Oi, pessoal,
O WordPress tem a capacidade de renderizar imagens em Gifs, mas se você tentar adicionar uma imagem em destaque a um produto, ela provavelmente não será movida nas listagens e na página do produto.
Por quê?
Porque o WordPress por padrão corta a imagem e ao cortar remove o movimento.
O que temos que fazer é desativar o corte no local onde queremos que o gif se mova.
Vídeo tutorial
Inscreva-se no meu canal:
Adicionar imagem GIF em movimento aos produtos WooCommerce
Imagine que eu queira fazer com que as imagens do produto se movam na página da loja ou em qualquer listagem.
O que eu tenho que fazer é ir em Personalizar » WooCommerce » Imagens do Produto e deixar o campo da imagem em branco. largura da miniatura

Na imagem acima temos dois campos:
Largura da imagem principal Que representa a imagem dentro da página do produto. Então, se quisermos adicionar um Gif que se mova, teremos que deixar esse campo vazio.
Largura da miniatura Que representa a miniatura da imagem nas páginas de listagem. As listagens são páginas de lojas, páginas de categorias, etc.
Se quisermos que o Gif se mova nestas páginas temos que deixar este campo vazio.
É possível que seu template não tenha este campo, se for o caso é porque seu template não está otimizado para WooCommerce e você teria que fazer por código.
Aqui eles explicam como você pode fazer embora se você não tem conhecimento de programação eu não recomendo este método.
Adicionar imagem GIF em movimento às imagens do WooCommerce
Da mesma forma que fizemos anteriormente, temos que fazê-lo, mas com as imagens globais do WordPress.
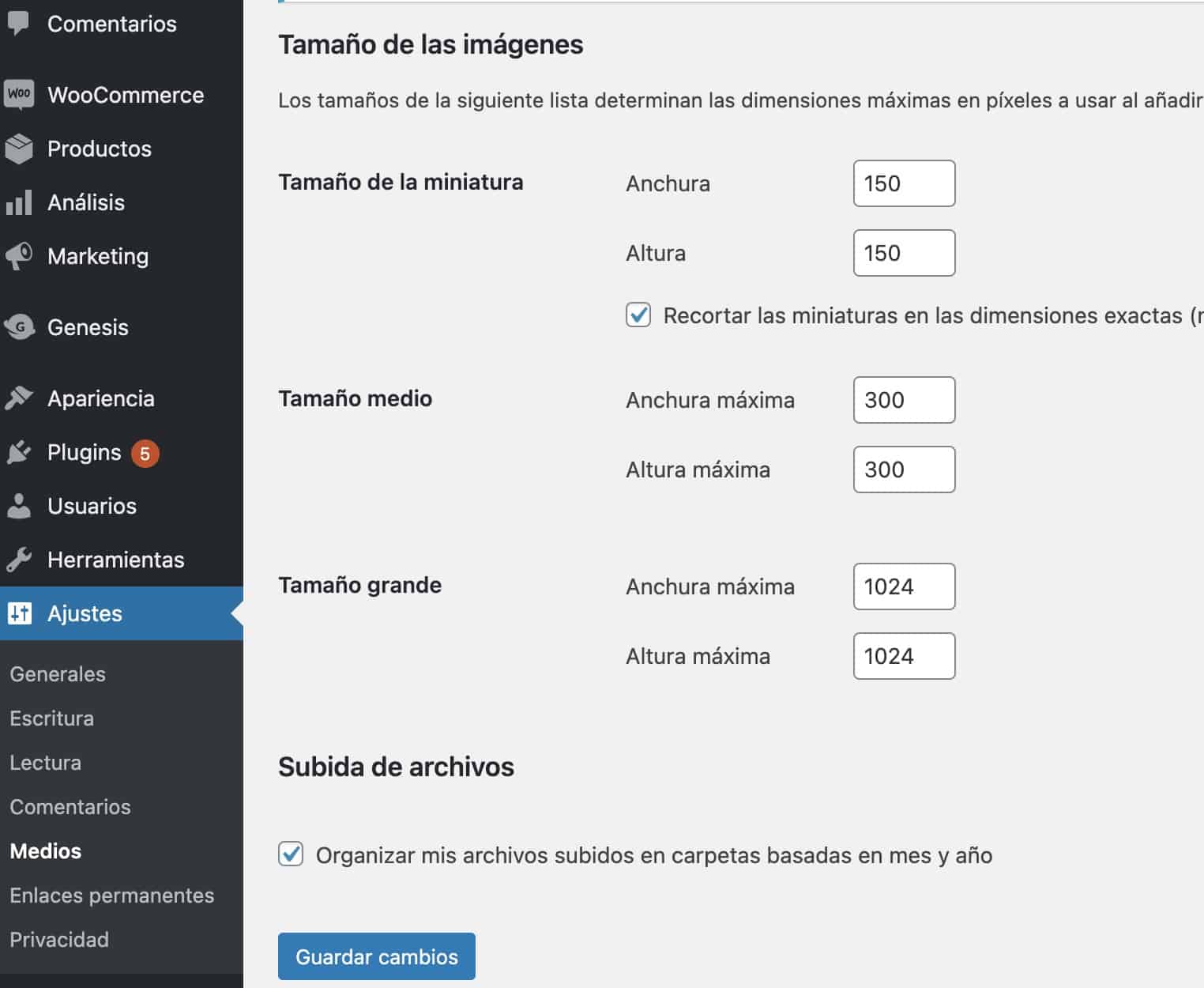
Para modificar as miniaturas ou miniaturas do WordPress, temos que ir para Configurações » Mídia:

Deixaríamos em branco o tamanho da imagem que queremos que tenha movimento no Git.
E pronto, você teria 😉
Espero que este artigo seja útil para você.
Uma saudação