Cześć chłopaki, jak się masz?
Mam nadzieję, że świetnie
Tytuł brzmi jak sprzeczność, ale uwierz mi, że tak nie jest.
Wyobraź sobie, że masz witrynę internetową z Elementorem, ale chcesz aktywować wyskakujące okienko po kliknięciu przycisku na stronie, na której nie korzystasz z Elementora.
Albo strona, albo post, w którym używamy Gutenberga.
Czy to się da zrobić? Tak, możemy to zrobić Elementor Pro jak mam to wyjaśnić? w tym samouczku lub jako JetPopups, jak wyjaśniam tutaj.
Nie będę wyjaśniał, jak zrobić wyskakujące okienko, już to wyjaśniłem w tym samouczku.
Aby postępować zgodnie z samouczkiem, potrzebujesz:
Przewodnik wideo
Suscríbete a mi kanał:
Skoncentruję się na logice, której należy użyć, aby osiągnąć to, czego chcemy, to znaczy, aby móc aktywować wyskakujące okienko z danych wejściowych bez Elementora, ale wyskakujące okienko jest tworzone za pomocą Elementora 😉
Aby to zrobić, przechodzę do strony, z której ma przeskoczyć wyskakujące okienko.
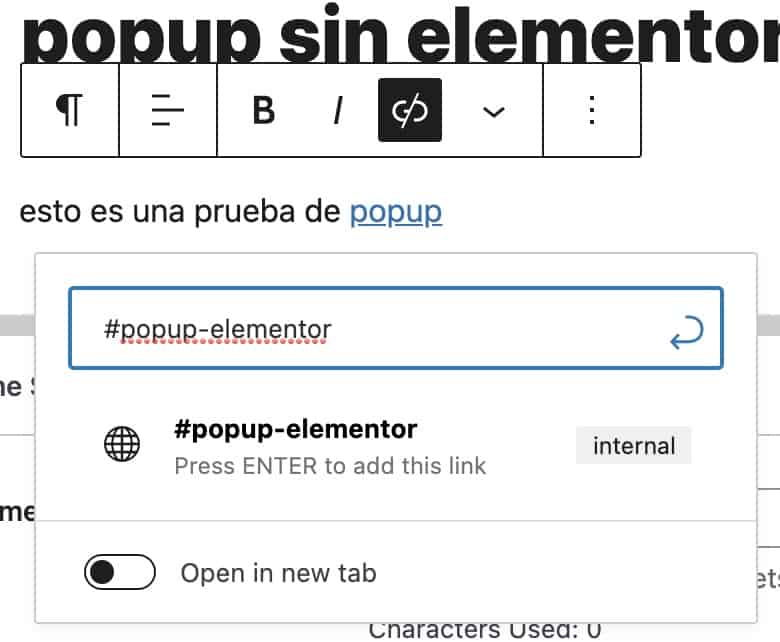
W tym przypadku chcę, aby po kliknięciu linku wyskakujące okienko przeskoczyło, więc utworzyłem wewnętrzny link do wymyślonego przeze mnie adresu URL.
Aby to zrobić, dodaję # przed linkiem wewnętrznym, który chcę:

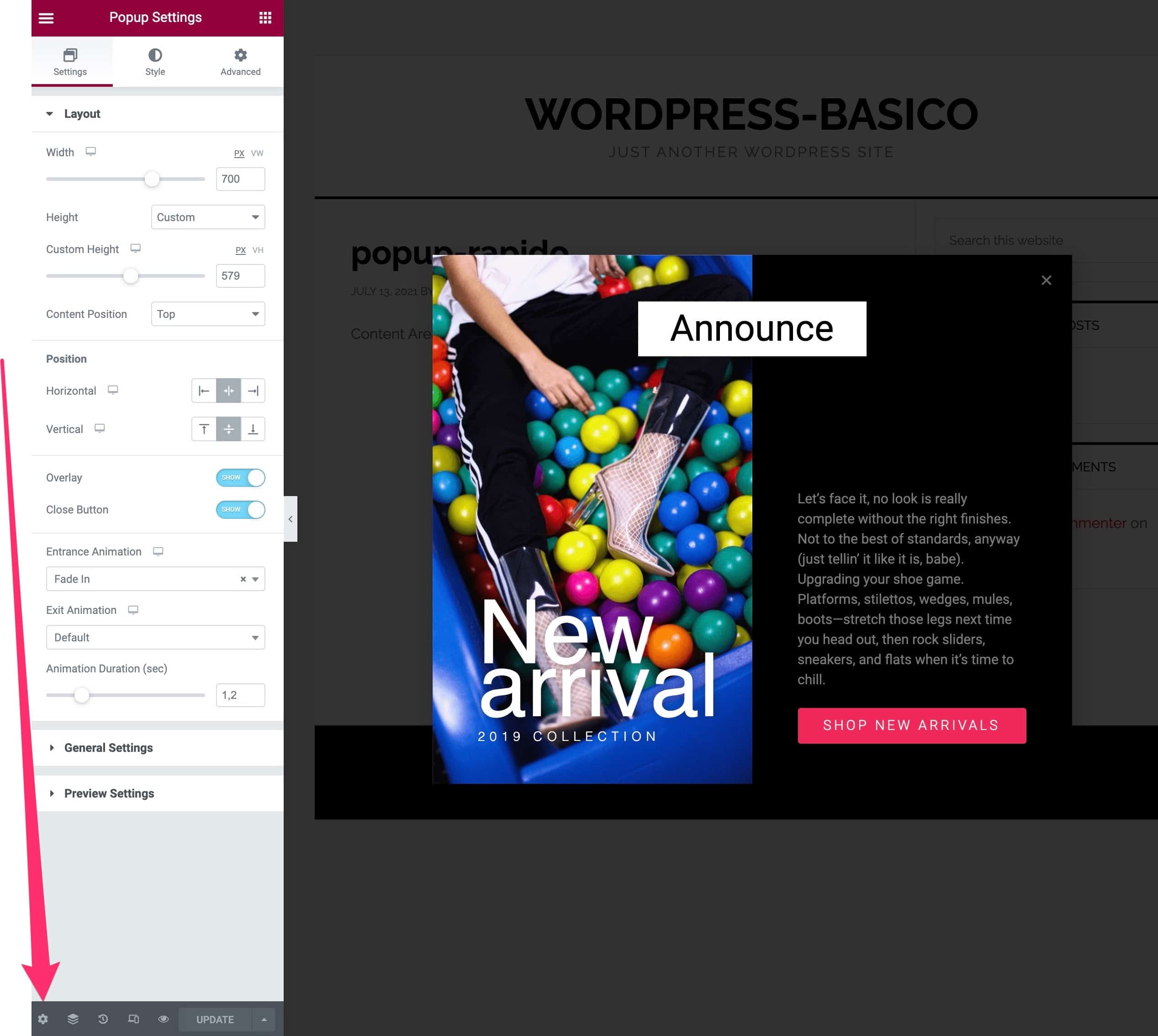
Teraz przechodzimy do wyskakującego okienka, za pomocą którego tworzymy Elementor Pro

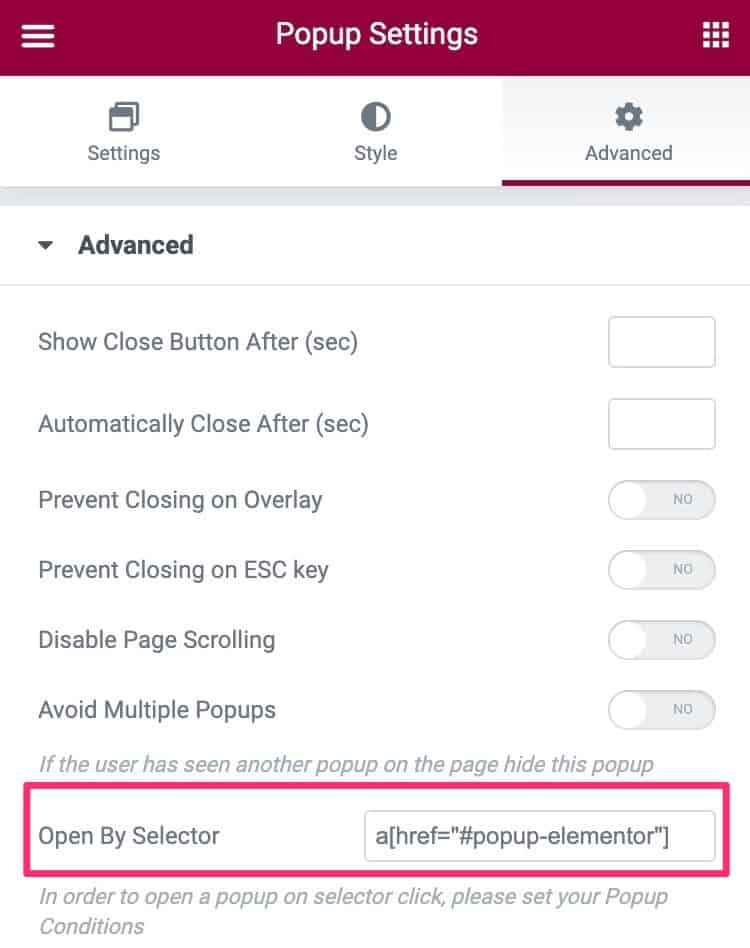
Po kliknięciu ustawień będziemy Zaawansowane i tu przechodzimy do opcji Otwórz za pomocą selektora

I dodajemy tutaj:
a[href="#popup-elementor"]
Jeśli pamiętamy, część #popup-elementor to wewnętrzny link, który utworzyliśmy na stronie.
Tutaj możemy zobaczyć oficjalną pomoc na ten temat.
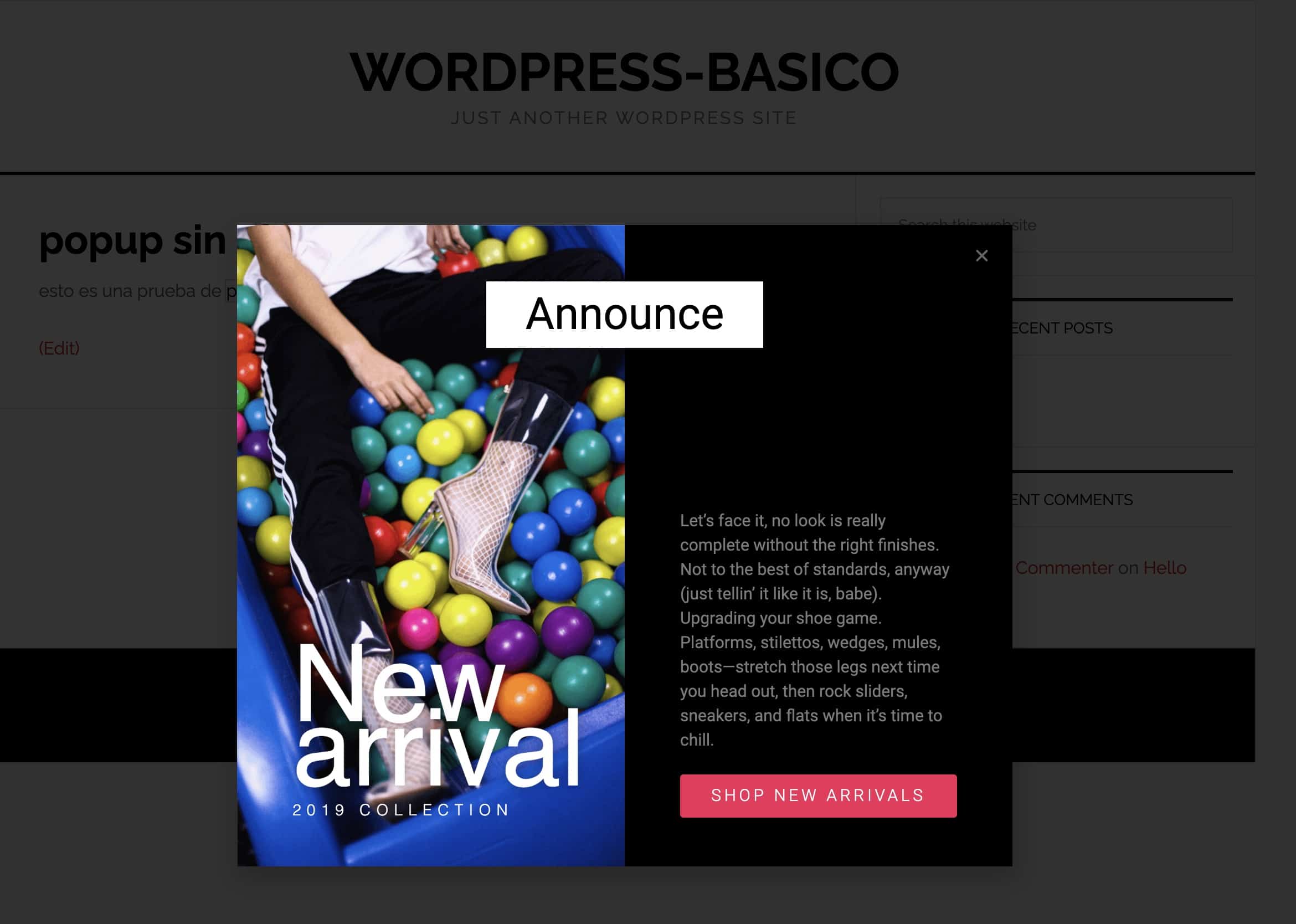
Teraz, jeśli przetestujemy link na stronie, która nie jest wykonana za pomocą Elementora, zobaczymy, że wyskakujące okienko przeskakuje

Mam nadzieję, że ci się przydało 😉
pozdrowienia