Я получил много писем с вопросами, как установить демо-контент в Listable, так как он не отображается, как я объяснил в первом видео для настроить список
Для этого у нас есть 3 варианта:
- Подключить шаблон Listable к Pixelgrade, эта опция доступна только в том случае, если мы приобрели шаблон
- Установите более старую версию listable, сделайте то, что я объясню в первом уроке, а затем обновить шаблон вручную
- Установите демо-контент вручную: Это метод, который я собираюсь объяснить в этом уроке 😉
Установить демо-контент вручную
Вот видеоурок
Suscríbete a mi канал:
Процесс очень простой, вот увидите 😉
Я не буду объяснять весь процесс установки Listable, так как он у вас есть в предыдущая ссылка, в этом уроке мы перейдем к установке демо-контента в Listable.
Шаг 01: Установите шаблон
Мы устанавливаем шаблон обычным способом, пока не достигнем точки, где мы получим предупреждение о подключении нашего шаблона к API Themeforest через Уход за пикселями

Здесь все, что мы делаем, это нажимаем на Вернуться к панели инструментов WordPress и возвращаемся на рабочий стол нашего WordPress
Шаг 02: Установите плагины
Устанавливаем и активируем все плагины, предложенные шаблоном
Шаг 03: Добавьте посты и демонстрационные страницы
Это фактически первый шаг в процессе импорта демо-контента.
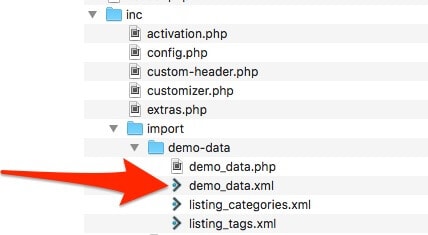
Мы собираемся разархивировать файл с готовым списком шаблонов и внутри папки inc—>import—>demo-data мы найдем файл demo-data.xml

Чтобы импортировать этот контент, мы идем в Инструменты —> Импорт —> WordPress —> Запустить импортер и загружаем файл demo-data.xml.
Он спрашивает нас, кто является пользователем, который собирается импортировать контент, мы выбираем нашего пользователя и ждем, пока он будет импортирован, и в этот момент у нас будет весь импортированный демо-контент.
Хотя у нас есть весь импортированный демо-контент, нам не хватает следующих шагов:
Шаг 04 — Выберите домашнюю страницу и страницу блога
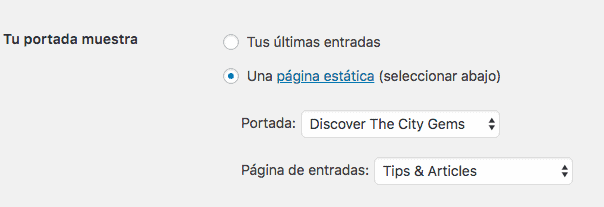
Заходим в Настройки —> Чтение и выбираем статическую страницу для домашней страницы и для страницы блога, конкретно в listable выберем Откройте для себя жемчужины города для дома и Советы и статьи для блога:

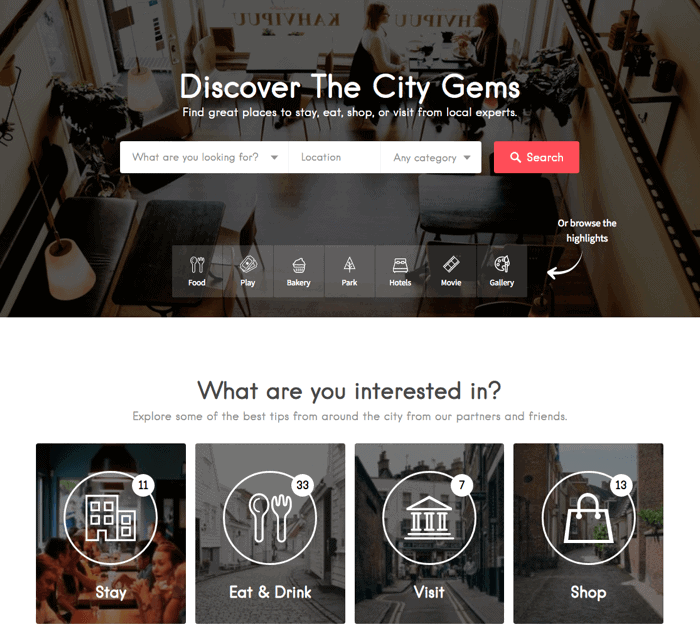
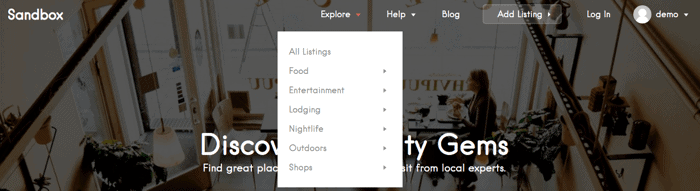
Теперь да, наш дом выглядит очень хорошо:

Но нам не хватает двух шагов
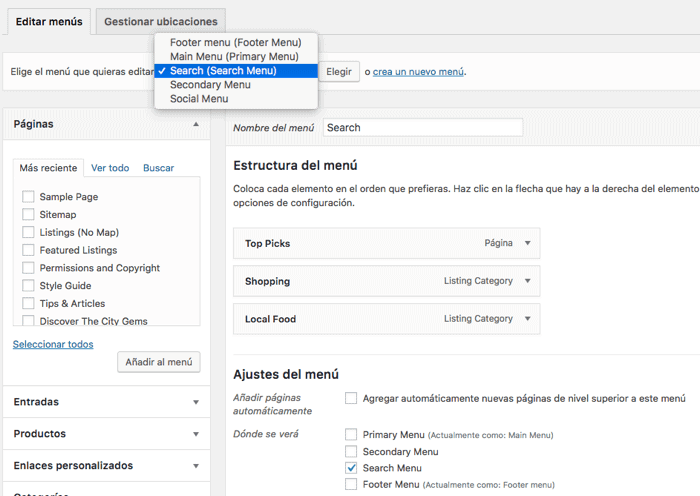
Шаг 05: Демонстрационные меню
Когда мы импортировали демо-контент, меню были сгенерированы, но нам все еще нужно указать, где мы хотим их видеть.
Для этого заходим в Внешний вид —> Меню и делаем это:

- Поиск в области меню поиска
- Главное меню в области основного меню
- Меню нижнего колонтитула в области меню нижнего колонтитула
И у нас будет меню на месте:

Шаг 06: Импорт виджетов
Нам нужно, чтобы виджеты имели тот же контент, что и на демо-странице, для этого нам нужно импортировать их с помощью плагина. Импортер/экспортер настроек виджета
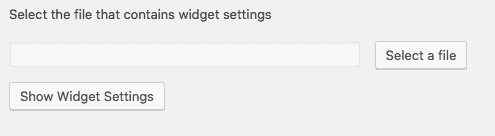
После установки плагина появится опция «Инструменты» —> «Импорт настроек виджета».

У вас есть файл, который вам нужен в Премиум-зоне, если вы являетесь участником, а если нет, я дам его вам, если вы подпишетесь на мой канал на ютубе 😉
Когда вы подписались на мой канал, сообщите мне по электронной почте, и я отправлю его вам.
Как только файл виджета выбран, все они появляются, и опция
Выбрать все активные виджеты, отмечаем все и нажимаем импортировать настройки виджета
И теперь да, у нас уже есть полностью готовый сайт, как в демо 👏 👏 👏
Помните, что в премиум-зоне есть 46 видео, чтобы узнать, как использовать шаблон Listable.
Отличный вклад, вы должны изменить видео 01 и указать, что они должны увидеть это видео, чтобы импортировать демо-контент
Я только что отправил вам электронное письмо с этим решением
Вы правы, я должен дать ссылку из первого урока.
Приветствую и спасибо за ваше наблюдение.
Отличный Оскар, я премиум-пользователь и с вашей помощью делаю большие успехи в своих проектах. однако я обнаружил, что подключаемый модуль импорта/экспорта настроек виджета больше не работает, я использовал другой, но он сообщает мне, что тип файла widgets-listable.json не разрешен по соображениям безопасности. Что вы предлагаете мне делать?
Большое спасибо Джордж.
Вы можете следовать этому методу, так как он изменился:
https://www.youtube.com/watch?v=5JUhZcHNKfQ&t=2s
Любые вопросы, которые возникают здесь, у вас есть ко мне 😉