
In questo tutorial vedremo come creare un modello per tutti i post del tuo blog e che tutti i nostri post sul blog appaiano automaticamente con il design creato in Elementor.
Cioè, creiamo un design e tutti i nostri post verranno visualizzati con quel design.
Questo è davvero utile poiché una volta creato il modello, possiamo creare i post da Gutenberg ma i post verranno visualizzati con il design che abbiamo generato in Elementor. 😉
Per poter fare questo tutorial è necessario Elementor Pro.
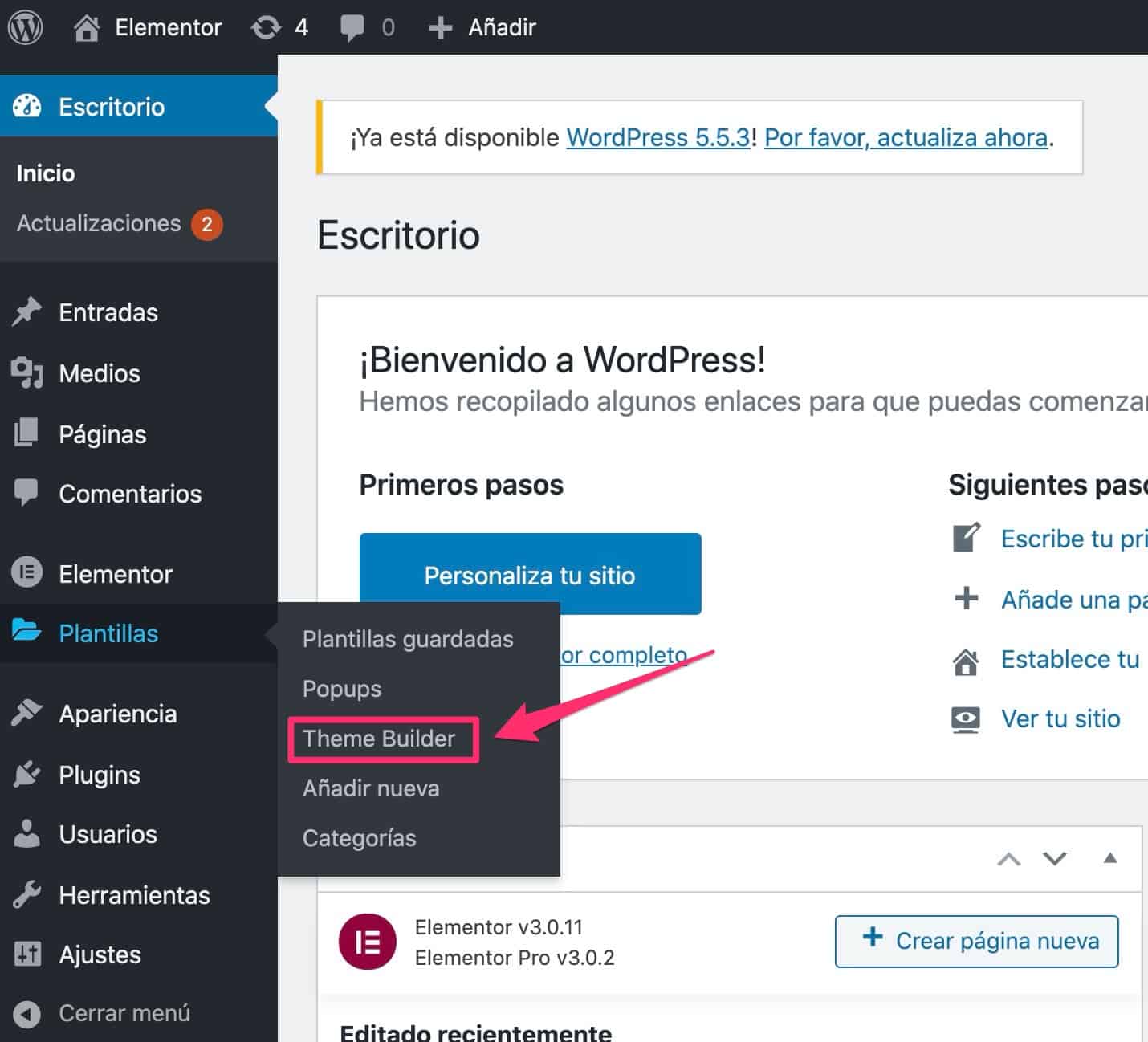
Una volta installato Elementor Pro andiamo al menu Modelli » Generatore di temi
Videotutorial
Iscriviti a un canale mi:

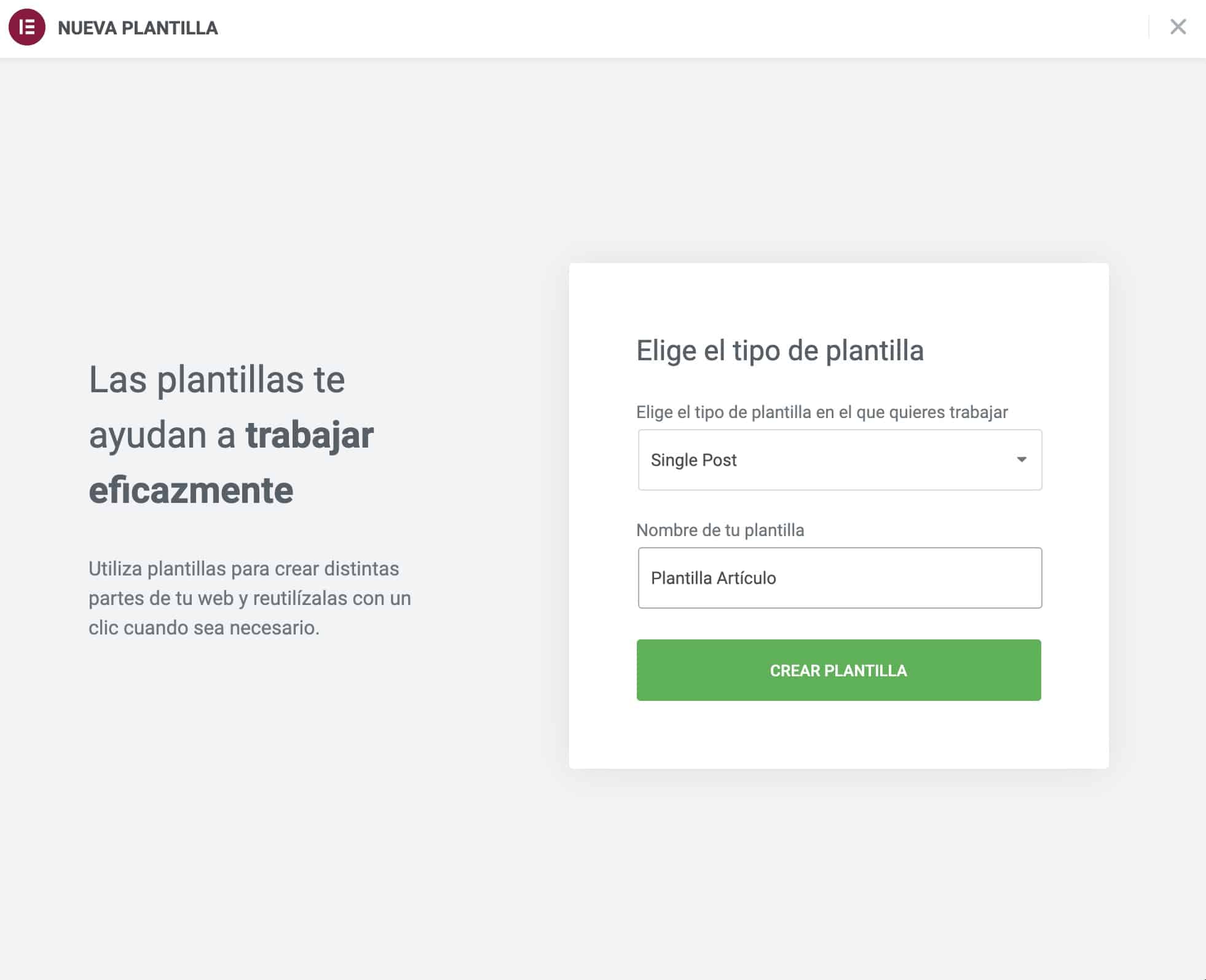
Ora creiamo un nuovo modello, clicchiamo su Aggiungi nuovo e seleziona nel primo menu a tendina Un messaggio singolo e dagli un nome:

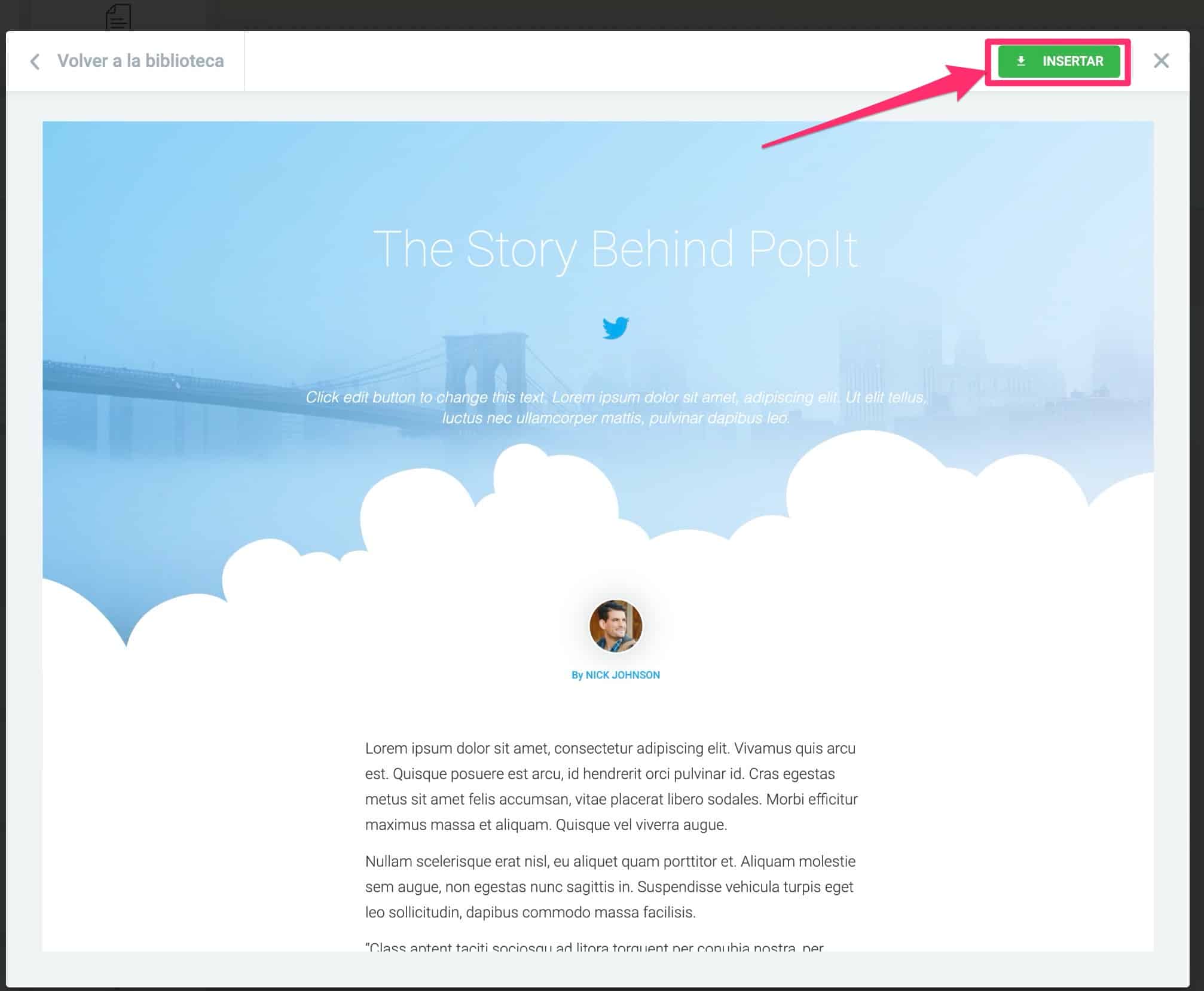
Nella schermata successiva aggiungiamo il modello che vogliamo utilizzare:

Il modello che sceglieremo ci fornisce il design ma non prenderà ancora automaticamente il testo del post.
Quello che dobbiamo fare ora è cambiare il testo della demo nel testo reale dei nostri post.
Aggiungi il titolo del post in Elementor su tutti i post AUTOMATICAMENTE
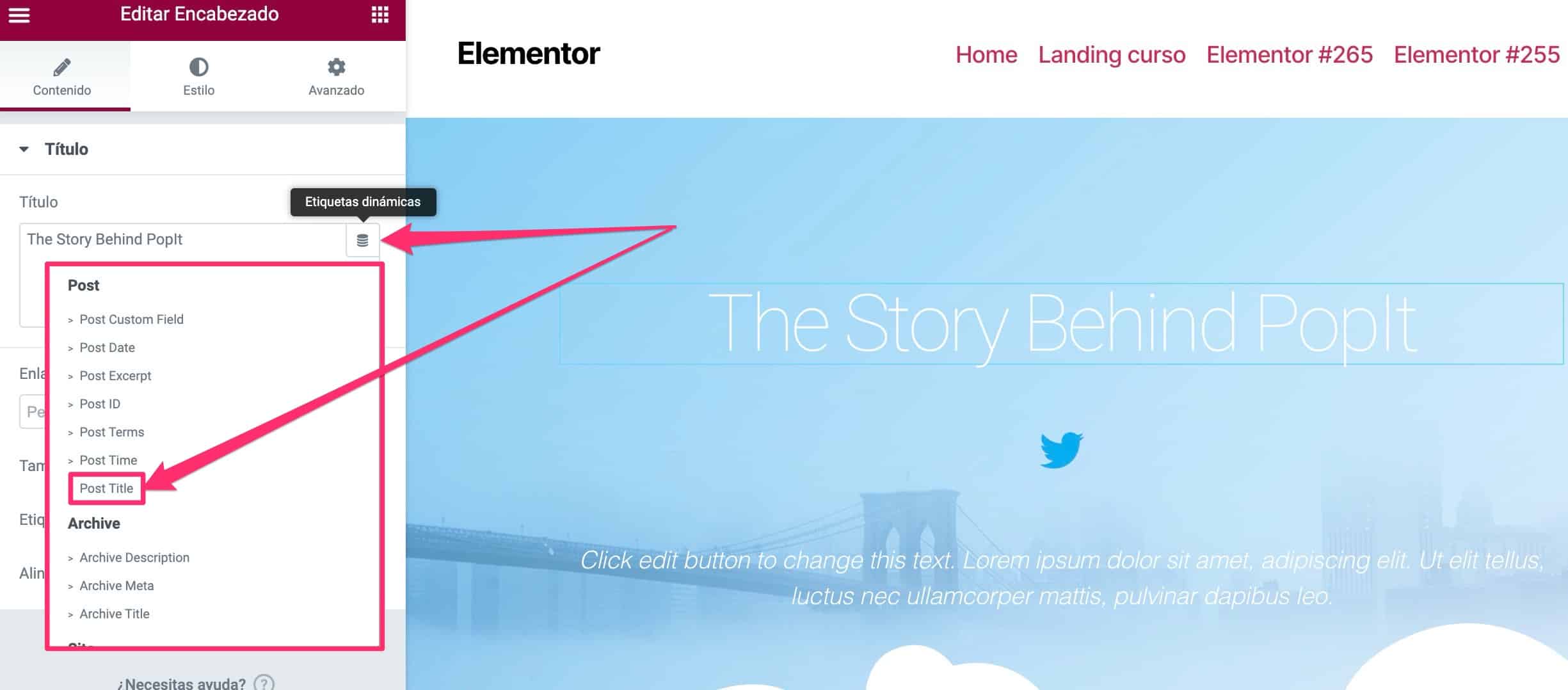
Ad esempio, per aggiungere il titolo effettivo del post dobbiamo modificare il testo "La storia dietro" per il tag del titolo del post:

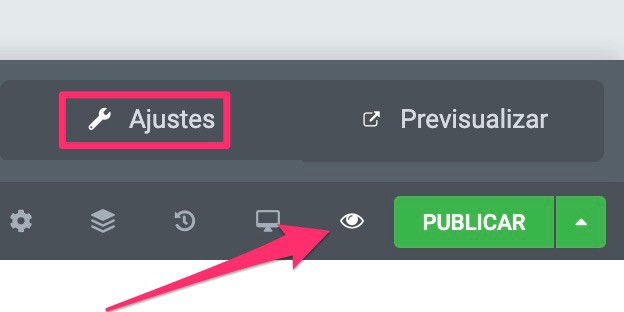
Se vogliamo visualizzare in anteprima il contenuto con un post specifico, possiamo farlo dall'opzione di anteprima (icona a forma di occhio)» Impostazioni:

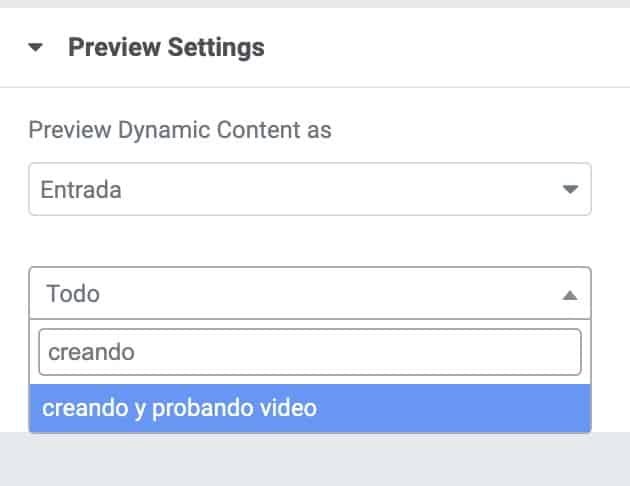
E sullo schermo che appare scegliamo la voce in cui vogliamo visualizzare in anteprima il contenuto:

Aggiungi Post SUMMARY in Elementor su tutti i post AUTOMATICAMENTE
Come abbiamo fatto con il titolo, possiamo aggiungere il riassunto del post sotto il titolo.Come si fa? È lo stesso, scegliamo solo un altro campo, il campo dell'eccezione

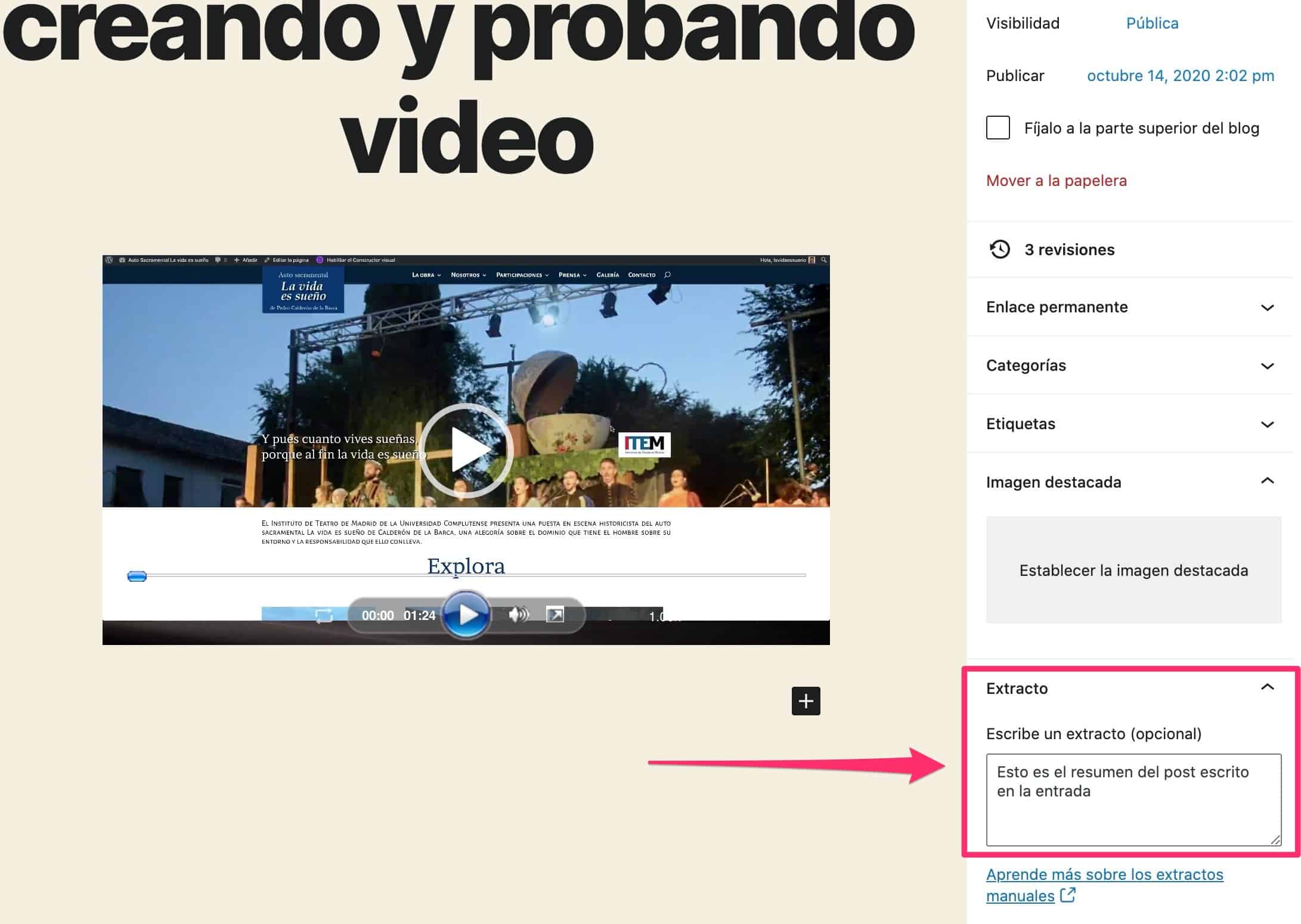
Da dove viene l'abstract o l'estratto? Dalla pagina di modifica del post:

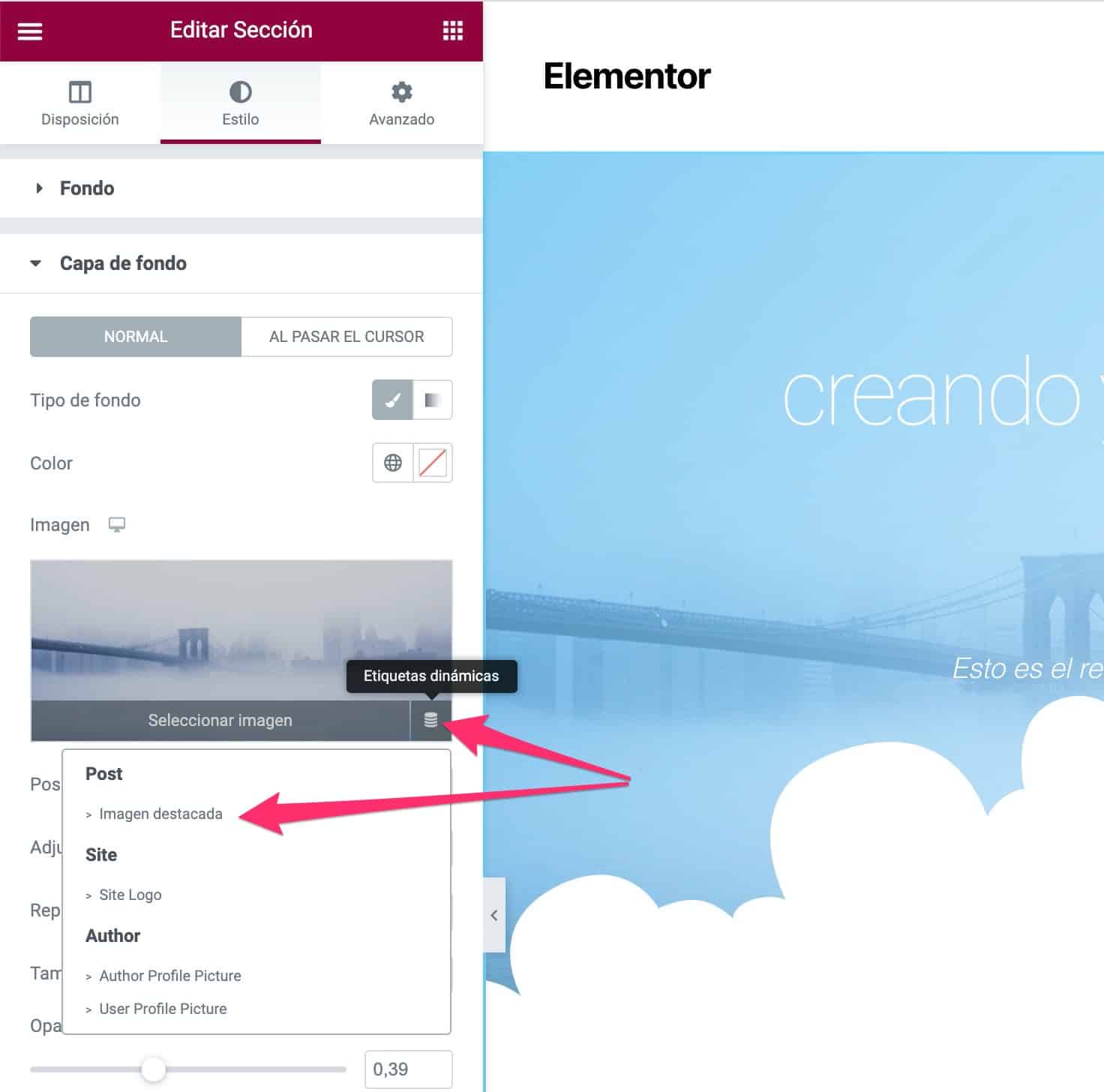
Aggiungi l'immagine in primo piano come immagine di sfondo del post in Elementor su tutti i post AUTOMATICAMENTE
Per farlo seguiremo la stessa dinamica.
Questa volta cambieremo l'immagine delle nuvole sullo sfondo per l'immagine in primo piano che abbiamo aggiunto come immagine in primo piano del post.
Per fare ciò andiamo al livello in cui si trova lo stile »sfondo e modifichiamo lo sfondo con un'etichetta dinamica

E stiamo facendo la stessa procedura con il resto dei campi.
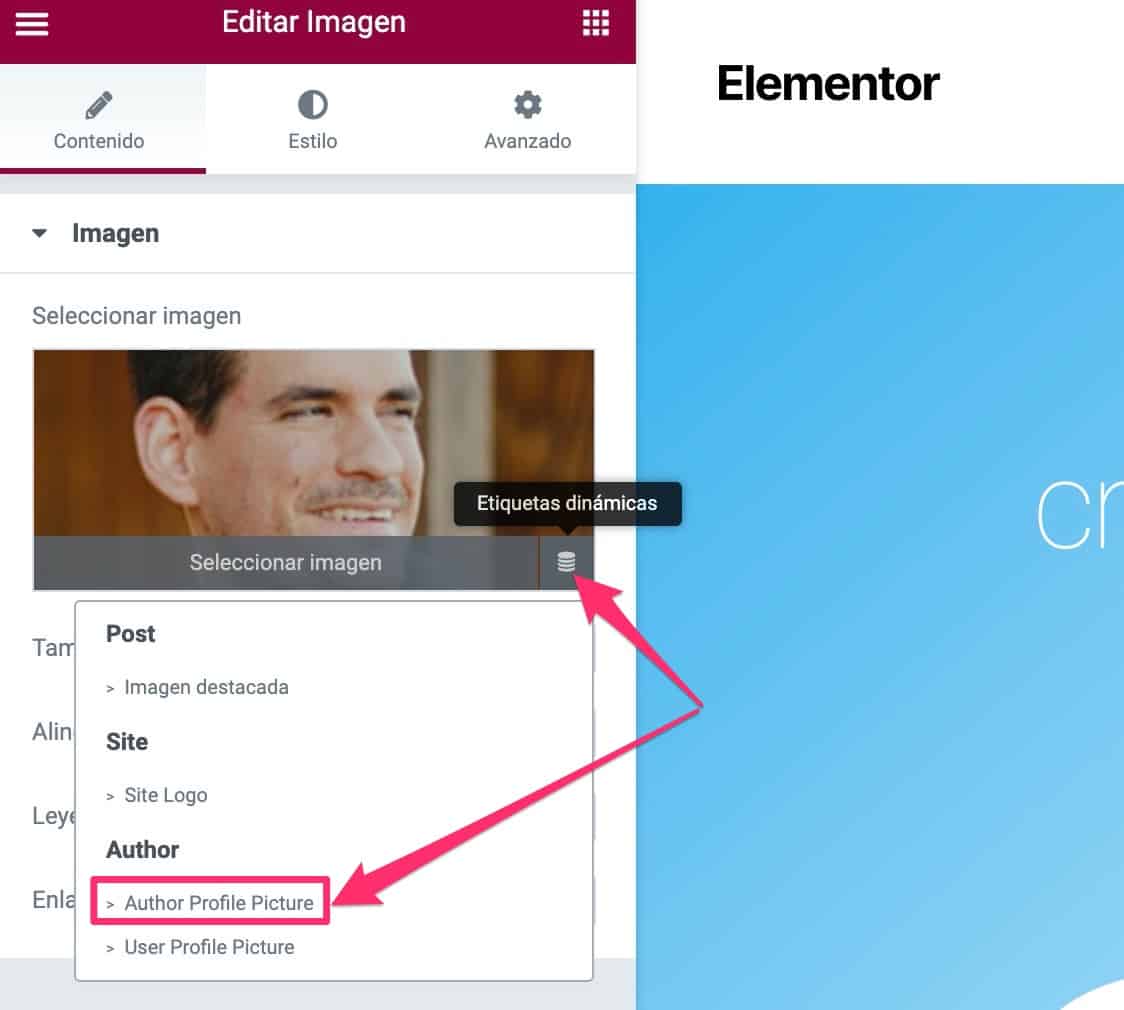
Aggiungi l'immagine dell'autore in Elementor in tutti i post AUTOMATICAMENTE

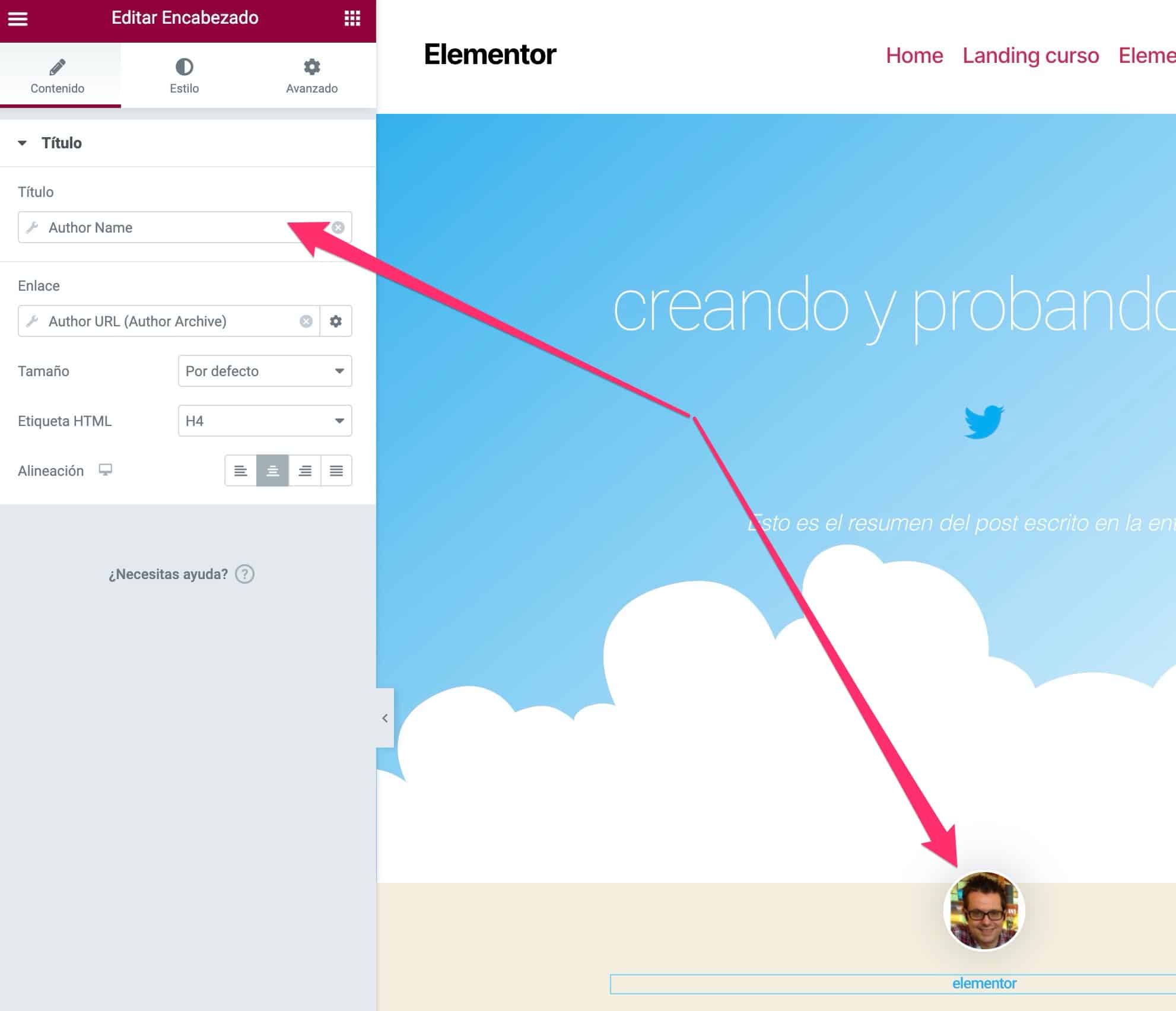
Aggiungi il nome dell'autore e il collegamento in Elementor in tutti i post AUTOMATICAMENTE

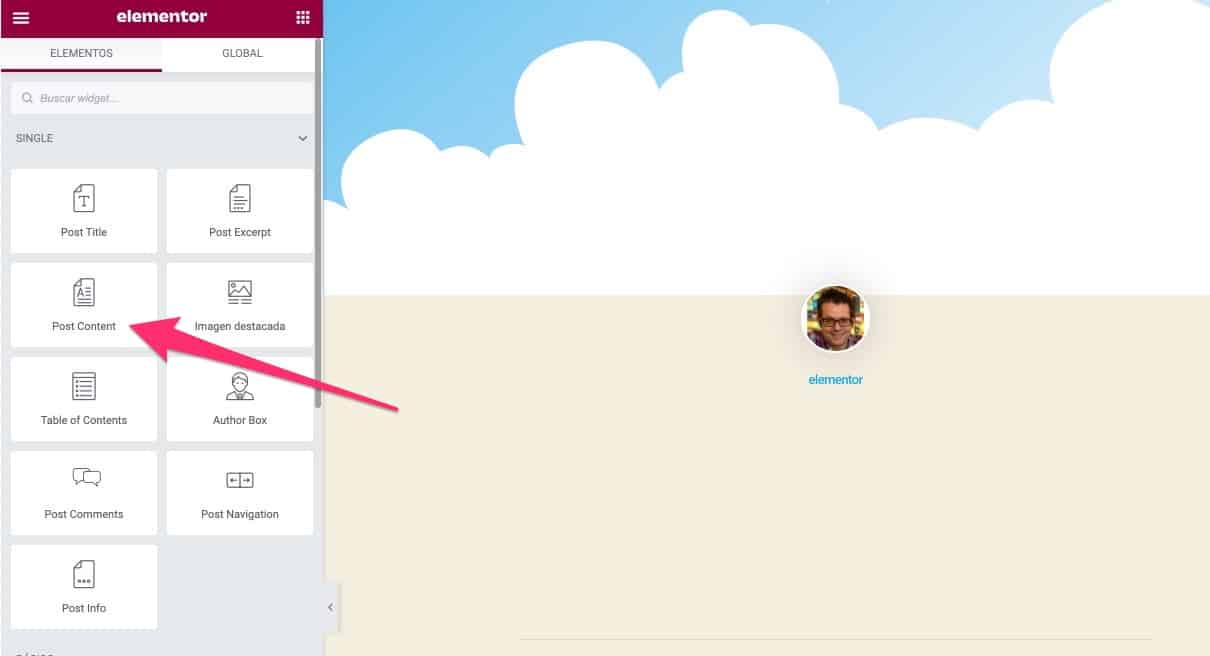
Aggiungi contenuto del post in Elementor su tutti i post AUTOMATICAMENTE
Per prima cosa elimino i campi di testo che provengono da test.
Ora, per aggiungere il campo di testo del corpo, dobbiamo aggiungere il campo dai widget che ha Elementor:

Aggiungi automaticamente il modello a tutti i post
Una volta creato il nostro modello, gli diremo che vogliamo che venga utilizzato per tutti i post.

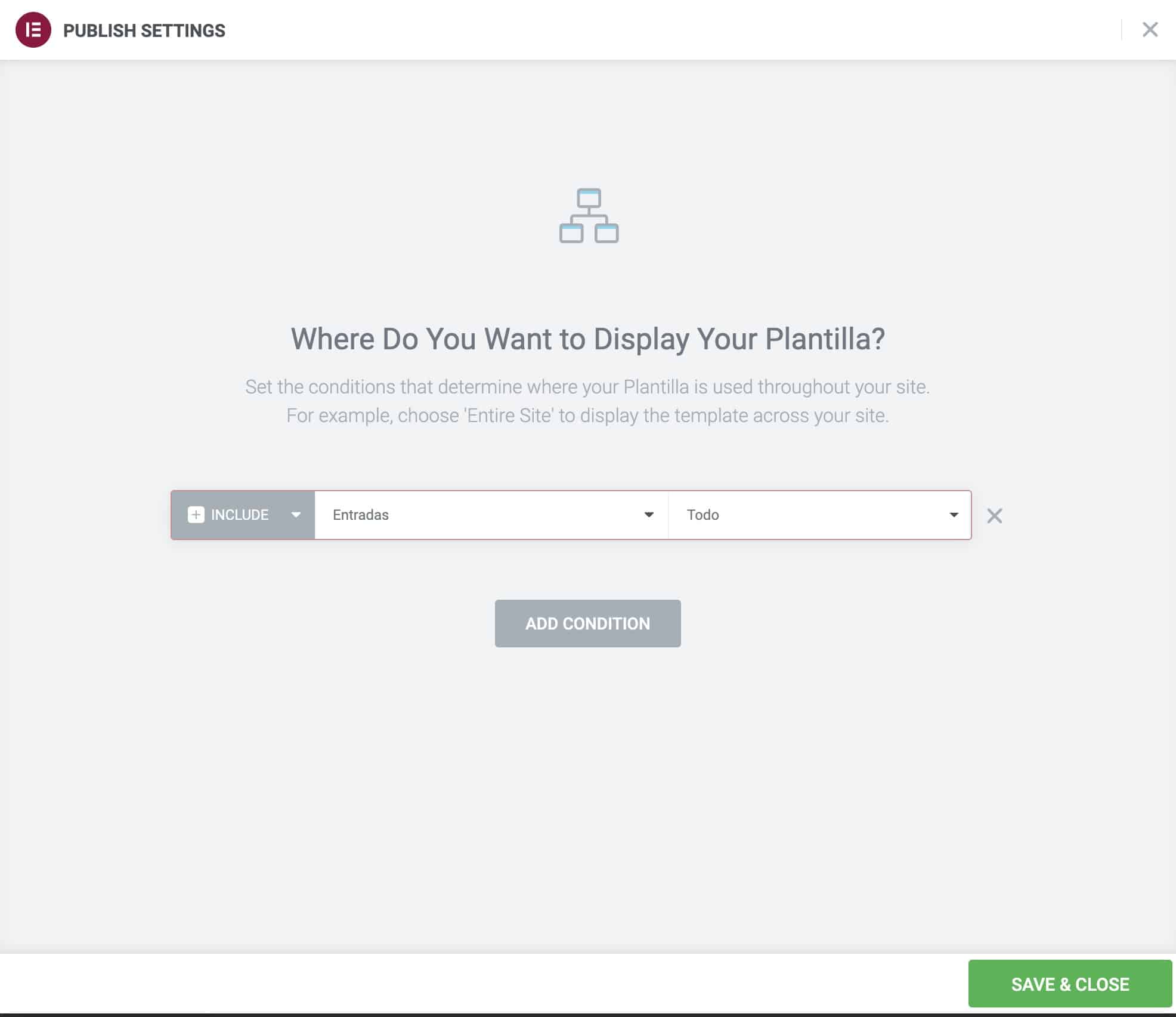
Per fare questo, lo faremo pubblicare e scegliamo le condizioni in cui vogliamo che questo modello venga visualizzato. Nel nostro esempio su tutti gli input:
Nota quanto sia potente questa opzione, possiamo aggiungere diversi modelli per diverse categorie o qualsiasi altro filtro che ti viene in mente.
Se abbiamo fatto tutto correttamente, avremo già creato il nostro post con il modello Elementor anche se stiamo creando la voce da Gutenberg.
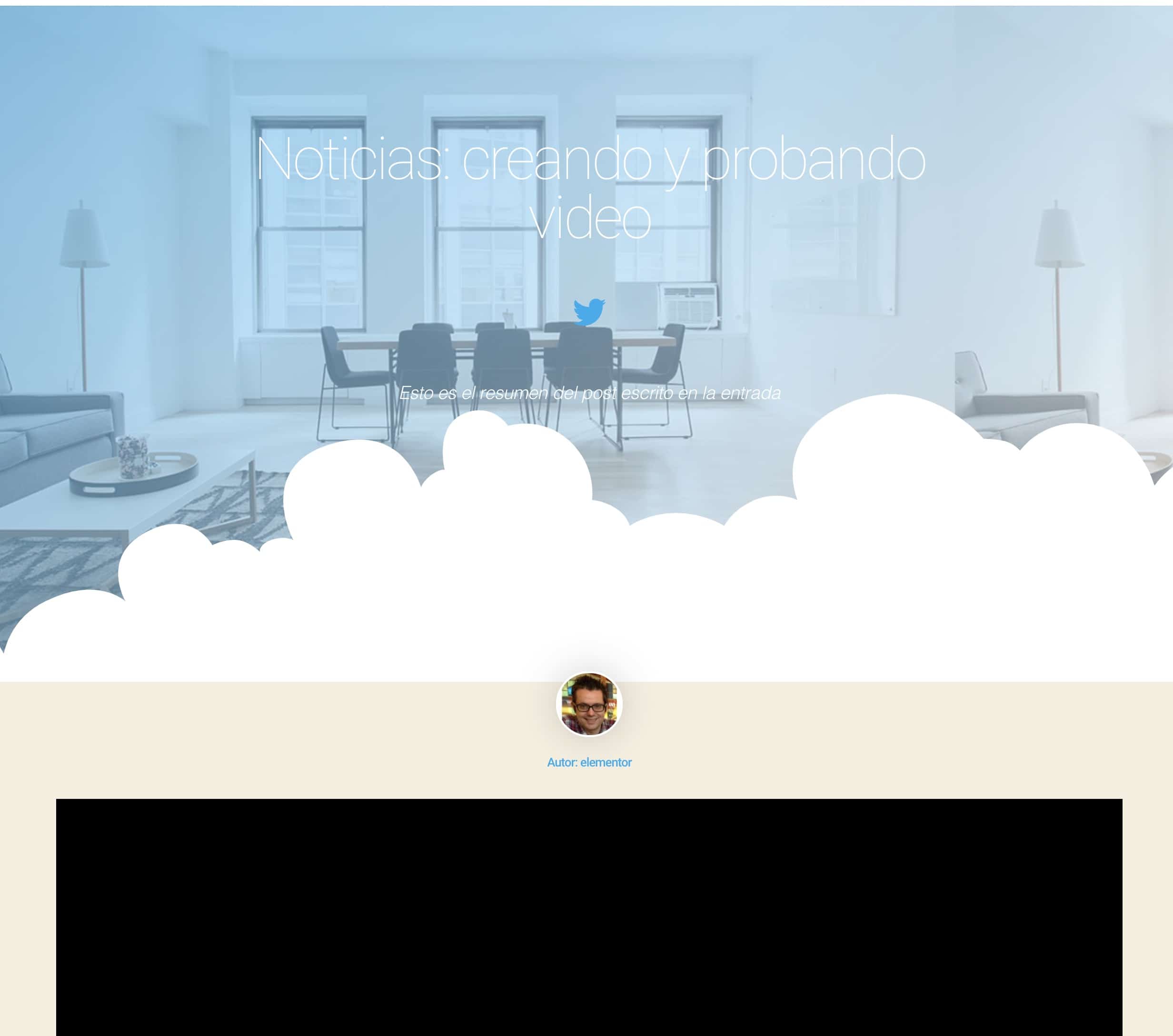
Ecco il risultato finale:

Non dirmi che non è meraviglioso 😉?
Spero vi sia piaciuto, ci vediamo al prossimo tutorial!!!