
Neste tutorial, veremos como criar um modelo para todas as postagens do seu blog e que todas as nossas postagens do blog apareçam automaticamente com o design criado no Elementor.
Ou seja, criamos um design e todas as nossas postagens serão vistas com esse design.
Isso é realmente útil, pois uma vez que o modelo é criado, podemos criar as postagens do Gutenberg, mas as postagens serão vistas com o design que geramos no Elementor. 😉
Para poder fazer este tutorial, você precisa do Elementor Pro.
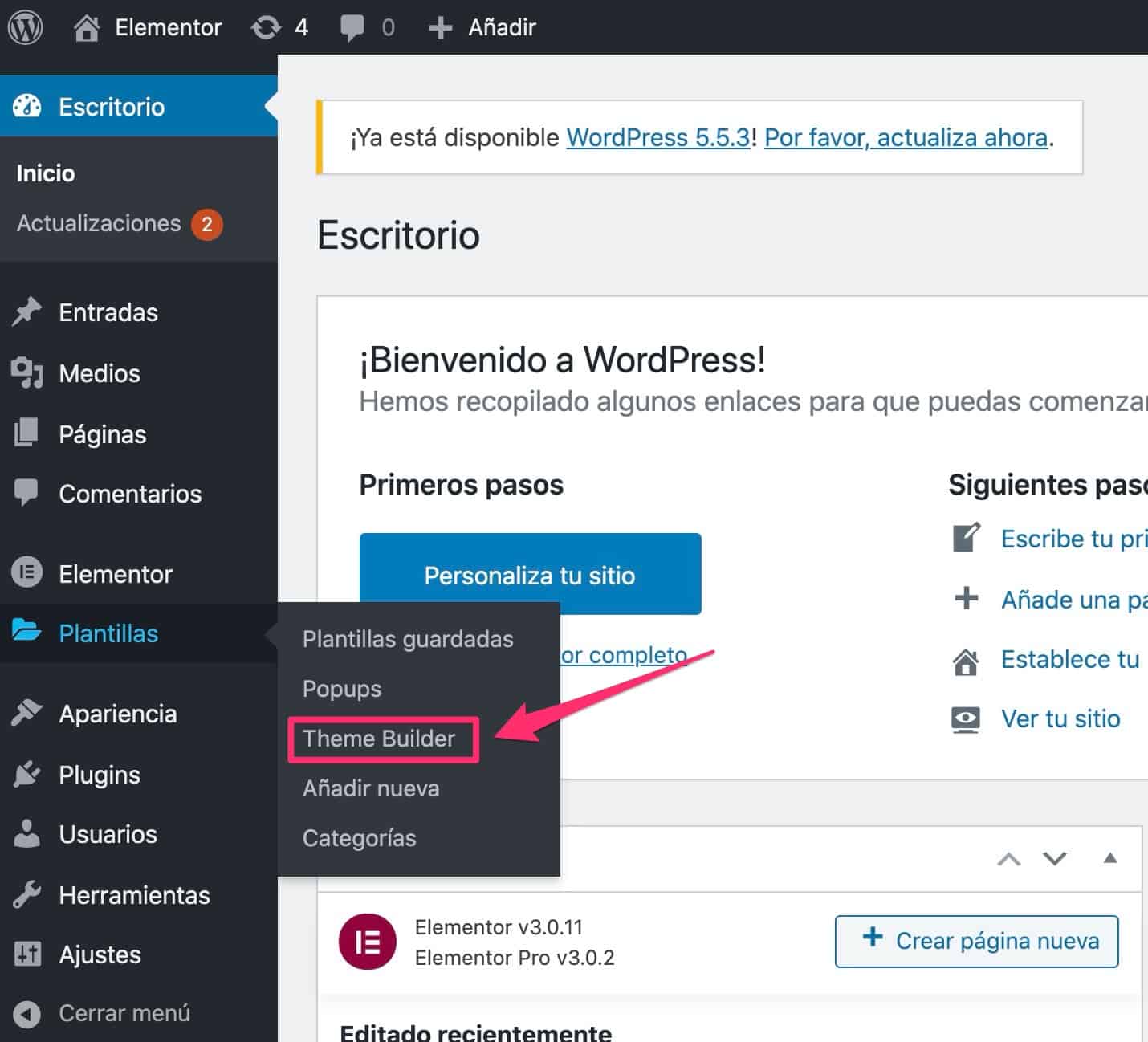
Uma vez instalado o Elementor Pro, vamos ao menu Modelos » Construtor de Temas
Vídeo tutorial
Inscreva-se no meu canal:

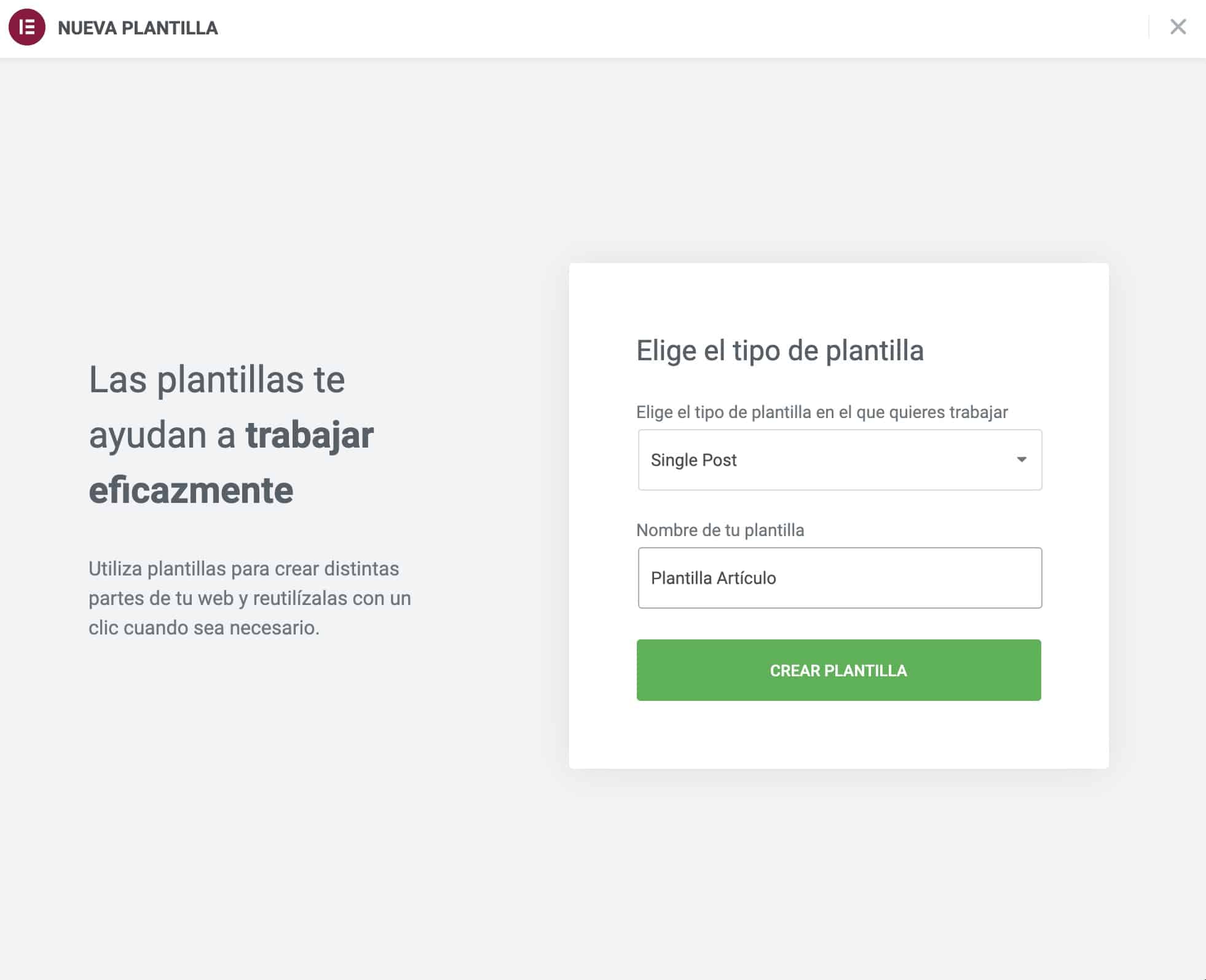
Agora criamos um novo modelo, clicamos em Adicionar novo e selecione no primeiro menu suspenso Single Post e dê um nome:

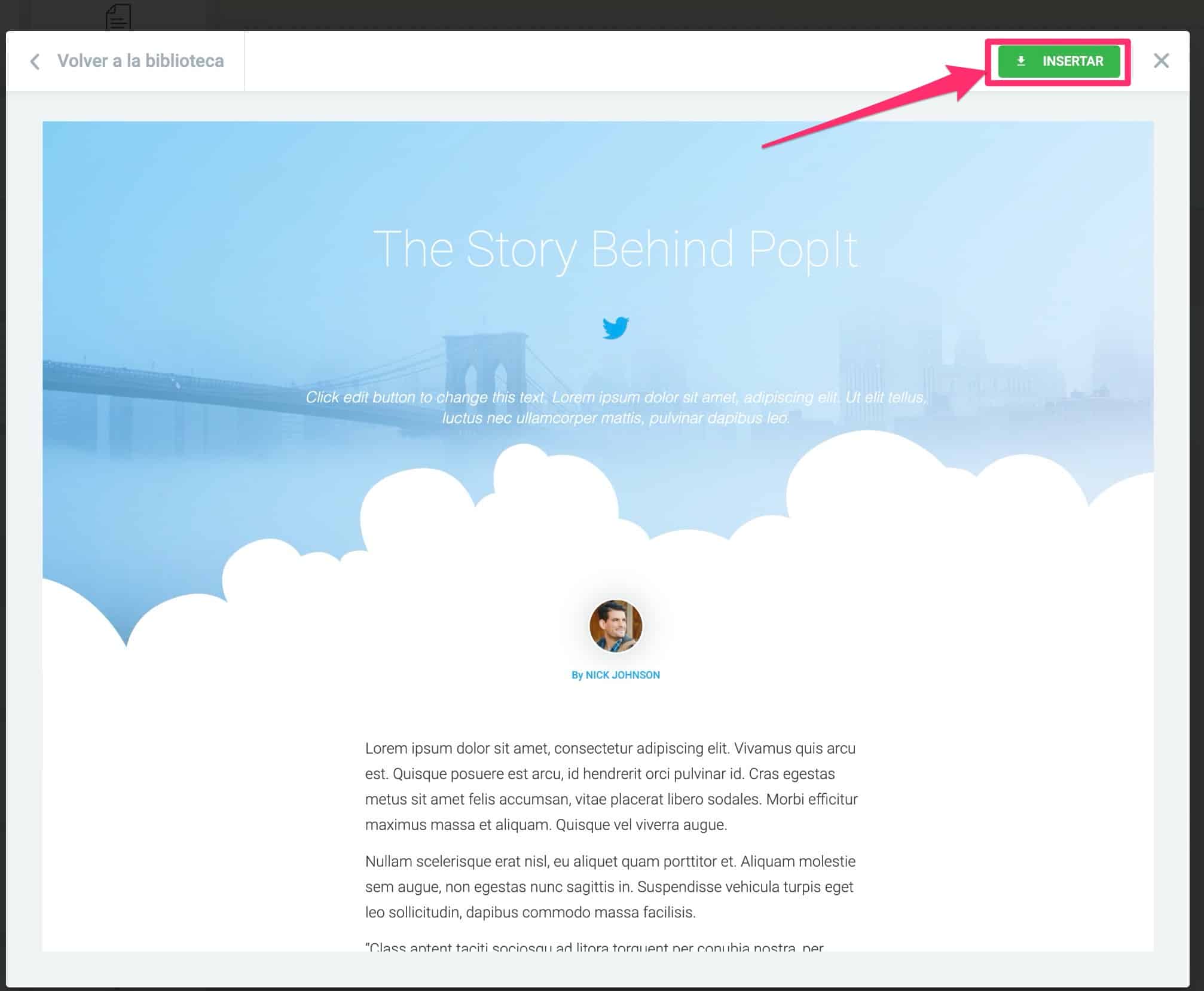
Na próxima tela adicionamos o template que queremos usar:

O modelo que vamos escolher nos fornece o design, mas ainda não levará o texto do post automaticamente.
O que temos que fazer agora é mudar o texto de demonstração para o texto real de nossas postagens.
Adicione o título da postagem no Elementor em todas as postagens AUTOMATICAMENTE
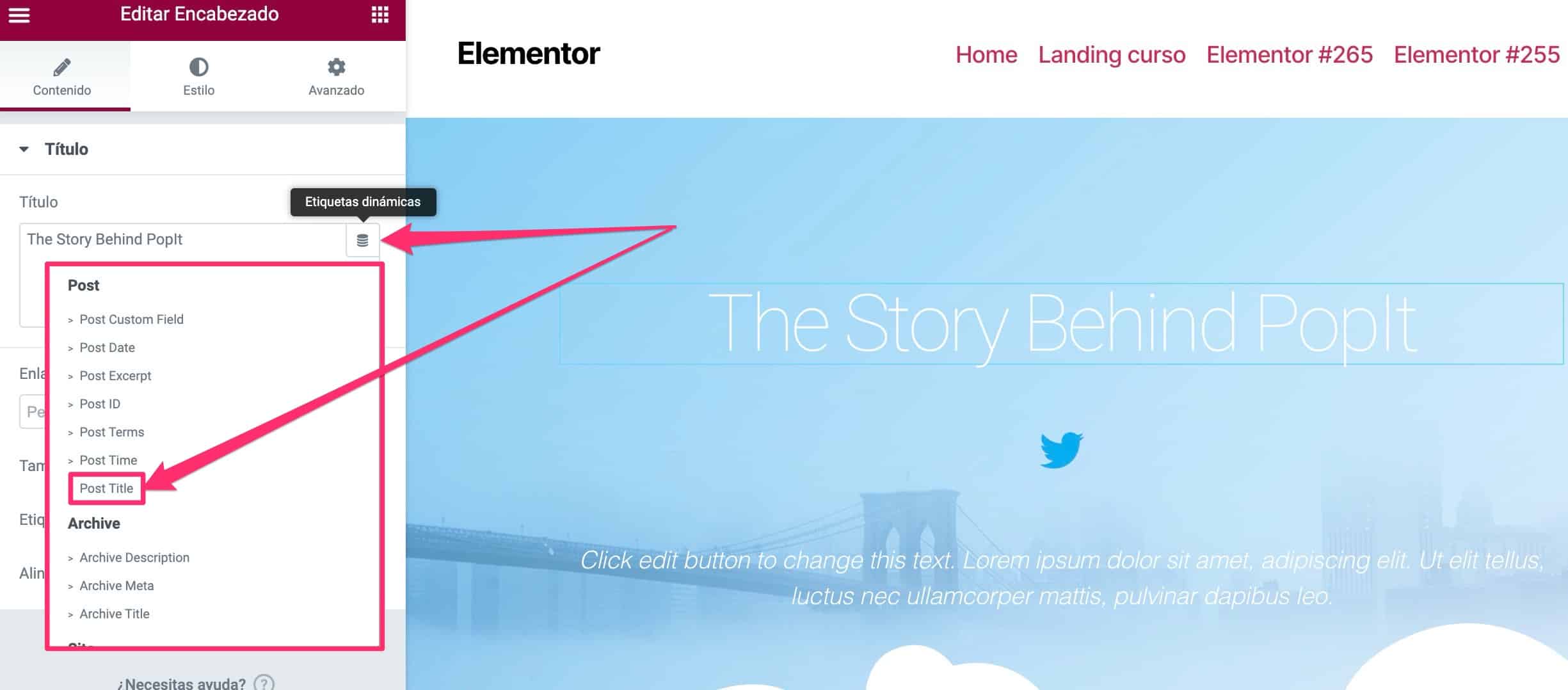
Por exemplo, para adicionar o título real do post temos que editar o texto “The story Behind ” para a tag title do post:

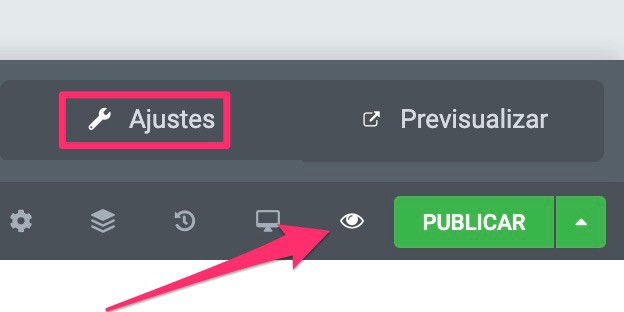
Se quisermos visualizar o conteúdo com um post específico, podemos fazê-lo na opção de visualização (ícone de olho)» Configurações:

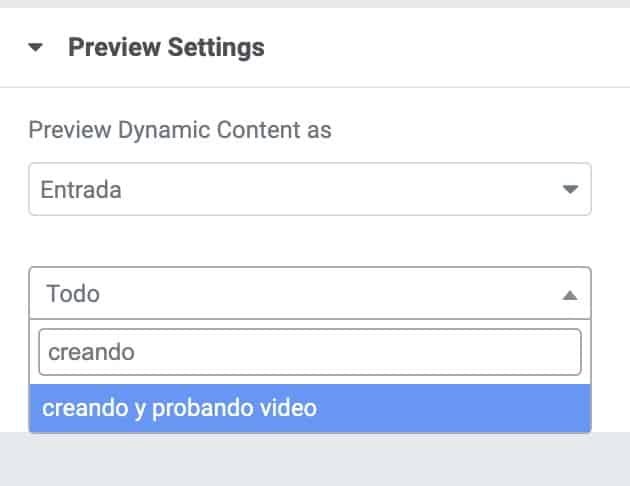
E na tela que aparece escolhemos a entrada na qual queremos visualizar o conteúdo:

Adicionar POST SUMMARY no Elementor em todas as postagens AUTOMATICAMENTE
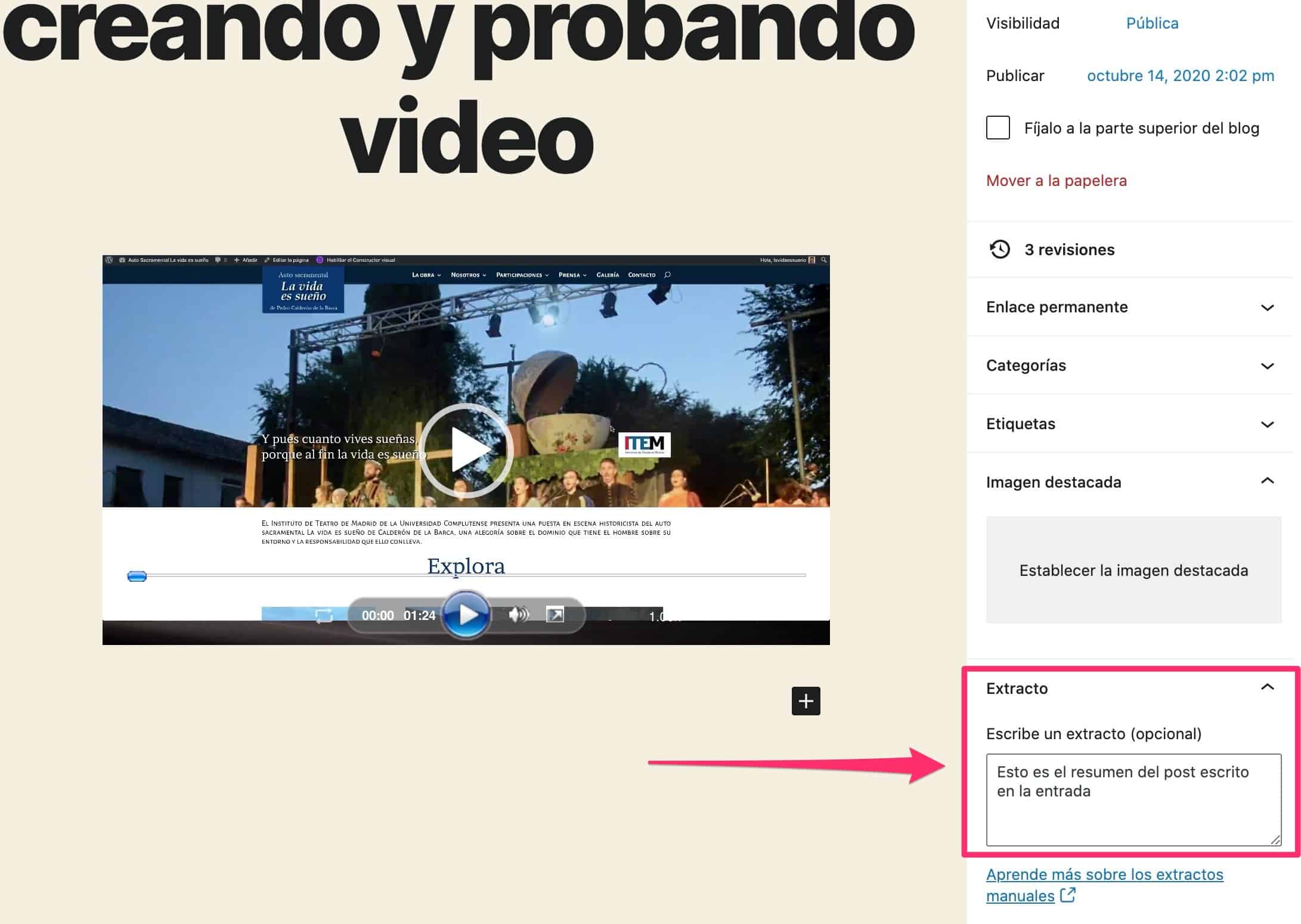
Assim como fizemos com o título, podemos adicionar o resumo do post abaixo do título. É a mesma coisa, apenas escolhemos outro campo, o campo de exceção

De onde vem o resumo ou excerto? Na página de edição da postagem:

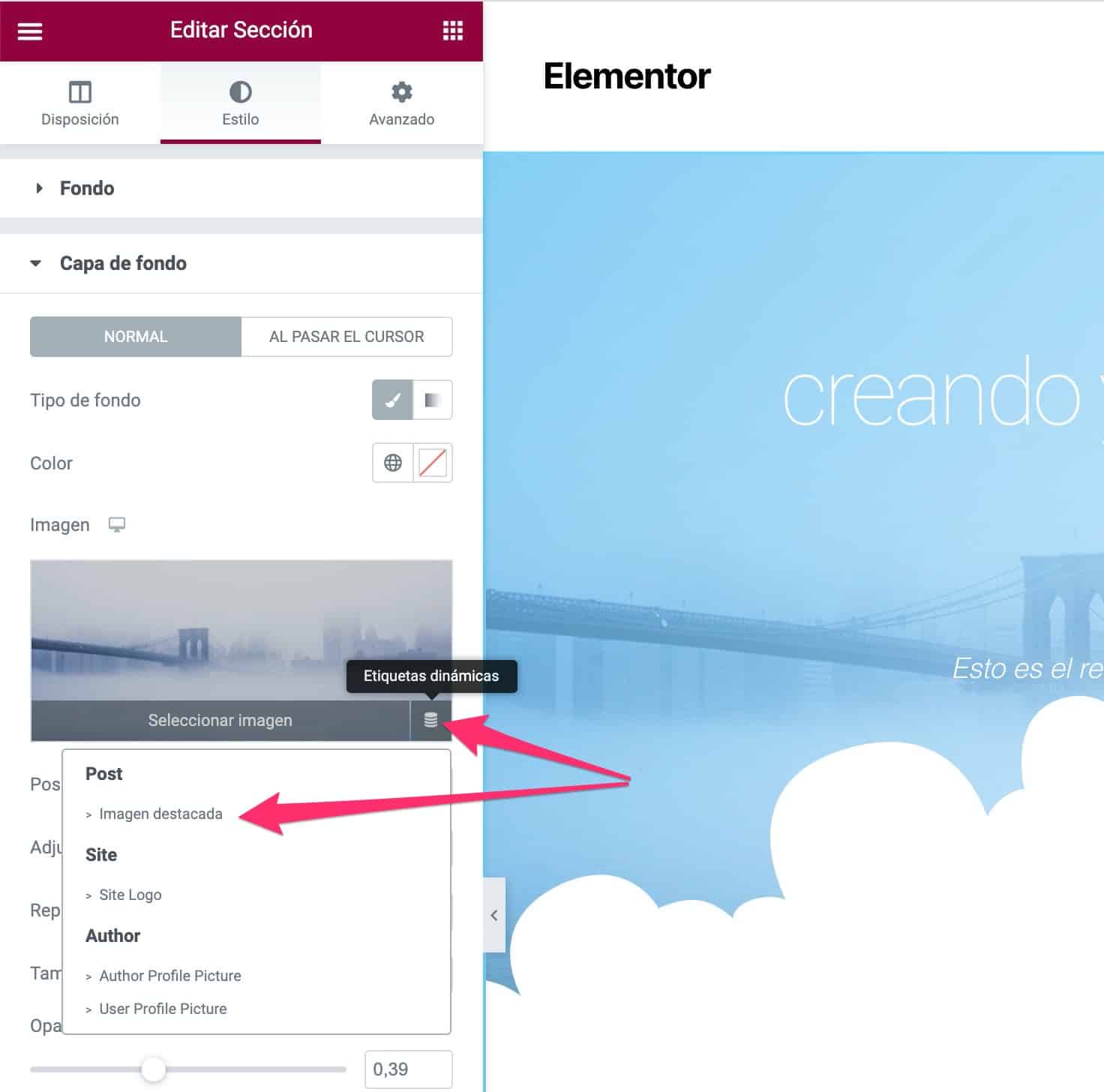
Adicionar imagem em destaque como imagem de fundo da postagem no Elementor em todas as postagens AUTOMATICAMENTE
Para isso seguiremos a mesma dinâmica.
Desta vez vamos mudar a imagem das nuvens em segundo plano para a imagem em destaque que adicionamos como a imagem em destaque do post.
Para fazer isso vamos para a camada onde está o estilo de fundo » e modificamos o fundo com um rótulo dinâmico

E estamos fazendo o mesmo procedimento com o resto dos campos.
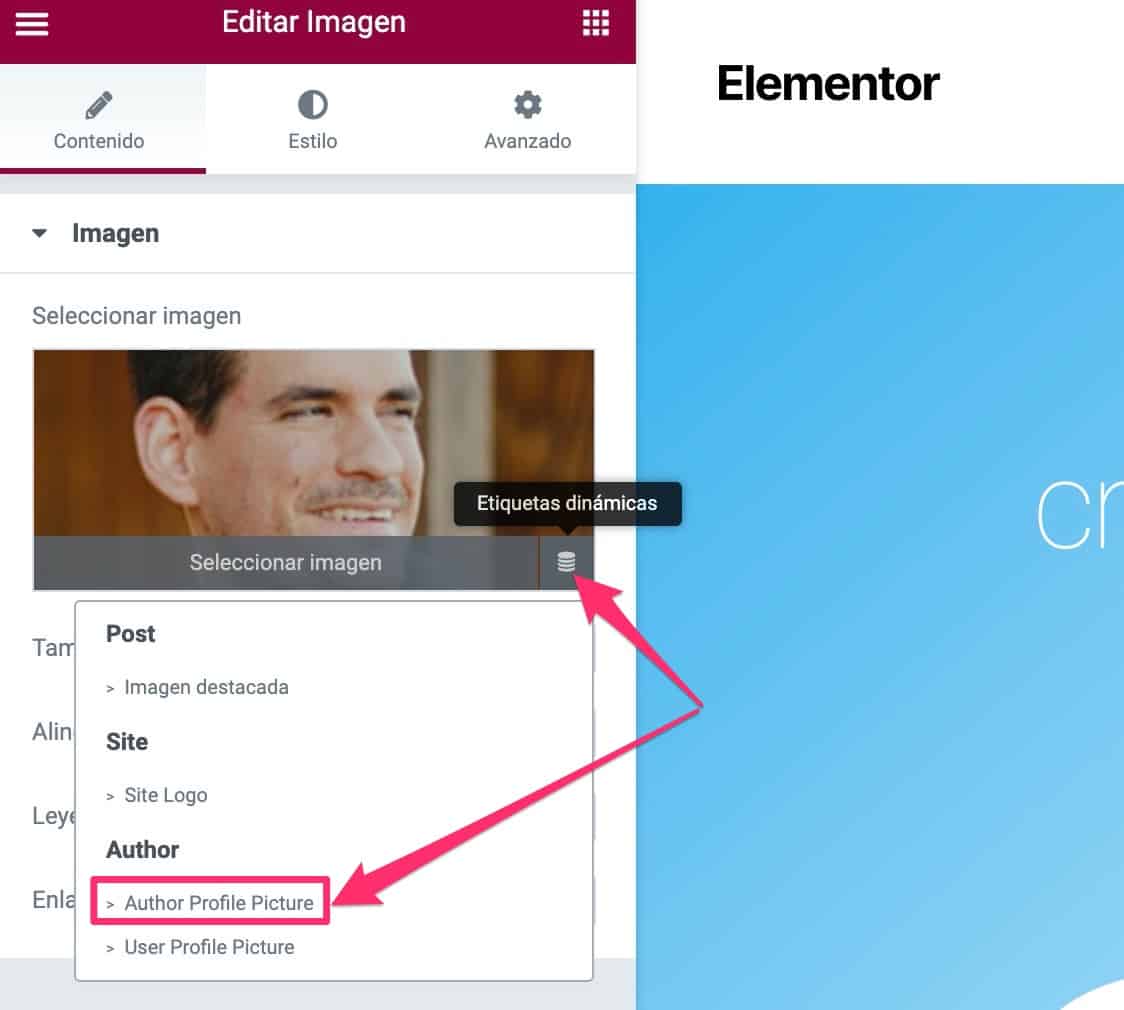
Adicione a imagem do autor no Elementor em todas as postagens AUTOMATICAMENTE

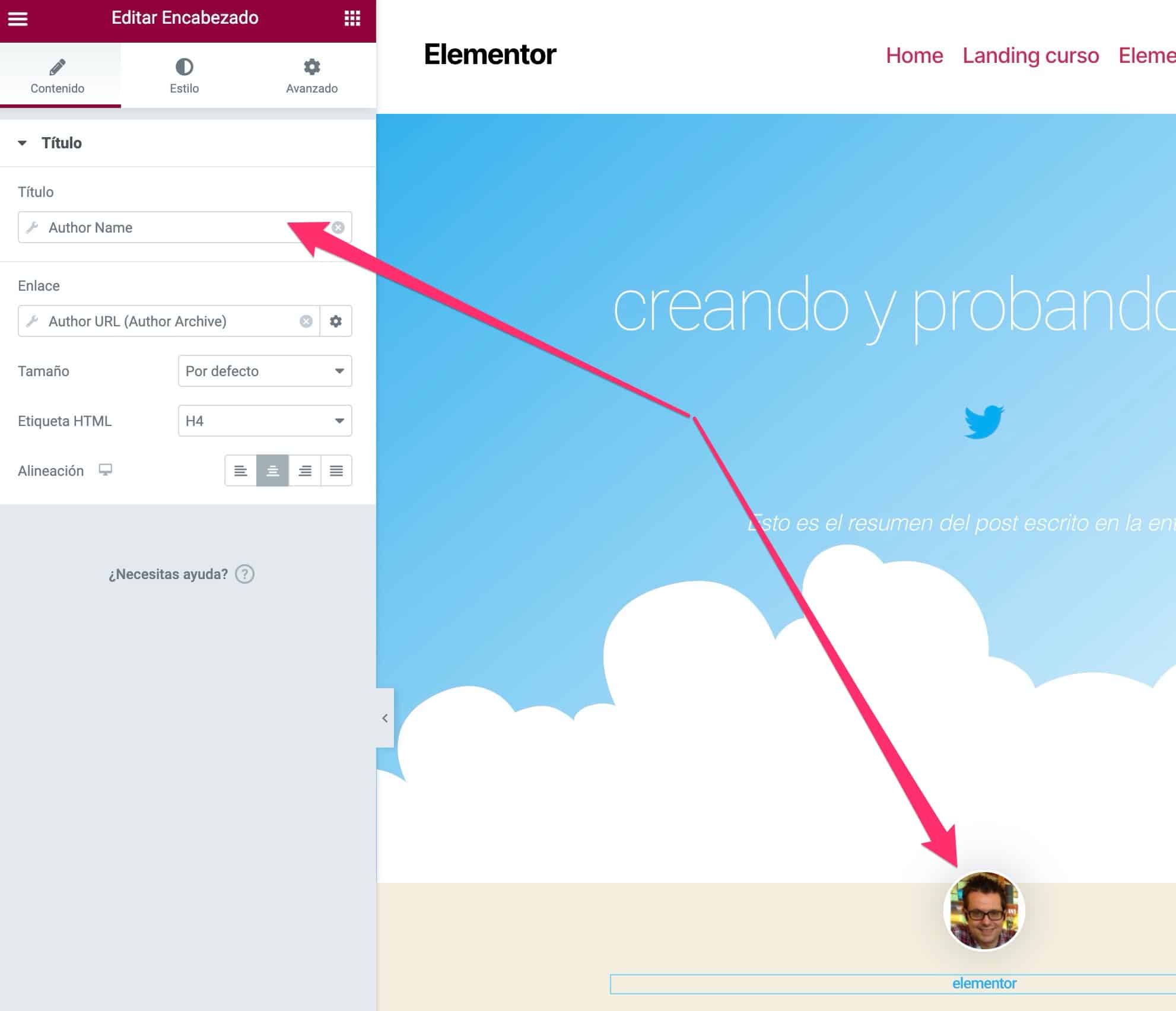
Adicione o nome do autor e o link no Elementor em todas as postagens AUTOMATICAMENTE

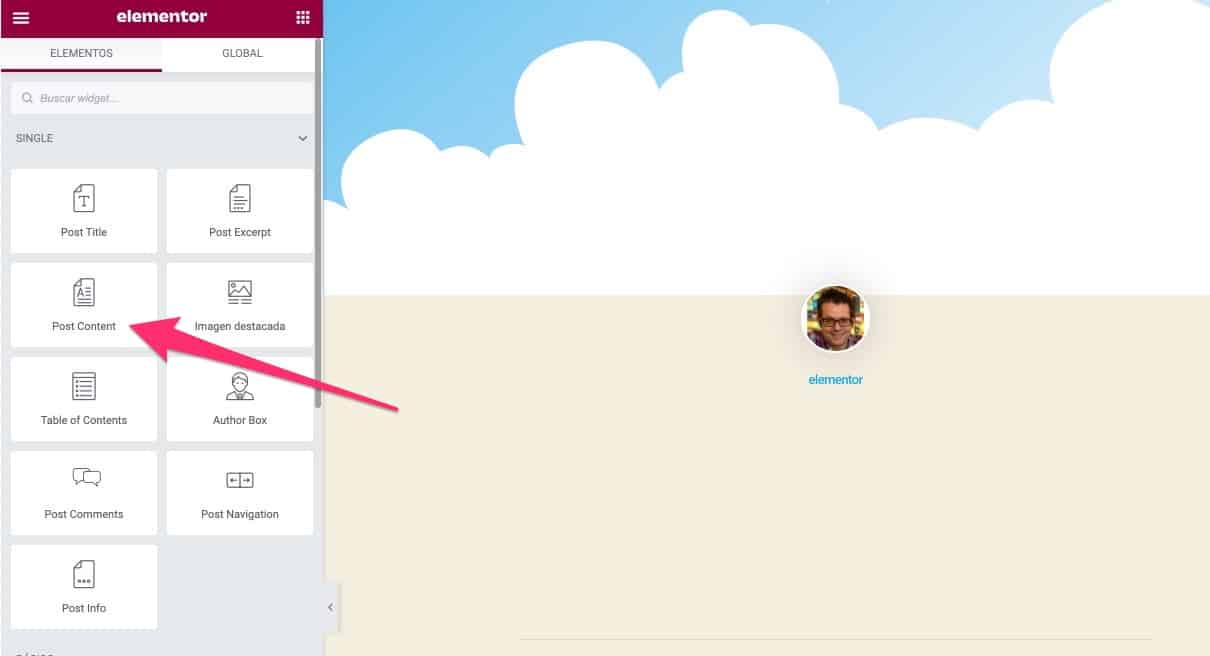
Adicionar conteúdo de postagem no Elementor a todas as postagens AUTOMATICAMENTE
Primeiro eu excluo os campos de texto que vêm de test.
Agora, para adicionar o campo de texto do corpo, temos que adicionar o campo dos widgets que o Elementor possui:

Adicione o modelo a todas as postagens automaticamente
Depois de criarmos nosso modelo, informaremos que queremos que ele seja usado em todos os posts.

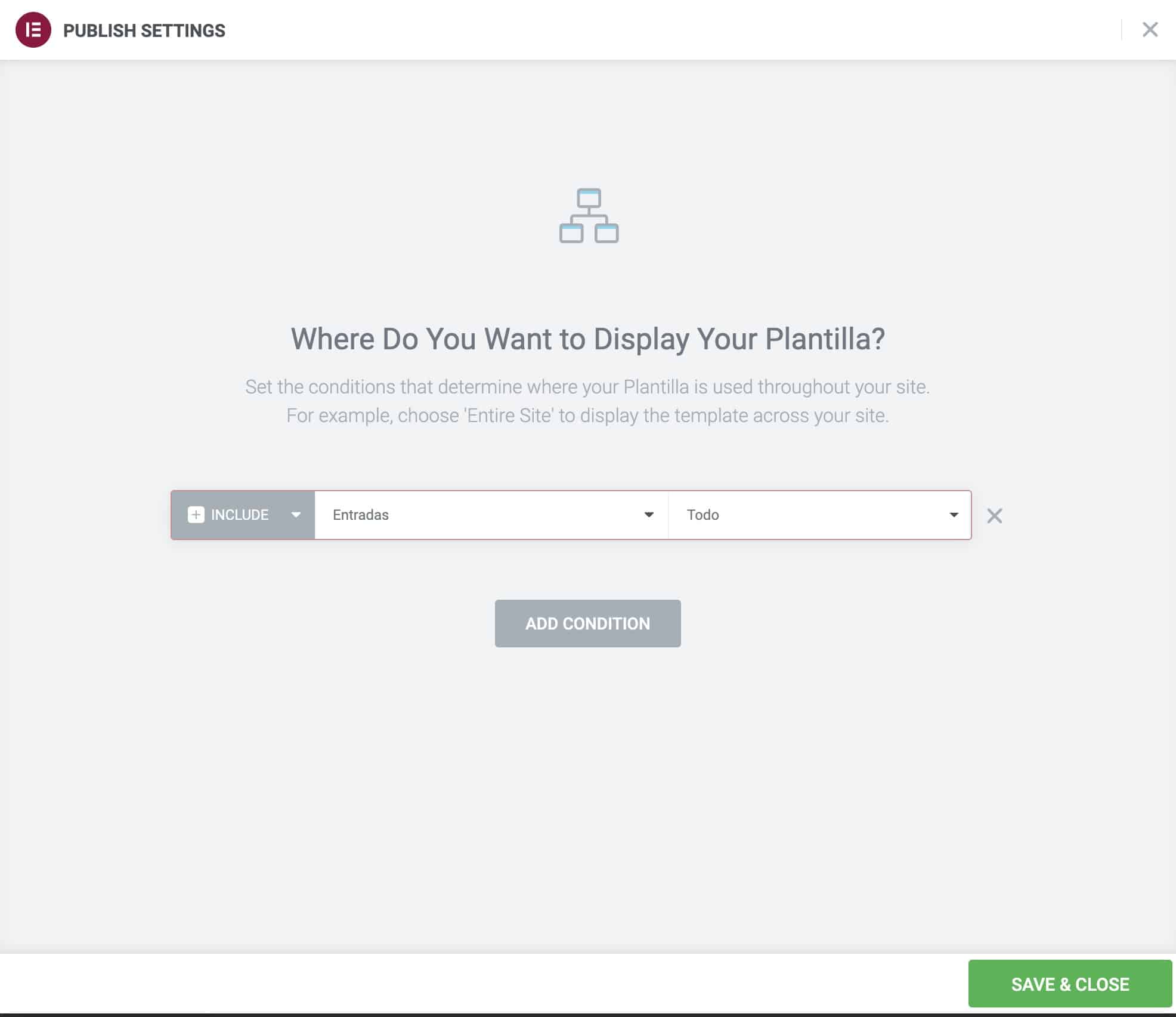
Para isso, vamos publicar e escolhemos as condições em que queremos que esse modelo seja exibido. Em nosso exemplo em todas as entradas:
Observe o quão poderosa é esta opção, podemos adicionar diferentes modelos para diferentes categorias ou qualquer outro filtro que vier à mente.
Se tivermos feito tudo corretamente, já teremos nosso post criado com o template Elementor mesmo se estivermos criando a entrada do Gutenberg.
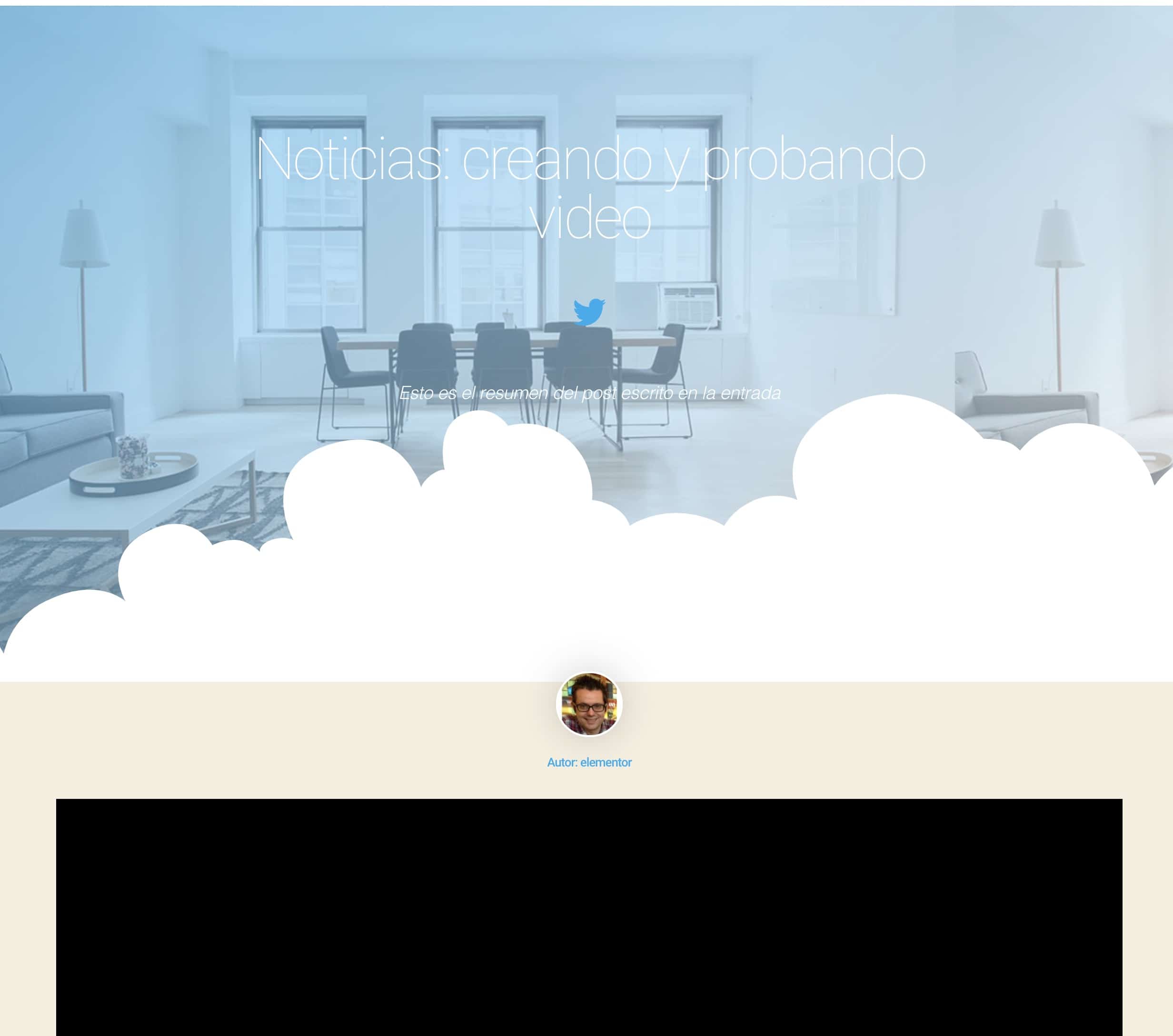
Aqui o resultado final:

Não me diga que não é maravilhoso 😉?
Espero que tenham gostado, até o próximo tutorial!!!