В этом уроке я объясню как создать фильтры с атрибутами woocommerce но сначала я объясню вам, что такое атрибуты и их различие с вариациями.
Я признаю, что всякий раз, когда я пытаюсь объяснить разницу между атрибутами и вариациями в WooCommerce, у меня возникают трудности 😅.
Я думаю, что варианты и атрибуты — это два самых сложных параметра в WooCommerce.
Вот оглавление на случай, если вы захотите перейти непосредственно к созданию фильтров:
Разница между атрибутами и вариациями
Атрибуты: Атрибуты — это характеристики продукта, которые можно использовать для:
- Создайте фильтры на своем веб-сайте по этим характеристикам.
- Создание вариантов продукта
Но Что такое вариации продукта?
Благодаря вариациям продукта мы можем превратить атрибуты в различные варианты, которые клиент может выбрать из продукта.
Типичными вариациями являются размер и размер одежды.
Например, давайте представим, что мы продаем футболку, которая может быть красной, желтой и синей и, в свою очередь, может быть маленькой, средней или большой.
Мы можем создать атрибут Size и другой атрибут color.
Если мы создадим только атрибуты, мы сможем создать фильтры с этими характеристиками, но если мы хотим, чтобы пользователь мог выбирать между различными размерами и размерами, мы должны преобразовать эти атрибуты в варианты продукта.
Кстати, очень полезный плагин, делающий вариации в карточке товара более привлекательными: Образцы вариаций для WooCommerce. Этот плагин изменяет раскрывающийся список, чтобы выбрать цвета для кнопок нужных вам цветов.
Таким образом, мы можем создавать атрибуты без необходимости создавать варианты, если все, что мы хотим, это дать покупателю возможность фильтровать в нашем магазине, но вместо этого мы не хотим, чтобы генерировались варианты продукта.
Сценарий использования для создания атрибутов без создания вариантов может быть, если мы хотим, чтобы пользователи могли фильтровать по марке продукта, типу ткани или любой другой функции нашего продукта.
Разница между атрибутами и категориями
Вам может быть интересно, И зачем мне создавать атрибуты для создания фильтров, если я могу сделать это с категориями товаров?
И я понимаю ваши сомнения, иногда они бывают и у меня самого 🙃
Представьте, что у вас есть магазин средств гигиены, и вы хотите классифицировать свои товары по типу использования, поэтому вы создадите категории типа: Шампуни, Гели, Увлажняющие средства, Скрабы и т. д.
Но весьма вероятно, что пользователю будет очень полезно иметь возможность фильтровать по типу ингредиента или активного ингредиента. Поэтому хорошей идеей было бы создать атрибуты с вашими компонентами. Например, алоэ вера и другие компоненты.
Не могли бы вы создать его как категорию? Да, но создавать категории с разными критериями было бы запутанно.
Создание фильтров с атрибутами в WooCommerce
В этом уроке мы узнаем, как создать фильтр на нашем веб-сайте, чтобы клиенты могли фильтровать по нужным нам функциям:

Создать атрибуты
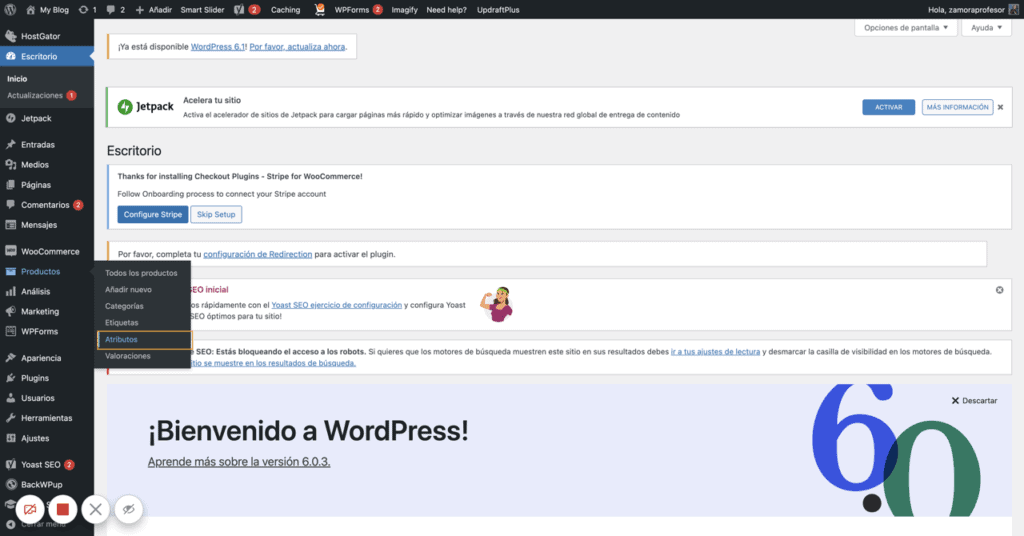
Первое, что нам нужно сделать, это перейти в Товары -> Атрибуты и создать нужный нам атрибут:

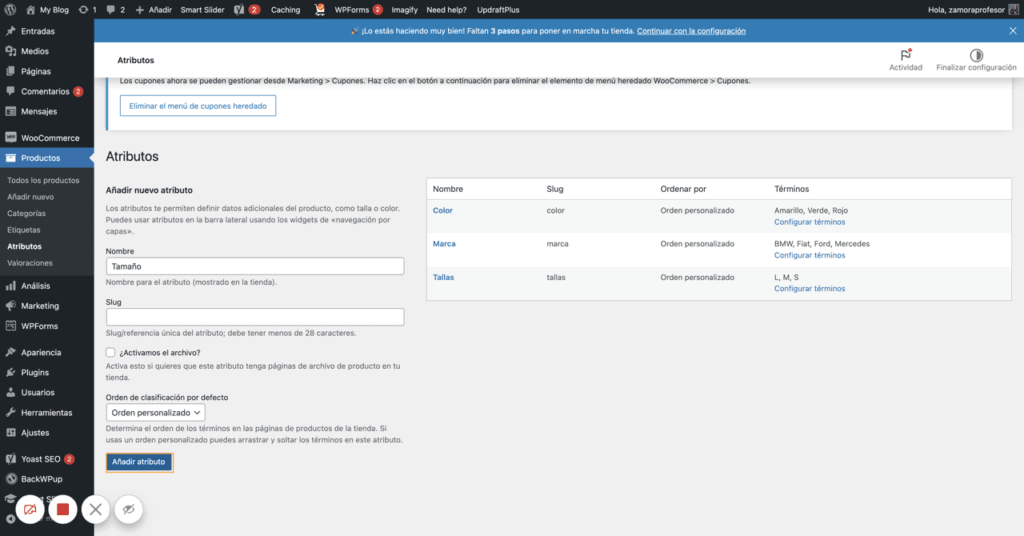
В атрибутах мы создаем наш общий атрибут или фильтр, который мы хотим создать:

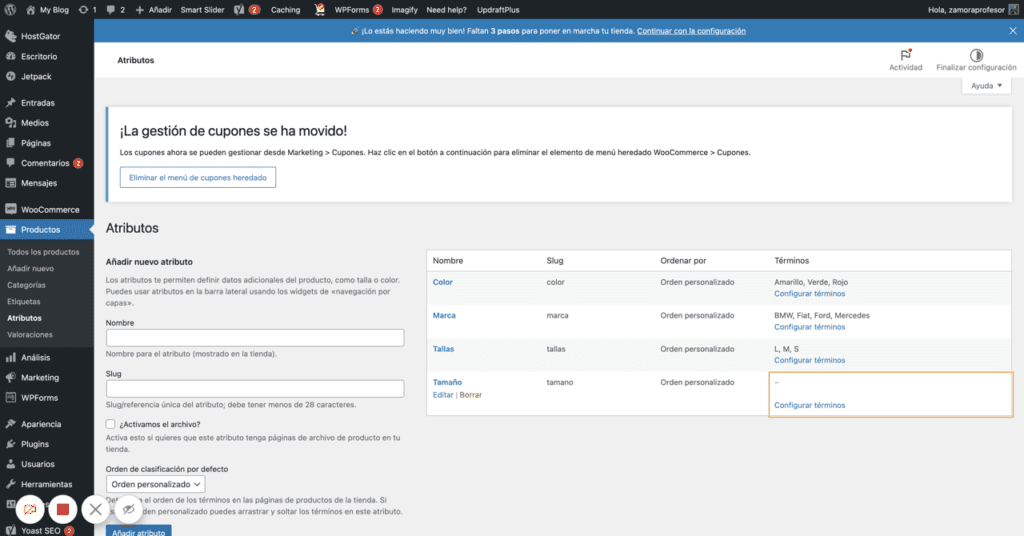
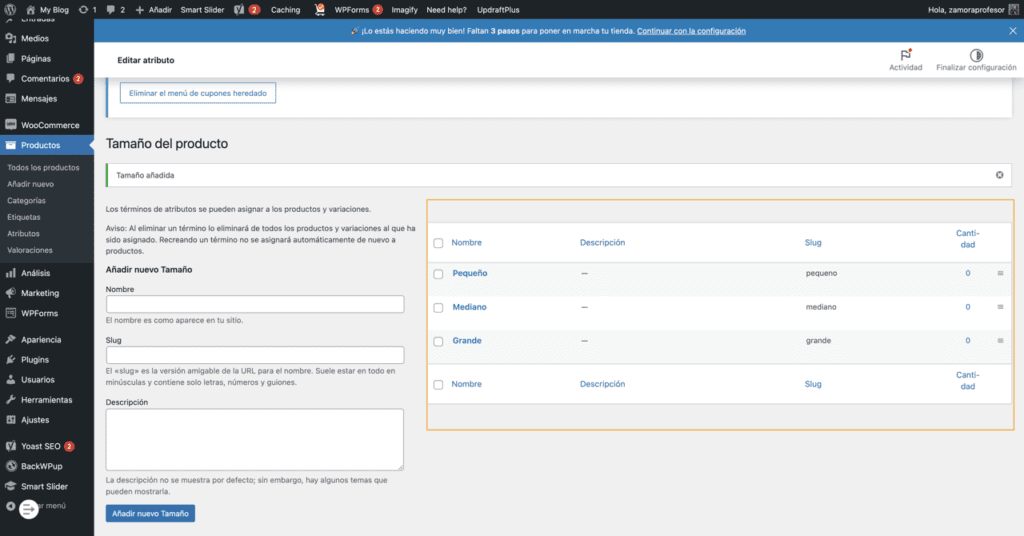
После создания атрибута нам нужно создать условия внутри этого атрибута. Это делается из опции Настроить условия:

Термины — это каждый из параметров, которые мы собираемся использовать для наших фильтров:

После этого мы должны перейти к нашим продуктам, отредактировать их и добавить атрибут и условия или фильтры, которые нам нужны.
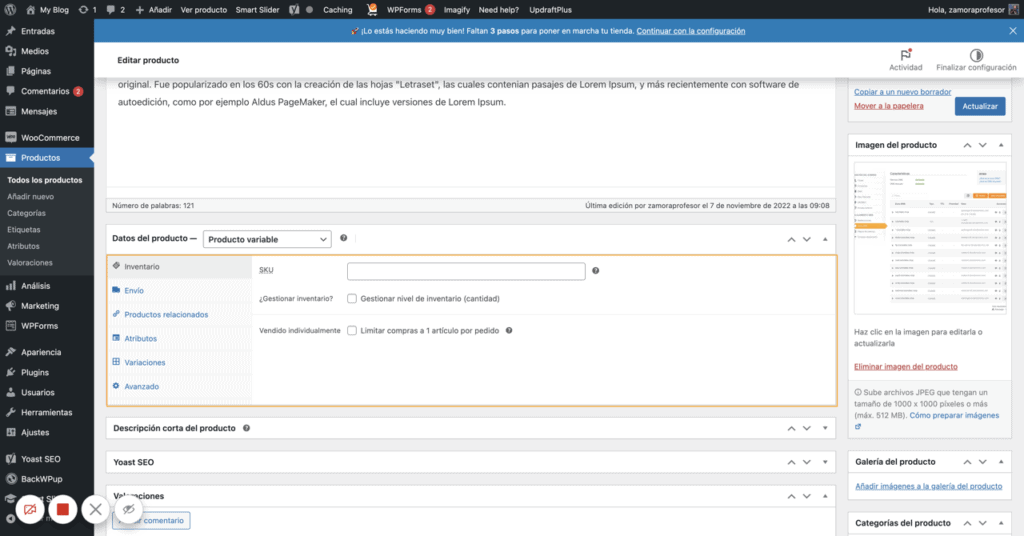
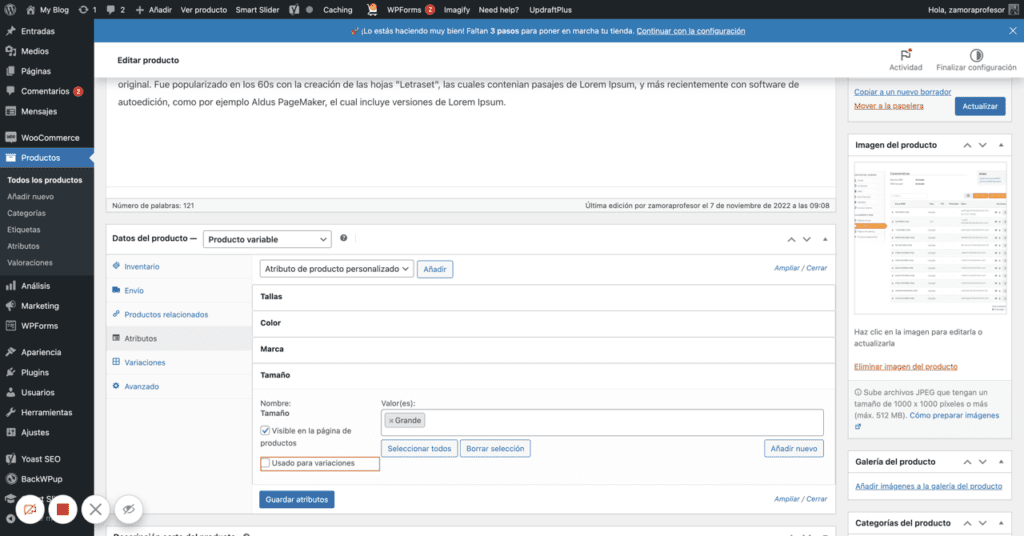
Редактируем наш товар и спускаемся в область Данные продукта и мы выбираем атрибуты:

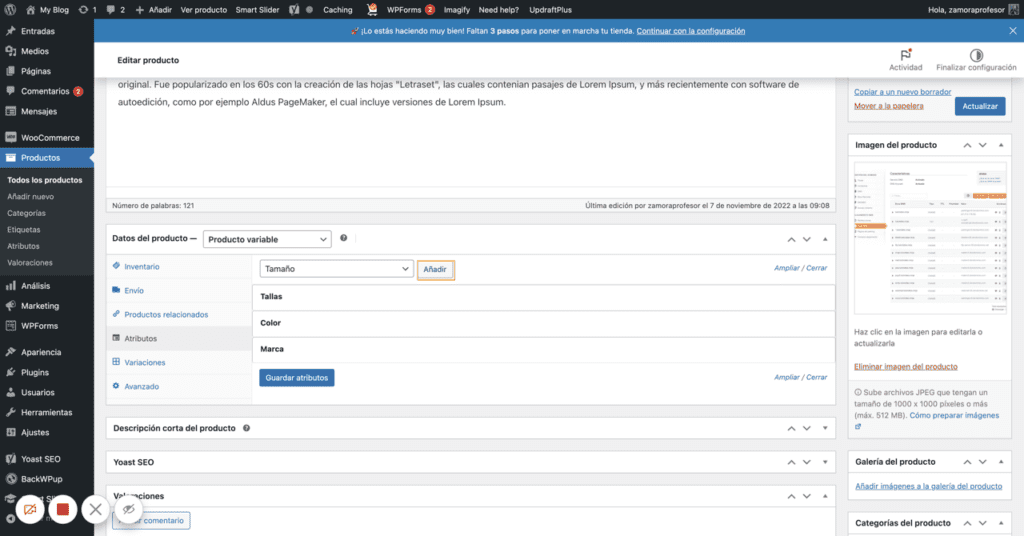
Теперь мы добавляем наш новый атрибут:

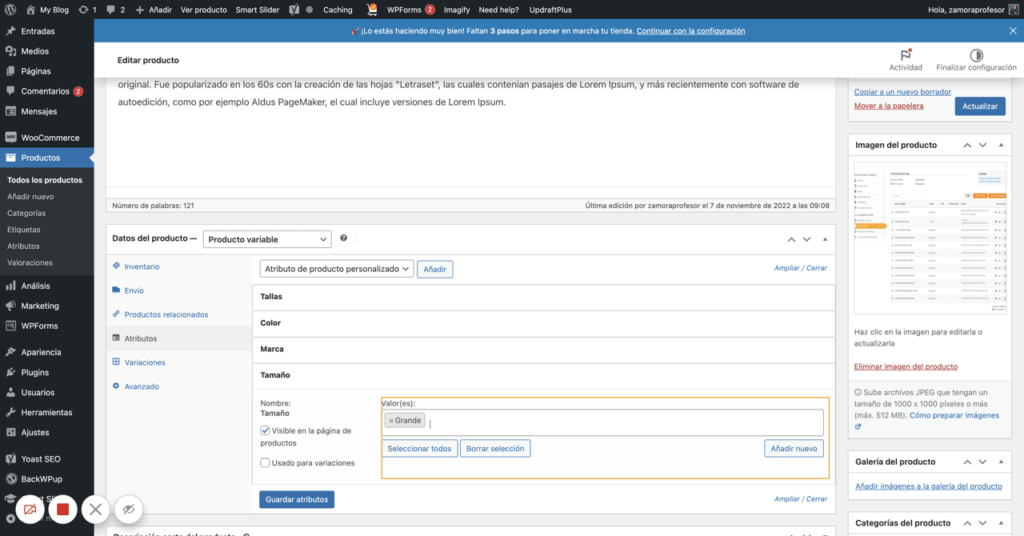
После добавления атрибута мы выбираем термин, который будем использовать в качестве фильтра:

Внимание: Мы не будем отмечать вариант «Используется для вариантов», если не хотим, чтобы он стал вариантом, из которого мы хотим, чтобы клиент мог выбирать. (Эта опция появляется, только если мы создаем переменный продукт)

Добавьте фильтры в магазин
Теперь, когда мы создали фильтры, мы должны добавить их в наш магазин.
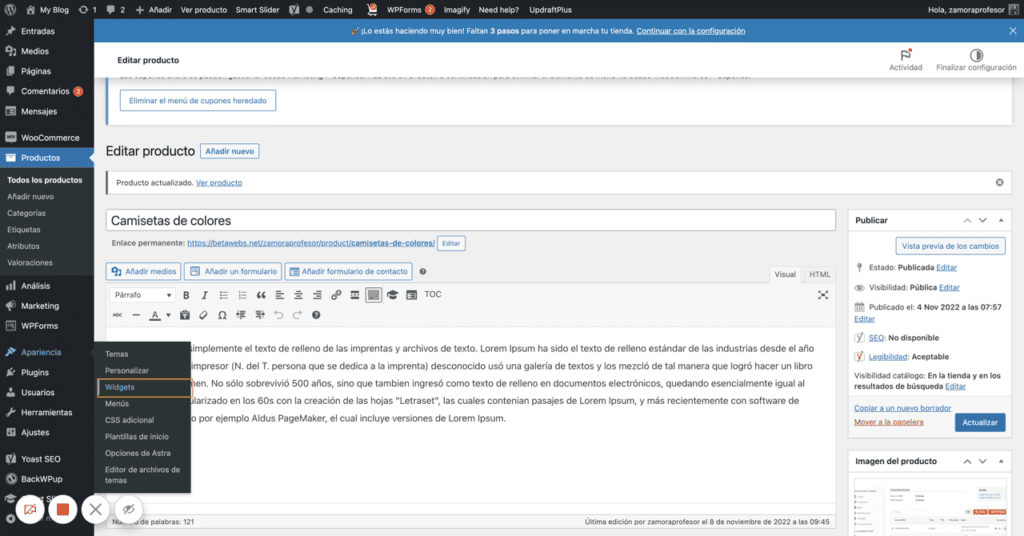
Мы сделаем это благодаря виджетам.

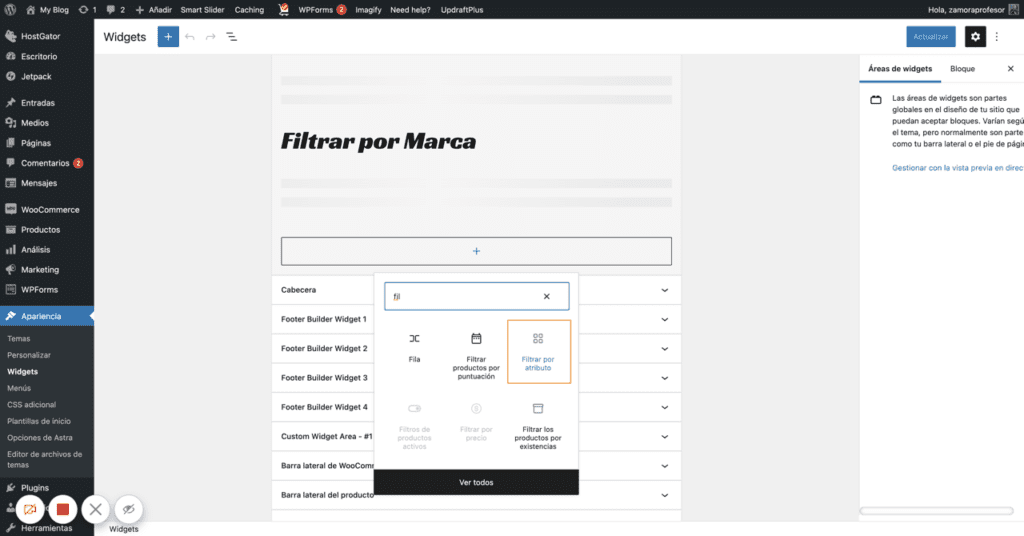
Заходим в виджеты и добавляем Виджет Фильтровать по атрибуту:

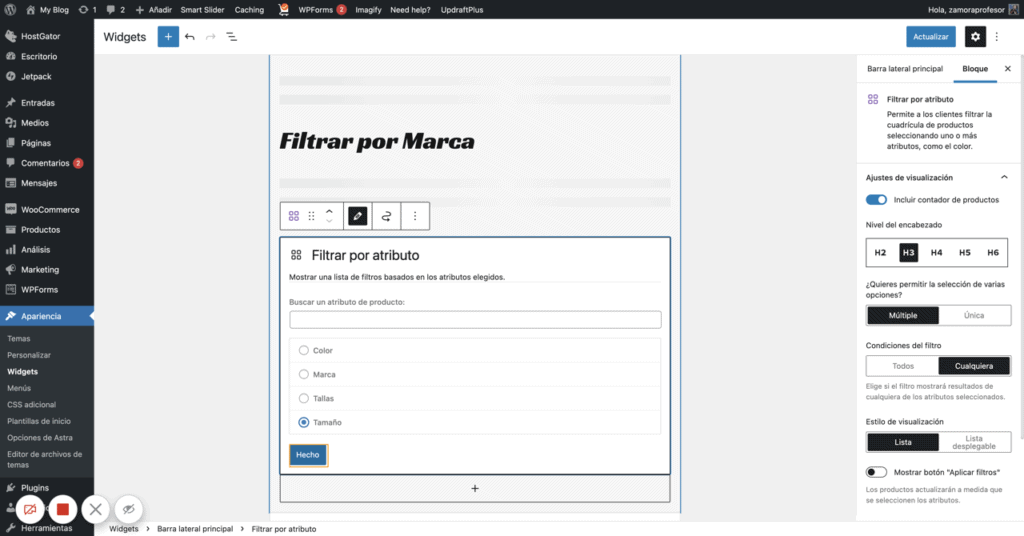
И выбираем термин, по которому хотим фильтровать:

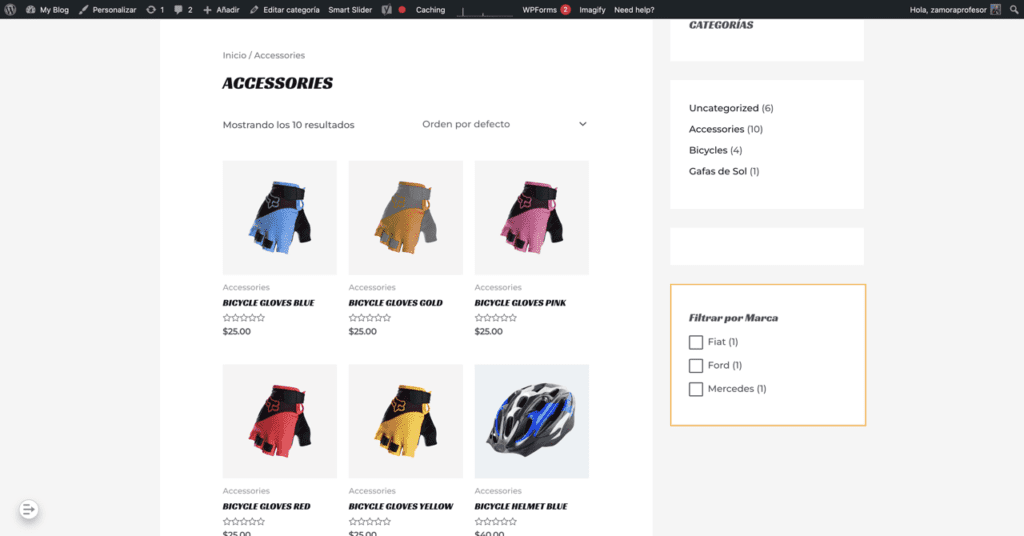
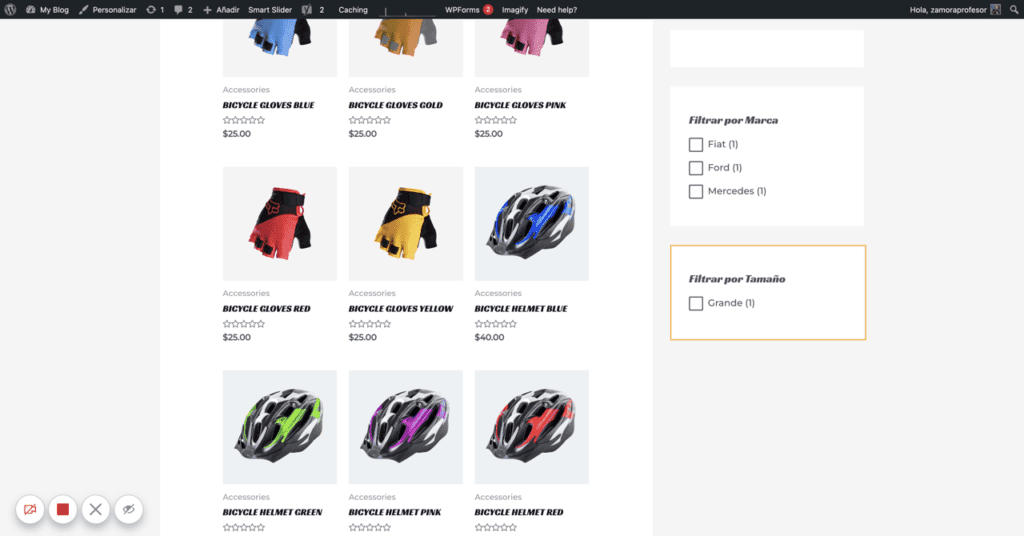
Если все прошло хорошо, теперь вы можете перейти в свой магазин и увидеть полнофункциональные фильтры:

Если вы зашли так далеко, у вас уже есть фильтры с атрибутами ваших товаров. Все это без добавления дополнительных плагинов.
Мы также можем добавить виджет, чтобы увидеть, какие фильтры мы активировали.
Лучшие плагины для создания расширенных фильтров с WooCommerce
Если вам нужны более продвинутые функции, есть расширения или плагины, улучшающие функциональность расширенных фильтров.
Вот некоторые из них.
- Yith WooCommerce Ajax поиск
- Расширенные фильтры продуктов AJAX
- WOOF — Фильтр товаров для WooCommerce
Я надеюсь, что этот урок был полезен для вас.