Ciao ragazzi come state?
Spero alla grande 😉
Il titolo suona come un controsenso ma credetemi non lo è.
Immagina di avere un sito Web con Elementor ma di voler attivare un popup quando fai clic su un pulsante in una pagina in cui non stai utilizzando Elementor.
O una pagina o un post in cui stiamo usando Gutenberg.
È possibile farlo? Sì, possiamo farlo con Elementor Pro come spiego in questo tutorial come JetPopups come spiego qui.
Non spiegherò come fare il popup stesso, l'ho già spiegato in questo tutorial.
Per seguire il tutorial hai bisogno di:
Video guida
Iscriviti a un canale mi:
Mi concentrerò sulla logica che deve essere utilizzata per ottenere ciò che vogliamo, ovvero essere in grado di attivare un popup da un input senza Elementor ma che il popup sia realizzato con Elementor 😉
Per fare ciò, vado alla pagina da cui voglio che il popup salti.
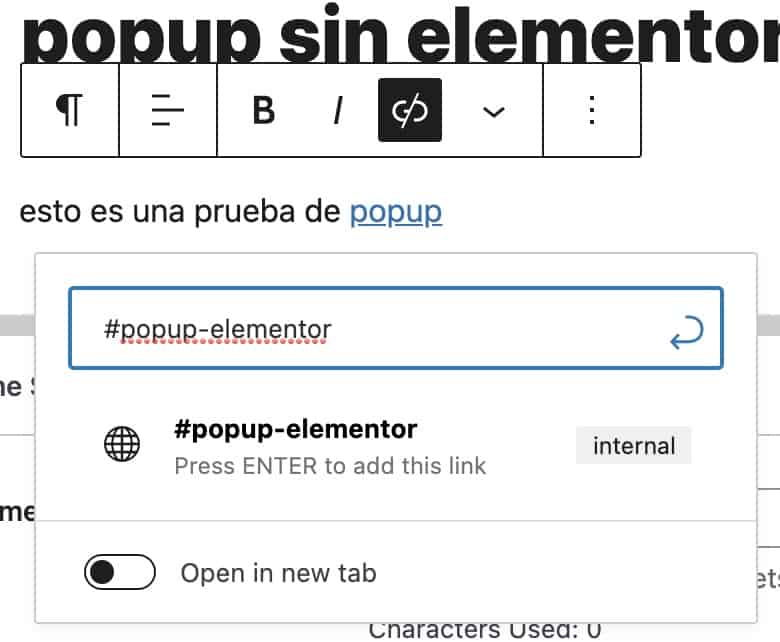
In questo caso, quello che voglio è che quando si fa clic su un collegamento il Popup salti, quindi creo un collegamento interno a un URL che invento.
Per fare ciò, aggiungo un # davanti al link interno che voglio:

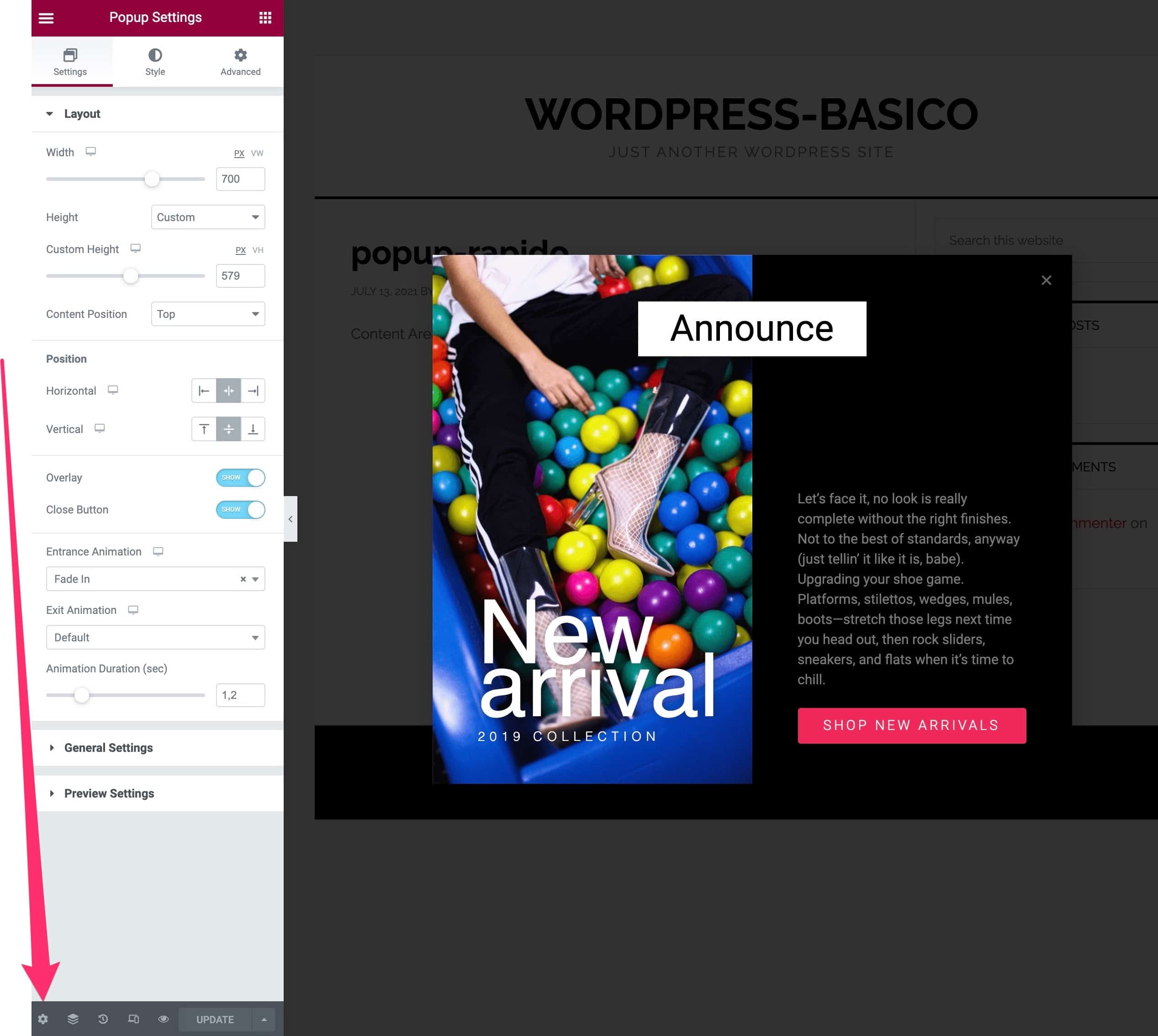
Ora andiamo al popup con cui stiamo creando Elementor Pro

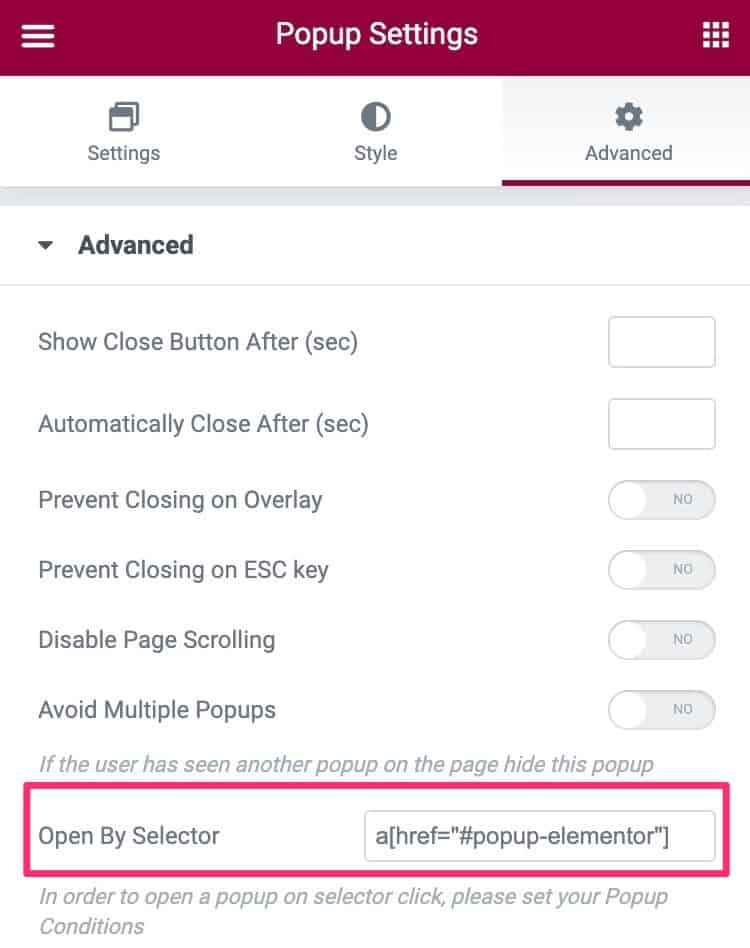
Dopo aver fatto clic sulle impostazioni, lo faremo Tecnologia e qui andiamo all'opzione Apri per selettore

E qui aggiungiamo quanto segue:
a[href="#popup-elementor"]
Se ricordiamo la parte #popup-elementor è il link interno che abbiamo creato nella pagina.
Qui possiamo vedere l'aiuto ufficiale a riguardo.
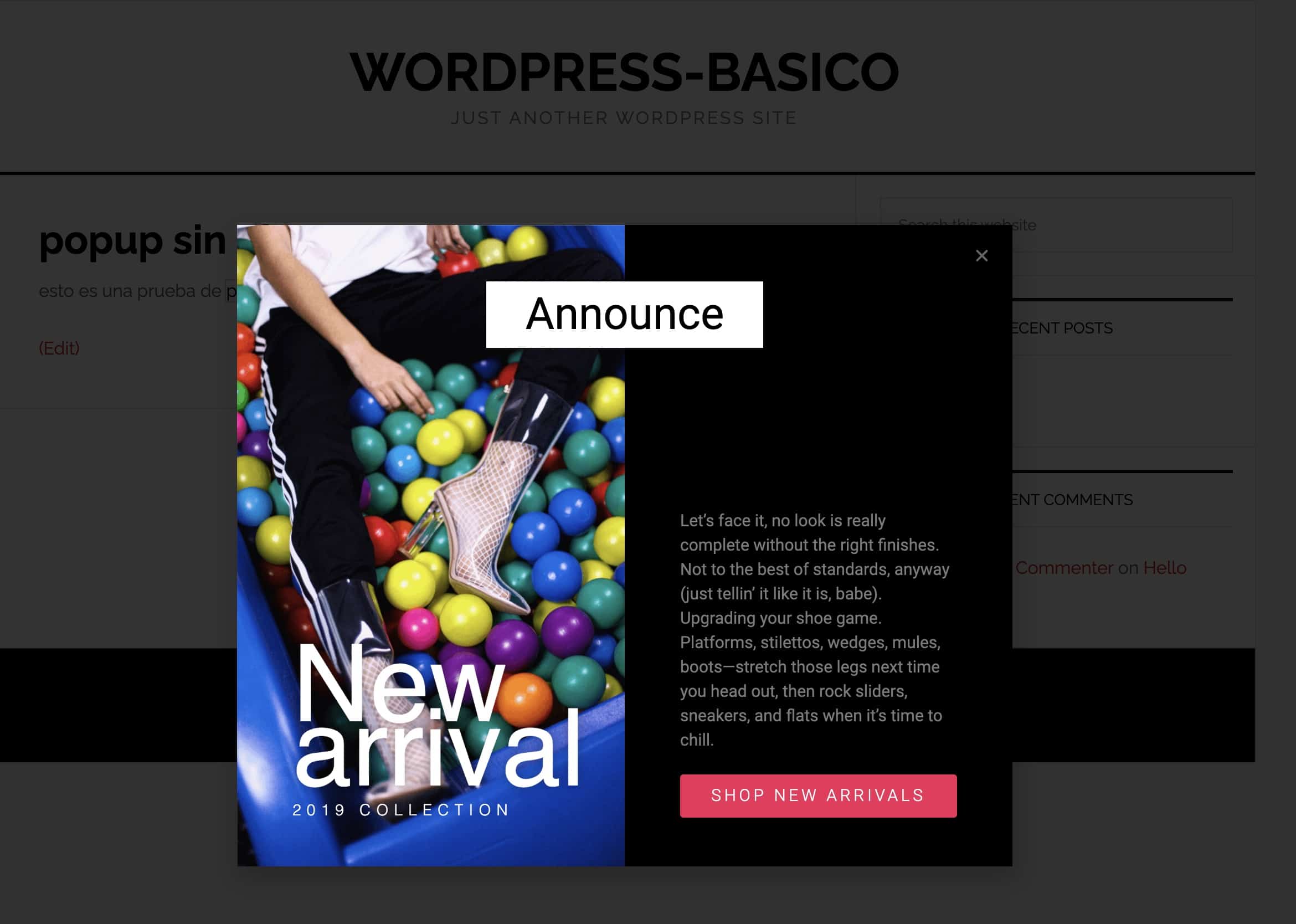
Ora, se testiamo il collegamento sulla pagina che non è stata creata con Elementor, possiamo vedere che il Popup salta

Spero ti sia stato utile 😉
saluti