Merhaba arkadaşlar, nasılsınız?
Umarım harika 😉
Başlık bir çelişki gibi geliyor ama inanın öyle değil.
Elementor içeren bir web siteniz olduğunu, ancak Elementor kullanmadığınız bir sayfada bir düğmeyi tıkladığınızda bir açılır pencereyi etkinleştirmek istediğinizi düşünün.
Gutenberg'i kullandığımız bir sayfa veya gönderi.
Bunu yapmak mümkün mü? Evet ile yapabiliriz Elementor Pro nasıl anlatsam bu öğreticide ya da Burada açıkladığım gibi JetPopup'lar.
Açılır pencerenin nasıl yapıldığını açıklamayacağım, zaten açıkladım bu öğreticide.
Öğreticiyi takip etmek için ihtiyacınız olan:
İzlenecek Video
Kanalıma abone ol:
İstediğimizi elde etmek için kullanılması gereken mantığa, yani Elementor olmadan bir girişten bir açılır pencereyi etkinleştirebilmek için ancak açılır pencerenin Elementor ile yapıldığına odaklanacağım 😉
Bunu yapmak için açılır pencerenin atlanmasını istediğim sayfaya gidiyorum.
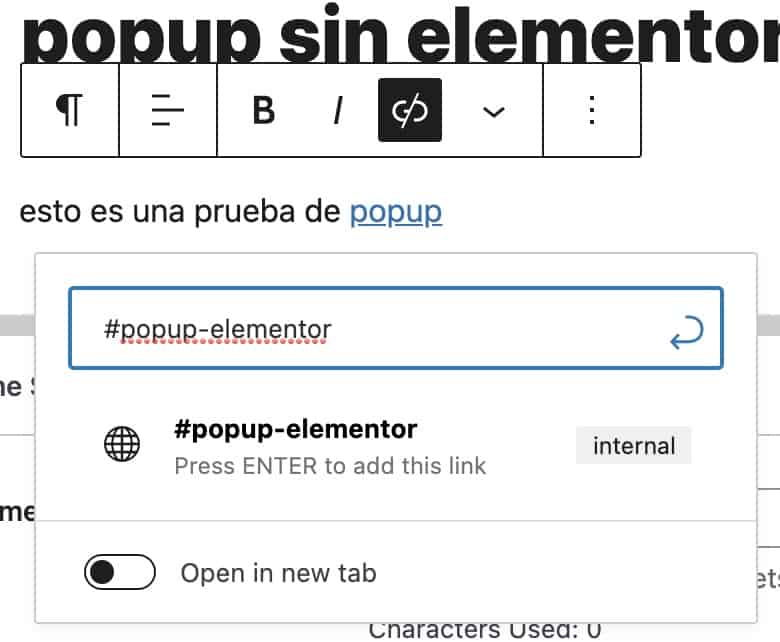
Bu durumda, istediğim şu ki, bir bağlantıya tıkladığımda Popup atlıyor, bu yüzden icat ettiğim bir url'ye dahili bir bağlantı oluşturuyorum.
Bunu yapmak için, istediğim dahili bağlantının önüne bir # ekliyorum:

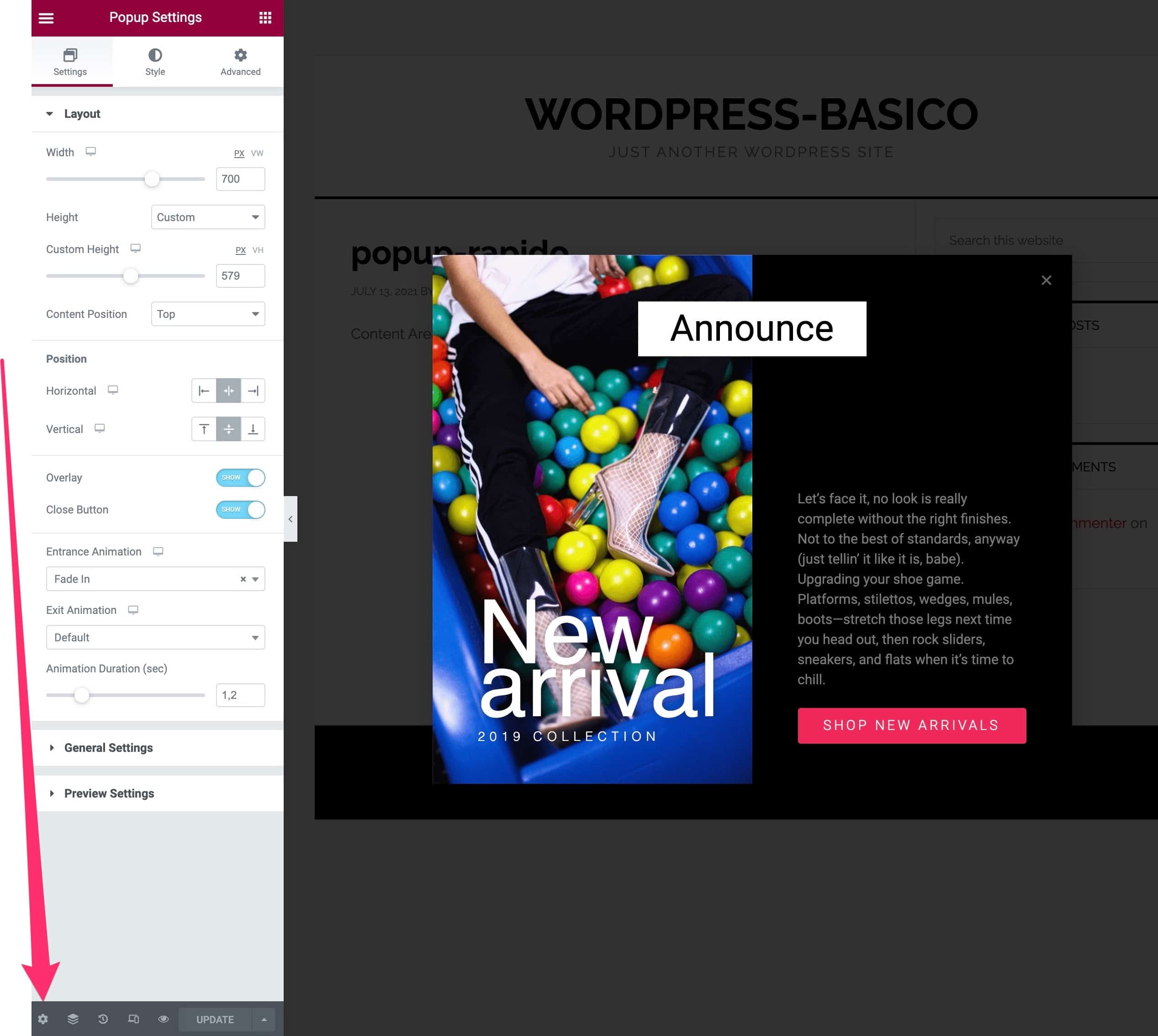
Şimdi oluşturduğumuz açılır pencereye gidiyoruz Elementor Pro

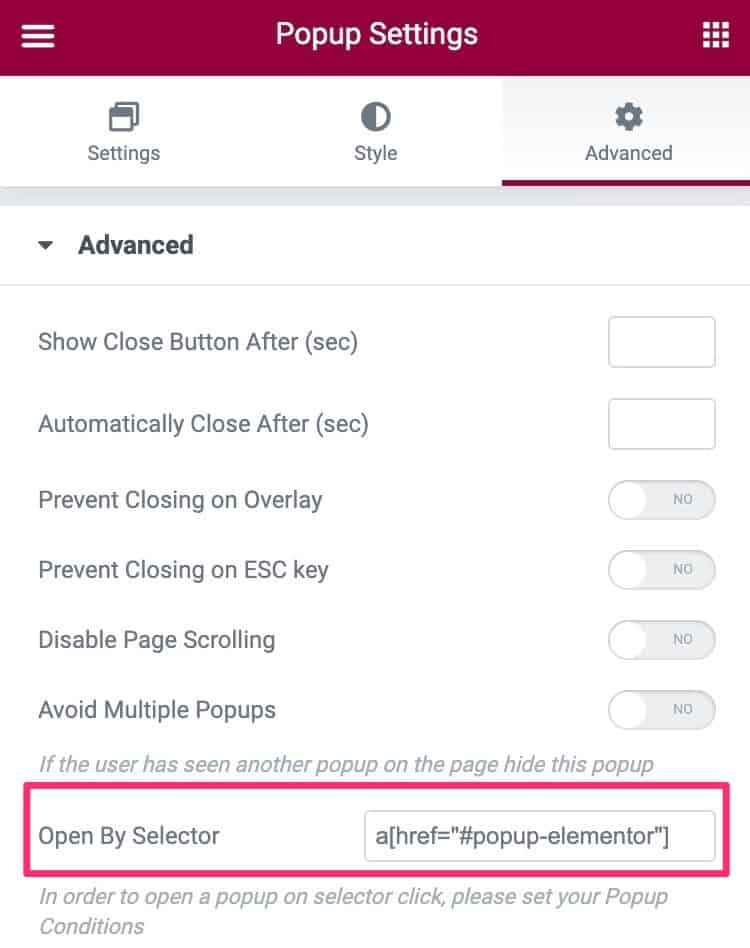
Ayarlara tıkladığımızda gelişmiş ve işte seçeneğe gidiyoruz Seçiciye Göre Aç

Ve buraya şunları ekliyoruz:
a[href="#popup-elementor"]
Hatırlarsak #popup-elementor kısmı sayfada oluşturduğumuz dahili linktir.
Burada bununla ilgili resmi yardımı görebiliriz.
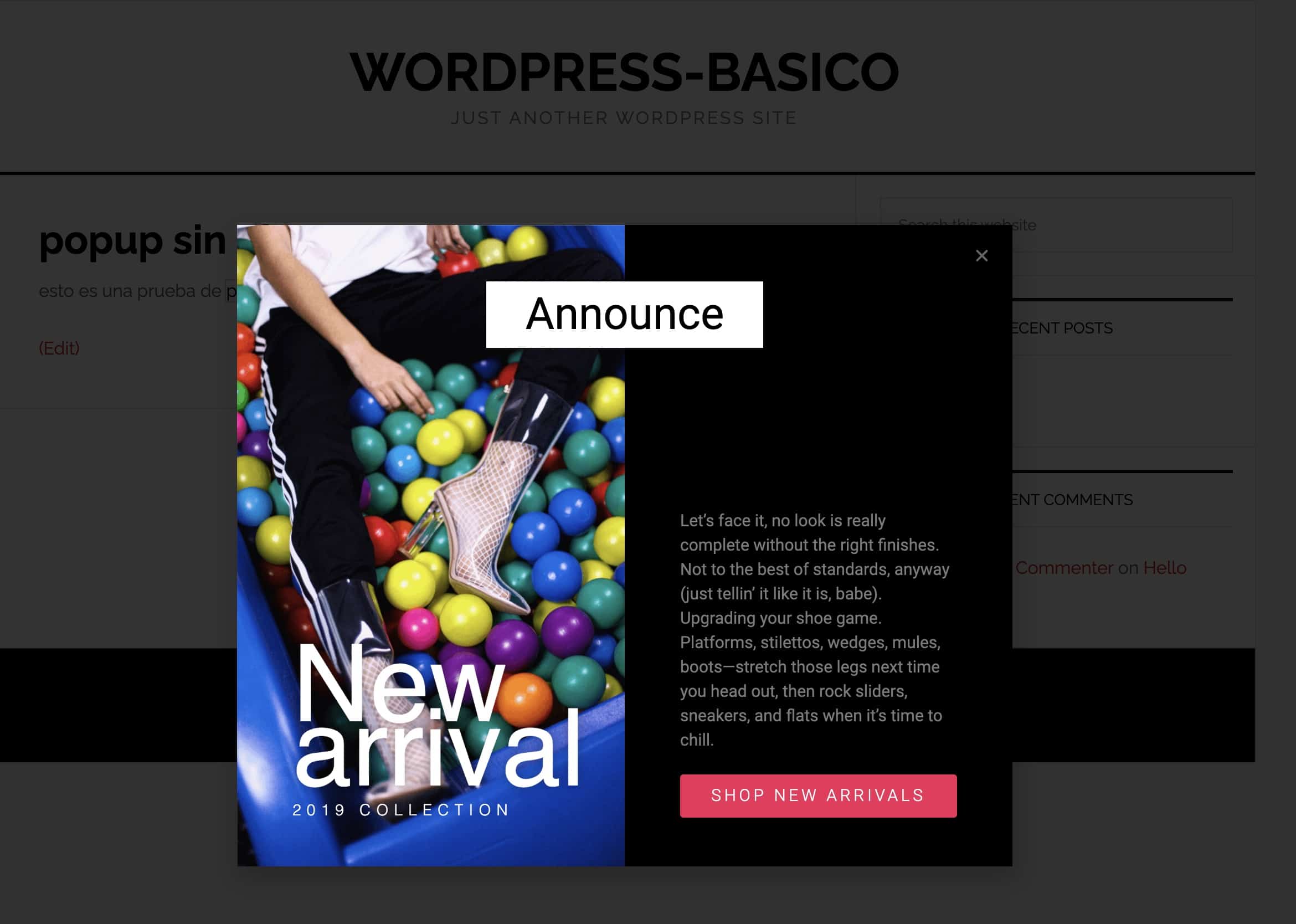
Şimdi, Elementor ile yapılmayan sayfadaki bağlantıyı test edersek, Pop-up'ın atladığını görebiliriz.

Umarım işinize yaramıştır 😉
selamlar