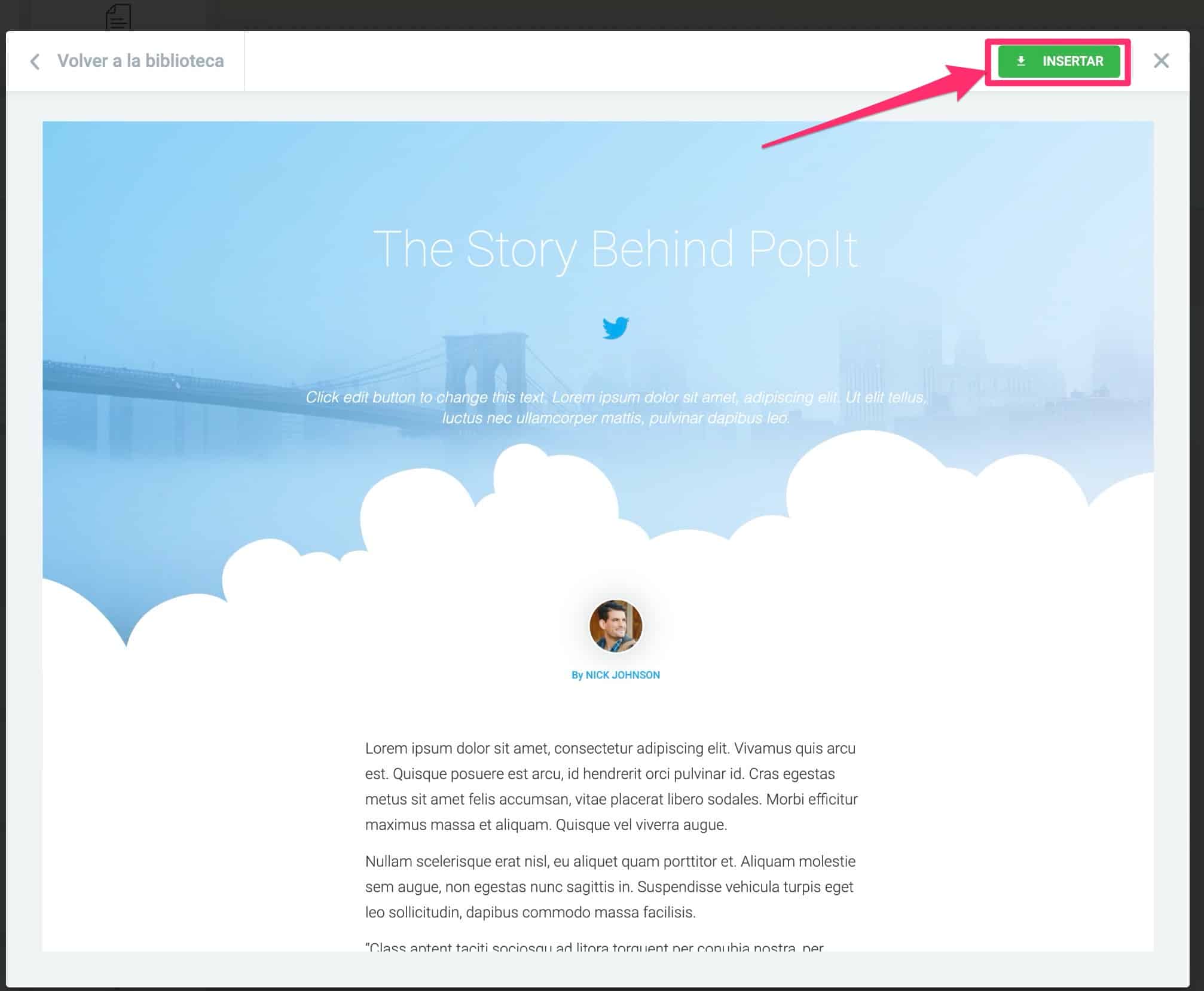
Sur l'écran suivant, nous ajoutons le modèle que nous voulons utiliser :

Le modèle que nous allons choisir nous fournit le design mais il ne va pas encore prendre automatiquement le texte du message.
Ce que nous devons faire maintenant, c'est changer le texte de démonstration en texte réel de nos publications.
Ajouter le titre du message dans Elementor sur tous les messages AUTOMATIQUEMENT
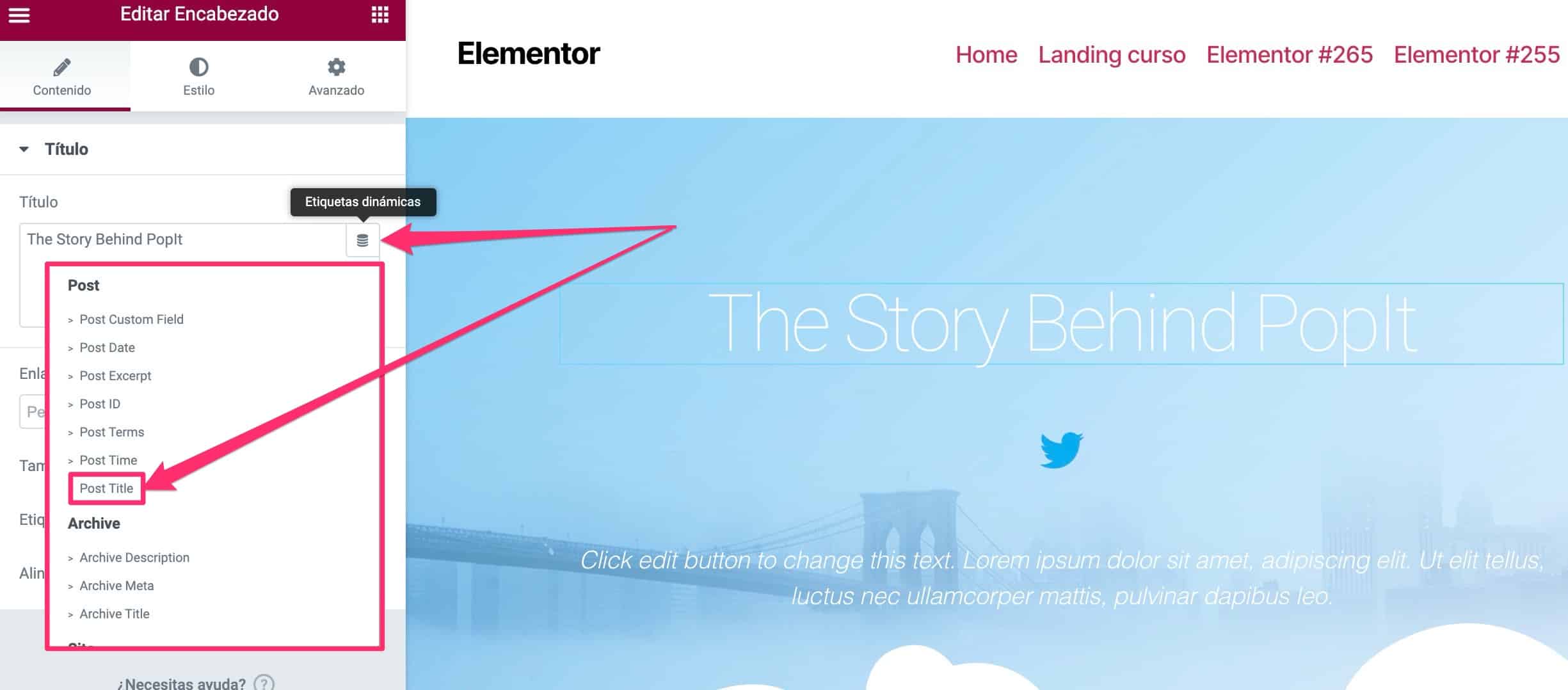
Par exemple, pour ajouter le titre réel du message nous devons modifier le texte "The story Behind" pour la balise de titre du message :

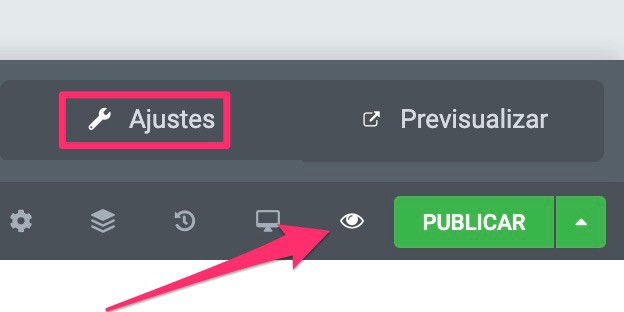
Si nous voulons prévisualiser le contenu avec un message spécifique, nous pouvons le faire à partir de l'option de prévisualisation (icône en forme d'œil)» Paramètres :

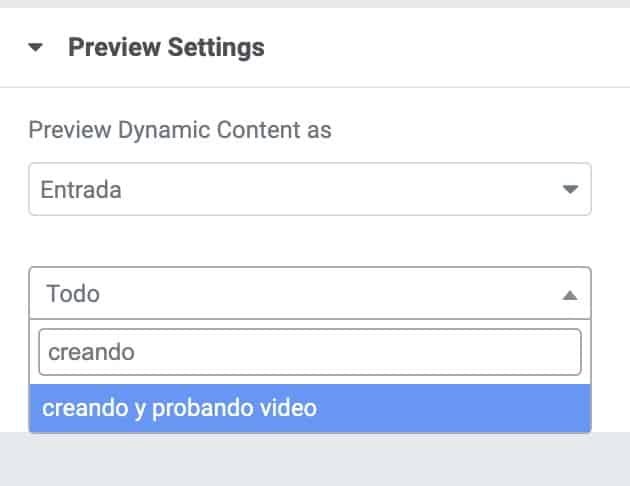
Et sur l'écran qui apparaît, nous choisissons l'entrée dans laquelle nous voulons prévisualiser le contenu :

Ajouter un RÉSUMÉ de message dans Elementor sur tous les messages AUTOMATIQUEMENT
Comme nous l'avons fait avec le titre, nous pouvons ajouter le résumé de l'article sous le titre. Comment cela se fait-il ? C'est pareil, on choisit juste un autre champ, le champ d'exception

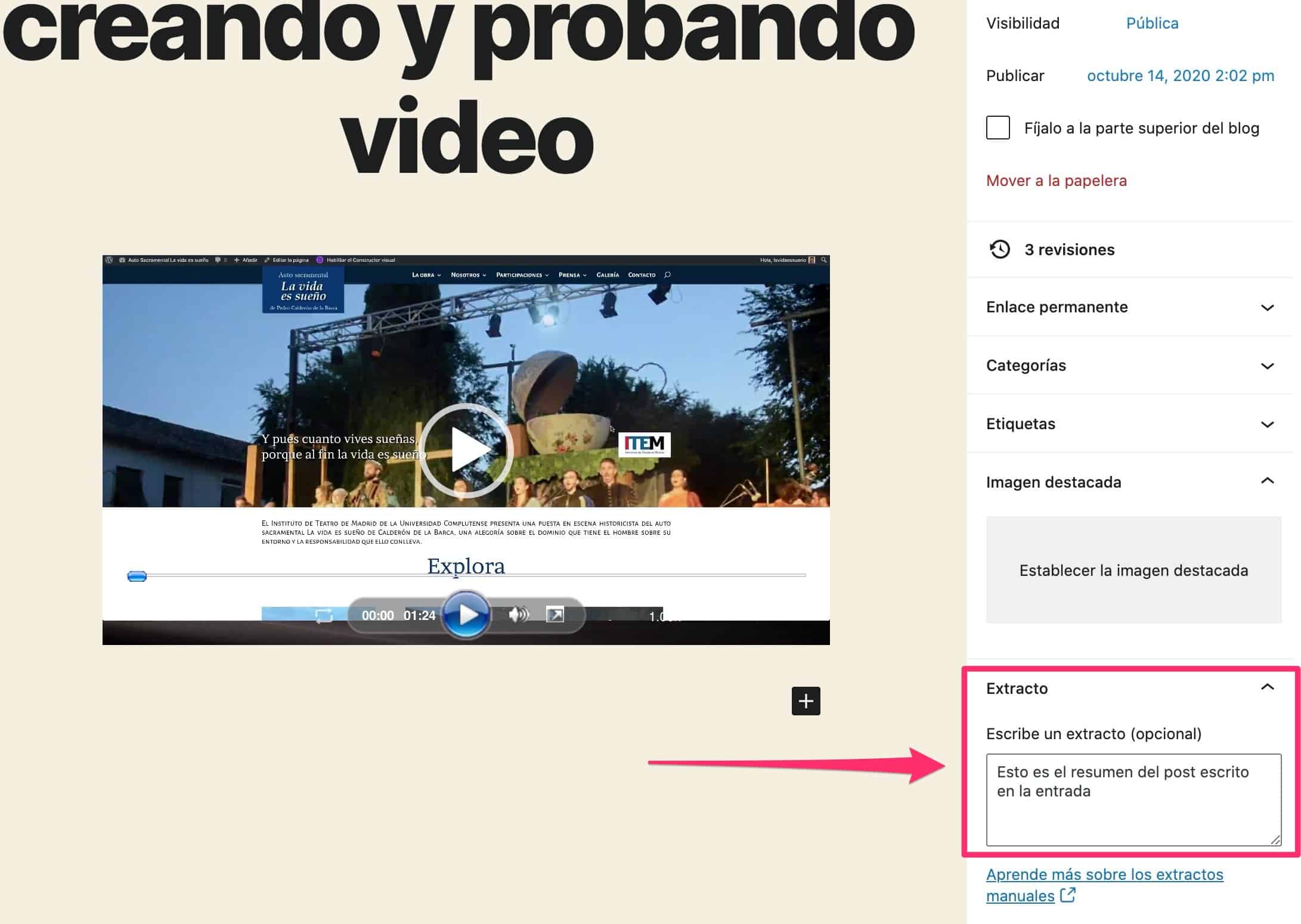
D'où vient le résumé ou l'extrait ? À partir de la page d'édition des articles :

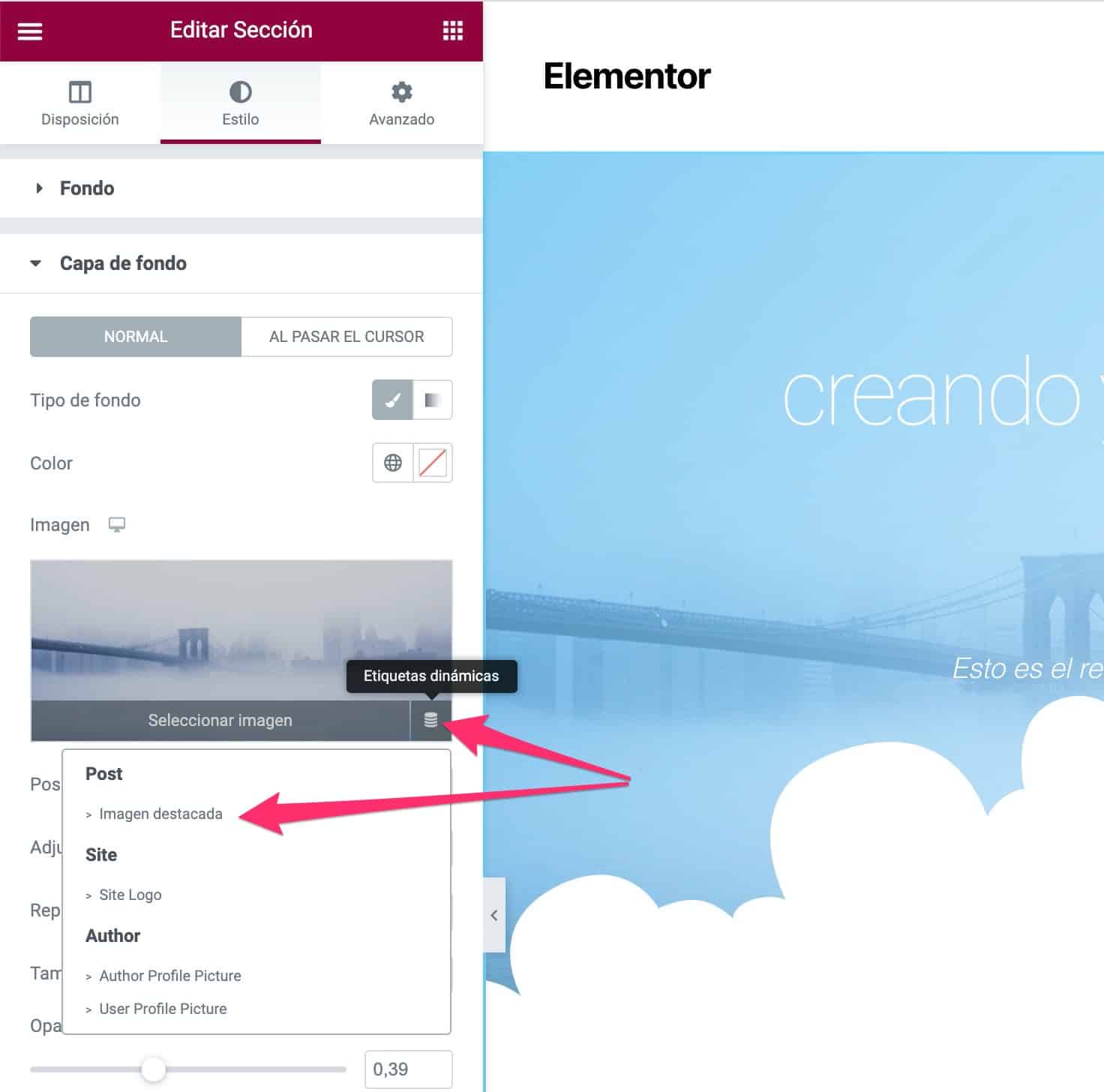
Ajouter l'image en vedette comme image d'arrière-plan de la publication dans Elementor sur toutes les publications AUTOMATIQUEMENT
Pour ce faire, nous suivrons la même dynamique.
Cette fois, nous allons changer l'image des nuages en arrière-plan pour l'image en vedette que nous avons ajoutée comme image en vedette du message.
Pour ce faire, nous allons sur le calque où se trouve le style d'arrière-plan et nous modifions l'arrière-plan avec une étiquette dynamique

Et nous faisons la même procédure avec le reste des champs.
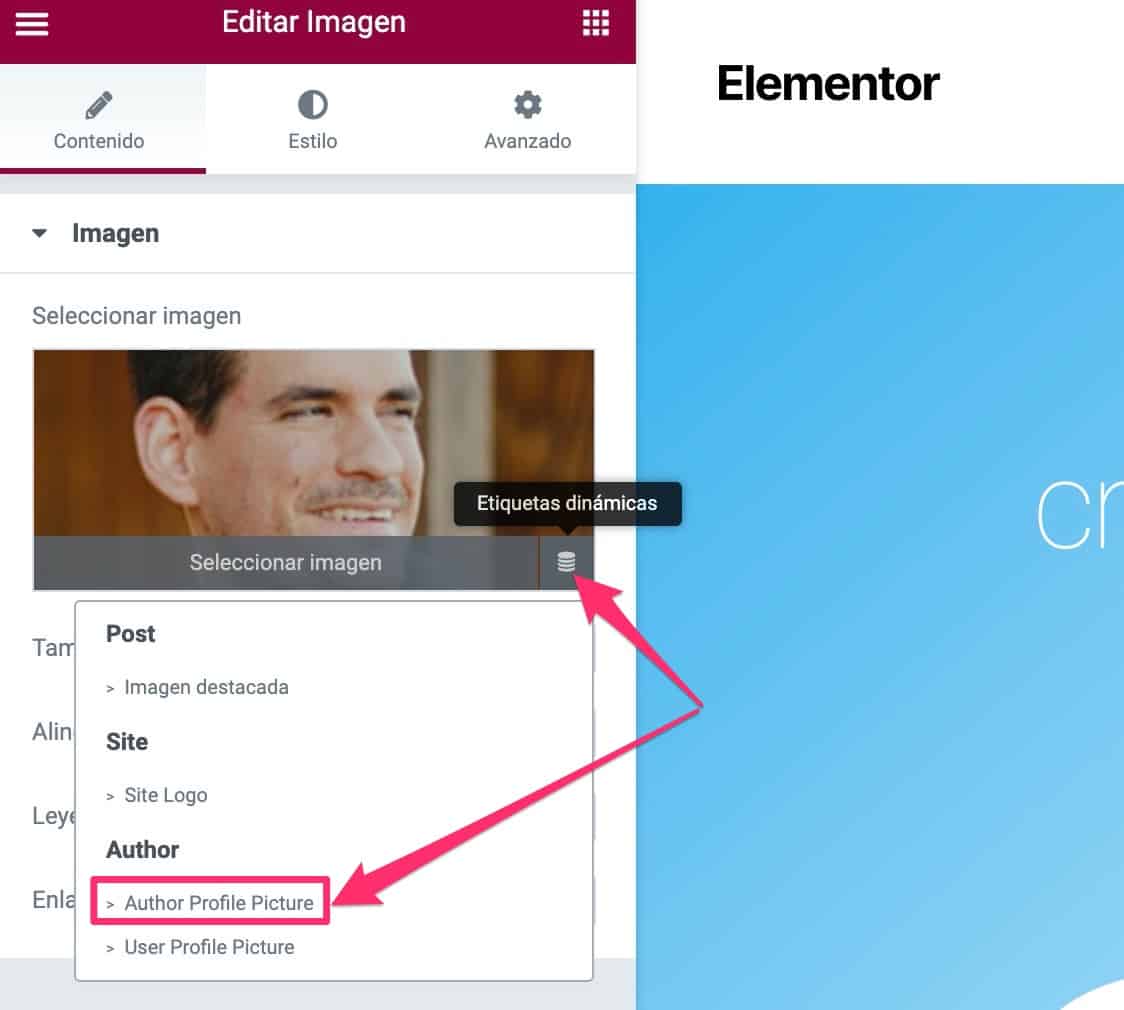
Ajouter l'image de l'auteur dans Elementor dans tous les articles AUTOMATIQUEMENT

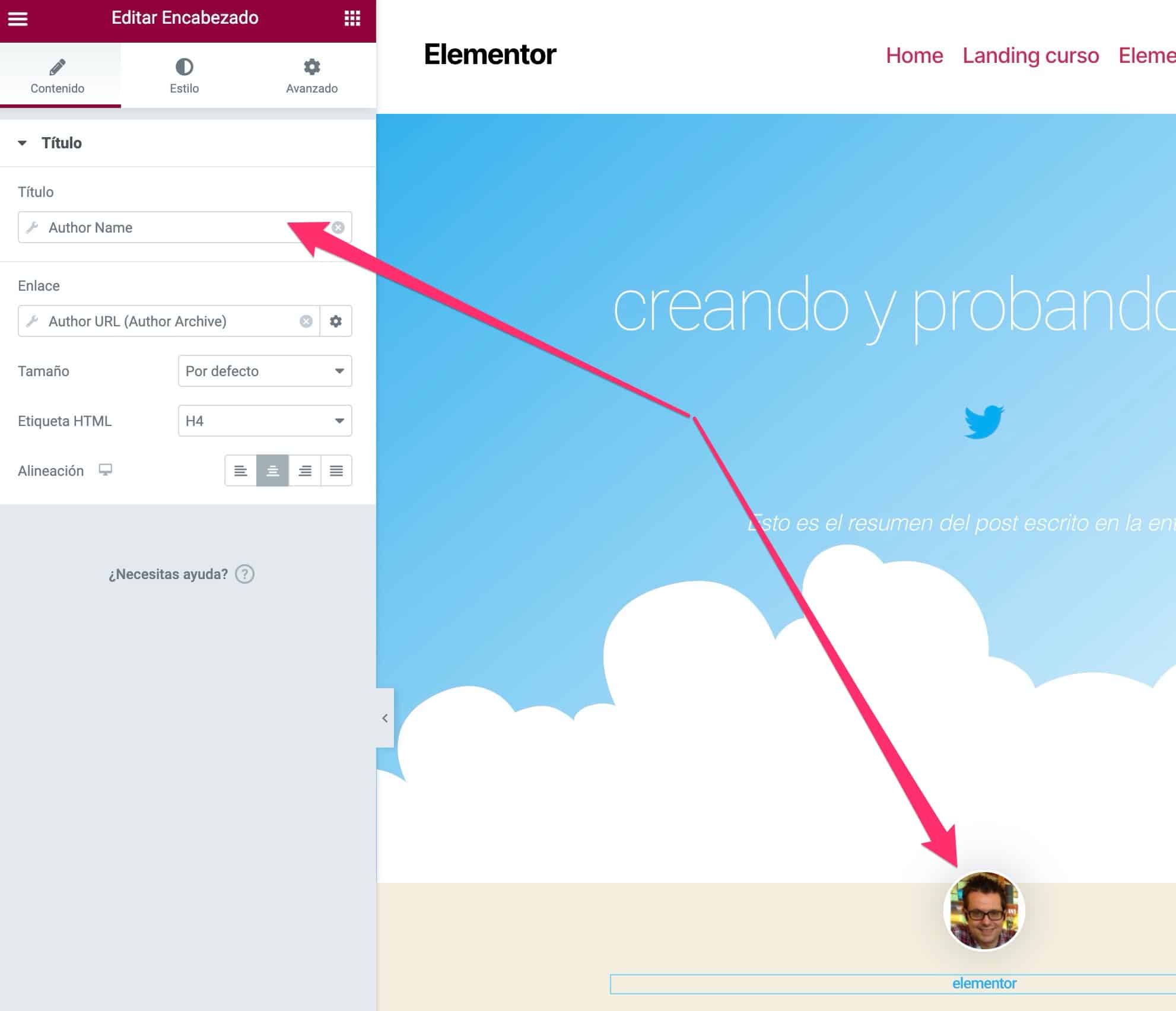
Ajouter le nom de l'auteur et le lien dans Elementor dans tous les articles AUTOMATIQUEMENT

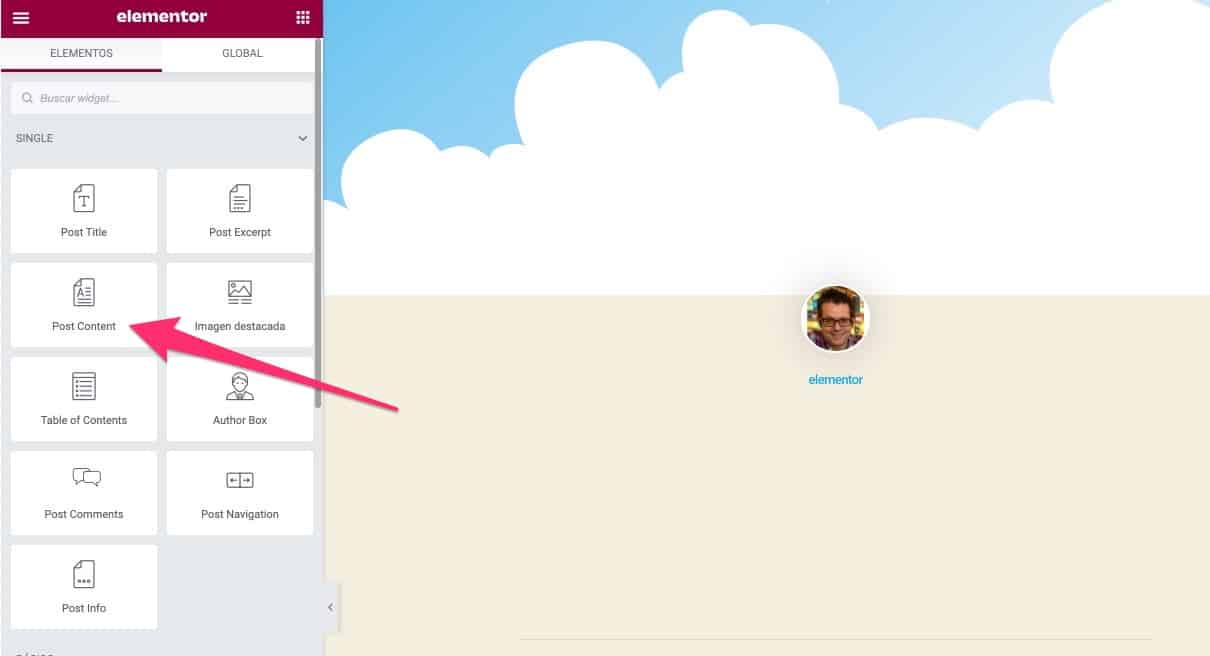
Ajouter du contenu de publication dans Elementor sur tous les messages AUTOMATIQUEMENT
D'abord, je supprime les champs de texte qui proviennent de test.
Maintenant, pour ajouter le champ de texte du corps, nous devons ajouter le champ des widgets d'Elementor :

Ajouter automatiquement le modèle à tous les articles
Une fois que nous avons créé notre modèle, nous allons lui dire que nous voulons qu'il soit utilisé pour tous les messages.

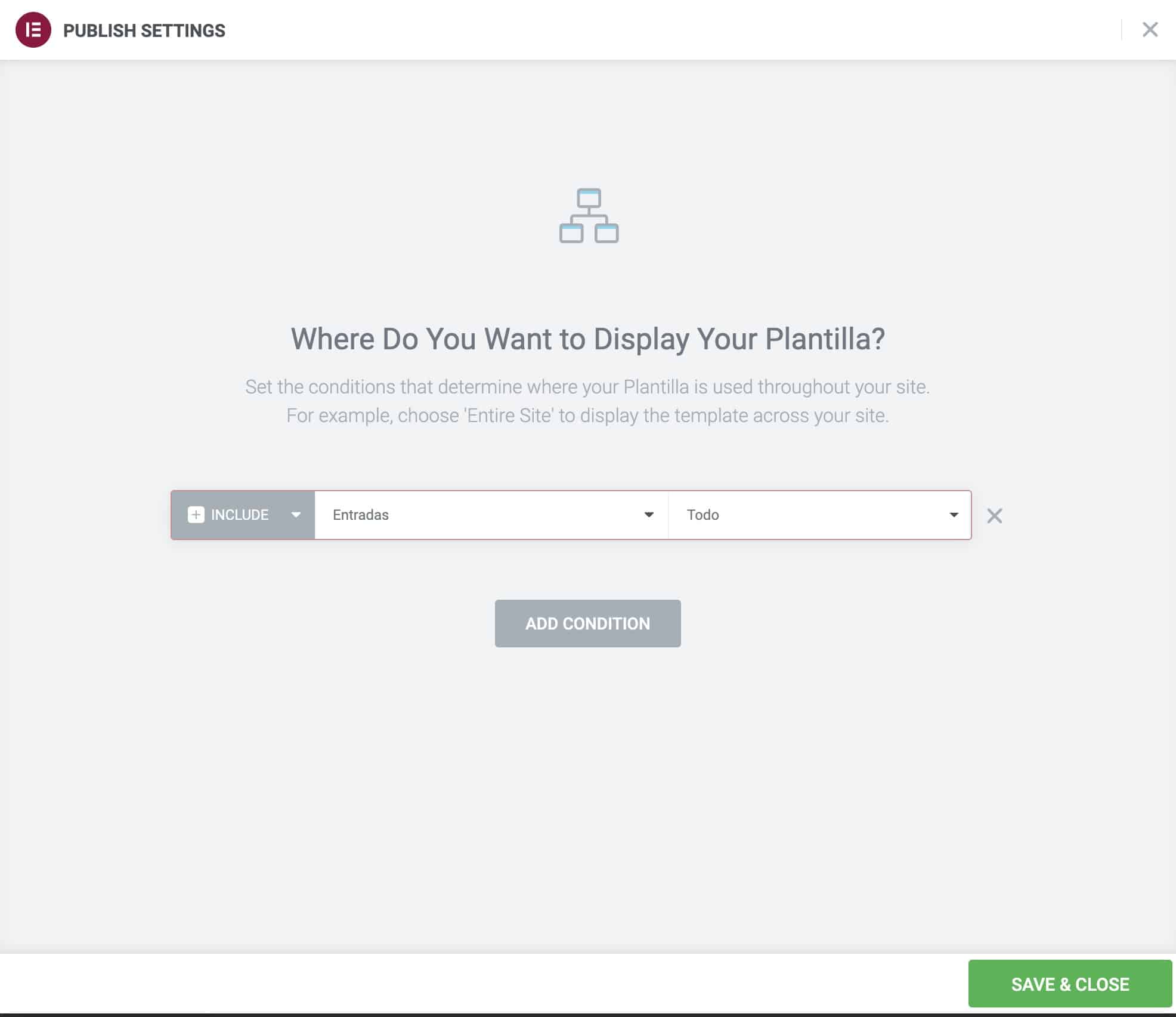
Pour cela, nous allons publier et nous choisissons les conditions dans lesquelles nous voulons que ce modèle soit affiché. Dans notre exemple sur toutes les entrées :
Remarquez à quel point cette option est puissante, nous pouvons ajouter différents modèles pour différentes catégories ou tout autre filtre qui vous vient à l'esprit.
Si nous avons tout fait correctement, nous aurons déjà notre message créé avec le modèle Elementor même si nous créons l'entrée de Gutenberg.
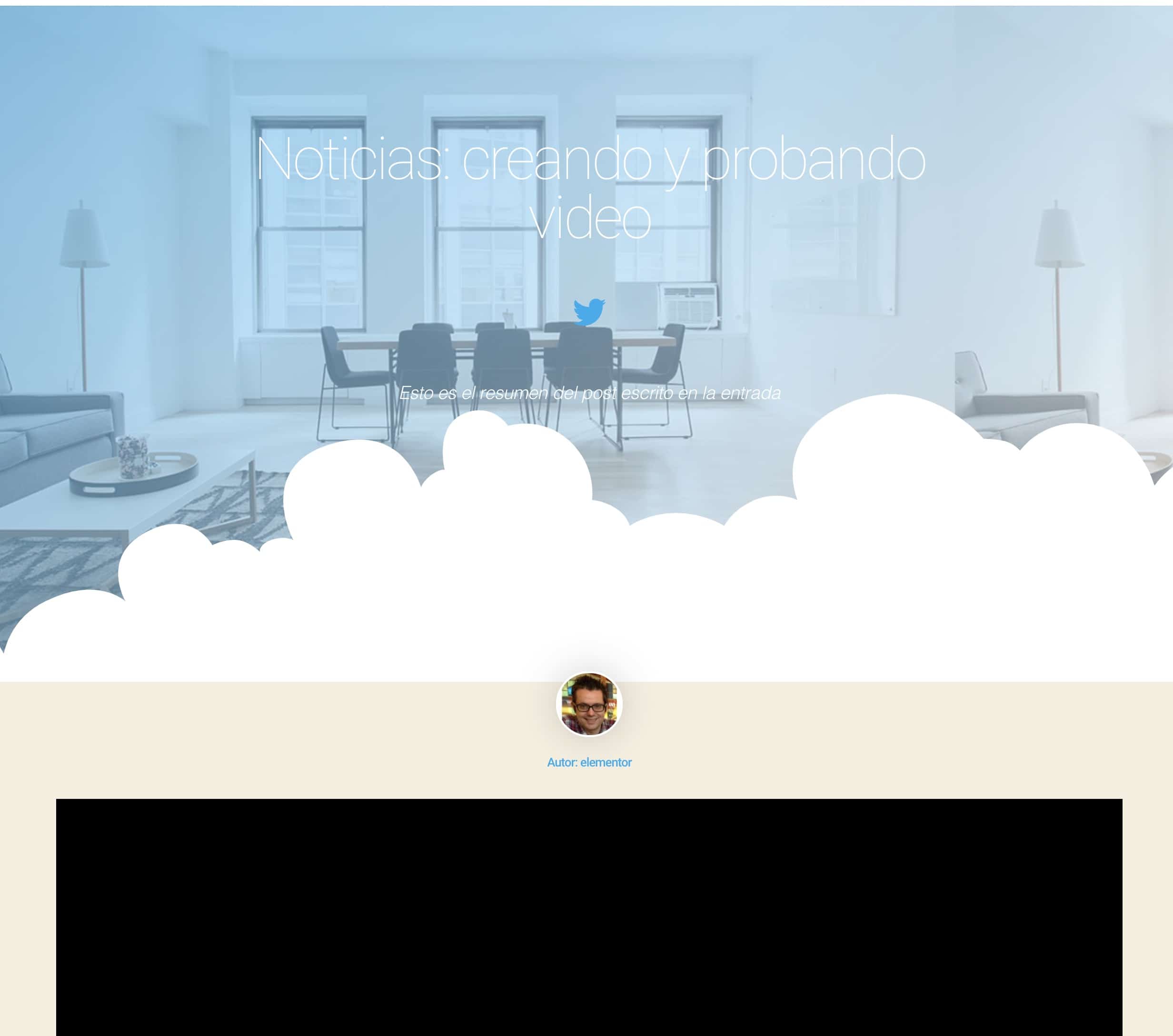
Voici le résultat final :

Ne me dites pas que ce n'est pas merveilleux 😉 ?
J'espère que ça vous a plu, à bientôt dans le prochain tuto !!!